Responsive响应式布局设计
响应式布局介绍:
什么是响应式布局
1、服务器根据不同的浏览器用户端,为用户呈现不同的页面效果。
2、可以让一个网站兼容不同分辨率的设备,给用户更好的视觉使用体验。
3、移动互联网催生了响应式布局的诞生。
响应式设计优缺点
优点:
解决了设备之间的差异化展示,让不同的设备达到最优的视觉体验.
缺点:兼容性代码多,工作量大,加载速度受影响
对原有网站布局会产生影响,用户判断未必精确.
响应式设计的原则
1.移动优先:在设计的初期就考虑页面如何在多终端展示
2.渐进增强:充分发挥硬件设备的最大功能
如何实现响应式布局
1.css3-Media Query:代码简单
2.借助原生Javascript:主要用于老浏览器上,加载速度慢,不推荐
3.第三方的开源框架,如bootstrap,可以很好的实现浏览器对响应式的支持
CSS3-Media Query
在彻底的了解Media Queries我们需要了解其中的两个重要部分,第一个是媒体类型,第二个是媒体特性。下面的内容我们简单的来了解这两个部分:
媒体类型(Media Type)
媒体类型(Media Type)在CSS2中是一个常见的属性,可以通过媒体类型对不同的设备指定不同的样式。
W3C总共列出了10种媒体类型。如下表所示:
值
设备类型
All
所有设备
Braille
盲人用点字法触觉回馈设备
Embossed
盲文打印机
Handheld
便携设备
Print
打印用纸或打印预览视图
Projection
各种投影设备
Screen
电脑显示器
Speech
语音或音频合成器
Tv
电视机类型设备
Tty
使用固定密度字母栅格的媒介,比如电传打字机和终端
其中Screen、All和Print为最常见的三种媒体类型。
媒体类型的引用方法也有多种,常见的有:link标签、@import和新增的@media几种:
link方法
link方法引入媒体类型其实就是在link标签引用样式的时候,通过link标签中的media属性来指定不同的媒体类型。如下所示。
`@import方法
@import可以引用样式文件,同样也可以用来引用媒体类型。
@import引入媒体类型主要有两种方式,一种是在样式中通过@import调用另一个样式文件;另一种方法是在head>标签中的中引入,但这种使用方法在IE6~7都不被支持,如样式文件中调用另一个样式文件时,就可以指定对应的媒体类型。
@import url(reset.css) screen;在中的标签中引入媒体类型方法。
@import url(style.css) all;@media方法
@media是CSS3中新引进的一个特性,被称为媒体查询。在页面中也可以通过这个属性来引入媒体类型。
@media引入媒体类型和@import有点类似也具有两方式。
(1)在样式文件中引用媒体类型:
@media screen { 选择器{/*你的样式代码写在这里…*/}}(2)使用@media引入媒体类型的方式是在标签中的中引用。
@media screen{选择器{/*你的样式代码写在这里…*/}}
媒体特性(Media Query,也称作设备特性)
Mddia Query:Media Type(判断条件) + CSS(符合条件的样式规则)
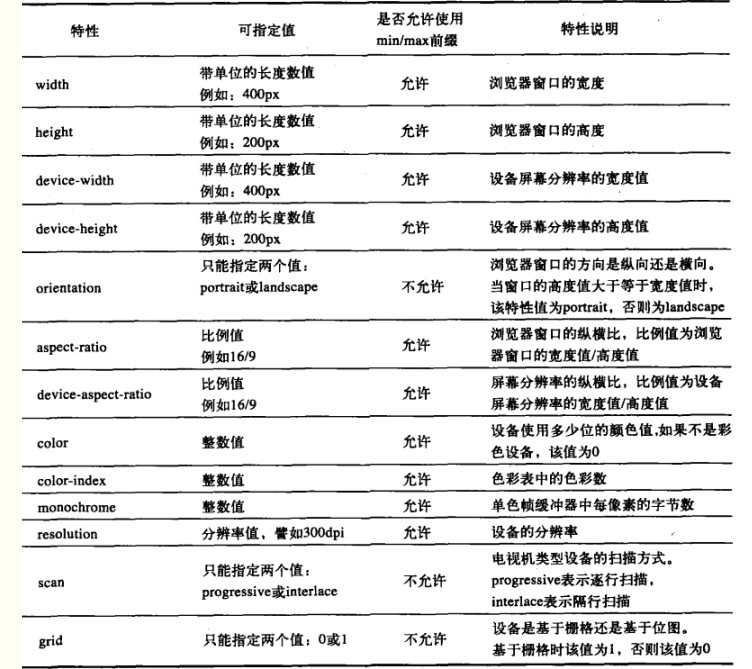
W3C共列出了13种CSS3中常用的媒体特性:

上面的代码指的是“iphone.css”样式适用于最大设备宽度为480px,比如说iPhone上的显示,这里的“max-device-width”所指的是设备的实际分辨率,也就是指可视面积分辨率。5、not关键词使用关键词not是用来排除某种制定的媒体类型,也就是用来排除符合表达式的设备。换句话说,not关键词表示对后面的表达式执行取反操作,如:@media not print and (max-width: 1200px){样式代码}
上面代码表示的是:样式代码将被使用在除打印设备和设备宽度小于1200px下所有设备中。6、only关键词only用来指定某种特定的媒体类型,可以用来排除不支持媒体查询的浏览器。其实only很多时候是用来对那些不支持Media Query但却支持Media Type的设备隐藏样式表的。其主要有:支持媒体特性的设备,正常调用样式,此时就当only不存在;表示不支持媒体特性但又支持媒体类型的设备,这样就会不读样式,因为其先会读取only而不是screen;另外不支持Media Queries的浏览器,不论是否支持only,样式都不会被采用。如在Media Query中如果没有明确指定Media Type,那么其默认为all,如:另外在样式中,还可以使用多条语句来将同一个样式应用于不同的媒体类型和媒体特性中,指定方式如下所示。