Axure教程:最全功能的轮播图
案例展示:轮播图
工具:Axure RP9
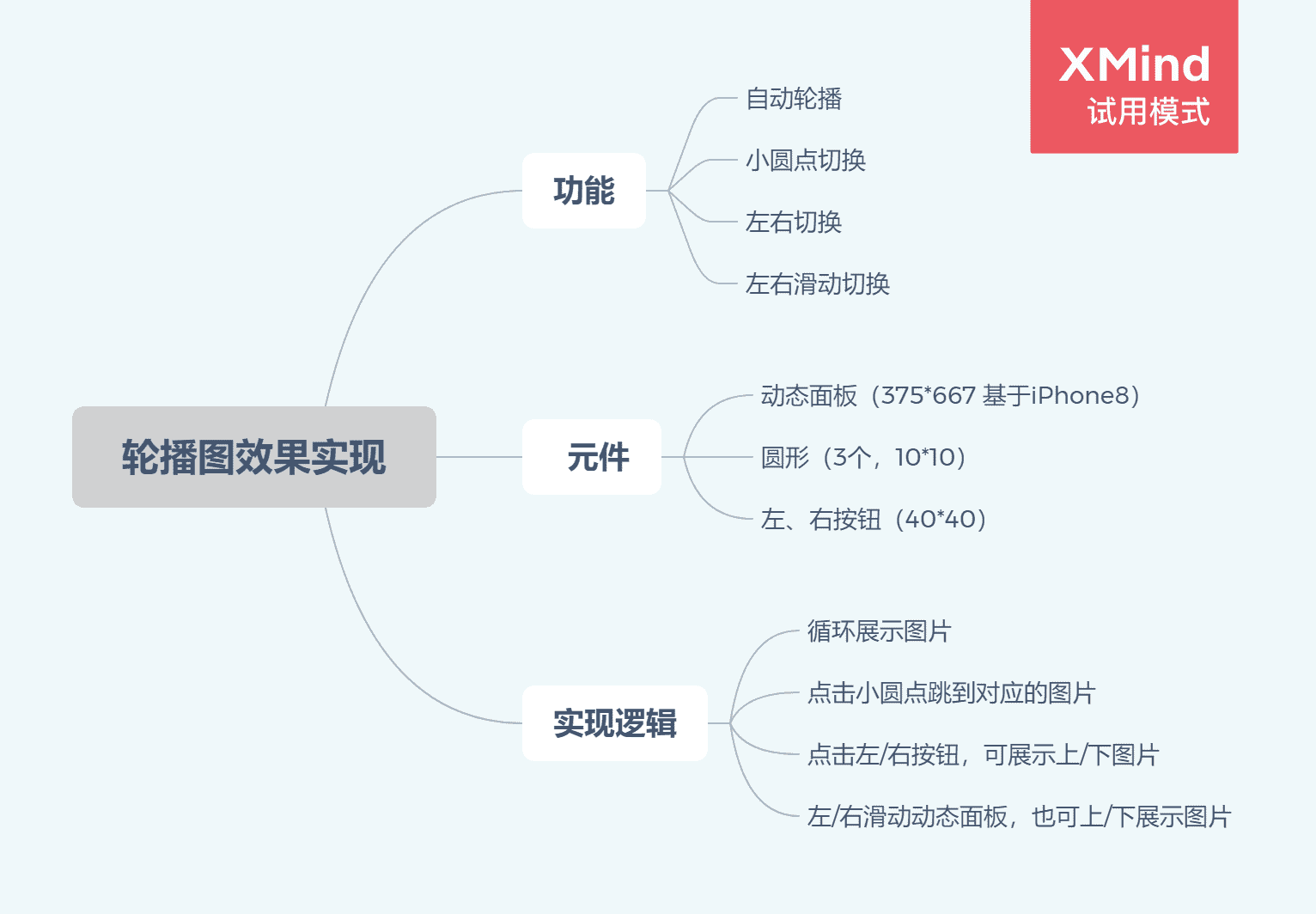
一、轮播图设计构思

二、按部就班,逐个击破
1. 先画轮播图的整体的结构
如下图:动态面板(375*195)、圆(3个,10*10)、向左、向右按钮图片(40*40)

(1) 动态面板:给动态面板每一层面板填充颜色(因为有找图纠结症,哈哈哈)

