Axure原型设计:移动端验证原型合集
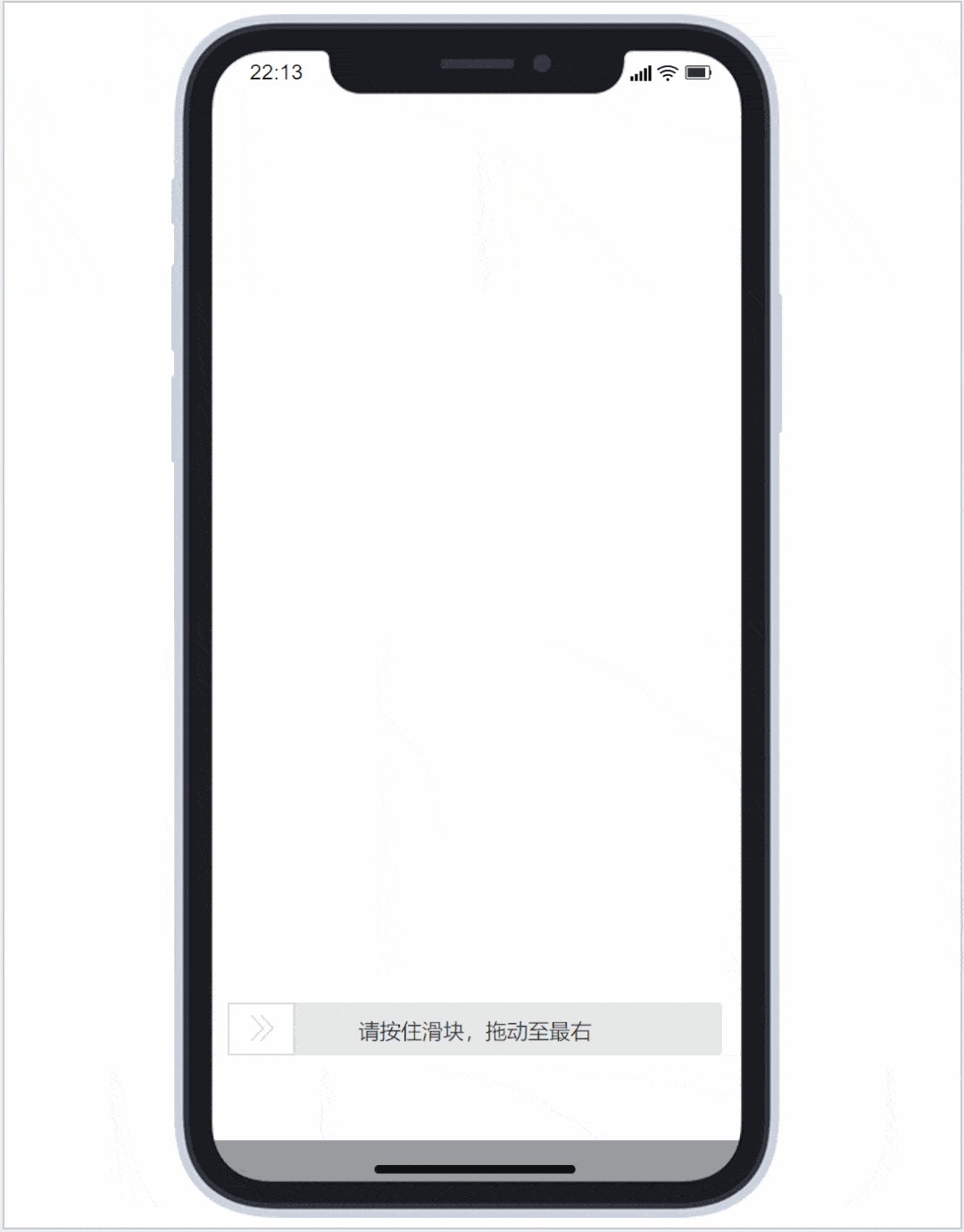
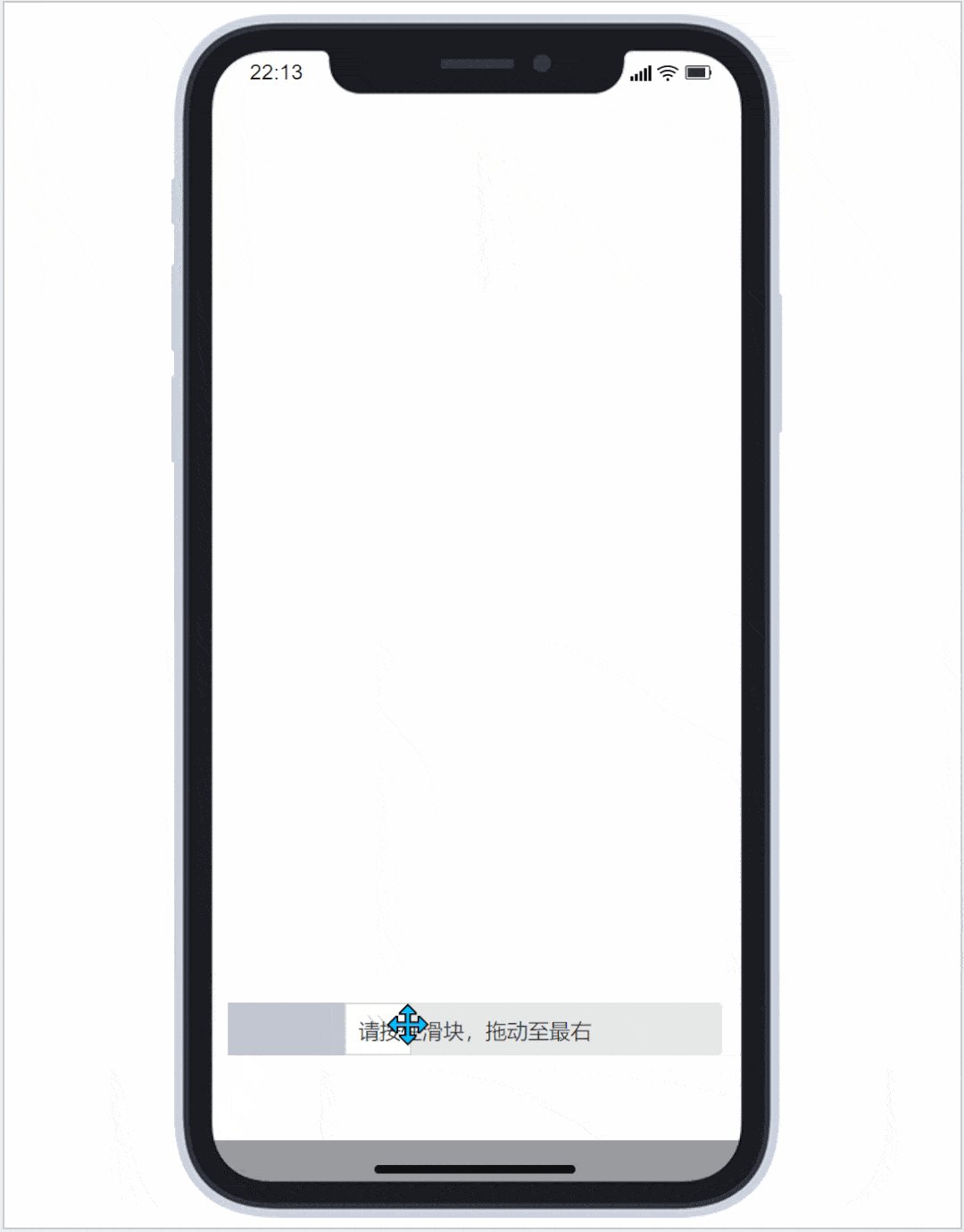
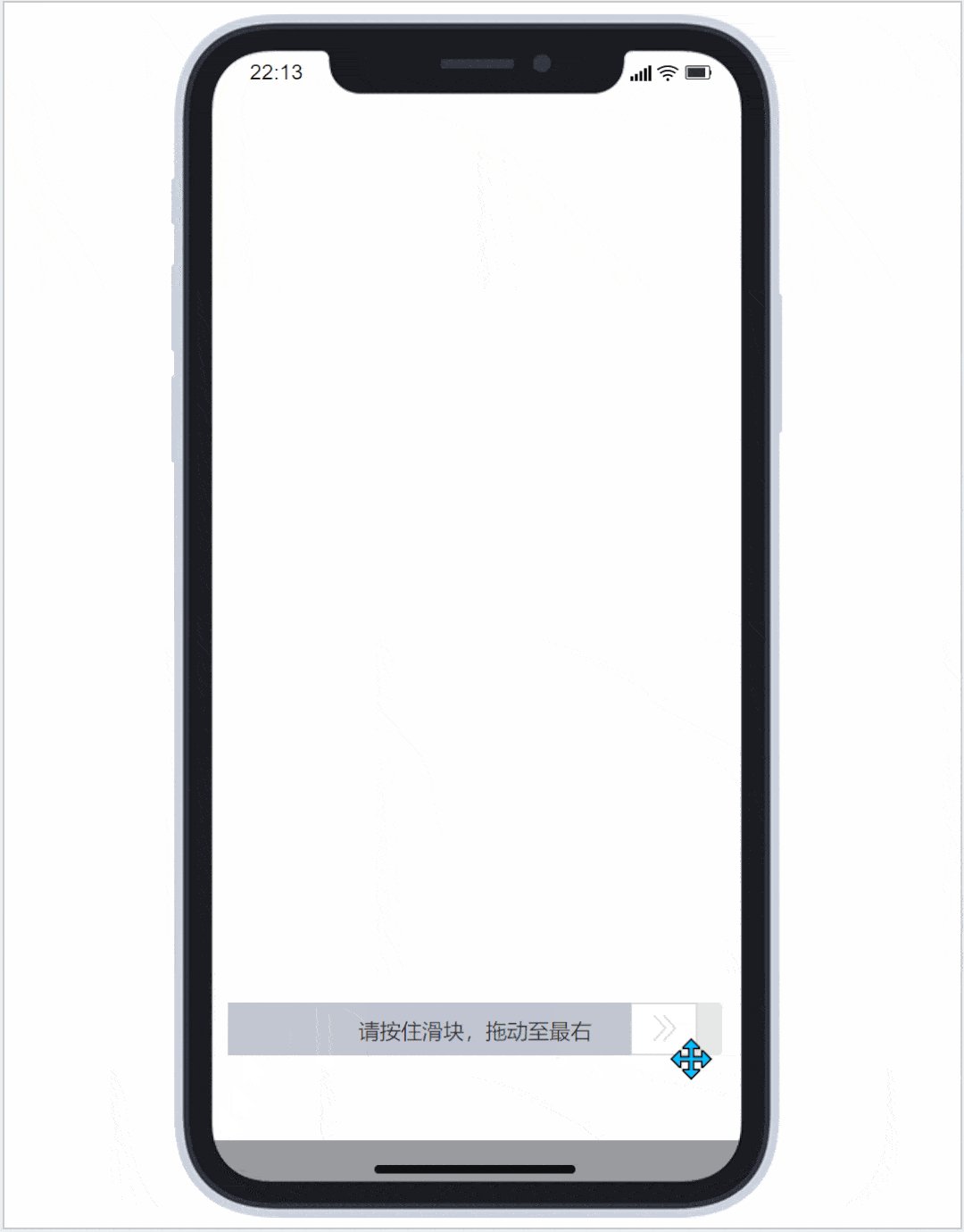
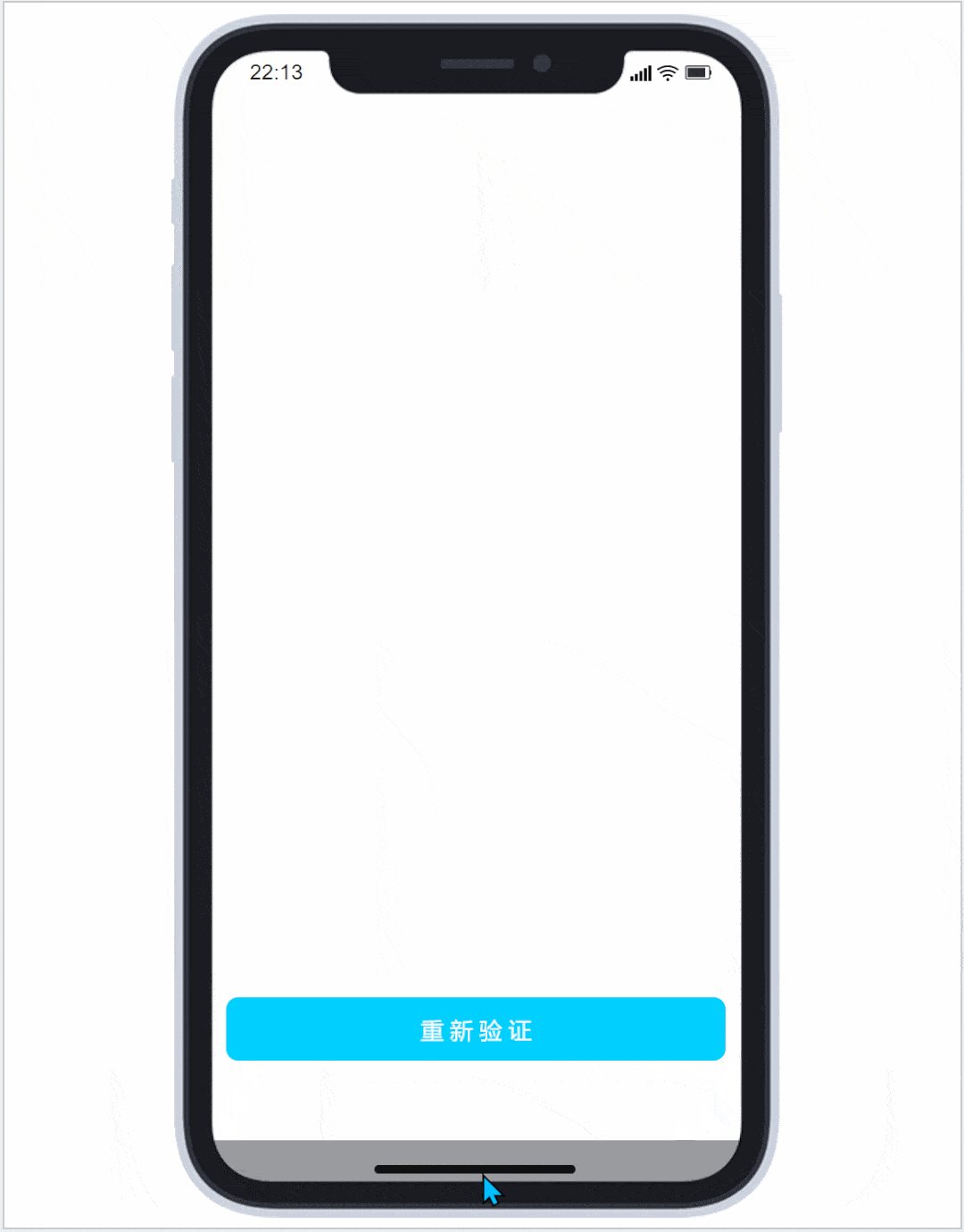
01 普通的滑动验证
