AxureRP 9-动态菜单制作
如何用AxureRP 9制作一个动态菜单?
需要使用到的工具有:AxureRP 9,本教程主要采用该工具中的动态面板的移动、显示/隐藏来实现。
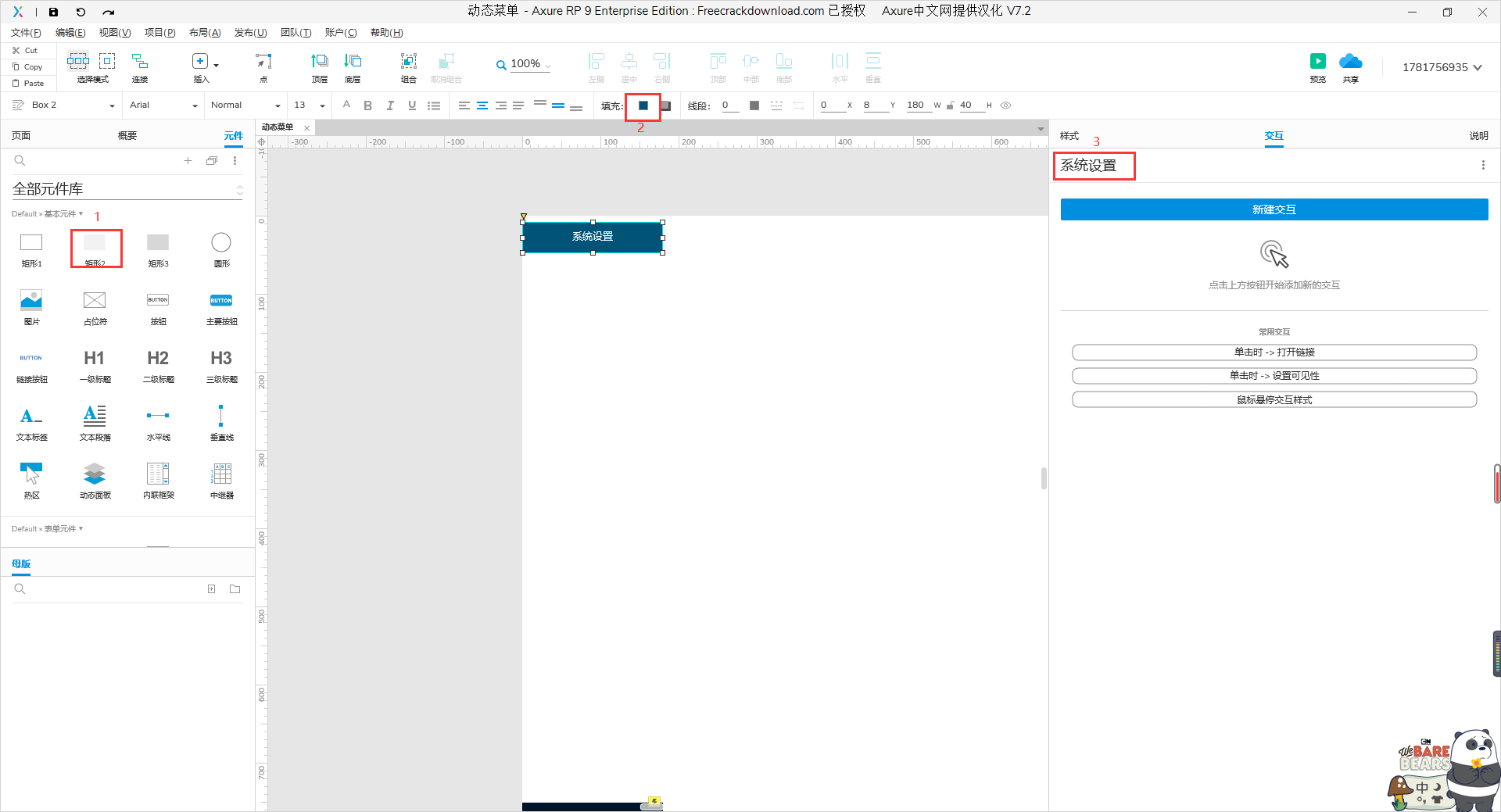
首先,使用基础元件搭建一级菜单栏,可按照下图所示建多个一级菜单:
- 步骤1:选择一个矩形框。
- 步骤2:为矩形框填充颜色。
- 步骤3:为矩形框命名为:系统设置。

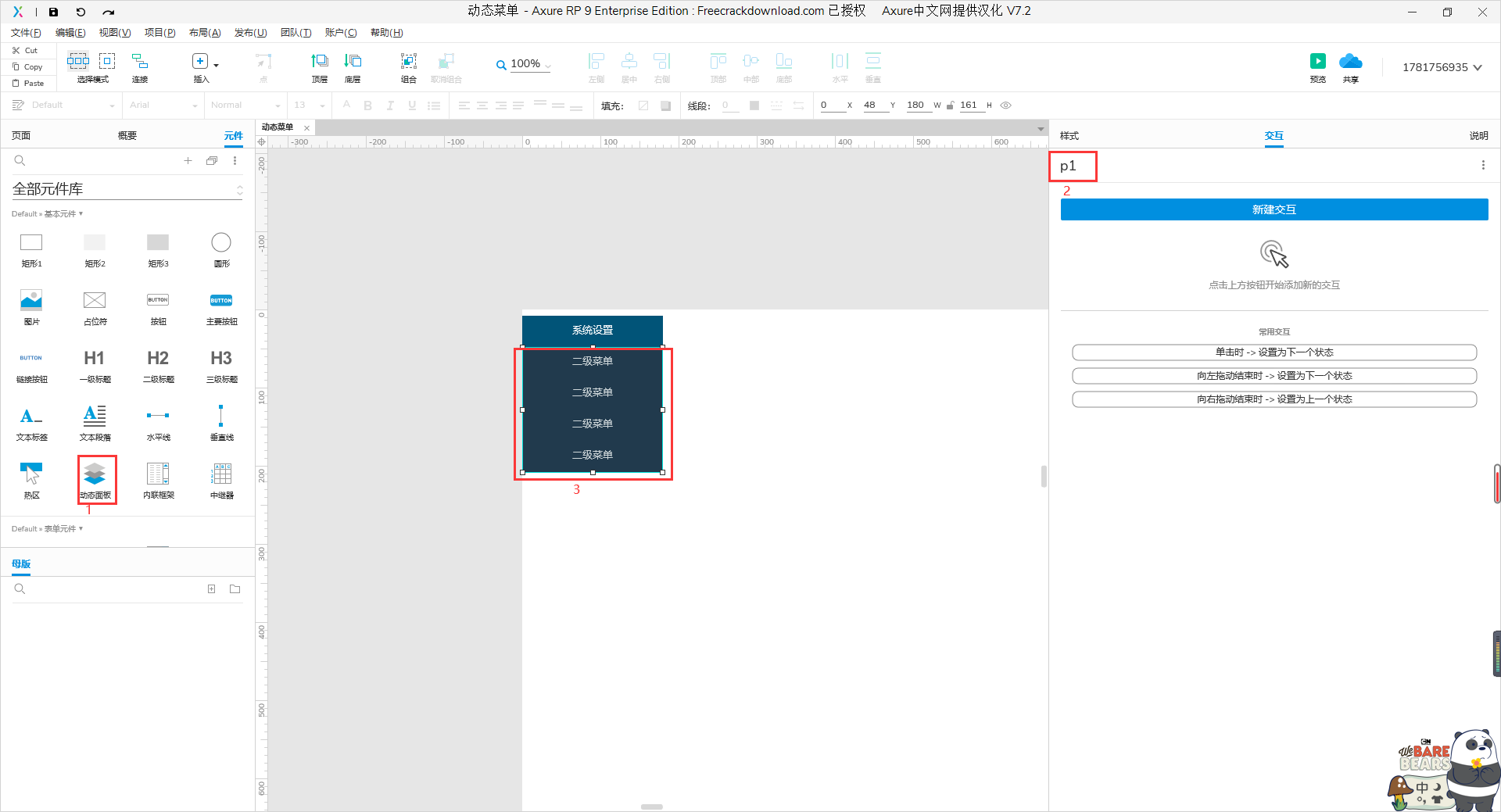
