【译】Seaborn教程(一) 管理图表的艺术
原文: http://web.stanford.edu/~mwaskom/software/seaborn/tutorial/aesthetics.html
管理图表的艺术
第一小部分有人翻译过了,链接:https://segmentfault.com/a/1190000002789457
用axes_style()和set_style()管理图表样式
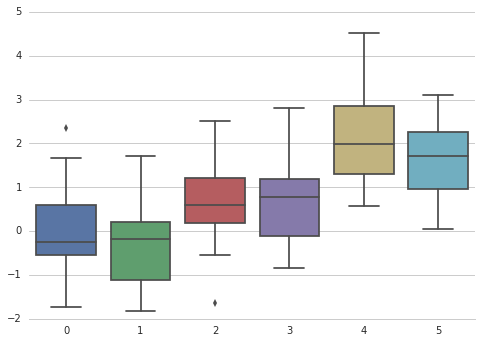
Seaborn有五个预设好的主题:darkgrid, whitegrid, dark, white,和ticks。它们各自适用于不同的应用和个人喜好。缺省的主题是darkgrid。如上文提到的,网格让图表的布局成为了查找大量信息的表格,并且白线灰底让网络不会影响代表数据的线的显示。尽管whitegrid主题非常简洁,但是它更适用于数据元素较大的布局。
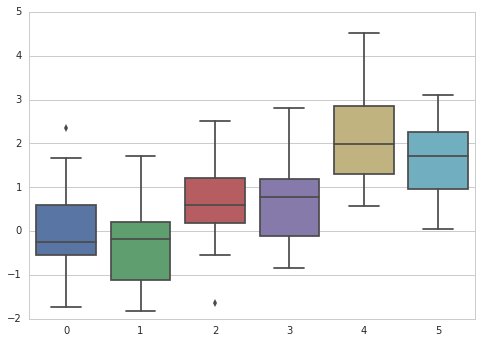
sns.set_style("whitegrid")
data = np.random.normal(size=(20, 6)) + np.arange(6) / 2
sns.boxplot(data=data);

对于大多数布局,(尤其是当你主要想要利用图表来提供给人对于数据模式的印象),网格便不那么重要了.
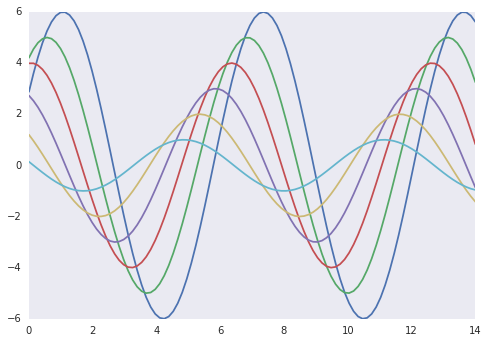
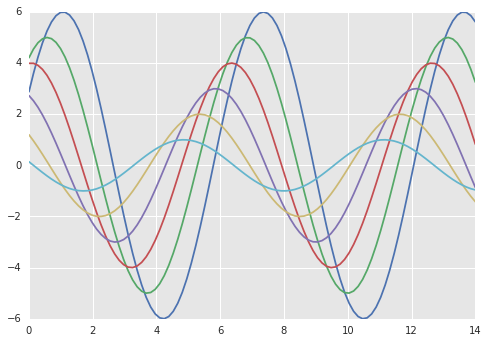
sns.set_style("dark")
sinplot()