这种是验证是滑动验证里面最简单的验证方式的,只需要滑动滑块到最右端就能完成,这种验证方法的优势是操作简单,正是因为他简单,所以容易被破译。

02 拼图滑动验证
拼图滑动验证是在普通滑动验证的基础上加工行程的,原理和普通滑动验证类似,增加了拼图图片,而且每次拼图位置随机,这样可以增大破译的难度,同时增加用户验证的趣味性。

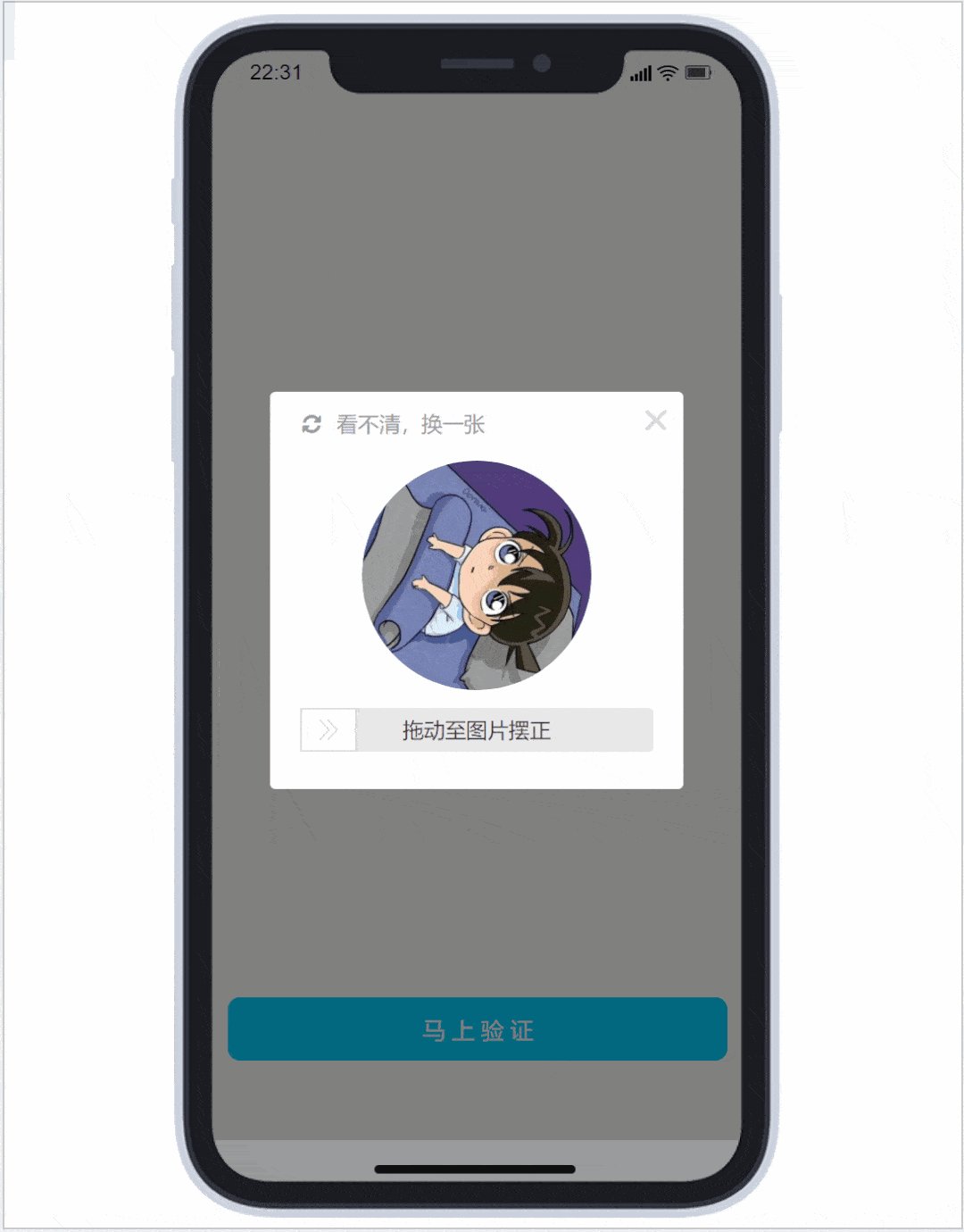
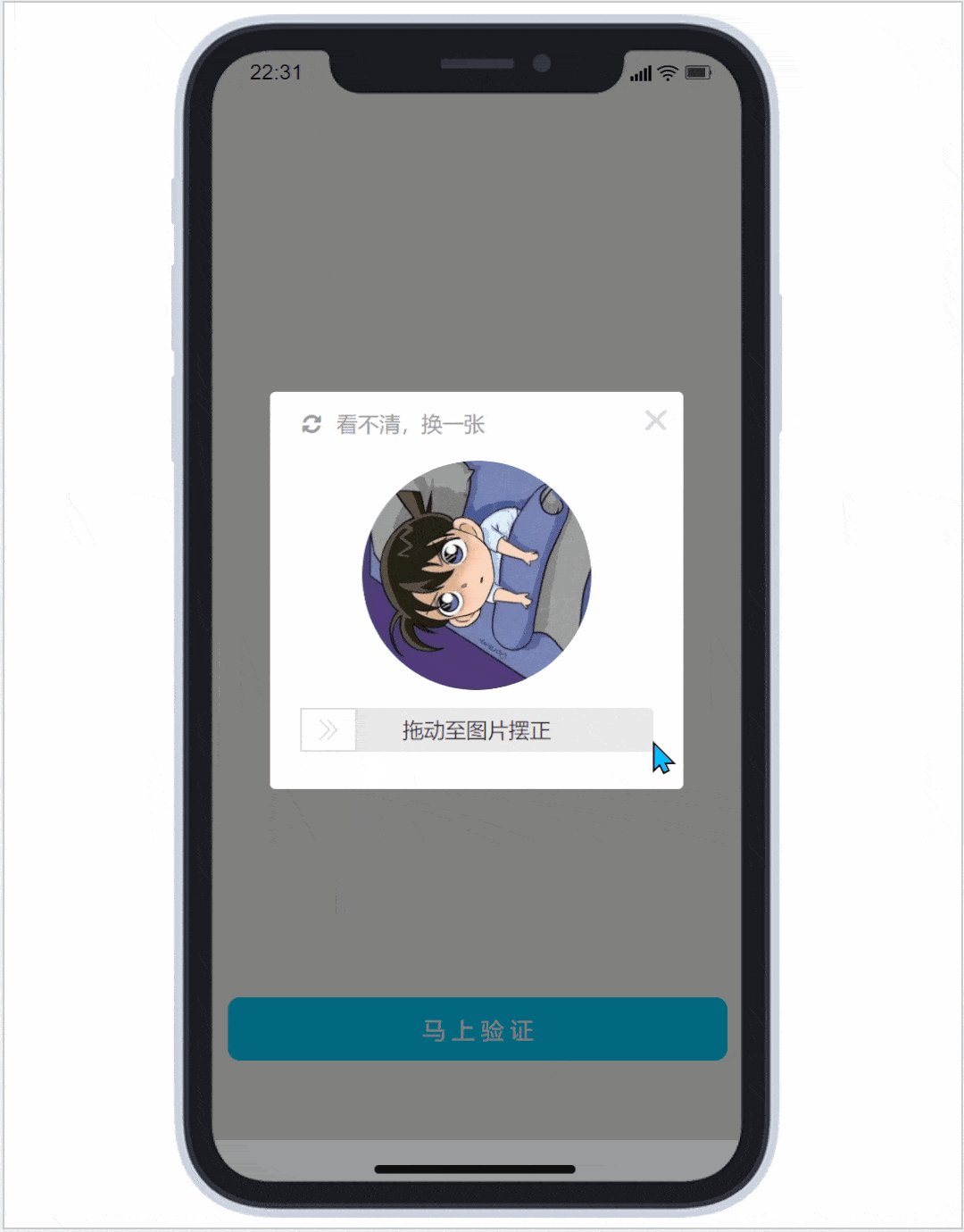