使用动态面板搭建二级菜单栏,可按照下图所示建多个二级菜单:
- 步骤1:选择一个动态面板;
- 步骤2:为动态面板命名为:p1;
- 步骤3:双击动态面板,进入到面板图层,在图层中重复第(一)步的操作,在动态面板中建多个二级菜单。

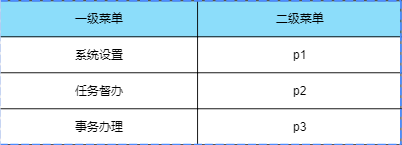
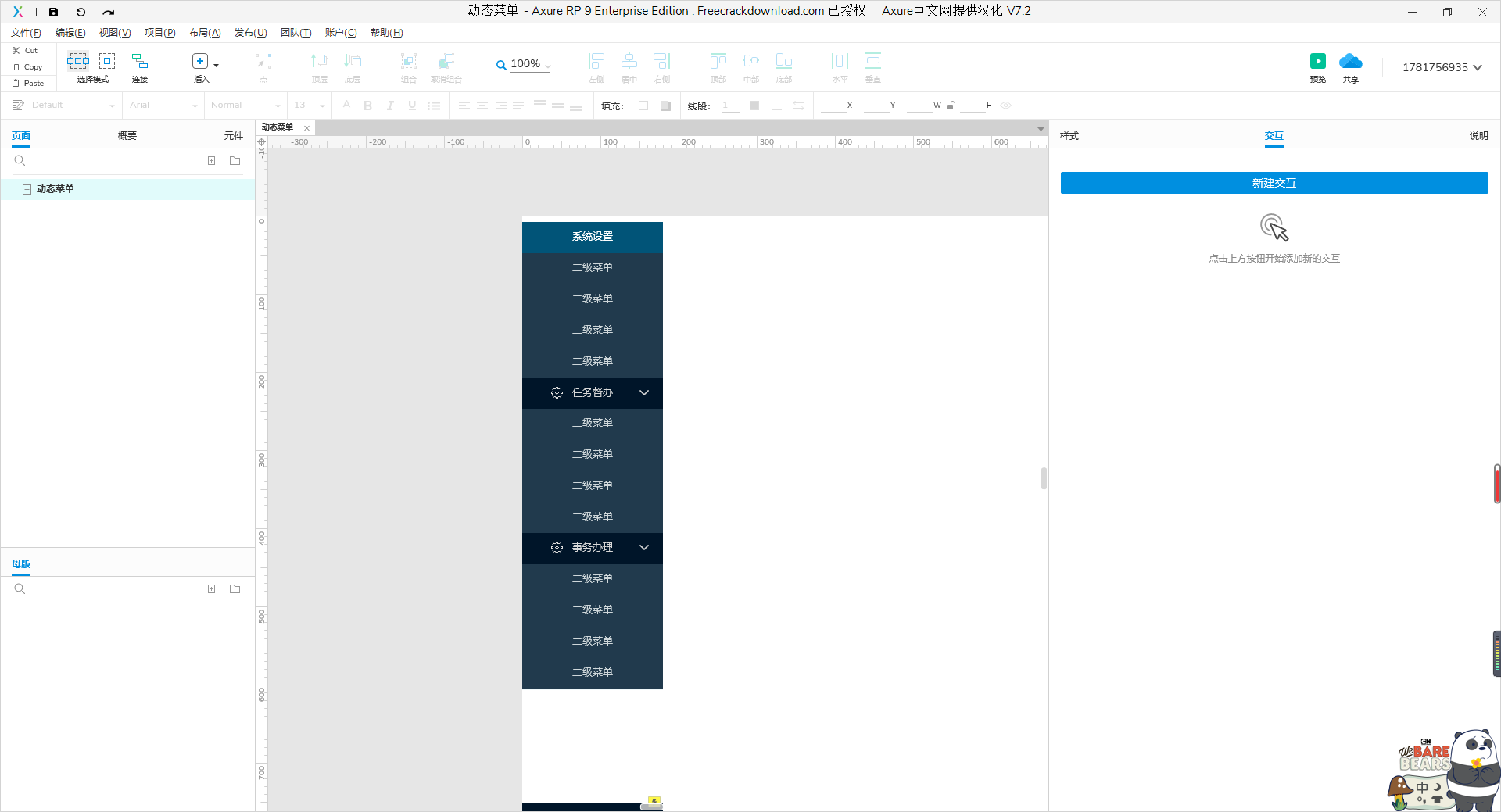
重复第一、二步操作,搭建出菜单的初始页面。为了方便下面操作步骤的描述:这里对元件进行统一的命名,且每个一级菜单下对应的二级菜单分别是:


