“点赞”是如何统治互联网的
译者按:请回想一下,每天使用的app中有几个是没有”点赞”小拇指的,或试想一下,如果没有”点赞”,你还有多少动力发朋友圈?一个如此简单的按钮,背后其实蕴含异常曲折的历史和复杂的人性。原文作者Victor Luckerson。

Paste_Image.png
Pearlman是位插画师,也是位虔诚的佛教徒。Facebook是她推广自己的佛教漫画的平台。而让她难受的是,她经常时不时地刷新一下网站,看看刚刚发出的帖子有多少人”点赞”了,不看吧,痒地慌,看了吧,刷新后没有红点又觉得空落落的,总之就是不舒服。去年八月的时候就雇了专人来管理Facebook账号,现在她干脆就直接安装一个插件屏蔽了事件流,取以代之的是每日名人名言,这样省心多了。

事件流屏蔽插件
你可能不会想到,在画漫画之前,Pearlman是Facebook的一名产品经理。即使你没看过她的漫画,你一定非常熟悉她的另一个作品:”点赞”。在2006年加入Facebook后,她立马就开始为这一个新功能四处游说。 2009年上线之后,“点赞”逐渐成为Facebook的核心功能,现在Facebook的16亿用户每天会发出60亿个赞,甚至超过了谷歌的搜索点击量。 不仅如此,它还成为几乎所有社交网站的标配:YouTube在2010年把星级体系换成“点赞”方式;Twitter在2015年把中性的星星符号改成热情洋溢的心形“点赞”按钮;在Instagram上,11个赞是分水岭,因为一旦你拿到第11个赞,“点赞”的名单就会变成令人兴奋的数字。

猜猜以上四个点赞都属于哪家
任何交互的变化都是为了解决实际的问题,”点赞”也不例外,不过它带来了新的问题。的确“点赞”给用户提供了一种更加轻量化的对他人表达支持的方式,并且也帮助Facebook为用户提供更私人定制化的内容。但是“点赞”无形之中也造成了谣言的泛滥,因为人们懒得通过文字评论来补充事件的细节,而“点赞”只用轻轻点击一下,无需深度思考。 从“点赞”崛起的历史,我们可以看到视觉设计对我们行为的影响不逊于算法。 只不过在这里,那只无形中操控人心的手就隐藏在我们的眼皮底下,蓝色的大拇指之中。
“点赞”的初衷是为了让用户更加方便,这也是几乎所有科技产品的使命。 但这种理念并不源自硅谷。虽然说“用户友好”这个设计概念直到70年代才真正提出来,但早在二战时期,工业设计已经非常注重易用性。比如说三四十年代,洗衣机在设计时就已经考虑到不能积灰,要容易擦洗,并且边角要圆润;面包机操作起来应该非常简单;温度计任何人应该一看就懂。
在90年代,这个理念在在科技界真正发扬光大。跟雅虎相比,谷歌极度简洁。比MP3比,iPod更为轻便。跟Myspace比,Facebook更加清爽。Pearlman说她在大四时第一次接触Facebook,整体界面干净,操作简单,让她第一眼就留下了非常深刻的印象。

她后来作为产品经理加入Facebook。还是初创阶段的Facebook动作非常快,做出了很多颠覆性的创新。Pearlman加入前不久,Facebook上线了一个新功能“事件流”(类似于微信的朋友圈),会公开显示用户所有的活动,一上线就引发用户的一阵吐槽。但后来证明事件流大大增加了用户的黏性。只是随着Facebook好友数量迅速增加,事件流被诸如“我喜欢这个”这类重复性的评论给淹没了。 出于简洁性考虑,Pearlman就想如果有一个按钮可以让用户表达他们的认同,那么文字评论的质量就可以大大提高了。
随后她和另一位同事把这个想法放到了内部信息平台上的2007年产品新点子的板块里,代号为 “Props” (支持)。这个创意引起了刚从谷歌过来的技术主管Rosenstein(后来成为协作工具Asana的联合创始人)的注意。Rosenstein想到Facebook已经是一个巨大的社交网络,用户在上面以各种方式进行交流,而Pearlman的这个设计可以让用户更顺畅地参与到彼此的互动之中。
于是Pearlman,Rosenstein和其他几位早期员工(包括现任广告部副总裁Andrew Bosworth)开始黑客马拉松——一个通宵之后,他们在早上六点钟就开始测试demo。
这个按钮其实早在2007年就开发完毕了,但是直到2009年才正式上线。 因为这是一个非常小的设计改动,所以很自然就从内部员工那里收集反馈了。有些人认为完全没必要,毕竟已经有评论功能了。另一些人认为应该叫做Love(爱心)或者Like(点赞)。除了大拇指,团队还实验了其他的符号,像星星和加号。甚至还做了一个小测试,让用户除了点赞,还可以表达“不喜欢”。虽然反复打磨,这个按钮还是没有得到马克·扎克伯格的最终许可。 于是它就成为了“被诅咒的项目”。