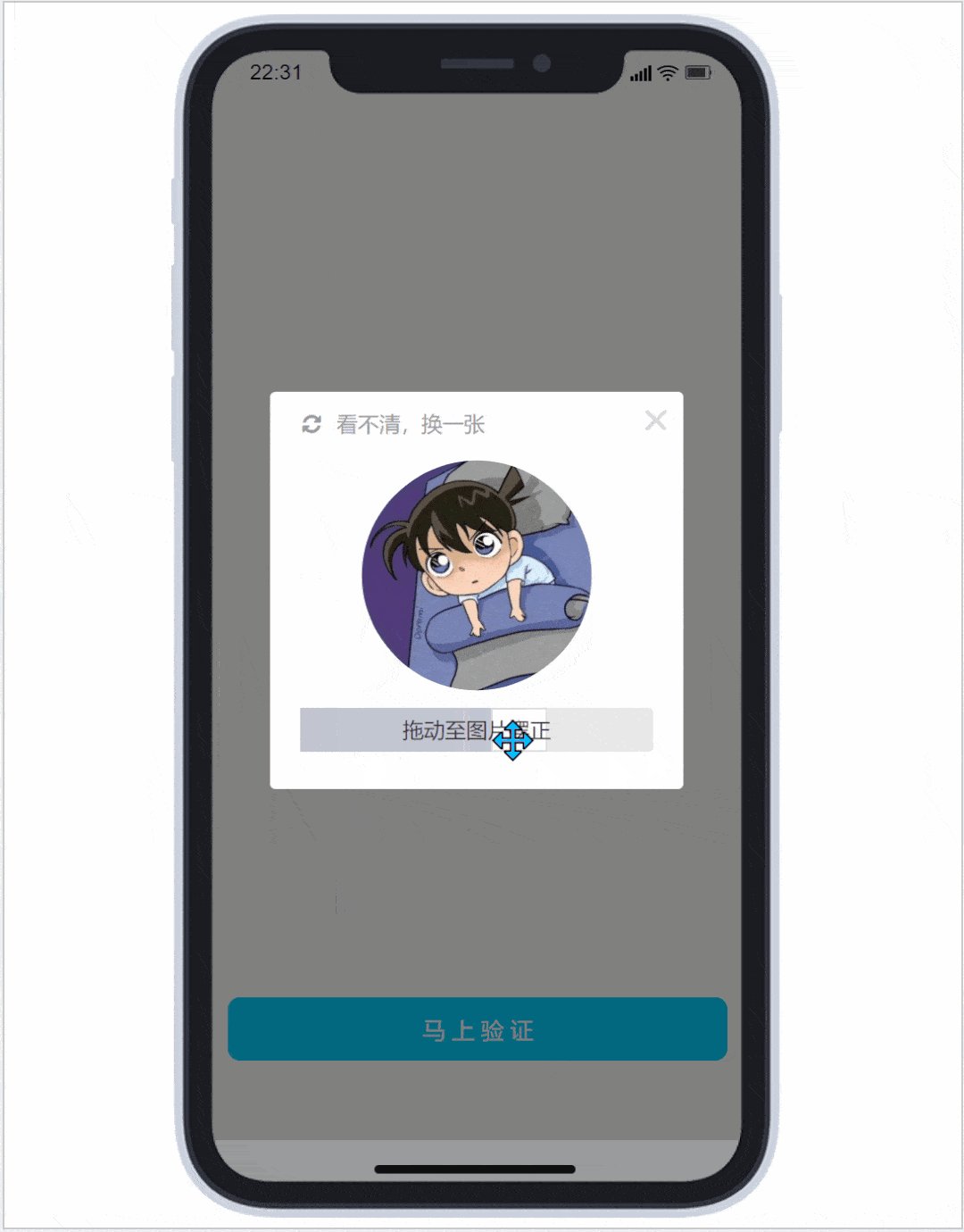
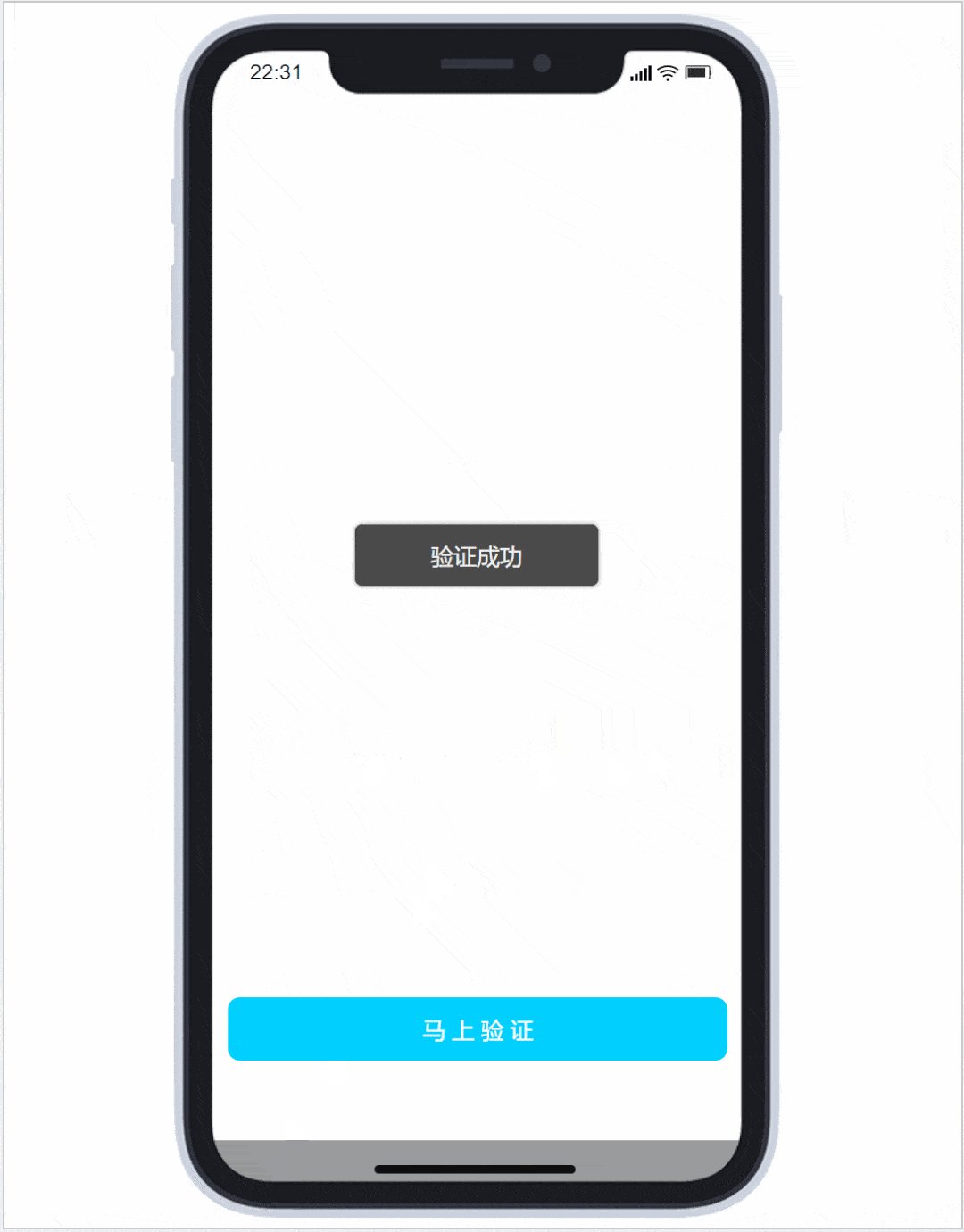
03 旋转图片验证
拼图滑动验证同样是在普通滑动验证的基础上加工行程的,原理和普通滑动验证类似,增加了图片随滑动旋转,摆正图片后验证成功,而且每次图片旋转角度随机,这样同样可以增大破译的难度,同时增加用户验证的趣味性。

