前端:移动开发 - 像素、viewport
知识
CSS 像素、物理像素、PPI
CSS 像素
CSS 像素 是 Web 编程的概念,本质上是为我们 Web 开发者创建的一个抽象结构,是相对的而不是绝对的。
物理像素
物理像素 是物理概念,屏幕是由很多像素点组成的,各像素点通过发出不同颜色的光来呈现屏幕的色彩。它是物理的,随着设备生产出来就已经被确定下来了,比如 iPhone4 的屏幕分辨率为 640×960,就表示屏幕的横向有 640 个像素点,纵向有 960 个像素点。
PPI
PPI(Pixels Per Inch)表示单位面积上的物理像素点数目。分辨率可以表示屏幕包含的像素数目,但要想描述屏幕的显示质量,还需要知道屏幕尺寸,最后算出单位面积上的像素点数目。显然 PPI 越高,屏幕显示效果越细腻。
想要解释 CSS 像素 和 物理像素 的关系也很简单,想想 PC 浏览器网页上的缩放。如果用户进行放大操作,一个拥有 width: 300px 的元素将会占有屏幕越来越多的空间,以设备(物理)像素进行度量的话就会变得越来越宽。但对于 CSS 像素来说,无论怎样,宽度的值还是 300px,缩放效果是通过尽可能的对 CSS 像素进行拉伸来实现的。
平时电脑屏幕的 1px CSS 像素对应 1px 物理像素,所以感觉不到两者的区别,会让你误以为CSS 里的 px 就是实际屏幕像素。而真实情况是:
当缩放比例为 100% 时(不缩放),1px CSS 像素对应屏幕物理像素 1px;
当缩放比例大于 100% 时(放大),1px CSS 像素对应大于 1px 的屏幕物理像素;
当缩放比例小于 100% 时(缩小),1px CSS 像素对应小于 1px 的屏幕物理像素。
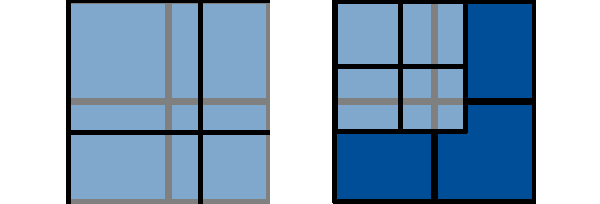
下来的两幅图说明了当用户缩放的时候会发生什么。第一幅图展示的是当用户进行缩小操作的时候设备像素(深蓝色背景)和 CSS 像素(半透明前景)的样子。CSS 像素变得小了;一个设备像素覆盖了多个 CSS 像素。第二幅图展示的当用户进行放大操作时候设备像素和CSS像素的样子。一个CSS 像素现在覆盖了多个设备像素。(图左:放大网页,图右:缩小网页)

布局窗口定义为:宽度为设备宽度,初始缩放比例为 1 倍,禁止用户缩放。## 参考1. ppk: A pixel is not a pixel is not a pixel1. W3cplus 译:此像素非彼像素1. JeremyWei 译:不是像素的像素不是像素1. 移动前端开发之viewport的深入理解1. 移动端尺寸基础知识1. 张鑫旭:设备像素比devicePixelRatio简单介绍1. SCREENSIZ.ES#移动端页面、viewport、css、像素#版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