上面代码中style.css样式被用在宽度小于或等于480px的手持设备上,或者被用于屏幕宽度大于或等于960px的设备上。到目前为止,CSS3 Media Queries得到了众多浏览器支持,除了IE6-8浏览器不支持之外,在所有现代浏览器中都可以完美支持。Media Queries在其他浏览器中不要像其他CSS3属性一样在不同的浏览器中添加前缀。### Responsive设计什么是响应式设计呢?维基百科是这样对响应式作的描述:“Responsive设计简单的称为RWD,是精心提供各种设备都能浏览网页的一种设计方法,RWD能让你的网页在不同的设备中展现不同的设计风格。”从这一点描述来说,RWD不是流体布局,也不是网格布局,而是一种独特的网页设计方法。响应式设计要考虑元素布局的秩序,而且还需要做到“有求必应”,那就需要满足以下三个条件:1. 网站必须建立灵活的网格基础;1. 引用到网站的图片必须是可伸缩的;1. 不同的显示风格,需要在Media Queries上写不同的样式。#### Responsive设计常用术语:**1.流体网格**流体网格是一个简单的网格系统,这种网格设计参考了流体设计中的网格系统,将每个网格格子使用百分比单位来控制网格大小。这种网格系统最大的好处是让你的网格大小随时根据屏幕尺寸大小做出相对应的比例缩放。**2.弹性图片**弹性图片指的是不给图片设置固定尺寸,而是根据流体网格进行缩放,用于适应各种网格的尺寸。而实现方法是比较简单,一句代码就能搞定的事情。img {max-width:100%;}
为每一个断点提供不同的图片,这是一个比较头痛的事情,因为Media Queries并不能改变图片“src”的属性值,那有没有办分法可以解决呢?可以参考一下下面的解决方法。使用background-image给元素使用背景图片,显示/隐藏父元素,给父元素使用不同的图片,然后通过Media Queries来控制这些图片显示或隐藏。来看一个断点解决图片自适应的例子。
在content属性中主要包括以下属性值,用来处理可视区域。另外一点,由于Responsive设计是结合CSS3的Media Queries属性,才能尽显Responsive设计风格,但大家都清楚,在IE6-8中完全是不支持CSS3 Media。
为了让IE6-8支持Media Queries属性,很有必要在IE9以下的浏览器中加上以下脚本:
脚本下载地址:
media-queries.js
respond.js
Responsive设计——不同设备的分辨率设置
下面我们一起来看看CSS3 Meida Queries在标准设备上的运用,大家可以把这些样式加到你的样式文件中,或者单独创建一个名为“responsive.css”文件,并在相应的条件中写上你的样式,让他适合你的设计需求:
1.1024px显屏
@media screen and (max-width : 1024px) {
/ 样式写在这里 /
}
2.800px显屏
@media screen and (max-width : 800px) {
/ 样式写在这里 /
}
3.640px显屏
@media screen and (max-width : 640px) {
/ 样式写在这/
}
4.iPad横板显屏
@media screen and (max-device-width: 1024px) and (orientation: landscape) {/ 样式写在这 /
}
5.iPad竖板显屏
@media screen and (max-device-width: 768px) and (orientation: portrait) {
/ 样式写在这 /
}
6.iPhone 和 Smartphones
@media screen and (min-device-width: 320px) and (min-device-width: 480px) {
/ 样式写在这 /
}
Bootstrap框架-响应式布局
主要是运用grid(栅格布局),button组件,navbar组件,Dropdown组件等来布局网站。
twitter的Bootstrap第二版本中就加上了这方面的运用。
@media (max-width: 480px) { ... }
@media (max-width: 768px) { ... }
@media (min-width: 768px) and (max-width: 980px) { ... }
@media (min-width: 1200px) { .. }
关键字:响应式布局
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