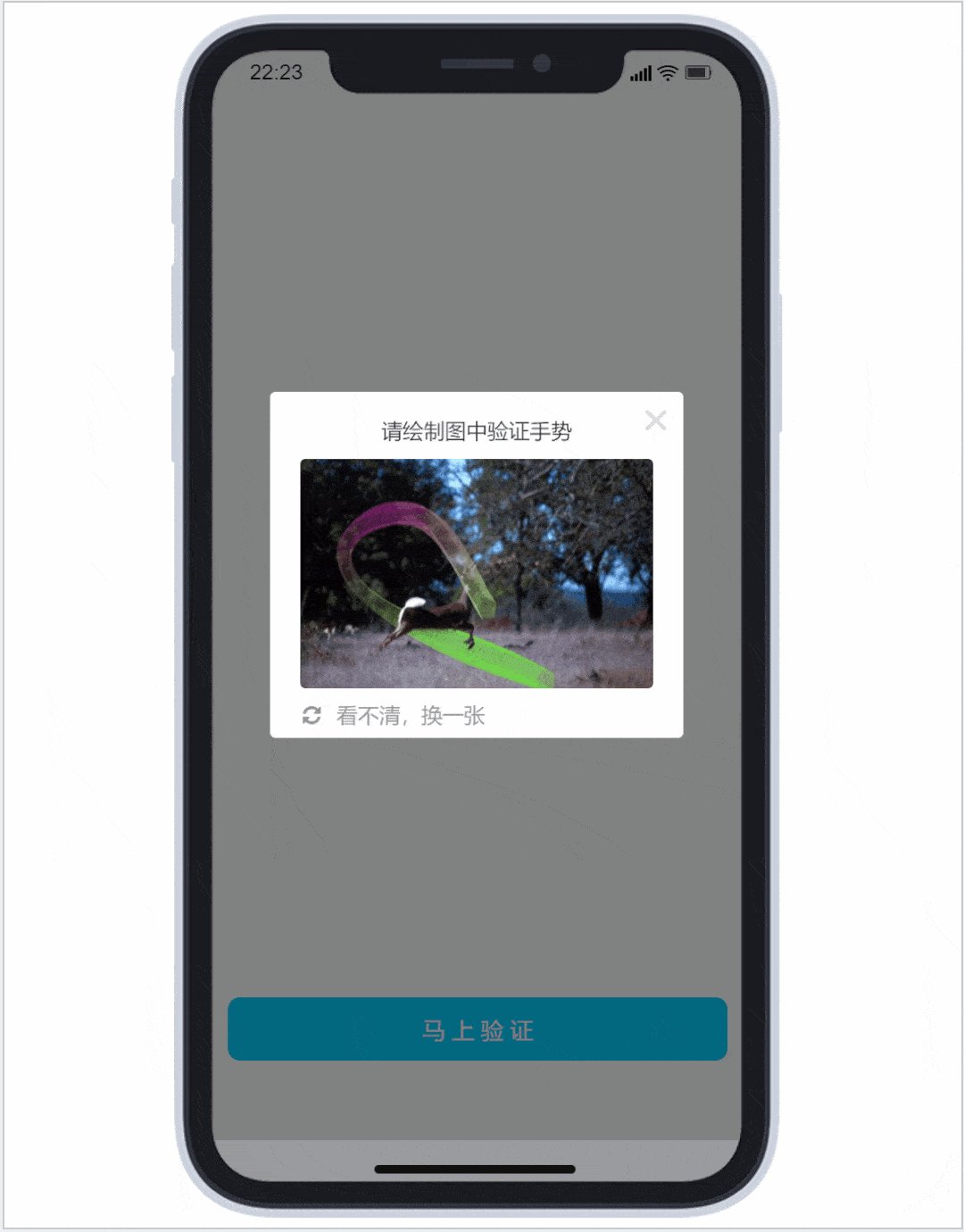
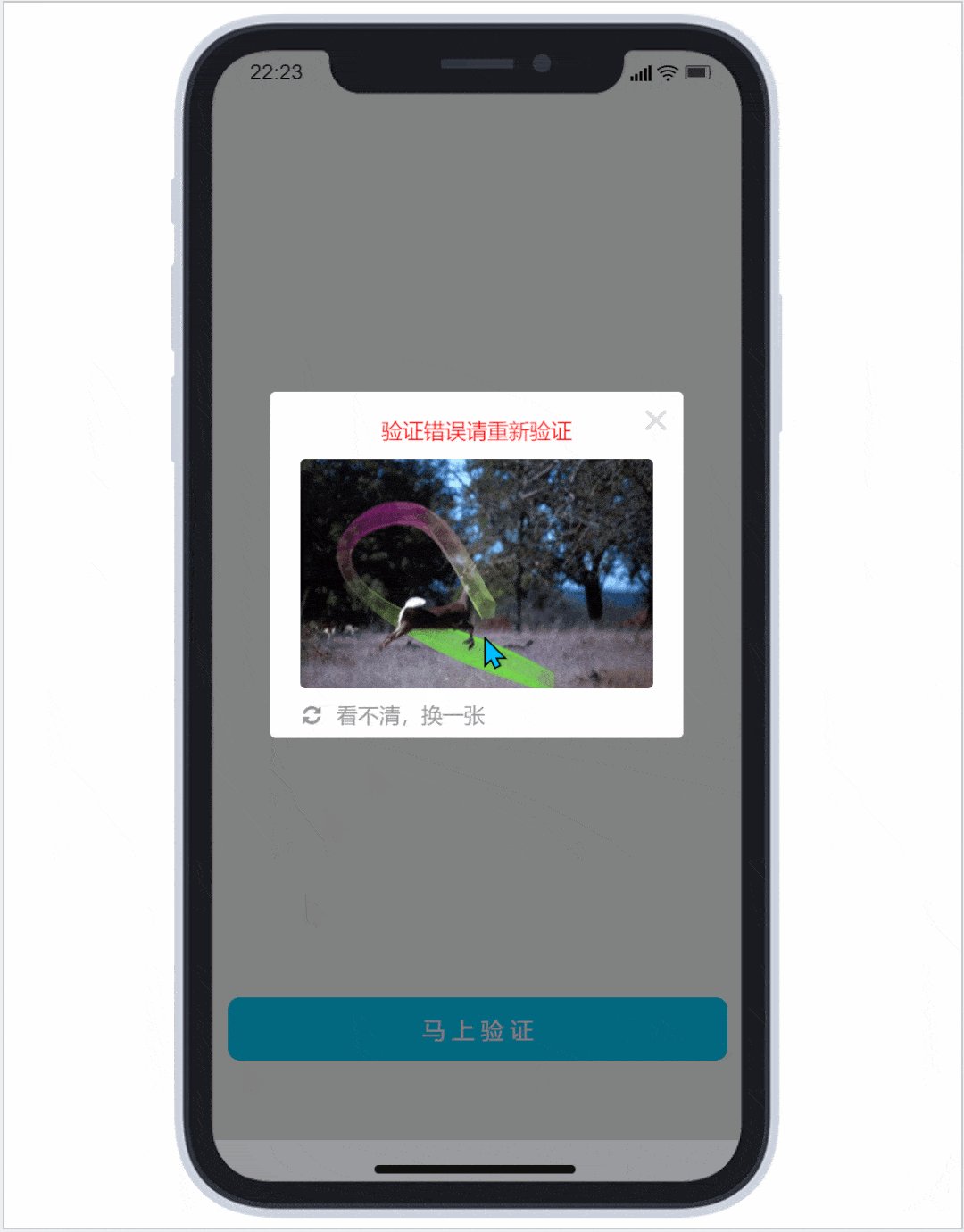
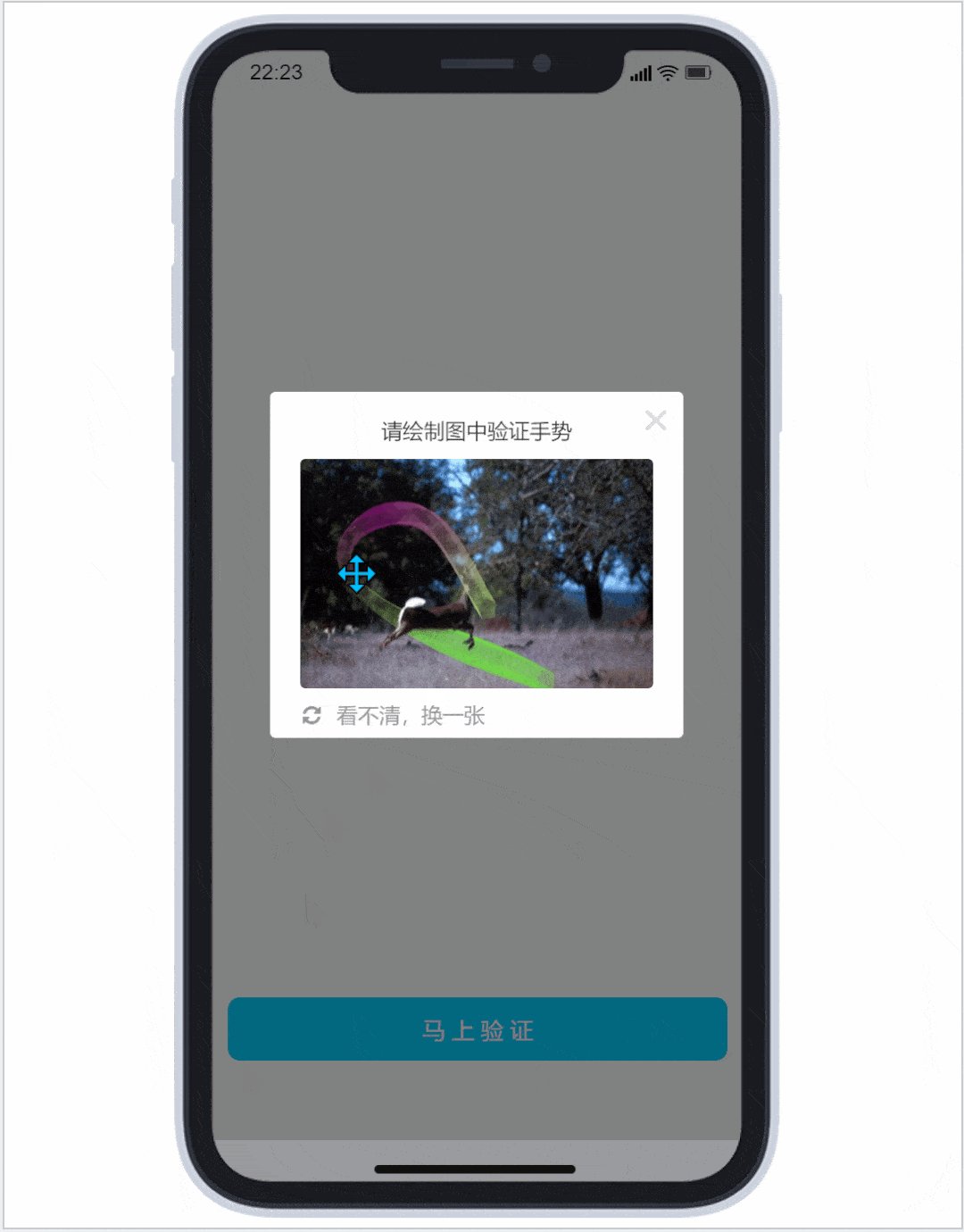
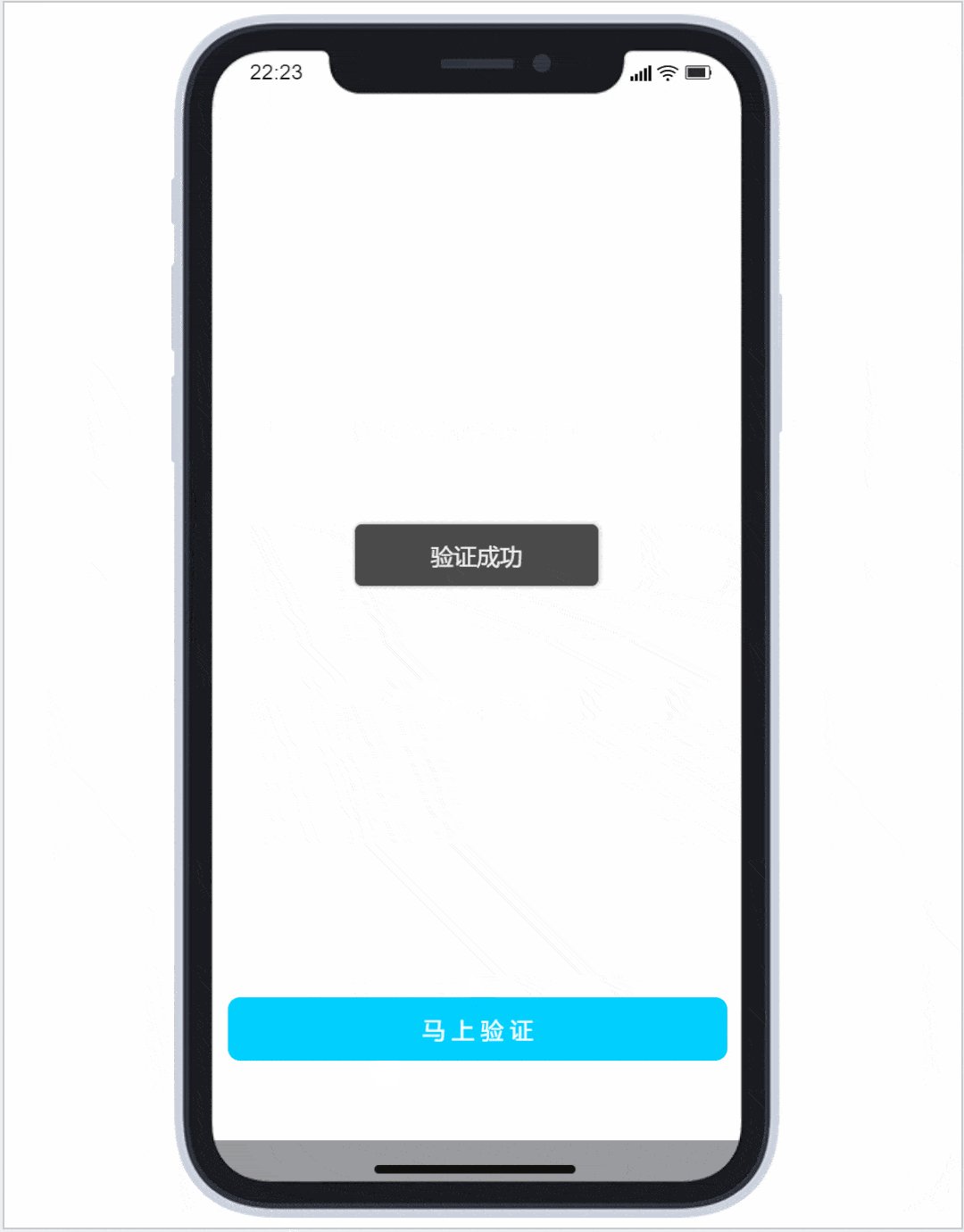
04 手势验证
手势验证是跟着图片绘制手势即可,图片和手势是随机的。