眼看着这个项目一日不如一日,Pearlman只能自己给自己打气。终于某一天扎克伯格决定把它叫做 “Like” (点赞),虽然这个名字也遇到一些反对,但还是定下来了。这也是Facebook一贯的办事风格,而且扎克伯格经常是对的。
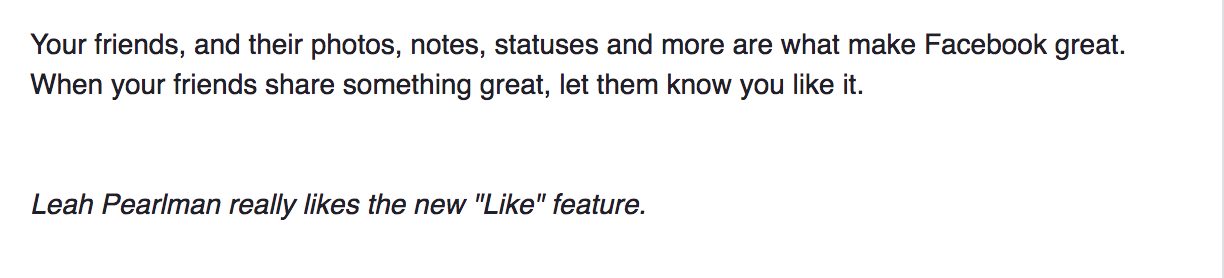
2009年2月,”点赞”正式上线了。 Pearlman专门写了一篇博客:“您朋友和他们所发布的照片和状态让Facebook更有意义,所以当您的朋友分享了很棒的东西的时候,请不要吝啬您的点赞。”

这个按钮实现了很多的目的。正如Pearlman所设想的, 用户不必麻烦地打字即可表达他们的喜欢。用户的”点赞”行为也为Facebook的推荐算法提供极其重要的依据。 并且它还可以迁移到外部网站,便于用户分享内容到Facebook。它还被应用到各大品牌的主页,也大大促进了广告业务的发展。
但是”点赞”按钮还带来了更深远的意义。 它通过潜移默化的方式,让Facebook创造了更加积极有爱的氛围 ,可以说”点赞”的效果简直是远超预想的。
不过“点赞”上线初反应平平,用户发布的状态可能拿到零星的几个赞。随着时间的推移,“点赞”逐渐成为用户本能的行为。 一家社交媒体分析公司Socialbaker分析了522个Facebook主页,共计1000万粉丝,数据统计显示从2012年到2016年他们的状态的”点赞”数增加了5倍,达到210亿个。
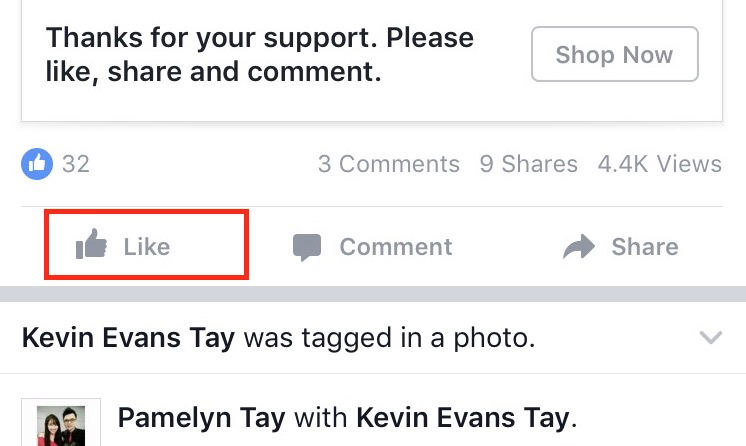
“点赞”的成功是设计驱动和人性需求的双向结合。 刚开始它是放在评论按钮的右边,现在特意放在发布内容的最左边作为一个“精神路障”,这样用户在看下一条状态前肯定绕不过它。Facebook又在2010年允许用户对评论“点赞”,2013年推出子评论,也可以“点赞”。

