实时预览!帮你免费测试网站字型排版的Font Fit
Font Fit 是一个免费网站测试工具,能够快速调整网页各部分的字型、大小、颜色及样式,实时更新显示于页面中,无须额外下载或安装软件。修改后能将修改结果汇出产生分享链结,也会产生程序代码告诉你如何将字型样式套用到你的网页。
设计网页时排版和色彩选择非常重要,其中色彩可以参考「BrandColors」从世界知名品牌标准色来获得灵感,或是一些我曾经介绍过的配色工具;排版的话考虑到字型和字体大小、间距、行高等等,这也是我平时不断调整及测试的部分。对内容网站来说,提供阅听者良好阅读体验不仅是考验也是需要努力的目标,试着以读者角度想,当你在阅读网站时,会想要得到什么样的感觉,这么说好像有点抽象,你可以利用 Font Fit 来找出最合适的排版设计。
Font Fit 和 Fontface Ninja 工具有些类似,不过后者只能查询网站字型、大小,在上方工具栏内进行文字样式测试,相较之下 Font Fit 实时修改网页字号会更适合用于开发。
Fontfit
STEP 1
开启 Font Fit 后,直接从左上角输入要测试的网址,点选「OPEN」后网页会显示于下方,我们就能开始利用 Font Fit 工具栏来切换字号、样式和颜色等设定。

STEP 2
将鼠标光标移动到下方网页的任何组件会出现蓝色框框,点选后就能开始修改。如果你在选取后调整没有效果,那么请从上方字型名称左边的字段选择正确标签(例如 H1 标题)。

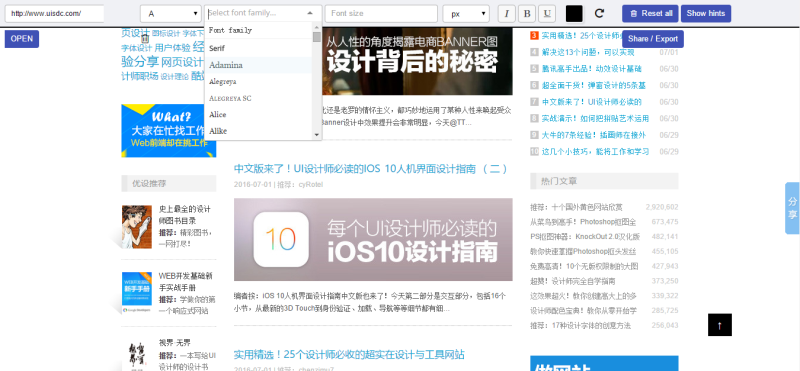
从 Font Fit 直接套用特定字型,实时预览文字显示效果,这些字型来自 Google Fonts,包含 Serif、Sans Serif、Display、Handwriting 和 Monospace,数量非常多且丰富。

STEP 3
除了切换字型和字体大小调整外,也能加入粗体、斜体或下底线样式。

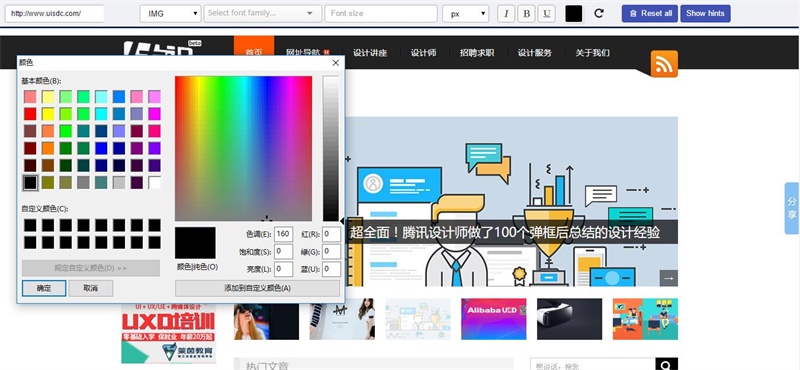
Font Fit 非常强大,连调整网页上的文字颜色也能做到!

STEP 4
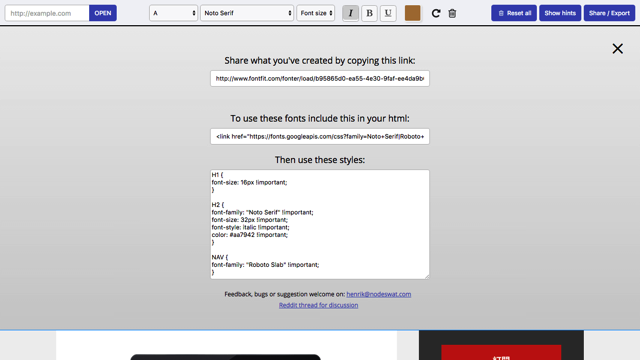
如果你在修改后,想要传给其他人看看,点选右上角的「Share / Export」可以产生链结以及程序代码,想在网页中套用字型设计,加入第二段 Google Fonts 字型链结后再把最下面的样式表单贴到自己网站的 CSS 档就能使用。

原文地址:free.com.tw
关键字:酷站推荐, font, fit, 网页
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