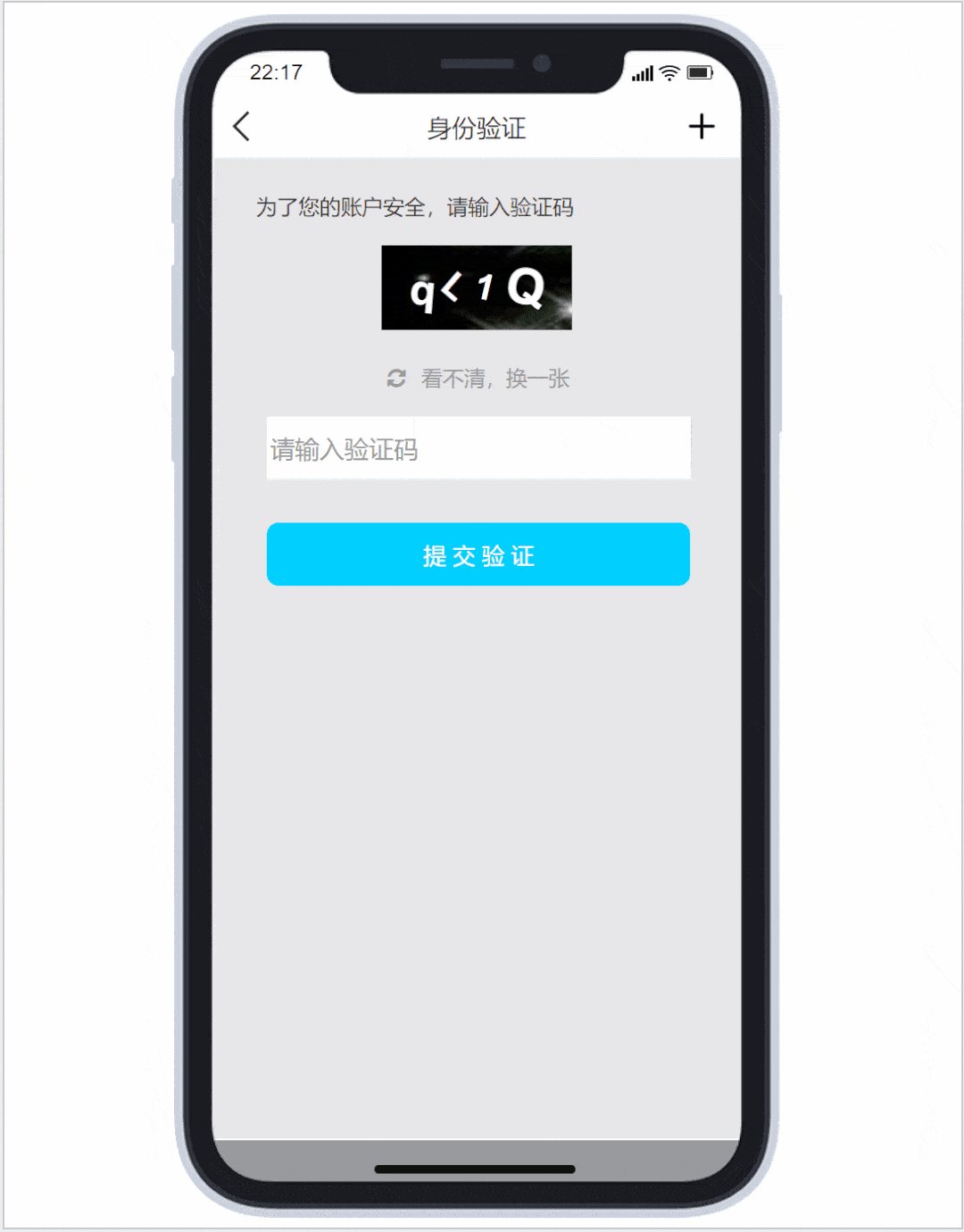
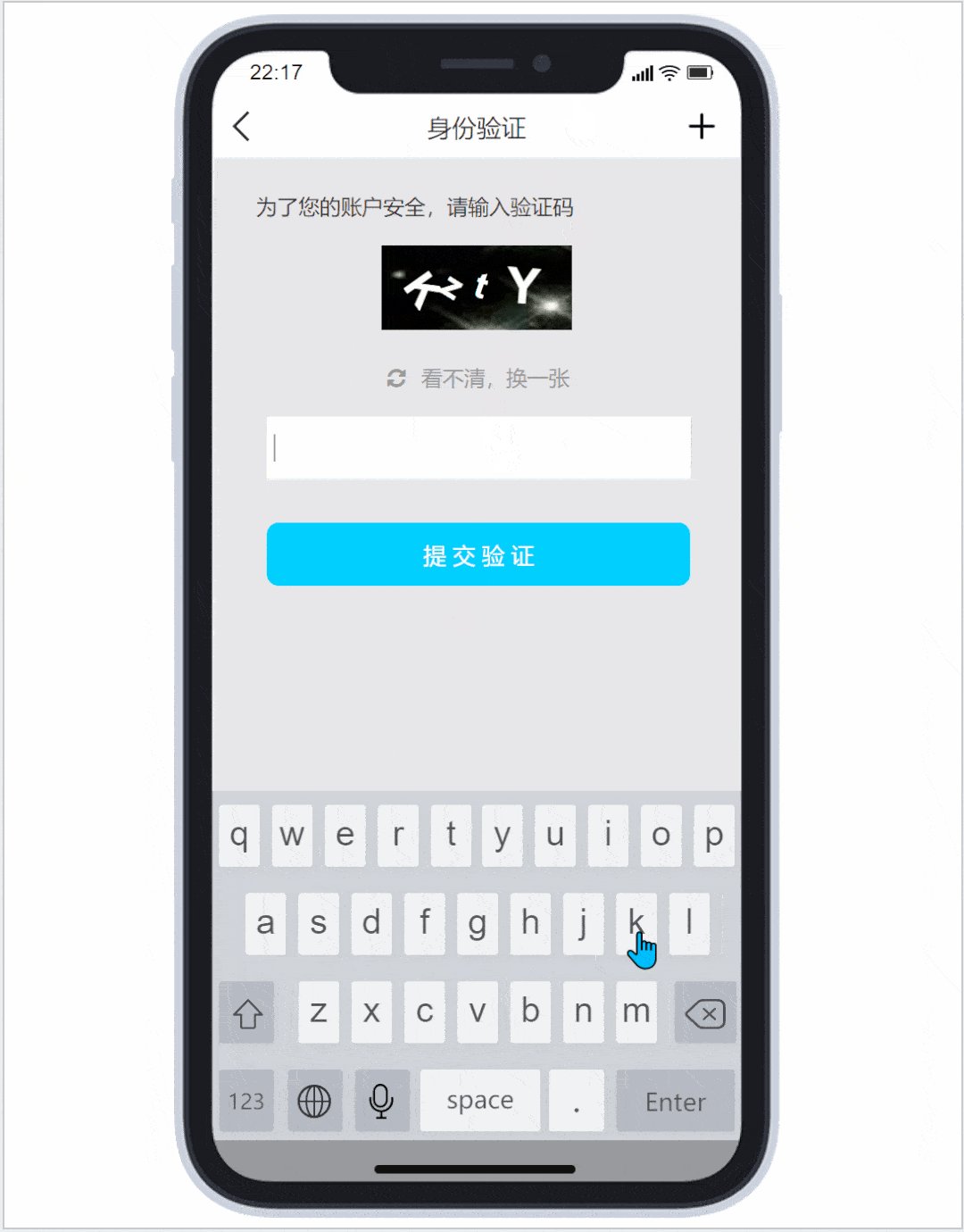
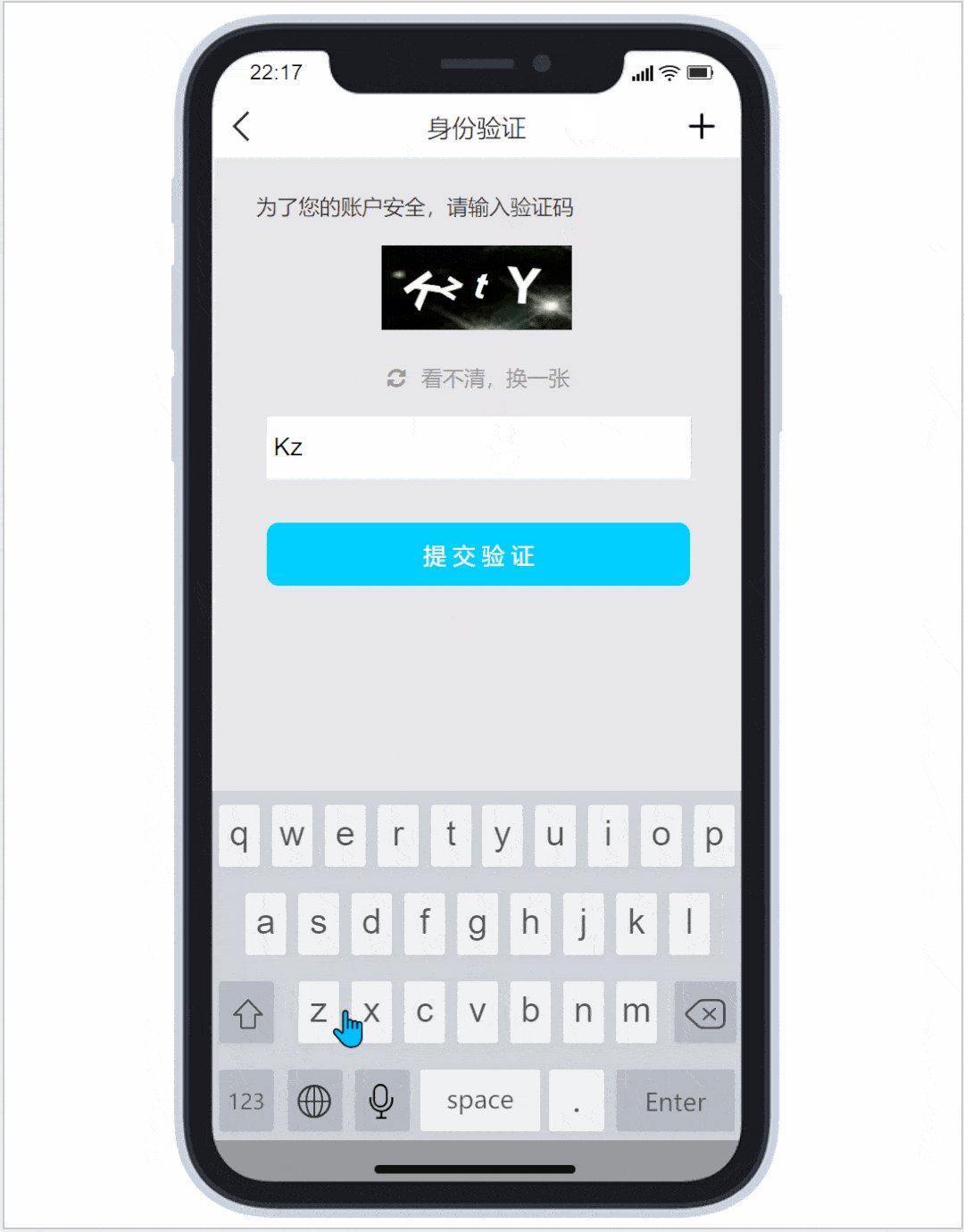
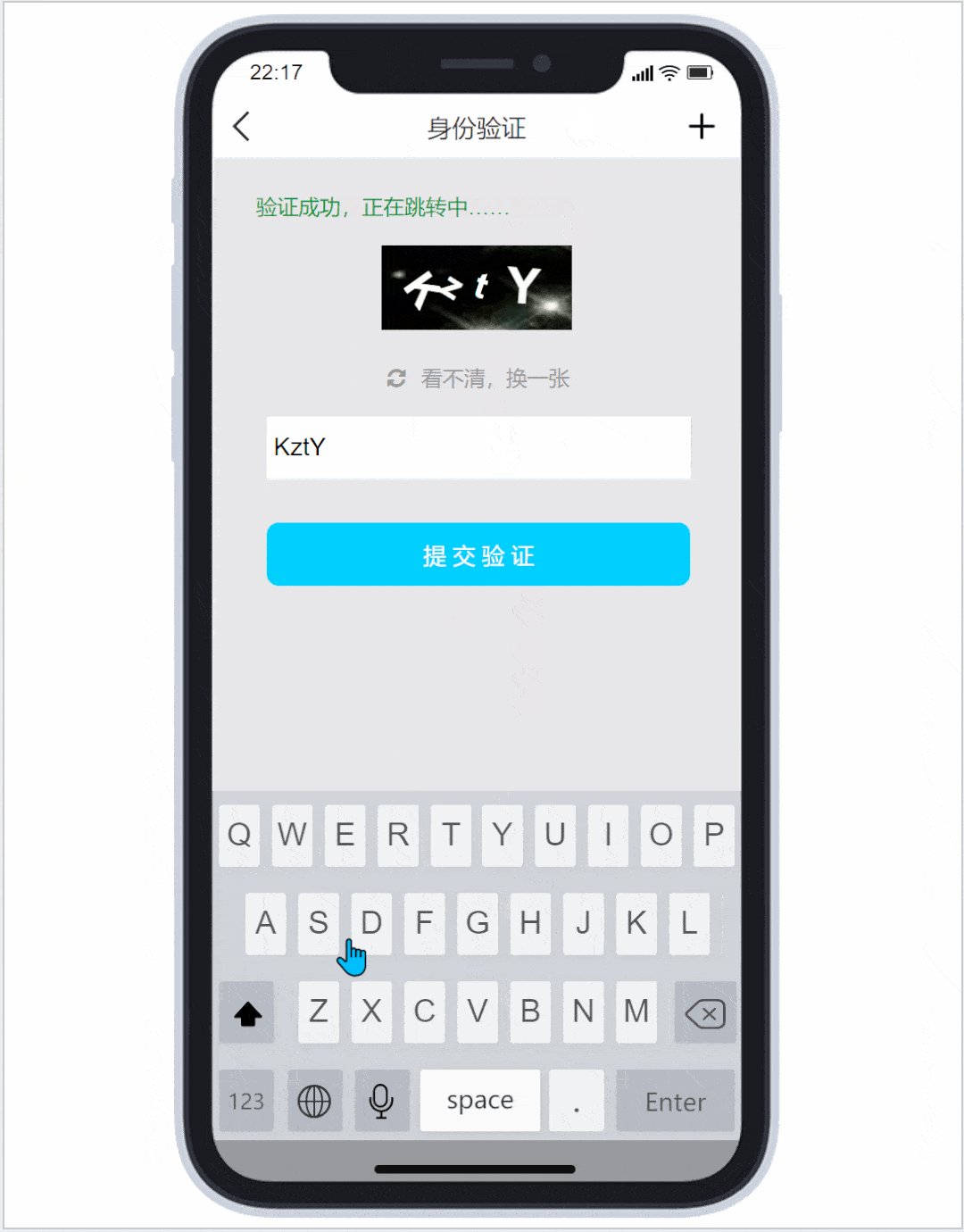
05 随机码验证
这种是最常见的验证方式,随机生成字符,输入同样字符验证成功,对用户而言,操作会有点麻烦,而且现在ai自学习技术要破解这种验证方式也不难。

