[React项目总结一] 基于 webpack 搭建前端工程基础篇
目录
技术选型
webpack 基础
安装 webpack
webpack 简介
使用webpack-dev-server启动服务器
配置 React, ES6 & Babel 6
使用 ESlint 进行代码检查
样式处理
图片处理
区分开发及生产环境
构建流程图
文件说明
参考
完整实例代码
git-repo
github issues
1. 技术选型
最近在一个项目初步尝试使用了reactJS,开发周期两周,选用的技术栈大致如下:
JavaScript:
Language: ES6
Framework: React, Redux
CSS:
Language: SCSS
Framework: ant-design
Build Tool:
- Webpack
Dependency manage
- npm
Git workflow:
- Gitlab flow
API:
- JSON
2. webpack 基础
2.1安装 webpack
作为全局变量安装
$ npm install -g webpack $ webpack -v => webpack 1.13.0作为项目依赖安装
$ npm install webpack --save-dev2.2 webpack 简介
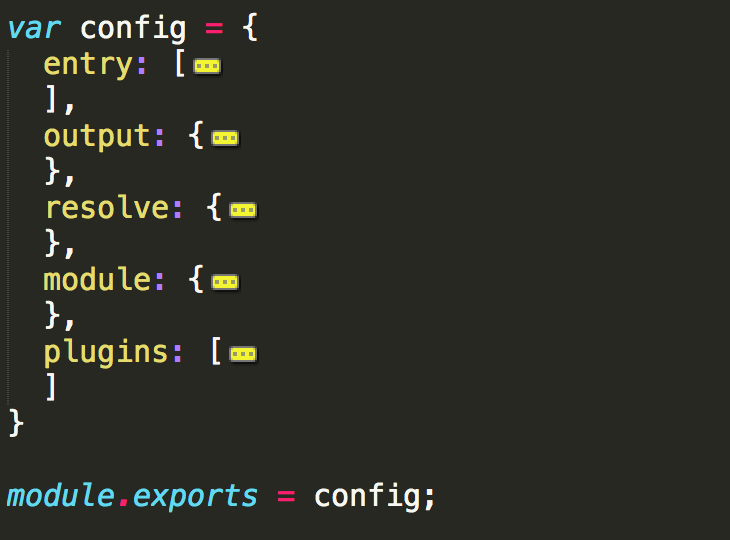
webpack 的配置项主要包括以下几点:

// 在 webpack.config.dev.js 和 webpack.config.prod.js 添加配置代码,即可生成相对应的 index.html
plugins: [
new HtmlWebpackPlugin({
template: 'app/index.tpl.html',
inject: 'body',
filename: 'index.html'
})
]
## 8 构建流程图#### 最终实现的构建流程如下图所示:#### Configuration tasks1. npm start: 启动开发模式下的server1. npm run start:prod: 启动生产模式的server1. npm run build: 打包生产模式的代码1. npm run lint: eslint 代码检查1. npm run lint:watch: eslint 监视1. npm run remove:build: 删除dist目录1. npm run clean:build : 清除dist目录## 9. 文件说明1. .babelrc: 配置 es2015,react 解析器1. .eslintrc: 配置 eslint 代码检查1. server.js: 配置本地 server (包含 dev server 和 prod server )1. webpack.config.dev.js: 开发模式相关配置1. webpack.config.prod.js: 生产模式相关配置## 10. 参考1. React 入门1. react-howto1. 题叶-Webpack 入门指迷1. webpack使用优化(基本篇)1. Optimizing React + ES6 + Webpack Production Build1. 基于webpack搭建前端工程解决方案探索1. 【前端构建】WebPack实例与前端性能优化1. 【翻译】Webpack——令人困惑的地方#react.js、webpack#版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