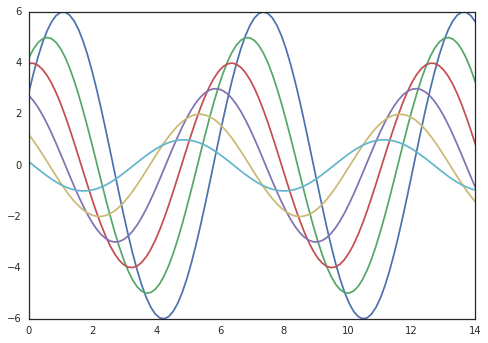
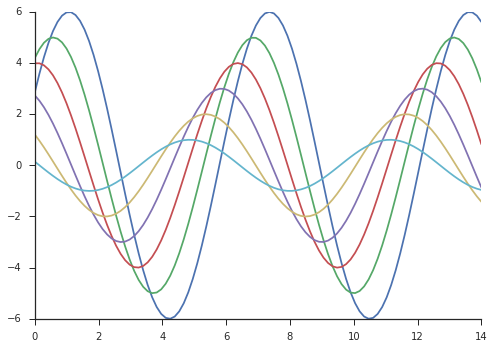
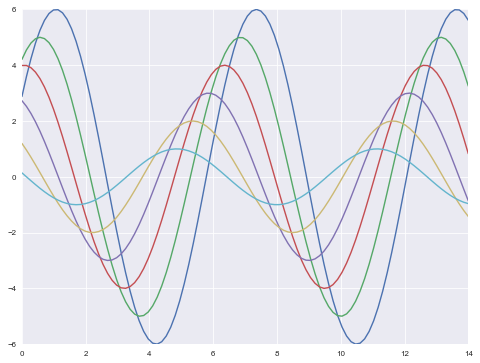
sns.set_style("white")
sinplot()
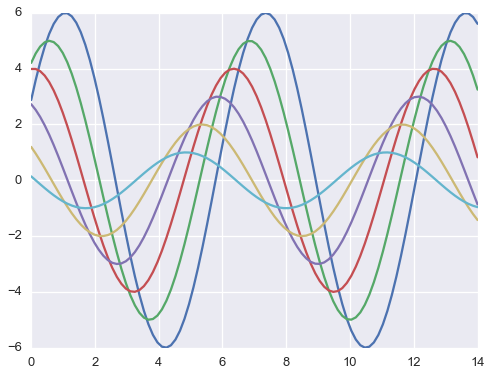
 [br]有时你可能想在布局上添加一些额外的结构,比如说将轴线分割成线段的ticks:
[br]有时你可能想在布局上添加一些额外的结构,比如说将轴线分割成线段的ticks:
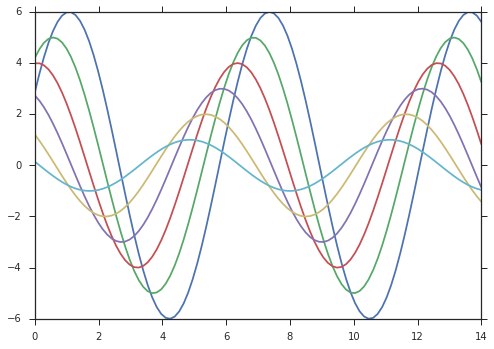
sns.set_style("ticks")
sinplot()

用despine()移除轴线
样式white和ticks都可以通过去除上方和右方不必要的轴线来得到改善. 而这些是不可能在matplotlib里设置参数做到的,但是你可以调用seaborn的函数despine()来去除轴线:
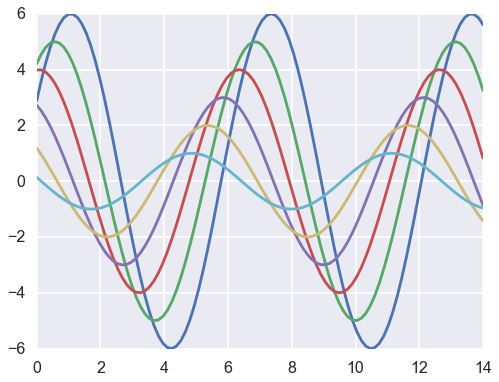
sinplot()
sns.despine()

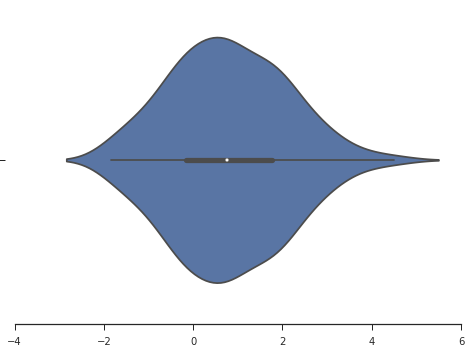
有些布局也可以通过调整轴线距数据的偏移来改善,这也能在despine()里完成.当ticks不能覆盖轴线的整个范围时,trim参数可以限制显示的轴线的范围.
f, ax = plt.subplots()
sns.violinplot(data)
sns.despine(offset=10, trim=True);