接下来为菜单加上交互动作:我们要实现点击一级菜单将其二级菜单收起和展开的效果,以【系统设置】和【p1】为例,点击【系统设置】,【p1】可以显示或隐藏,使用切换隐藏显示来实现。
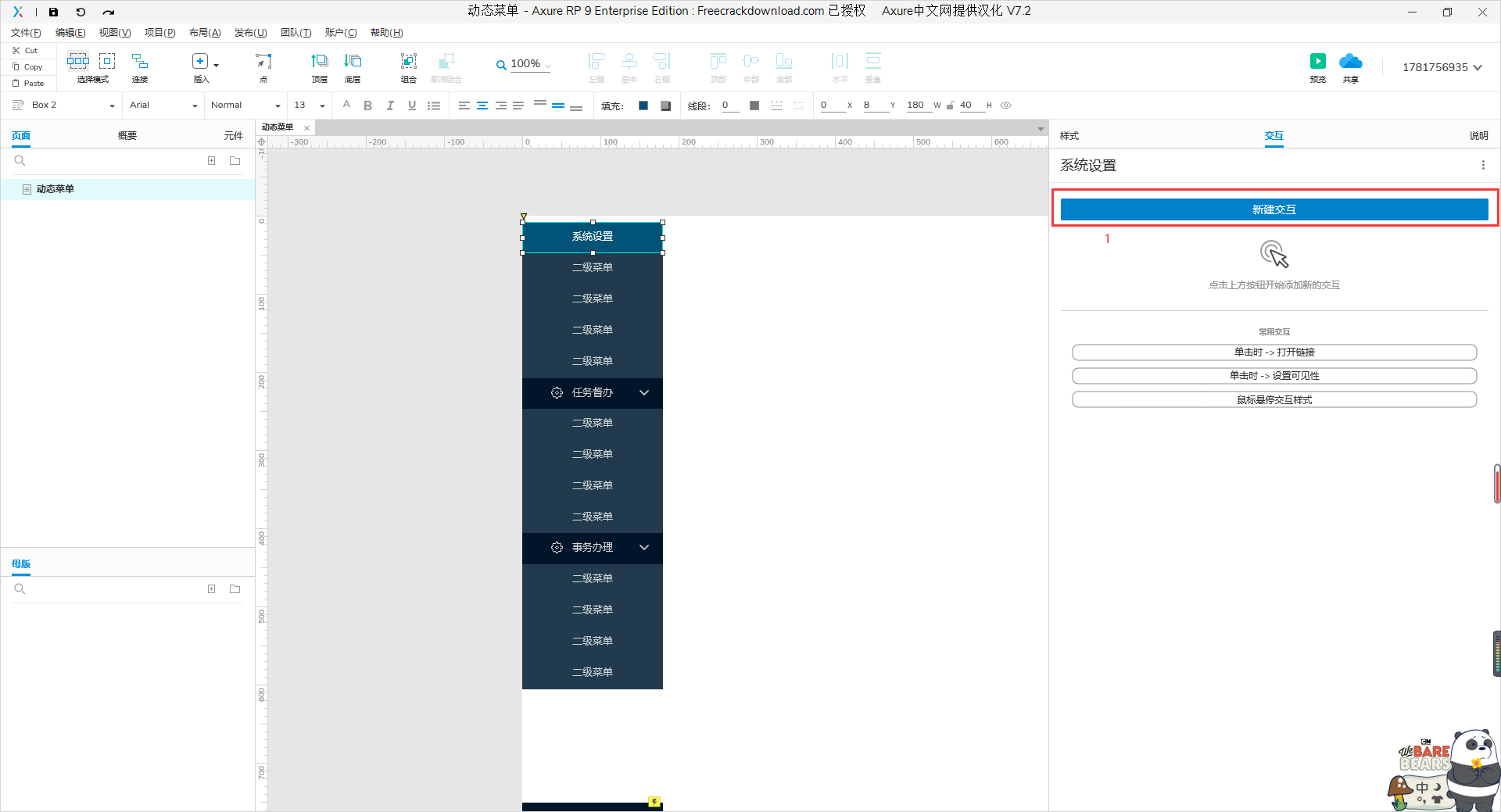
- 步骤1:选择【系统设置】,点击【新建交互】;
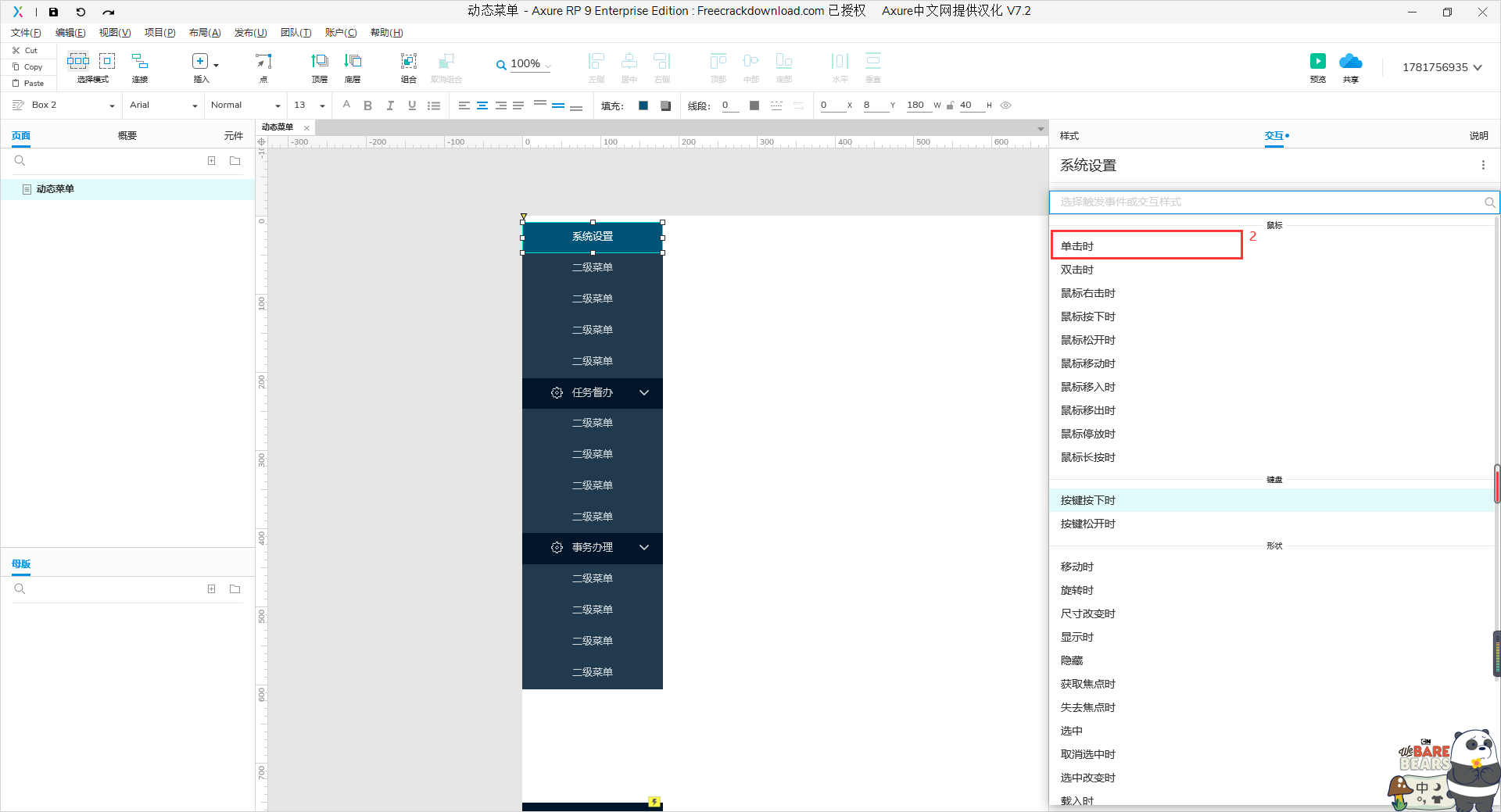
- 步骤2:选择交互动作“单击时”;
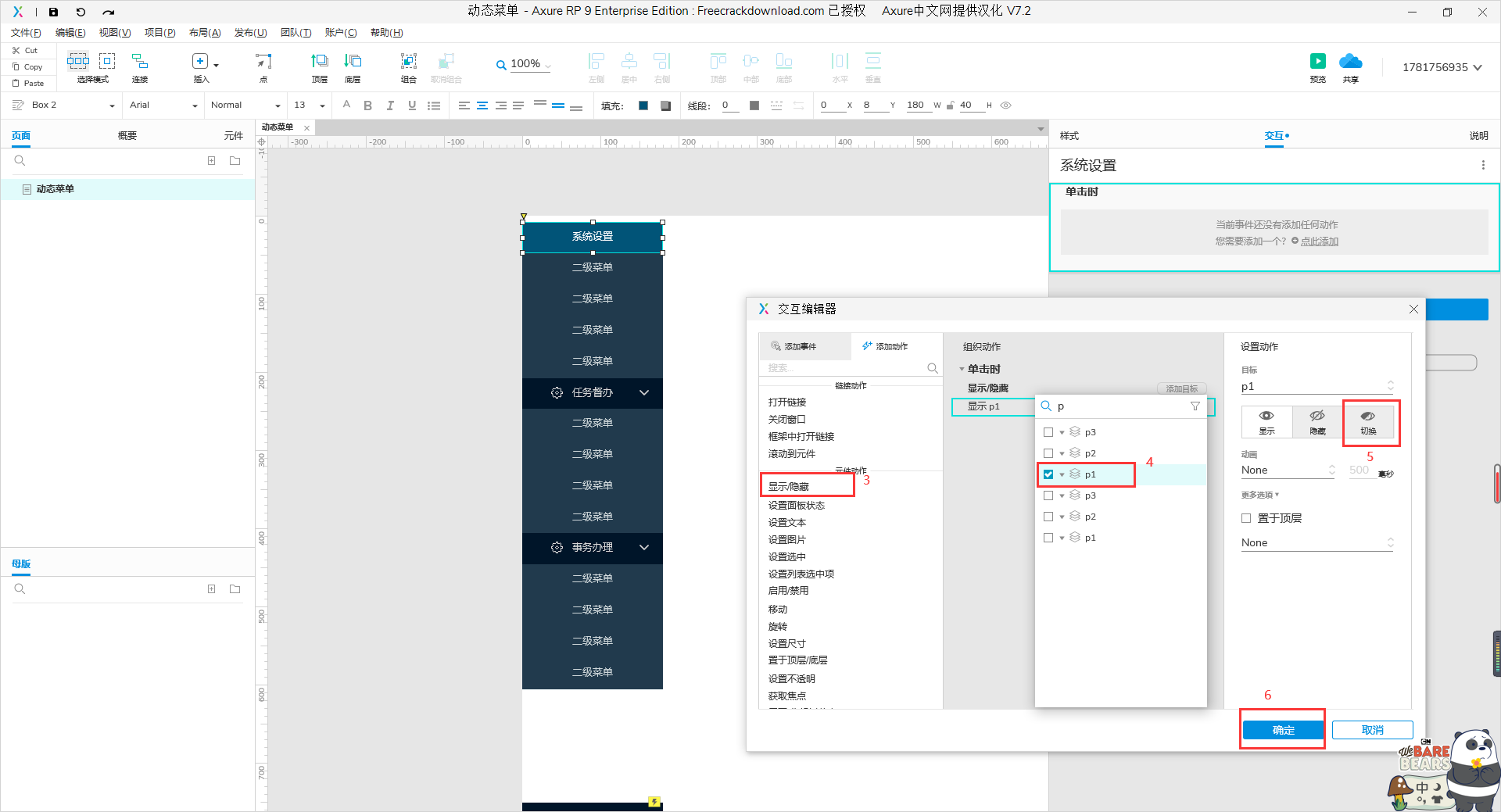
