avalon2组件的相关概念详解
[TOC]
avalon拥有两大利器,强大的组件化功能以应对复杂墙问题,顶级的虚拟DOM机制来解决性能墙问题。
组件可谓是指令的集合,但1+1 > 2!
组件容器
组件容器是一个占位用的元素节点. 当avalon扫描到此位置上时将它替换成组件.
在avalon2中有4类标签可以用作组件容器,分别是wbr, xmp, template, 及ms-开头的自定义标签.
其兼容性如下
元素
类型
说明
wbr
所有浏览器, 自闭合标签
需要使用ms-widget来指定组件类型
xmp
所有浏览器, 闭合标签
需要使用ms-widget来指定组件类型,里面可以使用slot属性元素
template
IE9+及W3C浏览器,闭合标签
需要使用ms-widget来指定组件类型,里面可以使用slot属性元素
ms-*
IE9+及W3C浏览器,闭合标签
可以省略ms-widget, 里面可以使用slot属性元素
闭合标签,比如
自闭合标签,比如 +++',
+++',
defaults: {
num: 1,
onPlus: function () {
this.num++;
}
},
getTemplate: function(vm, template){
return template.replace('ms-on-click','ms-on-mousenter')
}
});
渲染真相
var widgetVTree = widgetName(widgetOptions, slots, getTemplate(template))
/
widgetName: ms-widget中的is配置项或自定义标签的标签名
widgetOptions: ms-widget配置项
slots: 所有插卡元素组成的对象
getTemplate: 组件定义中getTemplate配置项
template: 组件定义中template配置项
widgetVTree: 组件的虚拟DOM,
/
生命周期
avalon2组件拥有完善的生命周期钩子,方便大家做各种操作。
avalon2
web component
react
初始化
onInit
createdCallback
getDefaultProps
插入DOM树
onReady
attachedCallback
componentDidMount
视图变化
onViewChange
attributeChangedCallback
componentDidUpdate
移出DOM树
onDispose
detachedCallback
componentWillUnmount
onInit,这是组件的vm创建完毕就立即调用时,这时它对应的元素节点或虚拟DOM都不存在。只有当这个组件里面不存在子组件或子组件的构造器都加载回来,那么它才开始创建其虚拟DOM。否则原位置上被一个注释节点占着。
onReady,当其虚拟DOM构建完毕,它就生成其真实DOM,并用它插入到DOM树,替换掉那个注释节点。相当于其他框架的attachedCallback, inserted, componentDidMount.
onViewChange,当这个组件或其子孙节点的某些属性值或文本内容发生变化,就会触发它。它是比Web Component的attributeChangedCallback更加给力。
onDispose,当这个组件的元素被移出DOM树,就会执行此回调,它会移除相应的事件,数据与vmodel。
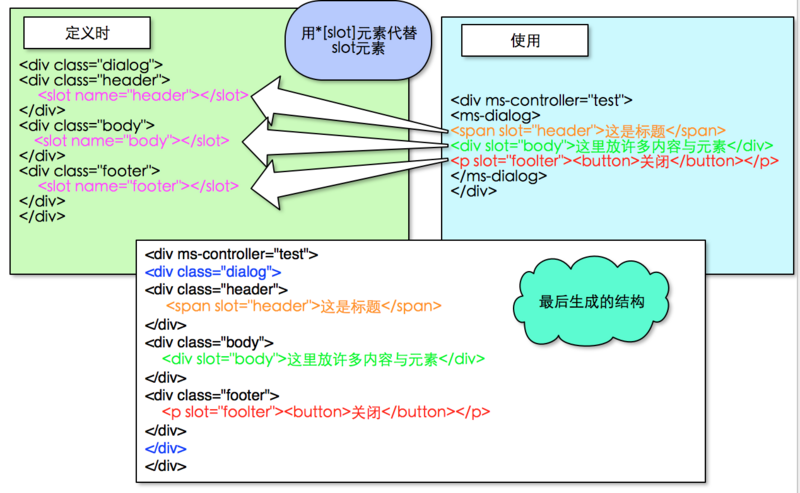
工作原理
avalon会先将组件容器转换为一个渲染函数,传入组件VM,成一个虚拟DOM(shellRoot)
再将组件定义中的template转换为第二个渲染函数,传入组件VM,成一个虚拟DOM(component)
然后将shellRoot的最外层元素的所有属性合并到component的最外层的元素上.
再将shellRoot中的插卡元素, 插入到component中的插槽元素的位置上.
将component变成真实DOM,替换组件容器.
具体例子
请移步到Github
官方组件集
Promise
mmPromise
npm install avalon-promiseajax组件
mmRequest
npm install mmPequestredux事件派发组件
mmDux
npm install mmDux路由组件
mmRouter
动画组件
虽然avalon2已经拥有ms-effect指令,但那是基于CSS3的,在IE6-8下是需要JS库来支持
mmAnimate
npm install mmAnimate弹窗组件
ms-modal
npm install ms-modal分页组件
ms-pager
npm install ms-pager切换卡组件
ms-tabs
npm install ms-tabs关键字:avalon
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