Paste_Image.png
所有的”点赞”通知都集中在消息中心,这个消息中心对Facebook来说至关重要,因为它是保证留存的核心因素。 如果某人喜欢你的状态,或评论,或子评论,消息中心就会出现红色数字,点击后,红色数字消失,随之显示一长串消息内容。
伊利诺伊大学的教授Ben Grosser在一份调查中发现,用户打开Facebook,首先注意到的就是消息中心,这其实是很自然的反应,因为用户都想知道自己不在的时候,谁给予了自己关注和回应。虽然说大部分的消息提醒其实都是无实际意义的,对Facebook而言,那个红色数字却意味着无限的想象空间。

2012年Grosser教授发布了一个浏览器插件Demetricator,会消除Facebook所有的数字提醒,包括未读消息数,朋友数,“点赞”数,还有时间戳。这个项目是把这个用户已经习以为常的东西拿走,然后让他们更好地体会到它对自己到底有什么意义。

那么这些数字到底有什么意义?Grosser从Demetricator屏蔽器的100个用户中收集了意见,其中很多人说潜意识里会偏向于发那种容易获得“点赞”的内容。有个用户还表示,之前给人“点赞”会先看一下该状态已经有多少个赞,如果只有一两个,一般来说就不会喜欢这个内容,就怕自己成为唯一的“点赞”者。而自从安装Demetricator后,因为不知道这个内容多少人“点赞”,所以自己都不敢“点赞”了。
最近加州大学洛杉矶分校一份研究证实了Grosser的说法,报告指出 青少年用户更倾向于给那些已经有很多赞的照片“点赞” ,即使照片本身就是一盘很普通的食物。研究者发现“点赞”数较多的图片会刺激负责处理信息,社会认知,模仿和注意力的神经区域的大脑活动。如果自己发的照片拿了很多赞,该神经活动会更加活跃。
除了影响我们的喜欢偏好,Facebook的还在某种程度上决定了我们发什么内容。 Grosser教授认为,我们从出生起就开始学会关注我们获得了多少东西,比如一进入学校,就要定期考试,我们意识到成绩越高越好。如果你思考一下资本主义的本质,其实就是积累资本。增长只是维持资本主义社会的必要因素而已。如果Facebook把用户所有的行为都计入那个红色数字,那么我们肯定会忍不住想尽办法提高那个数字。
在现实生活中,人们也是通过观察各种社交暗示来强化自己的行为举止,比如你去一个派对,大家都穿上特定的着装,画上特定的妆容,跟特定的人呆一起。每个人都在微笑,即使暗地里都在对彼此评头论足。这跟用户在Facebook按下”点赞”按钮的心理是一样的,这就是人性,只不过通过”点赞”,我们看得更清楚明确而已。
但”点赞”跟普通意义上的人类虚荣心不同的一点,就是它增强了Facebook无处不在的事件流算法。Facebook通过分析几千个参数来决定哪些内容会出现在事件流的重要位置,而对算法来说“点赞”是用户表达积极评价的最直接的方式之一。”点赞”不仅仅是虚拟的拍拍别人的肩膀表示支持,它实际上是一种投票方式,让某些内容拥有更高的曝光率。 “点赞”表面上是一个简单且反馈及时的交互形式,但是它决定了我们看到什么,看不到什么。
我们经常把网络服务分为定制化和非定制化。谷歌为用户过滤搜索结果,但如果你多费一些心思,还是可以得到一个中性的不依据你兴趣生成的服务(简单的来说,就是不允许谷歌获取你的个人数据)。但是这在Facebook上行不通,用户可以在操作历史中取消所有的“点赞”,但是我们不清楚排序算法是否会把该行为作为考虑的依据。在桌面端,用户可以按照时间顺序查看状态,但是这些状态最终还是会经过过滤。在移动端,干脆都无法默认显示时间排序的内容。实际上,我们永远困在自己的“点赞”里了。
这种模式让Facebook成为假新闻的温床,而这并不是“点赞”的初衷。 Facebook过去几年一直在修改算法来解决这个问题。但是去年开始,人们开始思考,随着Facebook成为用户阅读新闻的主要来源,其底层设计缺陷是否会带来更严重的问题。“点赞”是一个迅速几乎无意识的举动,而且Facebook的页面设计目的就是为了让你尽快地与尽可能多的朋友分享,而不要离开网站去做深度的分析。