(2)三个圆(专业术语:指示器):圆设置成选项组。(选项组作用:同一个选项组的元件,当其中一个部件被选中时,系统会自动取消选择其他部件。)
操作:同时选中三个圆(圆从左至右分别命名为“槽点1”、“槽点2”、“槽点3”),鼠标右键,点击【设置选项组】,给选选项组命名后,点击确定;

依次给每一个圆【添加交互样式】—【元件选中的样式】选择填充颜色。(注:第一个圆点要默认选择状态:“形状属性”— 勾选“选中”)

雏形已出,接下就是功能了。
2. 自动轮播
选择 【动态面板】 — 点击【新建交互】 — 选择【载入时】— 【设置面板状态】点击完成就完成了自动轮播的效果了,是不是很简单。

3. 点击圆点切换
(1)设置面板状态与圆点的对应关系。 面板状态为轮播图1时,对应圆点1;面板状态为轮播图2时,对应圆点2;面板状态为轮播图3时,对应圆点3。
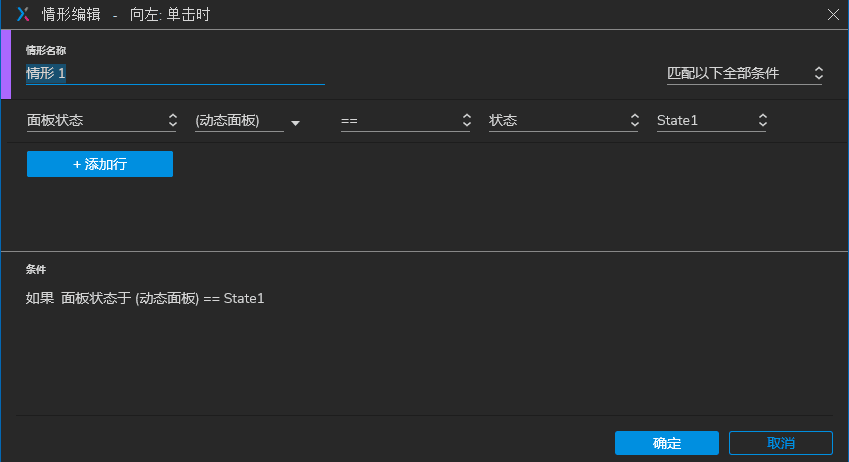
点击轮播面板,在交互中点击【新建交互】—【状态改变时】—【添加情形】,点击确定。条件状态设置如下:

重复以上操作两次,条件为面板状态==轮播图2时,选中圆2;条件为面板状态==轮播图3时,选中圆3。如下图:

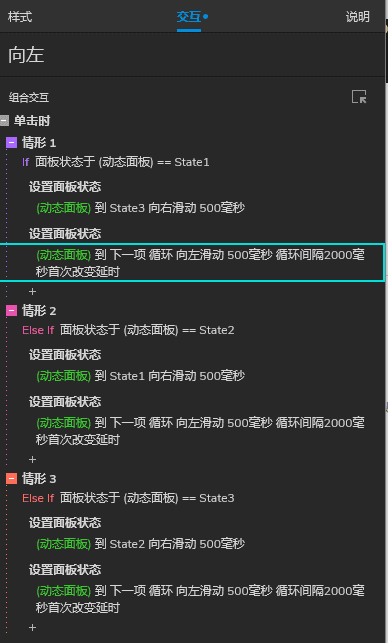
(2)点击圆点时展示对应图片,以及图片进入、退出动画方式的设置。点击圆1,在交互中选择【新建交互】,【单击时】,【设置面板状态】,选择轮播图1和动画方式。如下图:

