网站页面浏览时长≠停留时长 :一文读懂差异了解最佳实践
网站页面浏览时长并不等于停留时长,所以在数据获取阶段,如果不能准确的获取到用户在某个页面的停留时长,那么对于后续结论也会产生一定的误导。
从运营角度来看,用户在网站停留时间,反映了网站黏性。一般情况下,用户的需求与网站内容匹配度越高,页面浏览时间越容易聚拢在一个相对集中区间里,不会过短也不会过长。
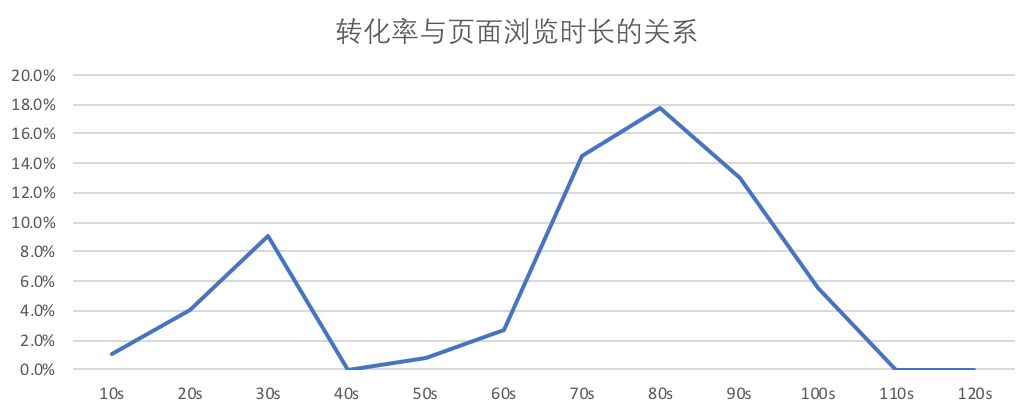
在评估网站推广效果时,若来自某推广渠道的访客页面浏览时间集中在很短的区间内,则意味着该渠道的流量质量过低。我们经常会看到的转化率就与页面平均浏览时长密切相关,呈现一个正态分布的图形。
所以在数据获取阶段,如果不能准确的获取到用户在某个页面的停留时长,那么对于后续结论也会产生一定的误导。
目前三大主流计算方法
(1)后一页面打开时刻减去前一页面打开时刻,得到前一页面的停留时长。
这个方法有两个明显的不足:
- 最后一个页面的停留时间是访问不到的,如果一共只有一个页面,那么这个页面停留再久也不会进行统计;
- 对于同时打开很多页面的情况,则只有倒数第二个页面会得到相对准备的停留时长,而其它所有中间被打开的页面的停留时长,都会被记录为一瞬间,有可能就会被作为脏数据抛弃掉了。
(2)通过心跳包定时向发送数据包,为了不使客户端或服务端的负载过重,数据包发送的间隔一般被控制在 15 至 30 秒之间。
- 好处是结合页面是否位于前台,可以更精确地计算所有页面的真实被浏览的时长。
- 不足则数据包发送的时间间隔决定了统计的精度以及数据上报的负载,越大的精度意味着越高的负载。
(3)主动在用户主动关闭页面时(onbeforeunload)发送数据包,通过关闭时间和打开时间之间的差值来获取页面停留时间。这样做是为了解决第一点中只打开一页时无法计算停留时长的问题,但这样的风险是并不能确保数据包发送100%成功。
对于同时打开多个页面的情况,无法准确获取用户浏览时长的问题也依然没有解决,用户关闭某页面的时间减去页面被打开的时间,并不能真正体现用户的浏览时间,只能体现页面被打开的时间。另外,如果用户长期不关闭页面,页面的停留时长就会长得夸张,为了规避这个问题,也需要引入 session 或者其它约束。
主流计算方法的缺陷
市面上几乎所有的统计方法,都是在不精确的用页面打开时长来充当页面浏览时长。提到准度和精度,又回到了数据分析中很经典的讨论,即: 数据的质量要与分析目标结合,否则我们就会在无休止地追求极致的道路上迷失,为了提升 1% 的精准度而投入不成比例的成本 。
在进行下一步的讨论之前我们先看看以上的几种计算方法中明显的缺陷:
- 只浏览单页时时长无法计算;
- 精度和负载的平衡;
- 多页面浏览时长无法精确统计;
- 页面被最小化或者不位于当前Tab。
以心跳包为主线,对总时长校准
那是否有一个成本可控,又能规避掉以上几种计算方法中明显的缺陷的办法呢?
我们的思考如下:
由于网页端没有稳定的网页关闭的事件可以捕获,而且存在多个页面并存的情况,想获取足够精确的浏览时长心跳包看似是最好的方案。通过心跳包统计位于最前台的页面的时长,结合后一页进入时间及当前页关闭时间来对总时长进行校准。为了得到更加精准早期浏览时长,在起始的30秒内心跳包的发送频率为5秒;30秒到90秒内,发送频率为10秒;之后固定在15秒。
心跳包对于长时间停留的,而没有用户交互的场景是非常好的解决方案,例如:观看视频,但对于APP和网页端来说,那些长时间没有操作行为的场景并不多见,对于少数打开但没有操作的页面,我们就认为用户没有停留了。所以从实际场景出发,虽然心跳包更精准,但却不够经济了。
所以,目前客户端数据包上报成本依然还是一个影响体验的因素的现状下,我们没有选择将心跳包作为默认采集的功能,默认采集我们使用了打开及关闭时间做差的方案作为计算停留时长的默认方案。
最后,应用到实际的分析中,我们不能只看停留,还要看转化。这并不是本文的重点,但也抛出一种常见的场景,作为本文的结束,以表达,数据脱离业务只是数字。
作者 @Analysys易观 。
关键字:计算方法, 页面, 停留, 浏览时长
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
