视觉误差会对 UI 造成什么样的影响?(一)
眼镜通过光的反射接收信息,然后经过大脑的处理形成我们最后看到的图像,这种形成,可能会导致一些误差。那视觉误差会对UI造成什么样的影响呢?
我们的眼睛是奇怪的器官,经常向我们撒谎。眼睛通过光的反射接收信息,然后经过一次脑补最终形成我们所谓看见的图像。脑补这个过程,会因为各种原因的影响,导致我们对于看见的事物的理解产生偏差。因此当你知道人类视觉感受的特性时,你就可以通过人类视觉惯性做出“正确”的设计。
视觉尺寸和物理尺寸
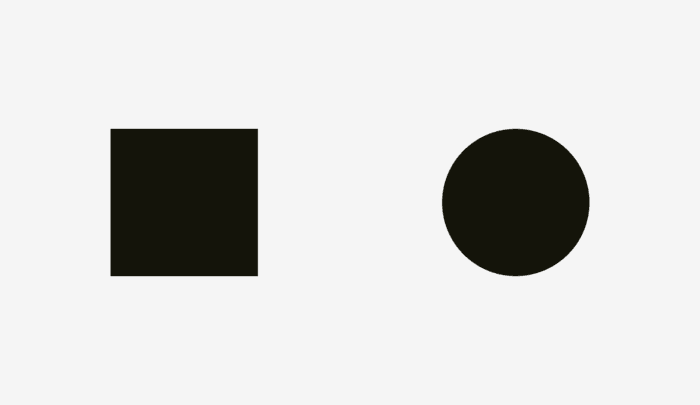
哪个更大:400像素的正方形 or 400像素的圆圈?
在几何上,它们的宽度和高度是相等的。但看看下面的图片:我们的眼睛立即发现这个方块比这个圆圈大。因此,物体的物理尺寸是一样的,但视觉尺寸却有可能不一样的。

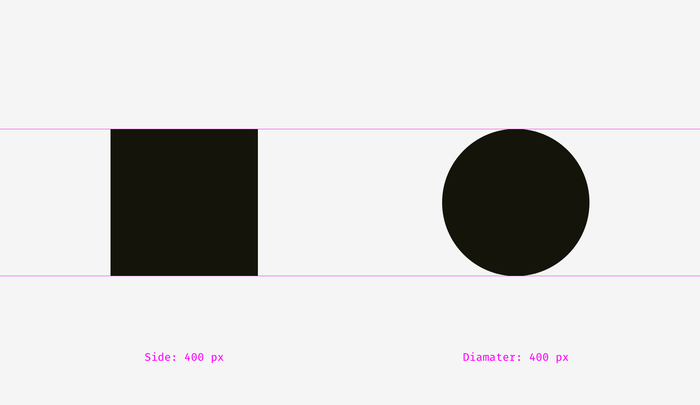
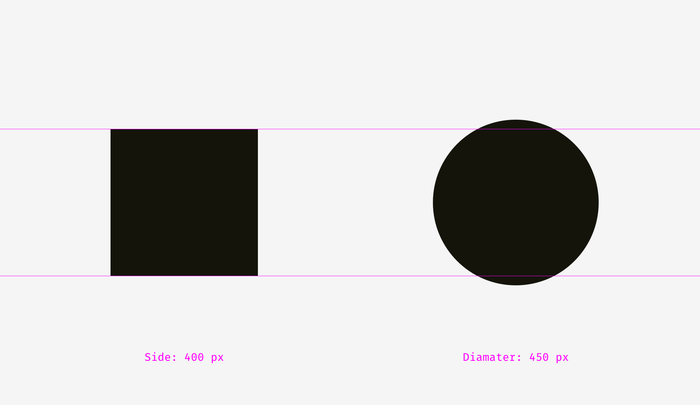
圆的直径增加了 50px :让我们再看一个正方形和一个圆形的图片:改变圆形尺寸,调整尺寸的后的两个图形看起来才是一样大的。至少也不会像图一一样,让人第一眼就认为正方形比较大。
图2-1
图2-2
为什么发生这种情况?