06 文字排序验证
这种验证是上面随机码验证的进化版,省去了用户输入的操作,直接按顺序点击即可,所以更受用户的欢迎。

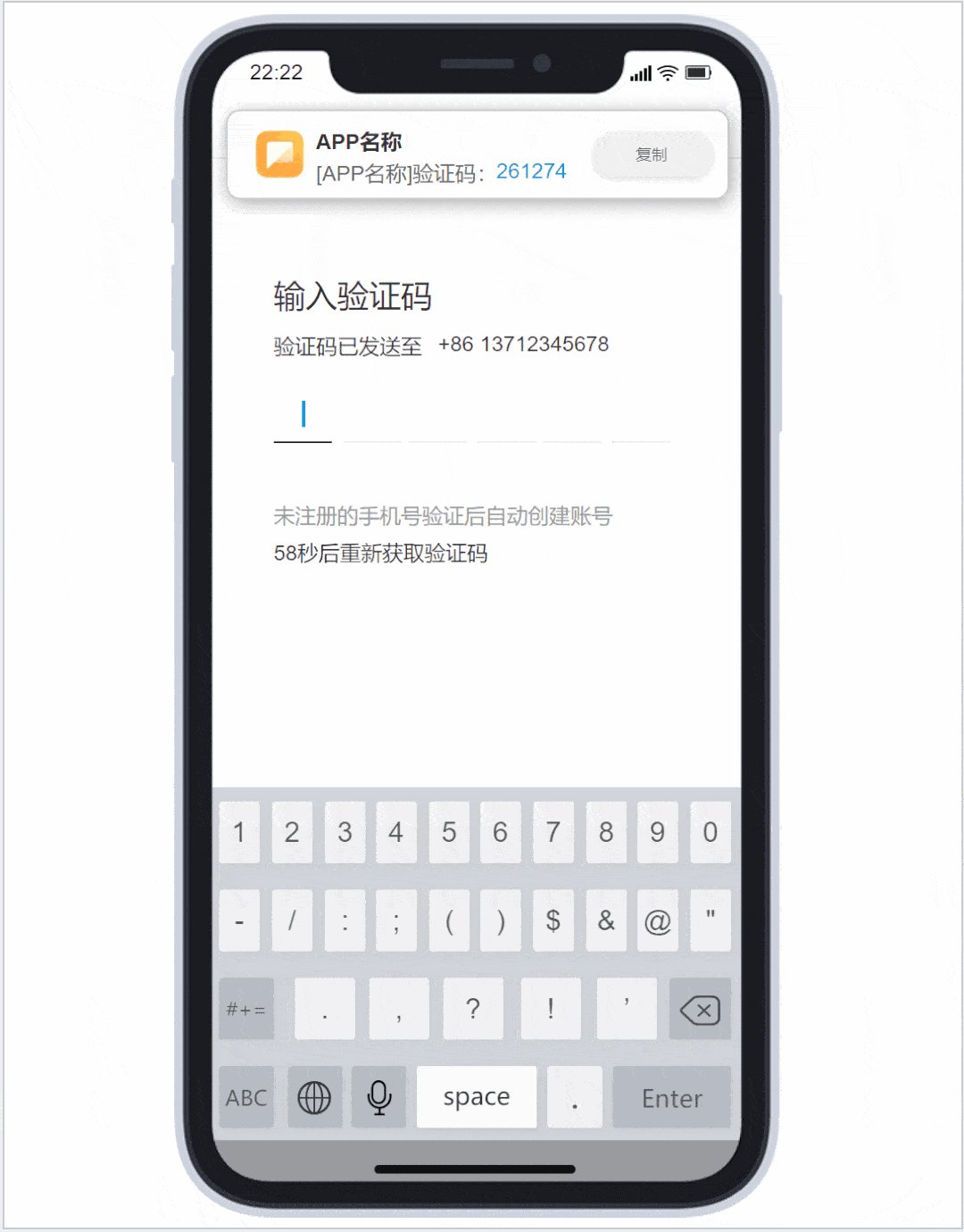
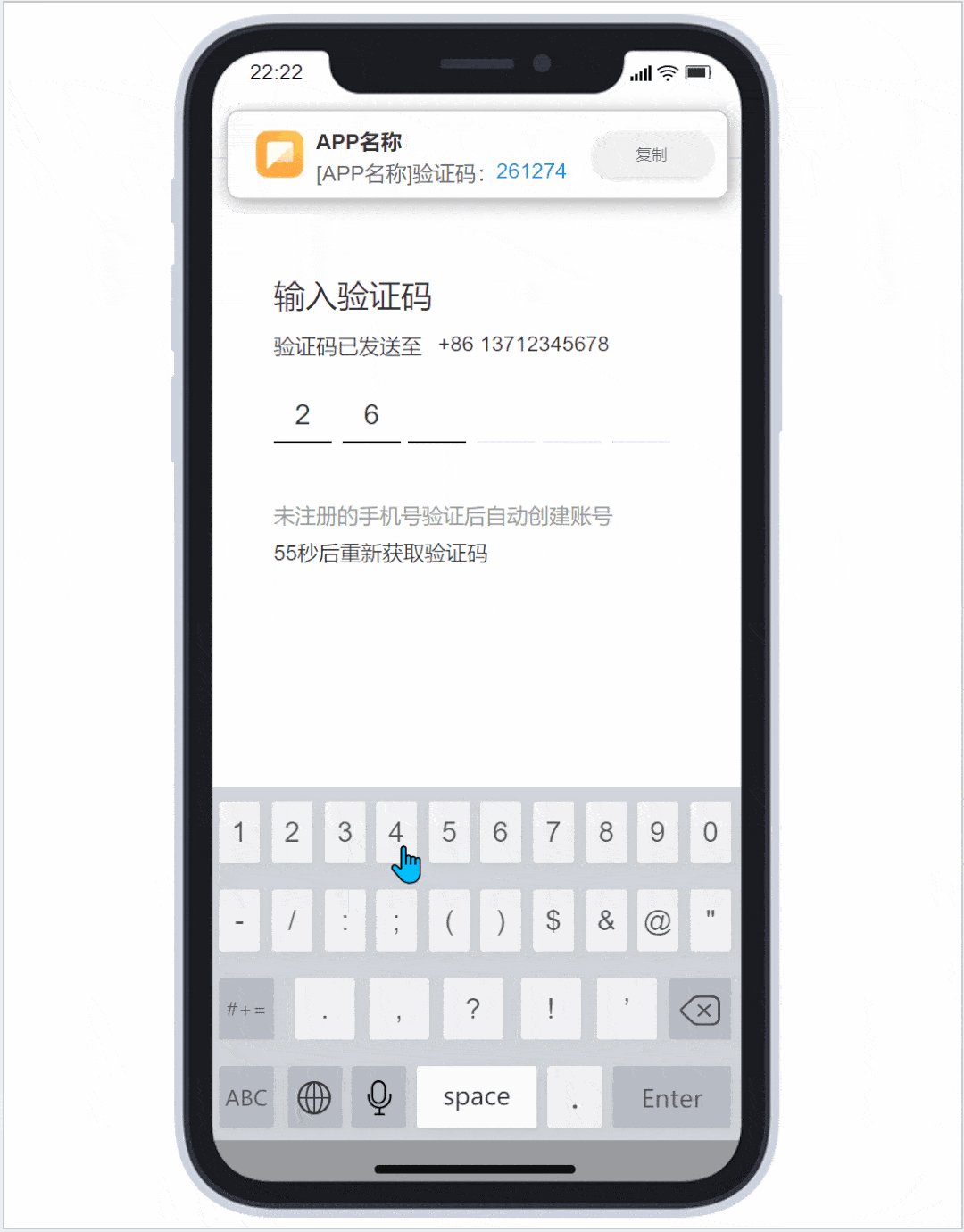
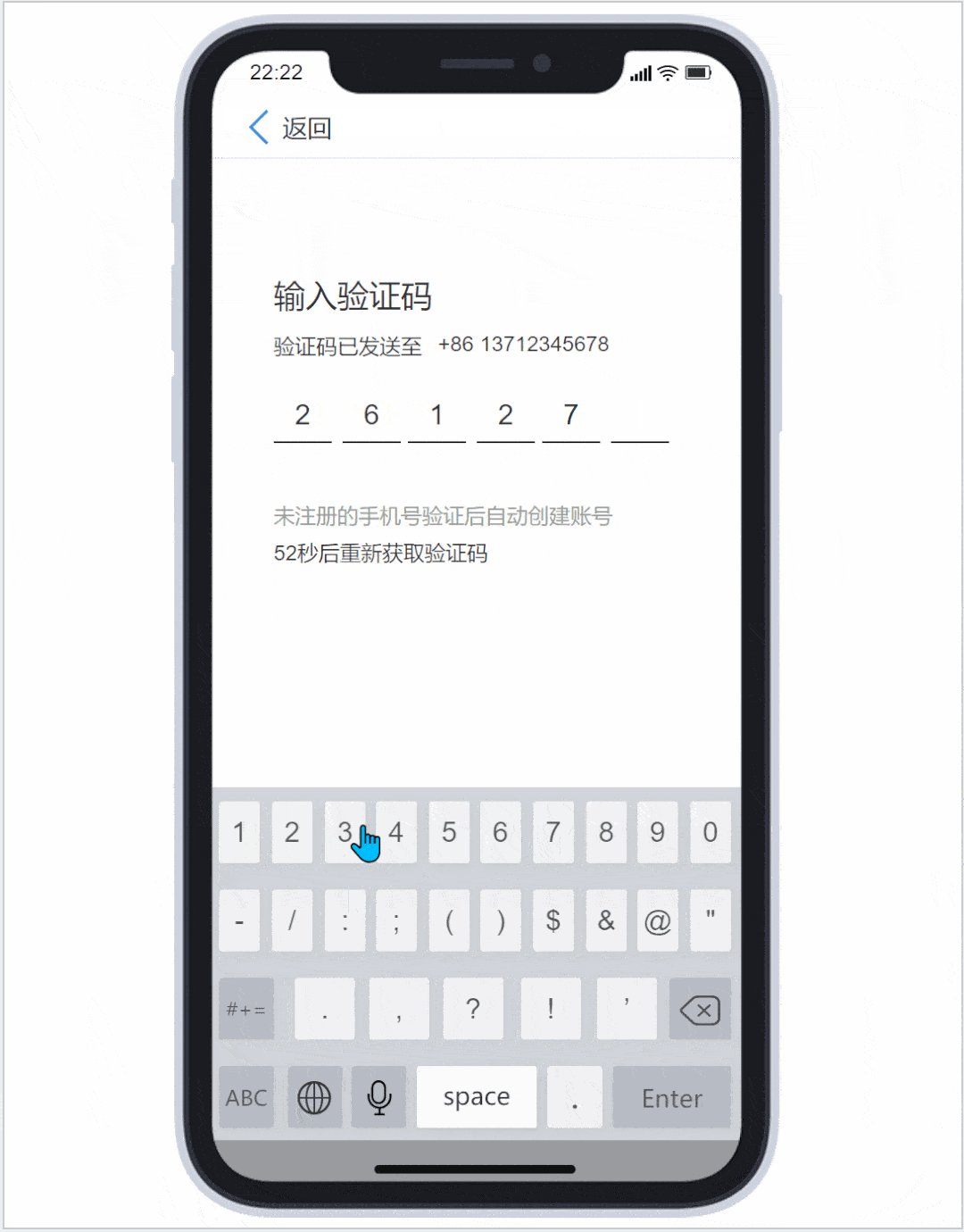