只有上面运行预览你会发现点击之后轮播图会不循环了,what?所以,点击圆点出现对应图片后,还需要循环展示图片的动作,所以还需加上以下步骤:
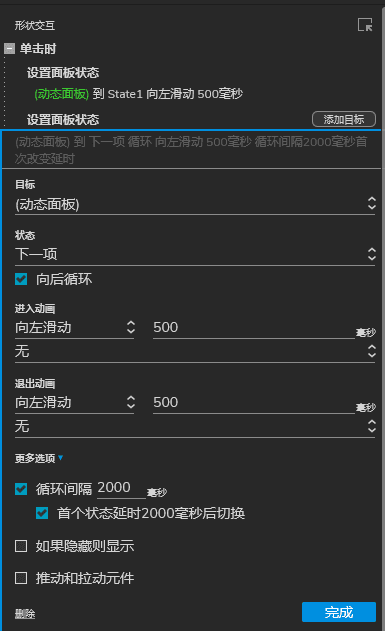
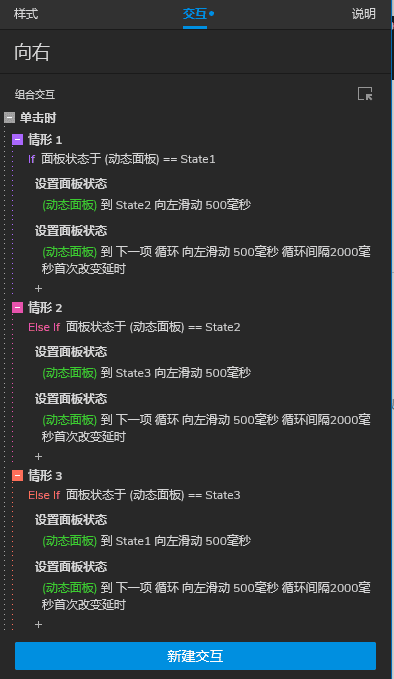
选中圆1,点击【添加动作】点击【设置面板】,选择【下一项】状态,设置循环效果,如下图:

对圆2、圆3进行同样的动作设置(圆2选择状态为轮播图2,圆3选择状态为轮播图3)
4. 左右切换
(1)点击向左按钮时,展示前一张图片。如果当前图片为第一张轮播图,则点击向左,出现第三张轮播图
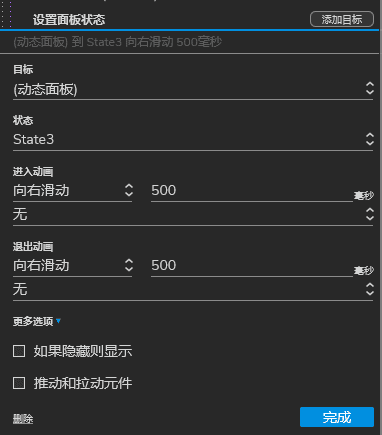
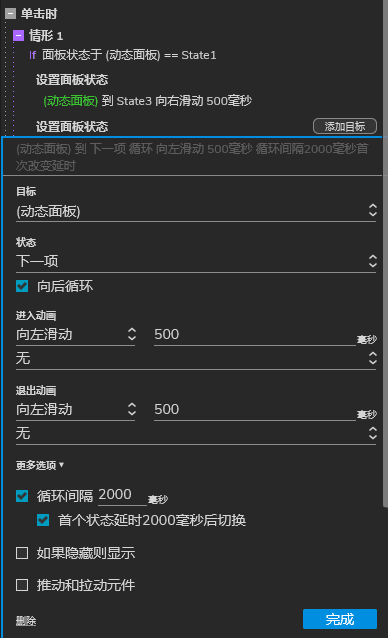
选中向左的元件,【新建交互】,【单击时】,【添加情形】在情形下【添加动作】【设置面板状态】如下:


和上面的圆点设置一样,要注意的是在点击切换完成了,还需要继续循环展示,所以需要继续【添加动作】、【设置面板状态】如下:

(2)其他两个情形思路和向右切换的思路也是一样设置,如图下:


5. 左右滑动切换
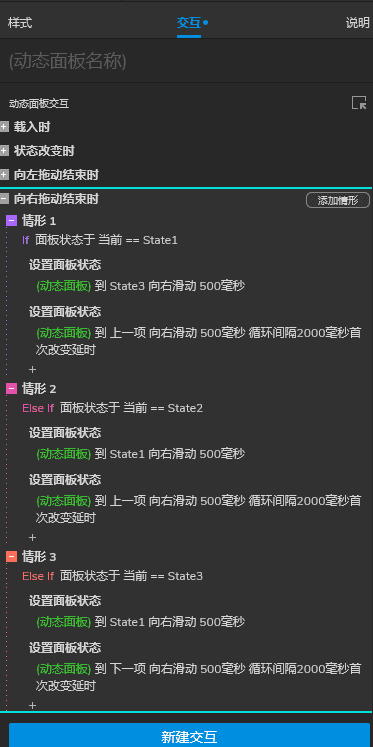
这个左右滑动切换和点击上下切换,的区别只是,【新建交互】对动态面板【向左拖动结束时】和【向右拖动结束时】,思路一样,直接贴图了哈。


设置完上面的,就可以在Axure中完成轮播图的制作啦。点击预览,即可看到轮播图的效果了~
可以保存好,当母版,方便以后快速运用额。
参考链接:
https://www.jianshu.com/p/628a22c1f653
本文作者 @人事匆匆 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