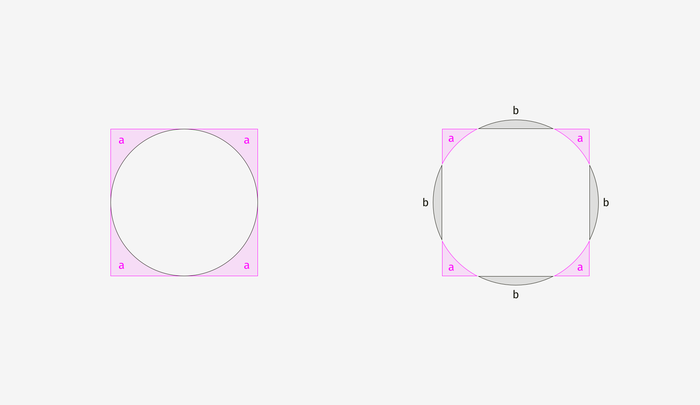
我重叠了第一个示例(400像素正方形和圆形)和第二个示例(400像素正方形和450像素圆形)的形状。如下图所示:正方形超过“a”区域的圆圈,而圆圈超过“b”区域的正方形。
- 左 :正方形多出的四个面积巨大的 a 区域,就是造成这种视觉误差的原因。
- 右 :正方形无法将整个圆形包裹在内了,圆形超出的四个 b 区域又与正方形多出来的 a 区域在视觉上互相抵消,所以 450px 的圆形与 400px 的正方形在视觉尺寸上更接近,也就是视觉上的“一样大”。

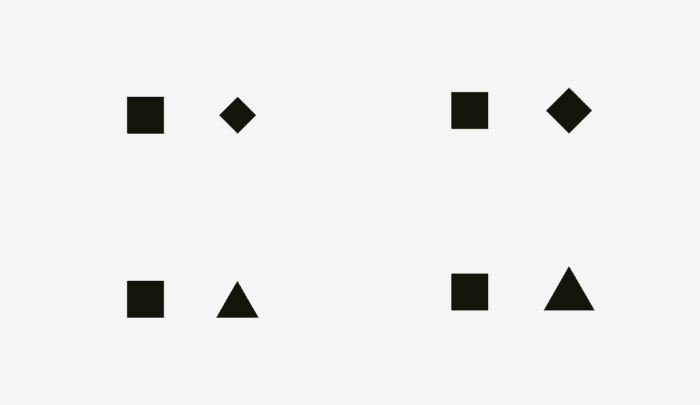
菱形或三角形也是相同的效果,所有的图形都能够造成这样的偏差。要与视觉尺寸平衡,它们应该更宽,更高,以便它们的区域相似,比较区域的方法适用于具有足够简单的形状。
这个现象对于界面设计会造成哪一些问题呢?
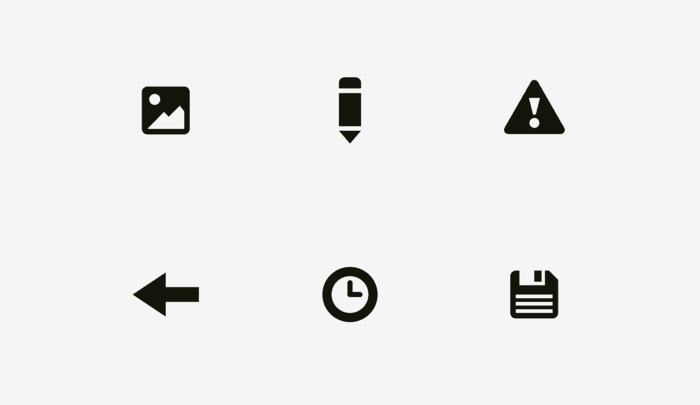
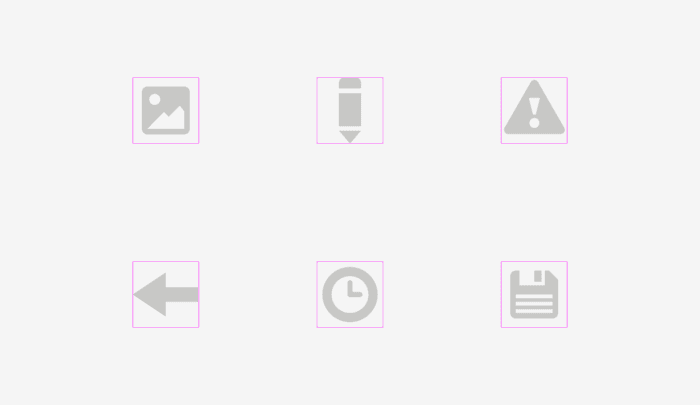
例如:当绘制一套 icon 的时候,重要的是要使它们全部保持均衡,以便没有图标突出显示或显得太小。如果我们直接将图标写入方形区域,则更像方形的图标看起来会更大。
我建议:通过允许视觉上较小的图标,悬挂在图标区域之外,并在视觉上较重的图标与图标区域之间,留出一些空间来补偿不同形状图标的重量。也就是:视觉重量小的元素要放大,视觉重量大的元素要缩小。
举个例子:这些真实的icon是视觉尺寸平衡的。

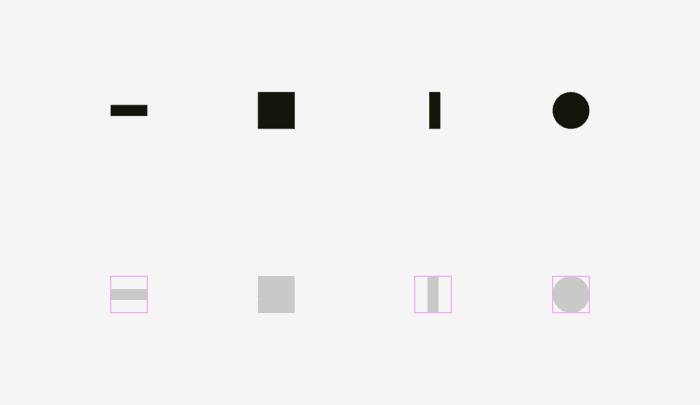
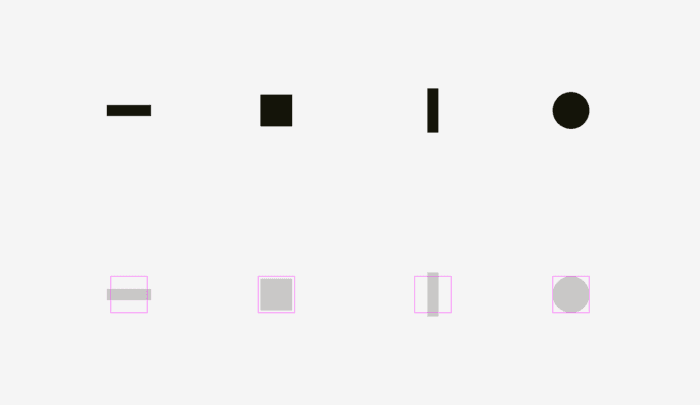