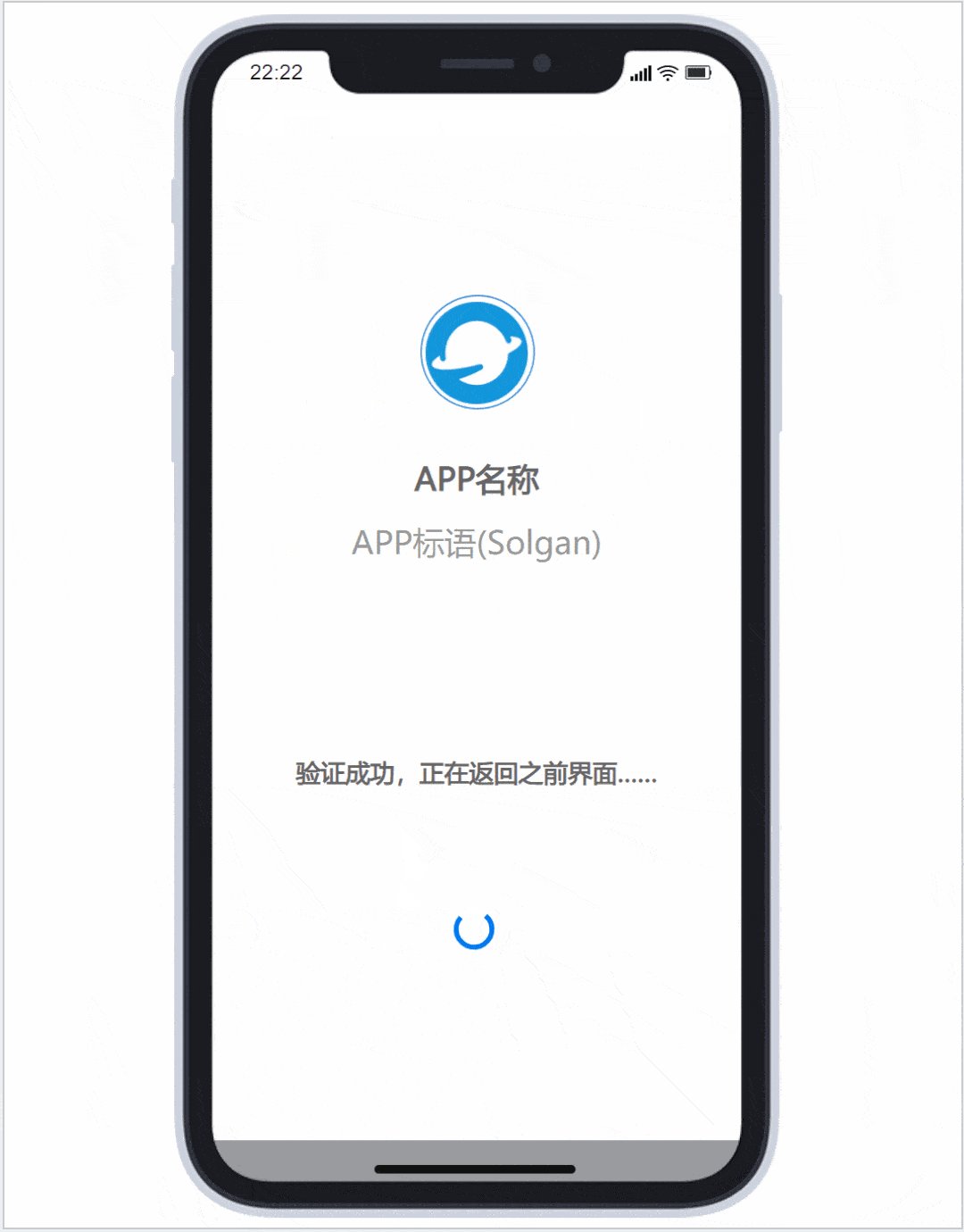
07 短信验证
短信验证,通过系统向用户手机发送随机验证短信,用户输入验证码和短信一致才能通过验证。这种验证方式的安全系数高,但是用户操作难度大,需要等待短信时间,而且容易输错。一般向银行转账,或者手机注册登录时才需要用到该验证。

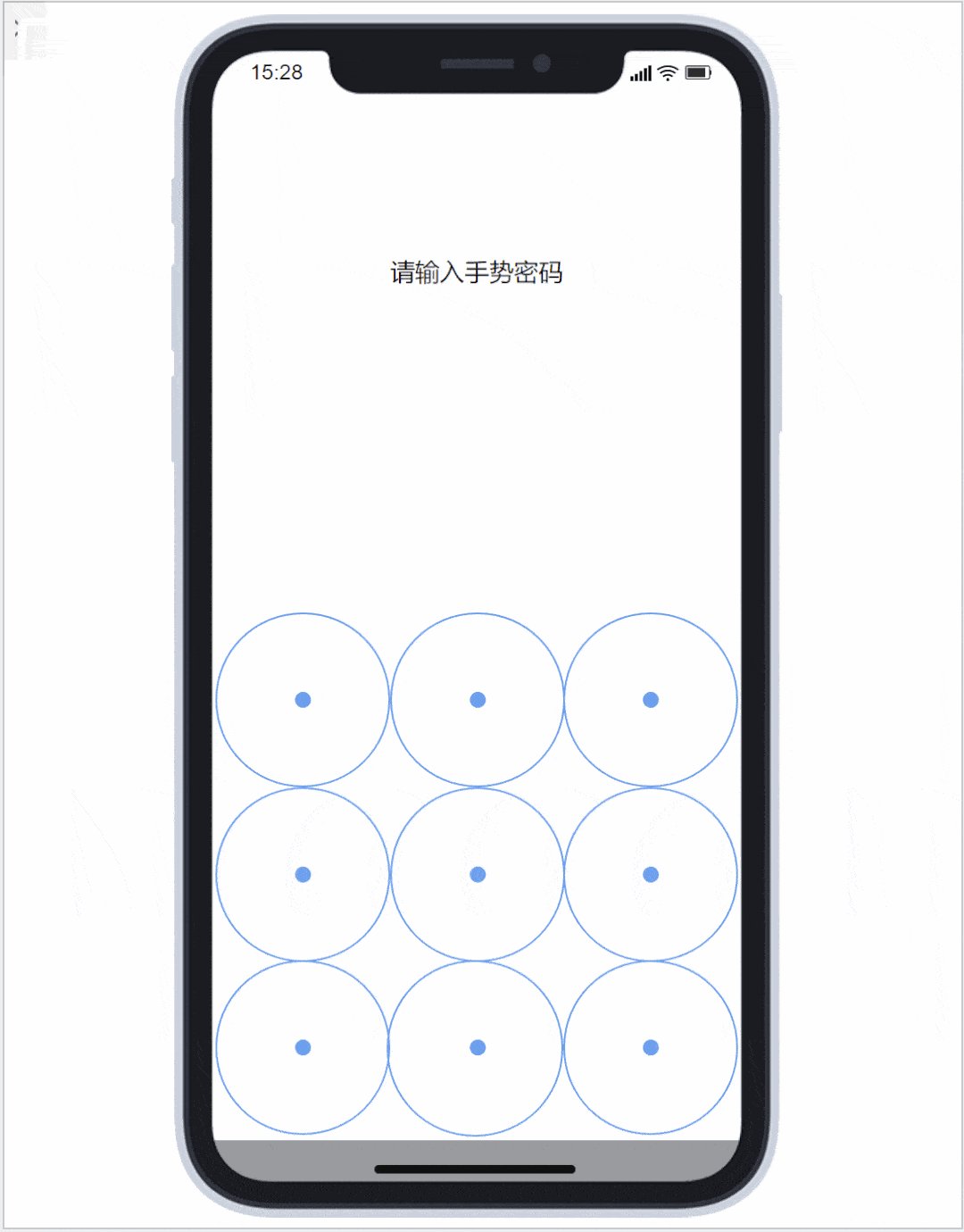
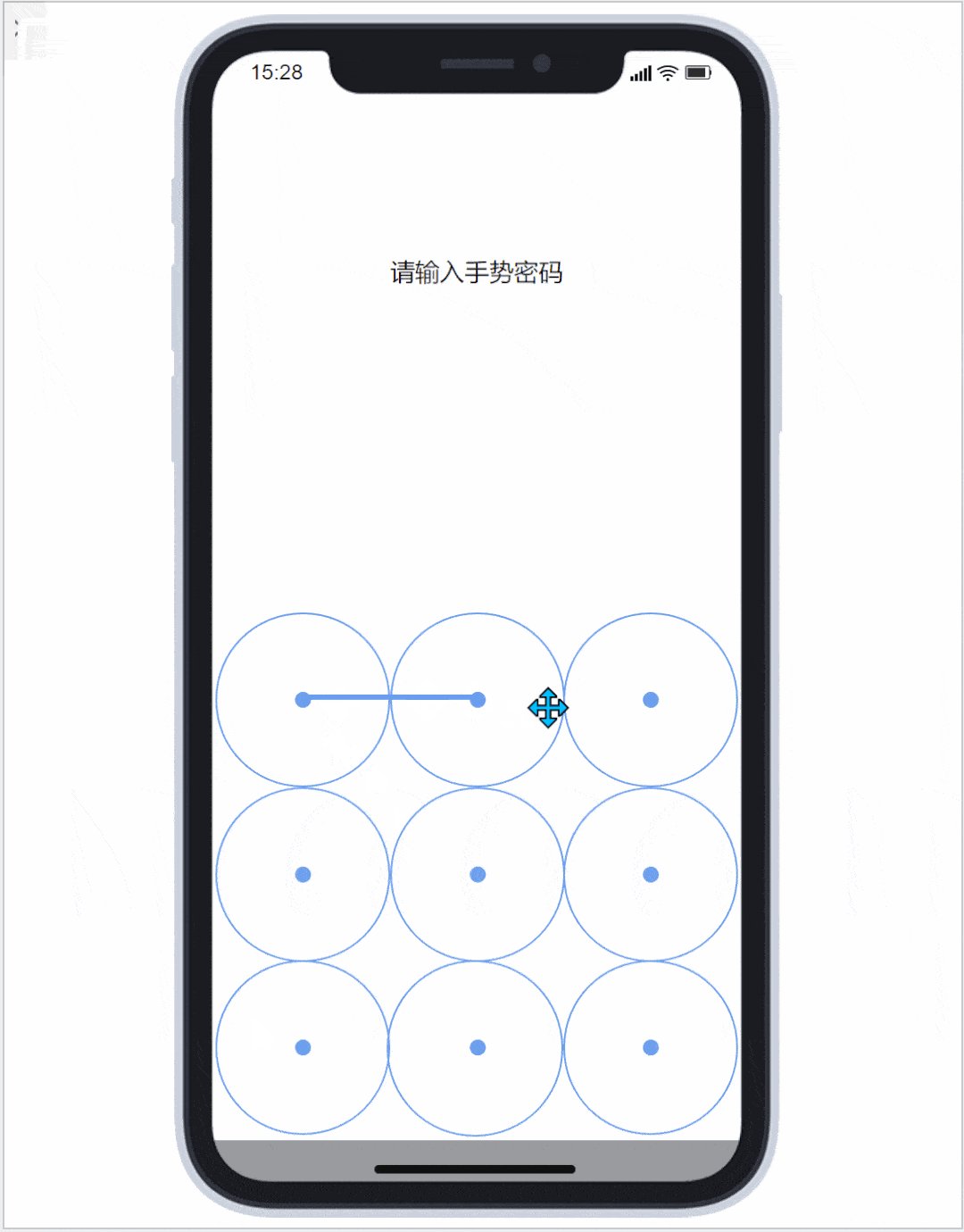