- 步骤3:添加动作:显示/隐藏
- 步骤4:选择需要显示、隐藏的元件:【p1】;
- 步骤5:设置动作为:切换;
- 步骤6:点击“确定”。
至此,完成了一个一级菜单和其二级菜单的收缩与展开效果。其他菜单组按照上述操作进行同样设置。



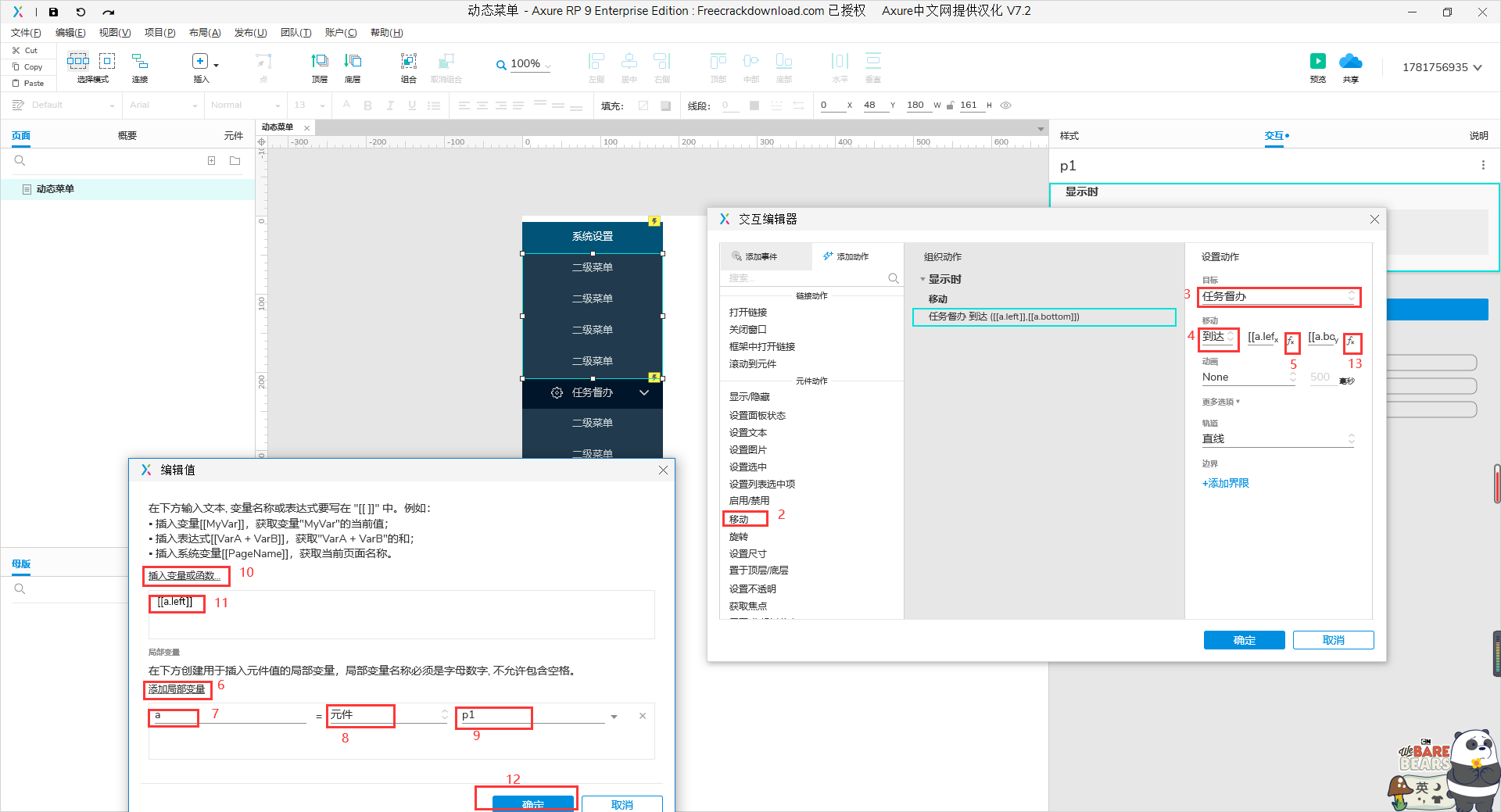
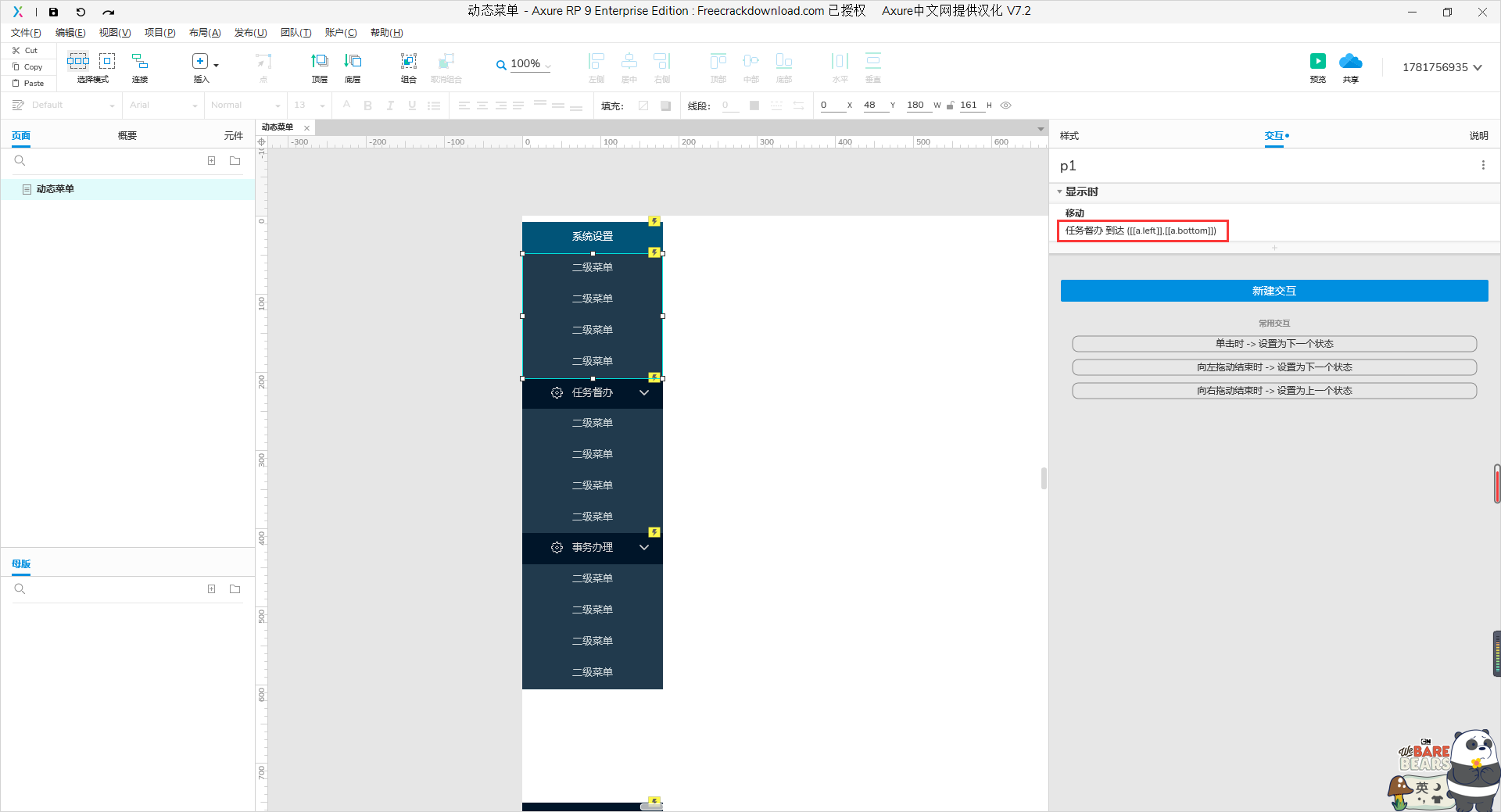
当二级菜单展开之后,其下面的菜单应该往下进行移动。以【p1】为例,当【p1】显示时,【任务督办】的坐标x应该移动至【p1】的左方,【任务督办】的坐标y应该移动至【p1】的下方;