有些写手在2016年总统竞选期间就利用了Facebook的设计缺陷。BuzzFeed分析发现在竞选最后3个月中,以“教皇支持川普”为首的20大假新闻比19家严肃媒体的20大新闻要获得更多的分享,“点赞”和评论。这些煽动性内容利用Facebook的算法获得最大的曝光量。
而个人用户为了获得更多的“点赞”,会想尽办法在Facebook发布极端的内容。 Facebook的算法从某种程度上过滤了那些平淡中性的内容,而把最情绪化的最夸张的内容集中展现在你眼前,这是其设计的必然导致的结果。
一个用“点赞”奖励那些有吸引力的内容的系统势必会通过较少的“点赞”来惩罚那些不那么吸引人的内容,因此这种动态机制会压制少数意见。即使你看到一篇见解独到的文章,但因为和你好友的观念不符,你也不愿意分享出来。无论你是青少女还是成年人,潜意识里都希望你发布的内容会得到大家的认同,“点赞”无疑强化了这个意识。
Facebook的算法一天比一天强化, 你喜欢的内容越来越多,那些挑战你固有观点但开阔视野的内容越来越少,这无疑有悖于互联网的开放性。
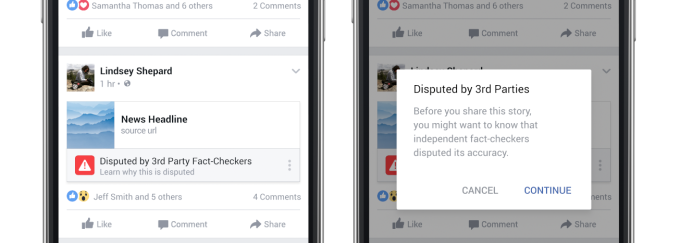
Facebook已经意识到假新闻泛滥部分是设计缺陷造成的。在去年11月,它宣布了几项页面更新来遏制谣言的传播。如果一则新闻被好几家与Facebook合作的媒体认定为谣言,那么下方会有警告。如果用户要转发一个已经被定为谣言的内容,会有弹窗警告。

假新闻警告
但这些小改动其实是有悖于Facebook价值观的。这家硅谷公司一直宣扬无缝设计,致力于把复杂的机制隐藏在简洁易懂的交互之下。很久之前,Facebook允许用户可以通过设置来调整出现在事件流中的内容类型,现在算法会依据用户的偏好操作自动做出排序调整。
但最近几年,越来越多的设计师和研究者开始倡导 有缝设计,旨在牺牲一部分易用性来获得对复杂的系统更清晰的认识。 假新闻的弹窗警告就是有缝设计的很好案例。过去,有缝强调了“错误”,而如今的有缝设计更多的是讲究一种过程和体验,而不是规定性的教条。
无论Facebook如何解决这些问题,某一样东西是确定的:“点赞”和其蕴含的力量不会消失。它已经成为Facebook以及我们线上交流不可分割的一部分。我们唯一的希望就是Facebook和我们自身会更加理性地使用这个功能。
Rosenstein说设计者在设计产品的时候应该要不间断地思考,如何让用户展现更高更次的自我而不是更低劣的一面。有些人会说那是平台本身决定的,我们无法控制用户的行为。但这种想法是不对的,你的每一个设计决策都会带来深刻的影响,小小的改动都会引起巨大的改变。
翻译: 兢兢君
关键字:产品经理, 业界动态, facebook
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