你也可能通过设置另外的参数来控制移除哪条轴线:
sns.set_style("whitegrid")
sns.boxplot(data=data, palette="deep")
sns.despine(left=True)

临时设置图表样式
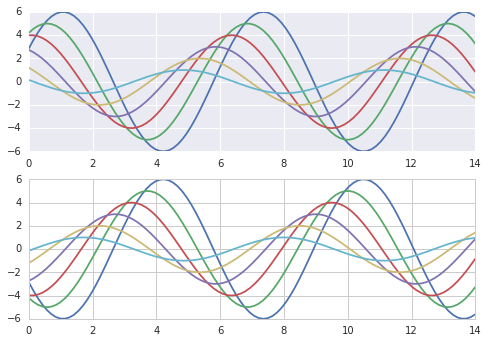
尽管来回切换样式是很简单的,但是你也可以在with语句里用axes_style()函数来临时设置控制布局的参数.这也允许你用不同的风格来制作图表:
with sns.axes_style("darkgrid"):
plt.subplot(211)
sinplot()
plt.subplot(212)
sinplot(-1)

重载seaborn样式的元素
如果你想要自定义seaborn的样式,你可以用词典(dictionary)将一系列控制参数赋值给axes_style()函数和set_style()函数的rc参数里. 注意你只能通过这种方式重载样式定义的部分.(但是,更高级的set()函数可以处理包含任意matplotlib参数的词典)
如果你想要知道都包含了哪些参数,你可以调用没有参数的函数,它会返回当前设置:
sns.axes_style()
{'axes.axisbelow': True,
'axes.edgecolor': '.8',
'axes.facecolor': 'white',
'axes.grid': True,
'axes.labelcolor': '.15',
'axes.linewidth': 1.0,
'figure.facecolor': 'white',
'font.family': [u'sans-serif'],
'font.sans-serif': [u'Arial',
u'Liberation Sans',
u'Bitstream Vera Sans',
u'sans-serif'],
'grid.color': '.8',
'grid.linestyle': u'-',
'image.cmap': u'Greys',
'legend.frameon': False,
'legend.numpoints': 1,
'legend.scatterpoints': 1,
'lines.solid_capstyle': u'round',
'text.color': '.15',
'xtick.color': '.15',
'xtick.direction': u'out',
'xtick.major.size': 0.0,
'xtick.minor.size': 0.0,
'ytick.color': '.15',
'ytick.direction': u'out',
'ytick.major.size': 0.0,
'ytick.minor.size': 0.0}
然后你可以设置这些参数的不同版本:
sns.set_style("darkgrid", {"axes.facecolor": ".9"})
sinplot()

使用plotting_context()和set_context()来设置布局元素的规模
布局元素的规模被独立的参数集合控制,这能让你使用相同的代码得到不同大小的规模合适的布局
首先让我们重新调用set()函数得到缺省设置:
sns.set()
有4种预设好的上下文(context),按相对大小排序分别是:paper, notebook, talk,和poster.缺省的规模是notebook,上述的所有图表都是它.
sns.set_context("paper")
plt.figure(figsize=(8, 6))
sinplot()

sns.set_context("talk")
plt.figure(figsize=(8, 6))
sinplot()

sns.set_context("poster")
plt.figure(figsize=(8, 6))
sinplot()

大部分你现在所稽首的样式函数都应该被转换成上下文函数.
你可以调用set_context(),将上下文的名字当作一个参数传入,然后你就可以通过提供一个写有各项设置值的词典重载上下文的参数。
在修改上下文时,你也可以单独修改字体大小。(更高级的set()里也可以这么做)
sns.set_context("notebook", font_scale=1.5, rc={"lines.linewidth": 2.5})
sinplot()

同样地(虽然可能没什么用),你可以用with语句临时设置图表的规模。
样式和上下文都可能通过set()来快速设置。这个函数也可以设置缺省的配色方案,不过这将是下一节我们要详细讲述的。
关键字:Python, seaborn
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
