angular 配合 gulp开发项目
最近在学习angular做后台管理项目,所以把记录一下开发流程。
准备工具
gulp --用来自动化构建项目
angular --搭建项目
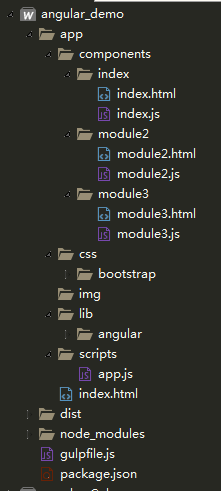
开发目录

这里是头部 # 现在是{{pageName}} index 第二页 第三页## app.js的编写'use strict';
var app = angular.module('app', [
'ui.router',
'controller',
'directive',
'services',
'templates'
]).config(['$stateProvider', '$urlRouterProvider', function($stateProvider, $urlRouterProvider) {
$urlRouterProvider
.otherwise(function(inject, location) {
var path = location.$$path || "";
return '/index';
})
$stateProvider.state('index', {
url: "/index",
controller: "indexCtr",
templateUrl: 'components/index/index.html'
}).state('module2', {
url: "/module2",
controller: "module2Ctr",
templateUrl: 'components/module2/module2.html'
}).state('module3', {
url: "/module3",
controller: "module3Ctr",
templateUrl: 'components/module3/module3.html'
})
}]).run(['$rootScope', '$state', function(rootScope, state) {
//初始化
}]);
angular.module('controller', []);
angular.module('directive', []);
angular.module('services', []);
angular.module('templates', []);
## 模块的写法index.html我是index.html
index.jsangular.module('controller')
.controller('indexCtr', ['$scope', '$rootScope', '$http', function($scope, $rootScope, $http) {
var vm = $scope.vm = {};
$rootScope.pageName = 'index';
}]);
## packageJson{
"name": "angular",
"version": "1.0.0",
"description": "angualr with gulp",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "gulp",
"build": "gulp build"
},
"repository": {
"type": "git",
"url": "https://git.coding.net/mumofa/angular_Gulp.git"
},
"author": "",
"license": "ISC",
"devDependencies": {
"browser-sync": "^2.12.8",
"chokidar": "^1.5.1",
"del": "^2.2.0",
"event-stream": "^3.3.2",
"gulp": "^3.9.1",
"gulp-angular-templatecache": "^1.8.0",
"gulp-concat": "^2.6.0",
"gulp-minify-css":"^1.2.4",
"gulp-sass": "^2.3.1",
"gulp-uglify": "^1.5.3"
}
}
## gulp脚本编写var gulp = require('gulp');
var concat = require('gulp-concat'); //合并文件
var minifycss = require('gulp-minify-css'); //压缩css
var templateCache = require('gulp-angular-templatecache'); //压缩 ng模板
var uglify = require('gulp-uglify'); // 压缩 代码
var es = require('event-stream'); // 事件插件
var del = require("del"); //删除
var browserSync = require("browser-sync"); // 自动刷新
var chokidar = require('chokidar'); //监听
//压缩依赖的js代码
gulp.task('libScripts', function() {
var scriptsGlob = ['app/lib/jQuery/.js',
'app/lib/bootstrap/.js',
'app/lib/angular/angular.min.js',
'app/lib/ /.js'
];
return gulp.src(scriptsGlob)
.pipe(uglify()) //压缩 js代码
.pipe(concat('lib.min.js')) // 拼接成 一个js
.pipe(gulp.dest('dist/js')) //输出到指定目录
});
//压缩ng代码
gulp.task('ngScripts', function() {
var scriptsGlob = [
'!app/lib/ /.js',
'app/scripts/app.js',
'app/ /.js'
];
var tpl = gulp.src('app/ /.html')
.pipe(templateCache());
/*return gulp.src(scriptsGlob) .pipe(uglify()) //压缩 js代码 .pipe(concat('business.min.js')) // 拼接成 一个js .pipe(gulp.dest('dist/js')) //输出到指定目录*/return es.merge(es.merge( gulp.src(scriptsGlob), tpl )// .pipe(uglify())
// .pipe(concat('business.min.js'))
.pipe(concat('business.js')))
.pipe(gulp.dest('dist/js'));
});
//输出HTML
gulp.task("distHtml",function(){
return gulp.src("app/index.html")
.pipe(gulp.dest('dist'))
});
//压缩css
gulp.task('minifyCss', function() {
var cssSrc = [
'app/css/bootstrap/ /.css',
'app/css/Font-Awesome/ /.css',
'app/css/system.css',
'app/css/ /*.css'
];
return gulp.src(cssSrc) //压缩的文件
.pipe(minifycss()) //执行压缩
.pipe(concat('all.min.css')) // 拼接成 一个js
.pipe(gulp.dest('dist/css')); //输出到指定目录
});
//清空 输出
gulp.task('clean', function(cb) {
del(['dist'], cb);
});
//gulp运行的时候
gulp.task("default", ['init']);
gulp.task('watch',['watch:css','watch:ng','watch:html']);
gulp.task("init", ['libScripts','distHtml', 'ngScripts', 'minifyCss']);
gulp.task('browser-sync', ["init","watch"], function() {
browserSync.init({
server: {
baseDir: ["app"]
},
middleware: [function(req, res, next) {
next();
}],
port: 80
});
});
//监听css
gulp.task("watch:css", function() {
var cssSrc = [
'app/css/bootstrap/ /.css',
'app/css/Font-Awesome/ /.css',
'app/css/system.css',
'app/css/ /.css'
];
gulp.watch(cssSrc,['minifyCss'], browserSync.reload);
});
//监听js和html模板
gulp.task("watch:ng", function() {
var jsSrc = [
'!app/lib/ /.js',
'app/scripts/app.js',
'app/ /.js'
];
var tplSrc = 'app/ /.html';
gulp.watch(jsSrc,['ngScripts'], browserSync.reload);
gulp.watch(tplSrc,['ngScripts'], browserSync.reload);
});
//监听html
gulp.task("watch:html", function() {
var htmlSrc = ['app/index.html'];
gulp.watch(htmlSrc,['distHtml'], browserSync.reload);
});
process.on('uncaughtException', function(e){console.log(e.stack)})
## 最后项目演示基本上按照上述流程,都可以正常开发项目了。## 本demo Git地址点我点我 点我进入我的Git地址#angularjs、JavaScript、gulp#版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
