最新版React入门
工欲善其事必先利其器, 因为react崇尚的是, react一体化. 即, 使用js拯救世界. 所以, 我们需要先将支持react的webpack 工具解决.
webpack 配置
这里主要使用的是这些模块:
"babel-loader": "^6.2.4", "babel-core": "^6.8.0", "babel-loader": "^6.2.4", "babel-plugin-transform-es2015-arrow-functions": "^6.8.0", "babel-preset-es2015": "^6.6.0", "react-dom": "^15.2.1", "react" : "^15.2.1"将这些文件放到package.json中,然后使用npm install 即可.
这里就不赘述了. 先放一个最简单的webpack.config.js文件.
var path = require('path'), node_modules = path.resolve(__dirname, 'node_modules');module.exports = { // context: __dirname + "/app/src/entry", entry: { app:"./dev/app" }, //演示单入口文件 output: { path: path.join(__dirname, '/dev/dist'), //打包输出的路径 filename: '[name].entry.js', //打包后的名字 }, module: { loaders: [{ test: /\.js|\.jsx$/, exclude: /(node_modules|bower_components)/, loader: 'babel?presets[]=es2015' //加载使用loader } ] }, plugins: [ ], watch: true};这里需要注意一下, 由于版本的问题, webpack 在v1.13之后, 会默认给entry文件添加extensions. 所以如果你的entry写成了,./dev/app.js的话, 恭喜你, 踩坑了. 如果万一出错了, 你可以使用
webpack --display-error-details来进行排查. ok , 现在我们正式进入react时间
react 入门
初期, react基本的操作无外乎就是围绕着,Component和ReactDOM进行编写和渲染。 以前, react并没有分的太细化, 不过在version 0.14版本后, ReactDOM和Component就分开了, 主要还是因为React Native的缘由.
不过, 两者分开过后,造成的影响来说, 还是不小的. 主要影响到三个方面:
ReactDOM.render(): 渲染UI层
ReactDOM.findDOMNode(): 获取节点
ReactDOM.renderToString(): 后端运用的转义String方法
上面, 我们已经下载好了react和react-dom. 我们可以来简单看一个demo:
import React,{Component} from 'react';import ReactDOM from 'react-dom';class Hello extends Component{ render(){ return ( # Hello world ); }}ReactDOM.render(,document.getElementById('container'));重要的是Hello 类中的render方法. 通过return, 返回虚拟的DOM, 然后经过ReactDOM将虚拟的DOM, 渲染到指定节点内部.
动态内容
假如我们现在想要在render中, 使用变量,so how to do?
很简单, 只要在DOM里面用到curly braces({})即可.
class Hello extends Component{ render(){ let name="jimmy"; return ( # Hello {name} ); }}嵌套UI
React之所以这么流行,就是因为他的可复用性. 通过 这样的调用, 就可以完美的实现, 组件的复用
class UI_item extends Component{ render(){ return ( ); }}class UL extends Component{ render(){ return ( ok yes ) }}class Li_item extends Component{ render(){ return ( 1. my name is {this.props.name} and my content is {this.props.children} ) }}在进行组件复用时, 重用UI 和写HTML一样, 使用闭合标签,添加属性等等. 不过,这里需要注意一下, 在JSX语法中, class属性需要换成 className(因为内部冲突).
另外, 提及一下上文出席那的两个内容. this.props.xx 和this.props.children
this.props.xxx : 是用来获得节点中的属性内容. 比如: name, data-name,data-set等等.
this.props.children: 用来获取闭合tag中的内容. 比如: abc 获取得到为: abc
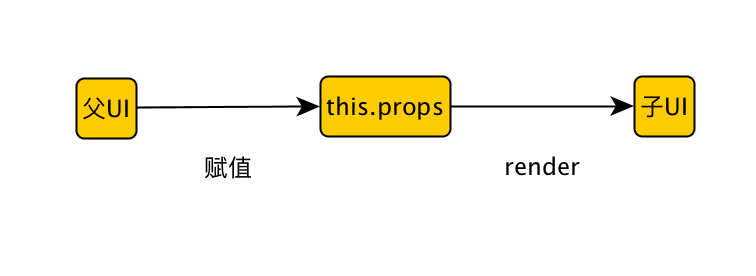
this.props 在组件复用中,是占很重要的地位的, 可以说,他是parent和children 组件通信的重要通道, 父组件 赋值, 子组件处理. like:

上面的demo 基本上把所有注释情况都包含了.### 动态插入HTML以前,我们纯原始写组件的时候, 常常利用的就是element的innerHTML属性. 即, 直接在html tag里面添加string, 然后利用内部渲染,将element渲染出来.{this.dynamicP()}
// 动态脚本
dynamicP(){
let p = "123
";
return p;
}
但是, 这样容易犯的一个错误就是XSS, 因为XSS最常用的手段就是动态恶意脚本的插入. 有兴趣的童鞋,可以参考一下我的xss之网页安全.React考虑到这点, 果断将所有一切插入的String进行转义.所以, 上面渲染出来的会是这样的:这样, React就会对插入的HTML解除XSS的限制.
表单输入
为什么说表单输入在React里面也是一块需要注意的呢?
因为, 一旦你设置在input的value属性. 后面你所有的输入都是无效的.
so how to solve it?
这里就需要使用onChange和this.state来帮助我们进行重绘.
class Search extends Component { constructor(){ super(); this.state={ value:"React" } } render() { return ( Search Term: ) } handleChange(event){ this.setState({ value:event.target.value }) }}通过输入,触发onChange, 然后onChange 触发this.setState, 重新渲染DOM。get~ 线上demo
另外,表单输入,还需要注意另外两个ele. textarea和select.
textArea 在React中, textarea的书写格式和HTML中有些不同
// HTMLThis is the description.// React#react.js#版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
