css3 checked属性写导航目录
今天要教一个导航目录
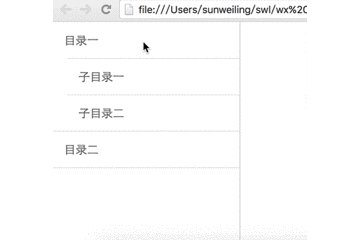
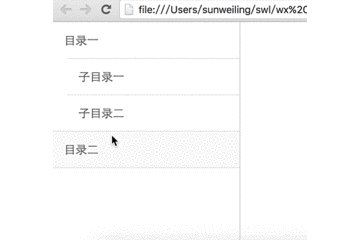
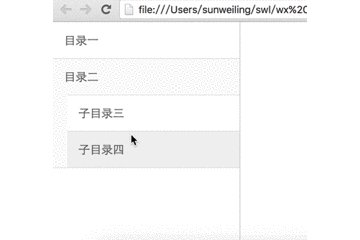
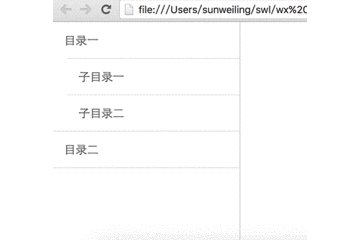
因为其实一般导航会有二级目录,二级目录的展开或者隐藏需要用到鼠标点击事件的监听,所以一般我们会用js写,今天,要教完全用css3 的某个属性写一个可以隐藏二级目录的方法。先上效果图

目录一
1. 子目录一 1. 子目录二 1. 目录二 子目录三 1. 子目录四从html代码来看,是不是很简单。需要用到的属性就是 css3 的 input :checked里面ul 和li 的css就不说了首先需要把input隐藏并且覆盖整个li,不然无法触发checked 属性 .admin-sidebar-list>li input { position: absolute; width: 100%; height: 48px; z-index: 10; opacity: 0; }li 下面的ul也必须隐藏掉 .admin-sidebar-list>li ul{ margin: 0 0 0 0; list-style-type:none; padding-left: 20px; display: none; }上面的几个属性你们懂么?嗯,不懂自己查啊,简单的。然后要给input 写上checked属性.admin-sidebar-list>li input:checked ~ul{
display: block;
-webkit-animation-name: opacityChange;
-webkit-animation-duration: 1s;
}
可以给隐藏显示写一个动画 也可以不写写的话可以这样写,不过得是谷歌内核的浏览器@-webkit-keyframes opacityChange {
0% {
opacity: 0.3;
}
10% {
opacity: 0.8;
}
100% {
opacity: 1;
}
}
余下的就是用我们常见的:hover 鼠标悬停变换颜色 .admin-sidebar-list>li ul li:hover{ background-color: # eee; }跟着姐姐学前端,月薪上万不是梦呢。不过首先你得先关注我,并转发呢,这样我们的友谊才能天长地久。说正经的,如果我们还在写html css js或者是jQuery这种三合一的又大又长的项目,css能做到的就不要用js写了,好么 ~关注个人订阅号 :有一个姑娘(int_sun)三克油思密达~#css、css3动画、目录、checked#版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