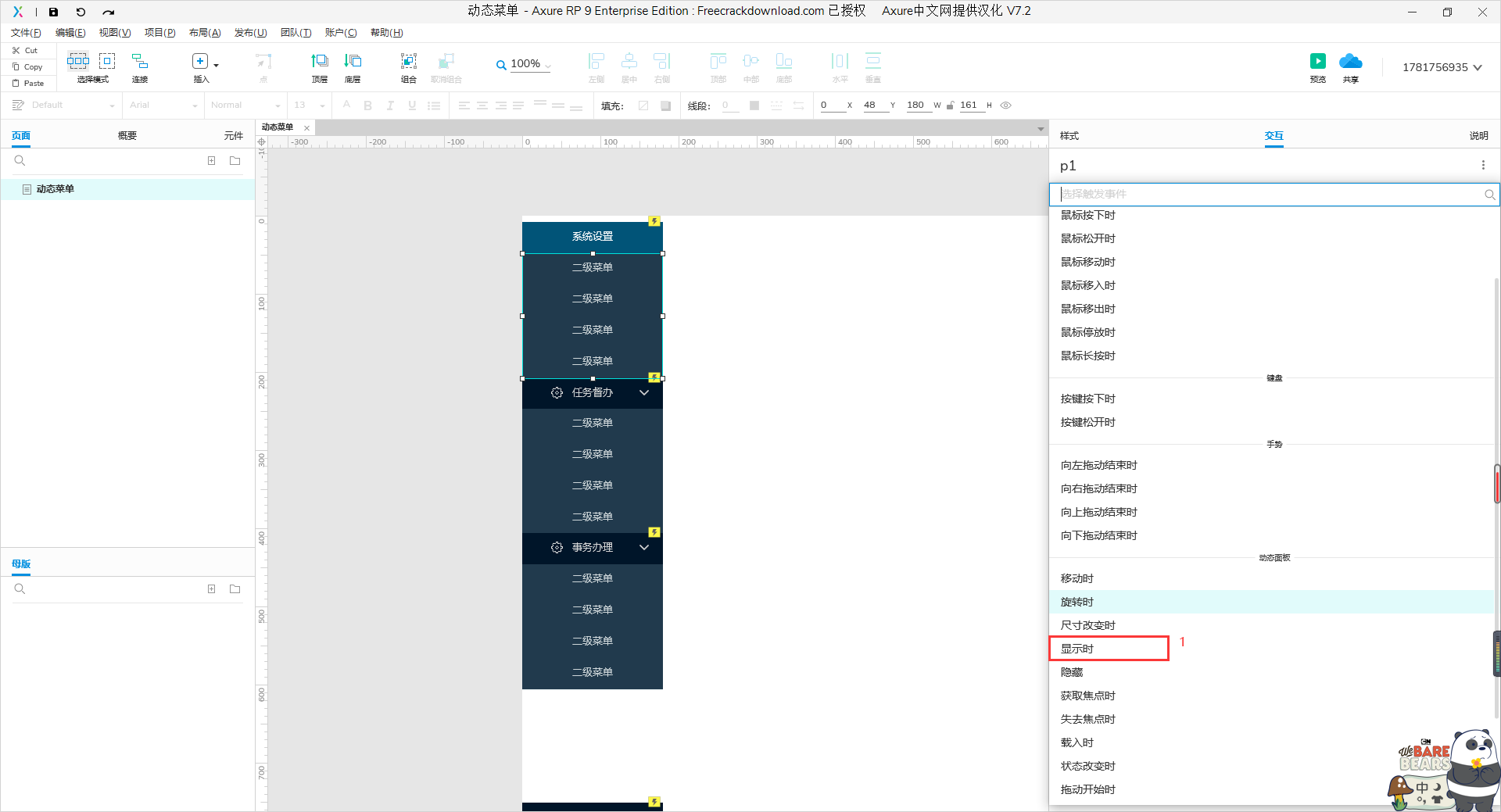
- 步骤1:选择动态面板【p1】,点击【新建交互】,选择【显示时】;
- 步骤2:添加动作:移动;
- 步骤3:选择元件:【任务督办】
- 步骤4:选择移动类型:到达;
- 步骤5:点击:f(x);
- 步骤6:点击添加局部变量;
- 步骤7:修改局部变量命名,修改为a;
- 步骤8:选择“元件”;
- 步骤9:选择元件为:【p1】;
- 步骤10:点击:插入变量或函数;
- 步骤11:填写变量公式;
