一步步编写avalon组件03:切换卡组件
本章开始介绍slot机制。
slot是WEBComponent引进的东西,叫做插槽。在浏览器中,它为一个content元素。不过有资料表明,它会更名为slot。 并且在其他语言的模板引擎中,slot标签更为常用。因此avalon2的组件机制使用slot元素。
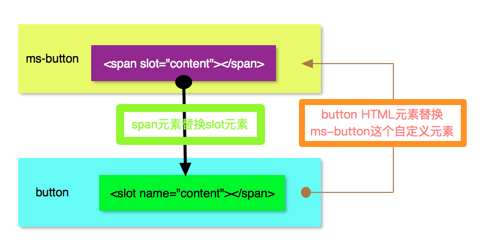
但说了这么久,slot元素到底是什么鬼?slot是一个占位符。它有一个name属性。假如另一个地方,也有一个元素,它带一个slot属性,当这两个属性值一致,那么那个元素就会 挪过来,替换掉这个slot元素。
这是插槽元素,这里面的内容是什么也无关
这是要移动的元素
最后会转换为
这是要移动的元素
是不是很神奇呢?但是这不是所有浏览器都支持。avalon2 使用了一些魔术让IE6也支持slot。
为了方便我们下面的讲解。我们需要引入更多概念。
slot标签元素: 插槽元素, 用来占位,就是我们上学时,用一本书放在某个座位上占着位置。
带slot属性的元素: 插卡元素,用来替换同名的插槽元素。
然后到我们的组件,我们使用wbr, xmp, template, ms-*等元素来声明它们是某种组件,它们称之为组件容器(所有带ms-widget属性的元素都是插槽元素)。它们与插槽元素一样,是用来占位与被替换掉的。
button!click那么组件容器是被谁替换呢?当然是组件。我们使用avalon.component来定义组件时,必须有一个template属性,它是一个HTML模块,它会转换为组件。比如说上面的ms-button.
avalon.component('ms-button', {
template: '',
defaults: { }
})
template里面有slot元素来占位,而组件容器里面有带slot属性的元素来替换。
 ',
',
defaults: {
num: 3
}
})
vm = avalon.define({
$id: 'widget1'
})
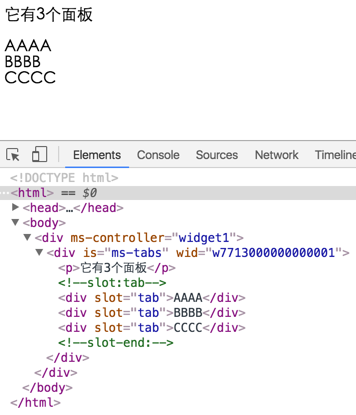
面板1 面板2 面板3生成的结构如下:
 \s*
\s*
*/ }), defaults: { buttons: [], tabs: [], active: function (index) { this.activeIndex = index }, activeIndex: 0, } }) var vm = avalon.define({ $id: 'widget1', buttons: [111, 222, 333], aa: '动态内容', ddd: function () { console.log('xxxx') }, change: function () { vm.aa = '更新内容'+(new Date -0) } }) # slot的使用 对slot元素使用循环绑定生成大量元素,一起迁进组件内部 {{button}} 这是面板1 {{@aa}} change 这是面板3切换卡包含两大块内容,上面用来切换的按钮,及下面的用来显示的面板。由于每次只显示一个面板,我们需要使用ms-visible来做隐藏。最后生成的切换卡是这样的。我们可以下这样的结论。slot用来为组件传入大片内容的, ms-widget配置项是用来传入够短的配置项。大家可以在这里看到源码。#avalon、JavaScript#版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