模糊测试
检查视觉平衡的最简单的方法是模糊测试。如果您的图标变成相似大小的斑点,则它们大致具有相同的视觉尺寸。
但有时我们会使用已有的图形,例如:社交网络标志。Facebook和Instagram的图标是正方形的,而Twitter则由一个鸟类剪影和Pinterest环绕的“P”表示。
这就是为什么Twitter和Pinterest图标更大一些,以便它们与Facebook和Instagram图标保持平衡。
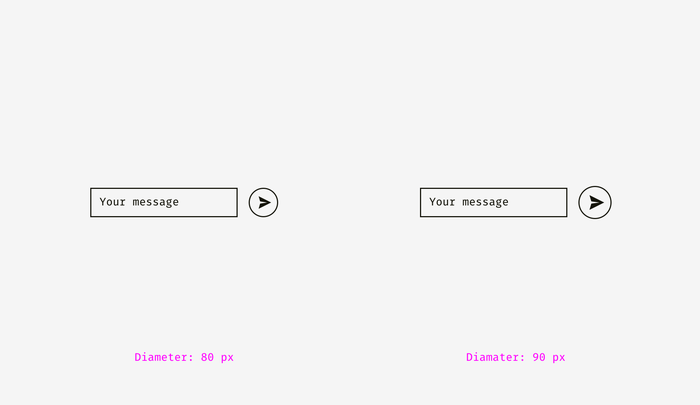
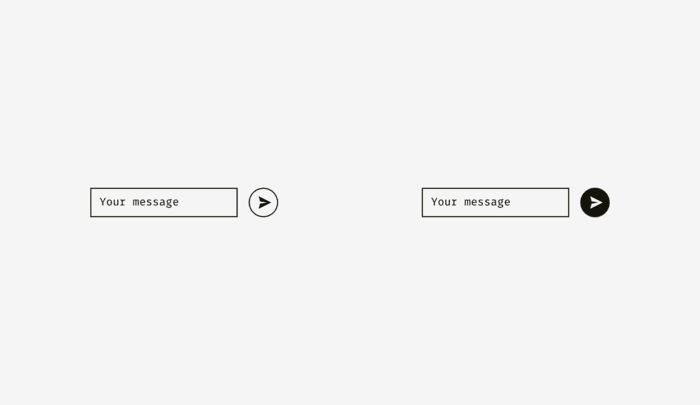
视觉平衡问题的另一个例子是:表单配按钮。如果按钮直径等于文本框高度,那么按钮对我们的眼睛看起来会更小,但是如果稍微放大一点,整个构造就会更加平衡、视觉尺寸才能相等。
但是,如果更改按钮的颜色,则不需要放大。在下面的图片中,按钮和文本框高80像素,但由于强烈的黑色填充,让它看起来的视觉重量更重,这也能达成视觉尺寸相等。
重要的是要记住:
- 视觉尺寸是人眼对物体尺寸和重要性的感知程度,并不一定等于其像素尺寸。
- 圆形,菱形,三角形和其他非正方形形状需要更大、更重才能与方形形状进行视觉平衡。
- 图标区域应该留有一定的安全区域,这对于一组图标来说非常重要,留给设计师的操作空间解决视觉尺寸对等问题。
原文作者:Slava Shestopalov
原文链接:https://medium.muz.li/optical-effects-9fca82b4cd9a
本文由 @VisualCChttps 翻译
关键字:视觉误差, 视觉, 图标, 方形
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