- 步骤12:点击“确定”,完成x的设置;
- 步骤13:重复第5/6/7/8/9/10/11/12,完成y的设置。



当二级菜单收缩之后,其下面的菜单应该往上进行移动。以【系统设置】为例,当【p1】隐藏时,【任务督办】的坐标x应该移动至【系统设置】的左方,【任务督办】的坐标y应该移动至【系统设置】的下方;
相应的操作同第(五)步,只不过在新建交互时,点击“隐藏”。
重复第(五)、(六)步,完成【p2】的设置。由于【p3】下方没有菜单,所以【p3】不用进行设置。
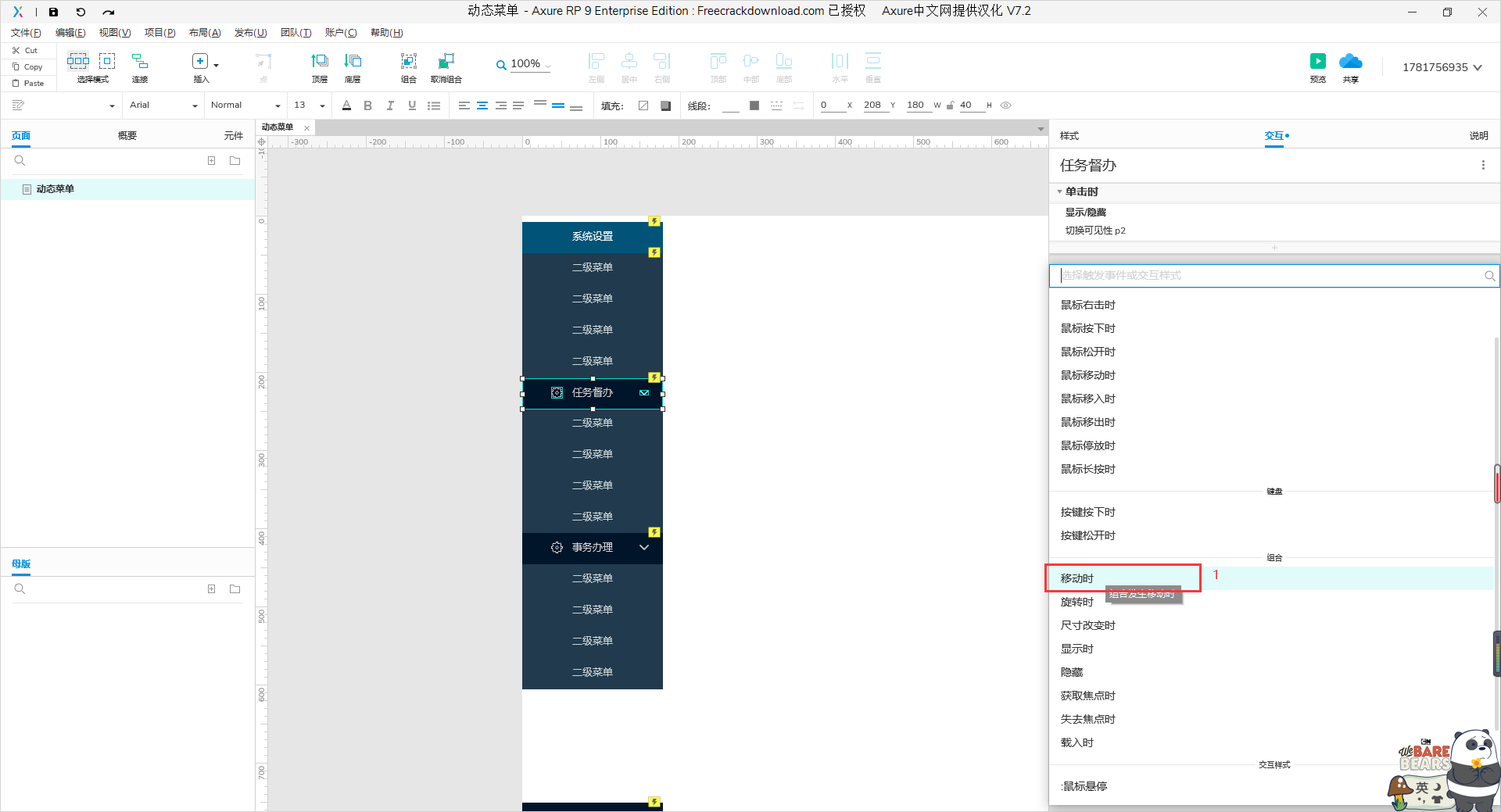
