学习React系列1-React-tutorial全解析
React-tutorial例子全解析
Talk is cheap,Show me the code
近些时间一直在关注React,关于如何学习React可以参照链接的文章自行制定计划。千里之行,始于足下。本文是React官方的教程上的一个例子,通过详细地学习,从中收获不少,特此做了笔记,与大家共享交流进步。
起步
下载例子,然后进行解压
由于采用的node环境,因此下载解压之后,只需在所在目录运行
npm install
node server.js
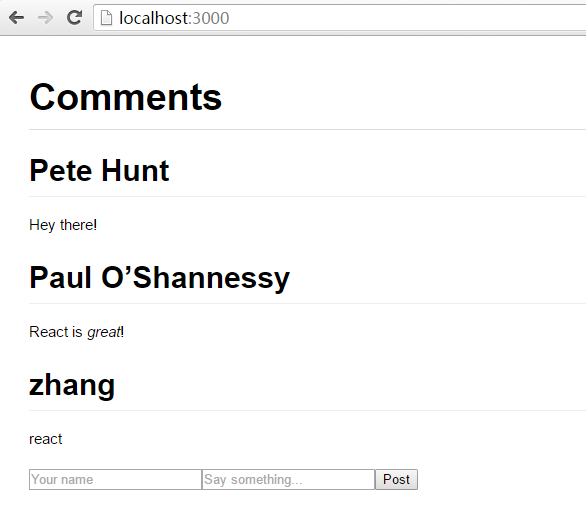
- 采用默认端口设置,只需打开浏览器,访问http://localhost:3000/

var Comment = React.createClass({
rawMarkup : function() {
var rawMarkup = marked(this.props.children.toString(),{sanitize:true});
return {_html : rawMarkup}; //React的规则,会读取这个对象的_html内容,
},
render : function() {
return (
{this.props.author} );}});
组件CommentList
组件CommentList需要做的就是接收上一层组件CommentBox传递过来的数据,然后根据数据生成多个子组件Comment
var CommentList = React.createClass({
render : function() {
var commentNodes = this.props.data.map(function(comment){
return (
{comment.text} ); }); return ( {commentNodes} );}})
在生成子组件Comment时,将每个子组件的key属性设置为comment.id,这是因为key是一个可选的唯一标识符,通过它可以给组件设置一个独一无二的键,并确保它在一个渲染周期中保持一致,使得React能够更加智能地决定应该重用一个组件,还是销毁并重新创建一个组件,进而提升渲染性能。
组件CommentForm
组件CommentForm需要做的就是两件事情
- 管理自身的状态this.state(即表单中输入的评论人和评论内容)
当表单输入发生变化时
当表单提交时
当submit事件触发时,调用上一层组件CommentBox的事件处理函数,改变组件CommentBox的状态。
var CommentForm = React.createClass({
getInitialState : function() {
//设置初始状态,
return {author:'',text:''};
},
handleAuthorChange : function(e) {
this.setState({
author : e.target.value
});
},
handleTextChange : function(e) {
this.setState({
text : e.target.value
});
},
handleSubmit : function(e) {
e.preventDefault();
var author = this.state.author.trim();
var text = this.state.text.trim();
if(!text || !author){ //为空验证
return;
}
//触发评论提交事件,改变父组件的状态
this.props.onCommentSubmit({author:author,text:text});
//改变自身的状态
this.setState({author:'',text:''});
}
});
在这里有一个值得注意的点,那就是抽象的自定义事件commentSubmit和真实的事件submit之间的联系,这是一个相当实用的技巧,在接下来的章节可以看到是如何实现的。
组件CommentBox
作为整个应用的顶层组件,CommentBox需要做的事情有:
从服务器端请求已有的评论数据
将新的评论数据上传到服务器
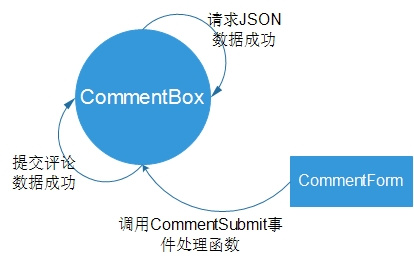
管理自身的状态,根据状态对视图进行渲染(状态改变的示意图如下)

);}});
最后,只需将组件CommentBox挂载到真实的DOM节点上,就可以看到效果了
ReactDOM.render(
,
document.getElementById('content')
);
关键字:JavaScript, react.js
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