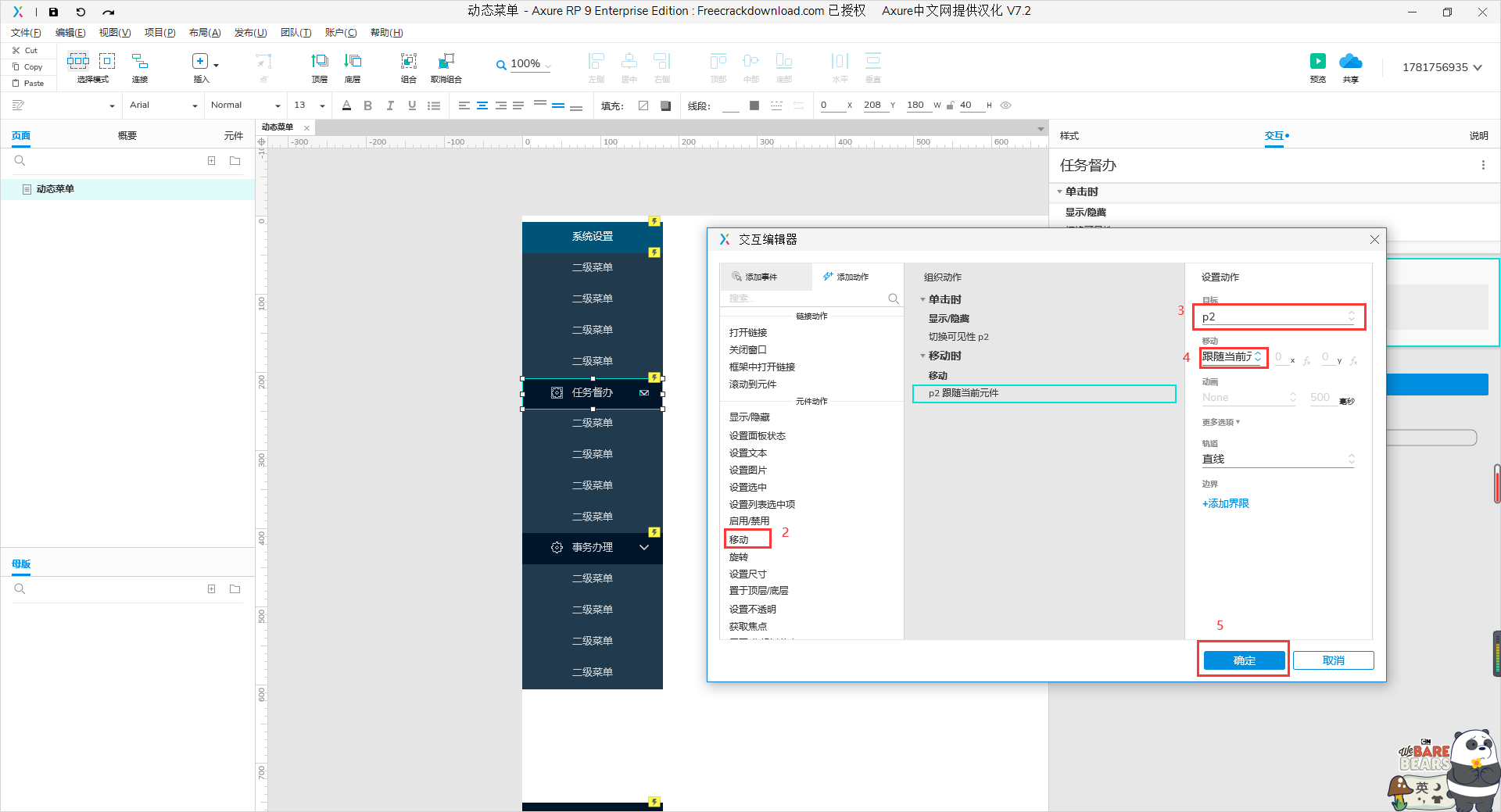
当【任务督办】、【事务办理】移动后,其相应的二级菜单【p2】、【p3】也应该跟随一起移动。以【任务督办】为例,【任务督办】移动时,设置【p2】跟随即可。
- 步骤1:选择【任务督办】,点击【新建交互】,选择【移动时】;
- 步骤2:选择动作:移动;
- 步骤3:选择元件:【p2】;
- 步骤4:选择移动类型:跟随当前元件。
- 步骤5:点击“确定”。
重复上述操作设置【事务办理】。


完成上述操作后,基本实现了表单的灵活收缩和展开。但是我们发现,在点击【系统设置】时,【事务办理】没有跟着一起移动,这里需要对【p2】进行设置,【p2】移动时,【事务办理】跟随移动。重复上一步,对【p2】进行设置。
- 步骤1:选择【p2】,点击【新建交互】,选择【移动时】;
- 步骤2:选择动作:移动;
- 步骤3:选择元件:【事务办理】;
- 步骤4:选择移动类型:跟随当前元件。
- 步骤5:点击“确定”。


本文作者 @冰砂蜜 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