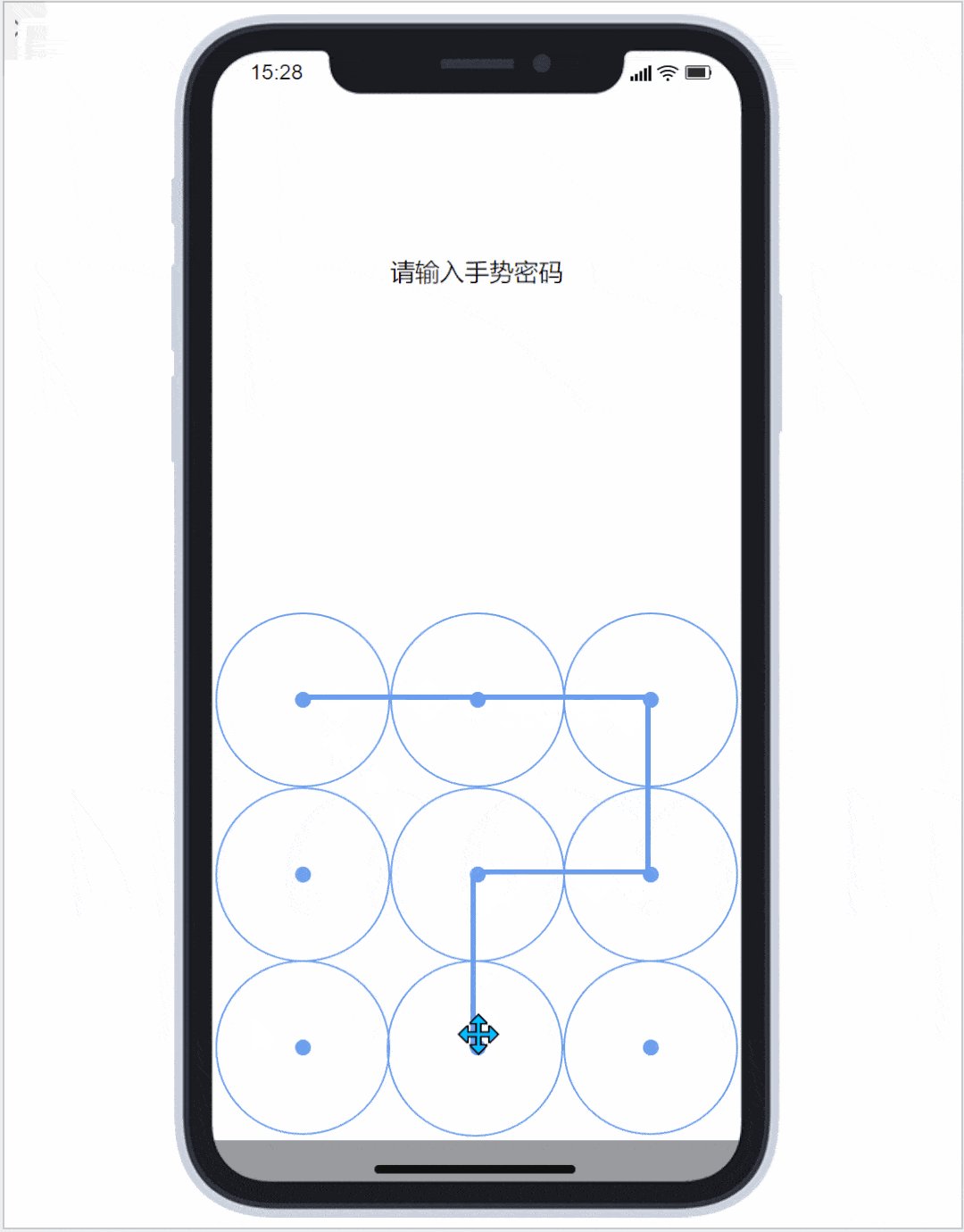
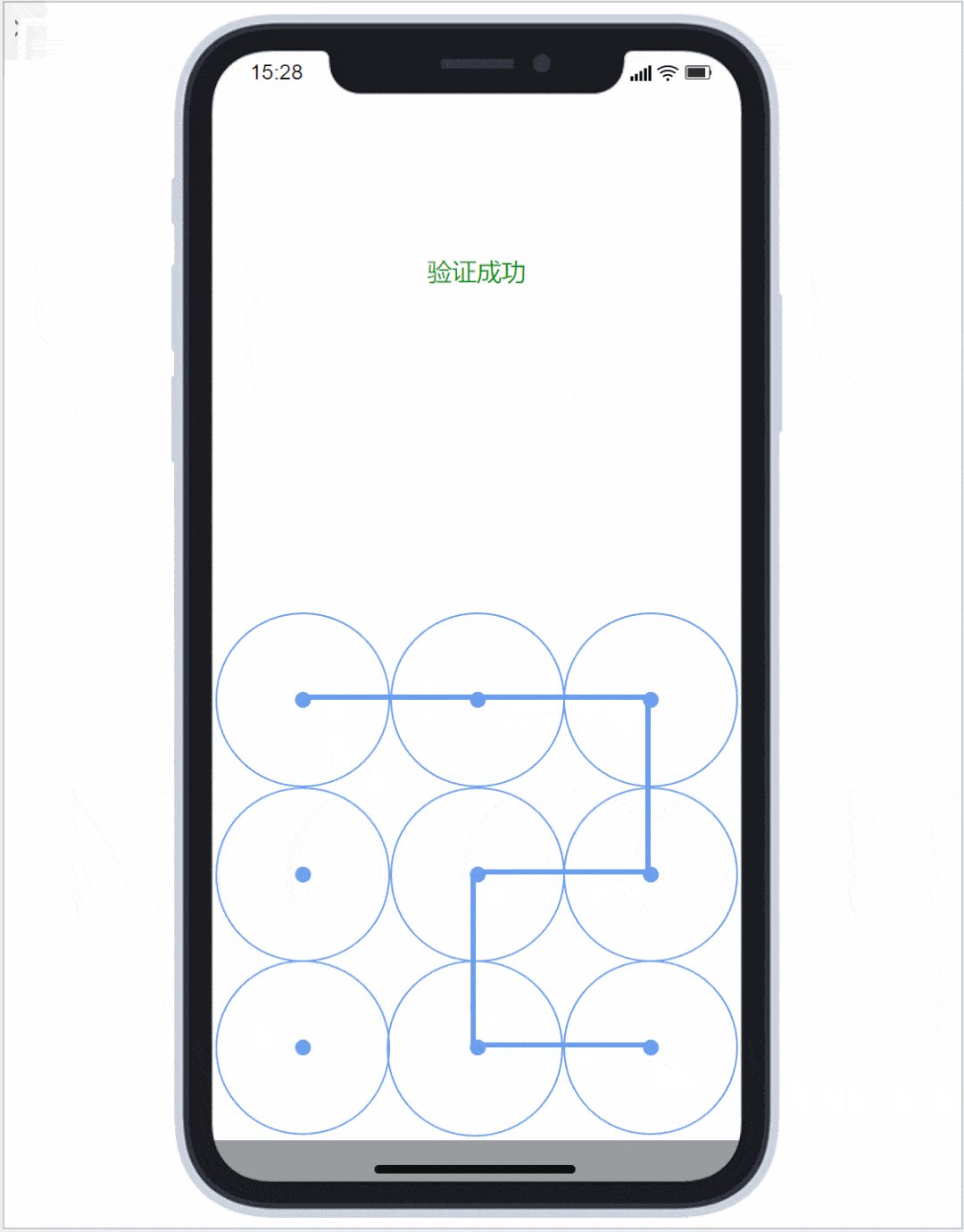
08 九宫格验证
九宫格验证一般是用户事先设置好手势密码,需要校验是正确画出手势即可通过验证。这种验证方式的安全系数高,而且操作难度不大。

09 指纹验证
通过验证用户的指纹的方式进行验证,安全系数极高,而且操作简单,但是要获取用户指纹的权限。

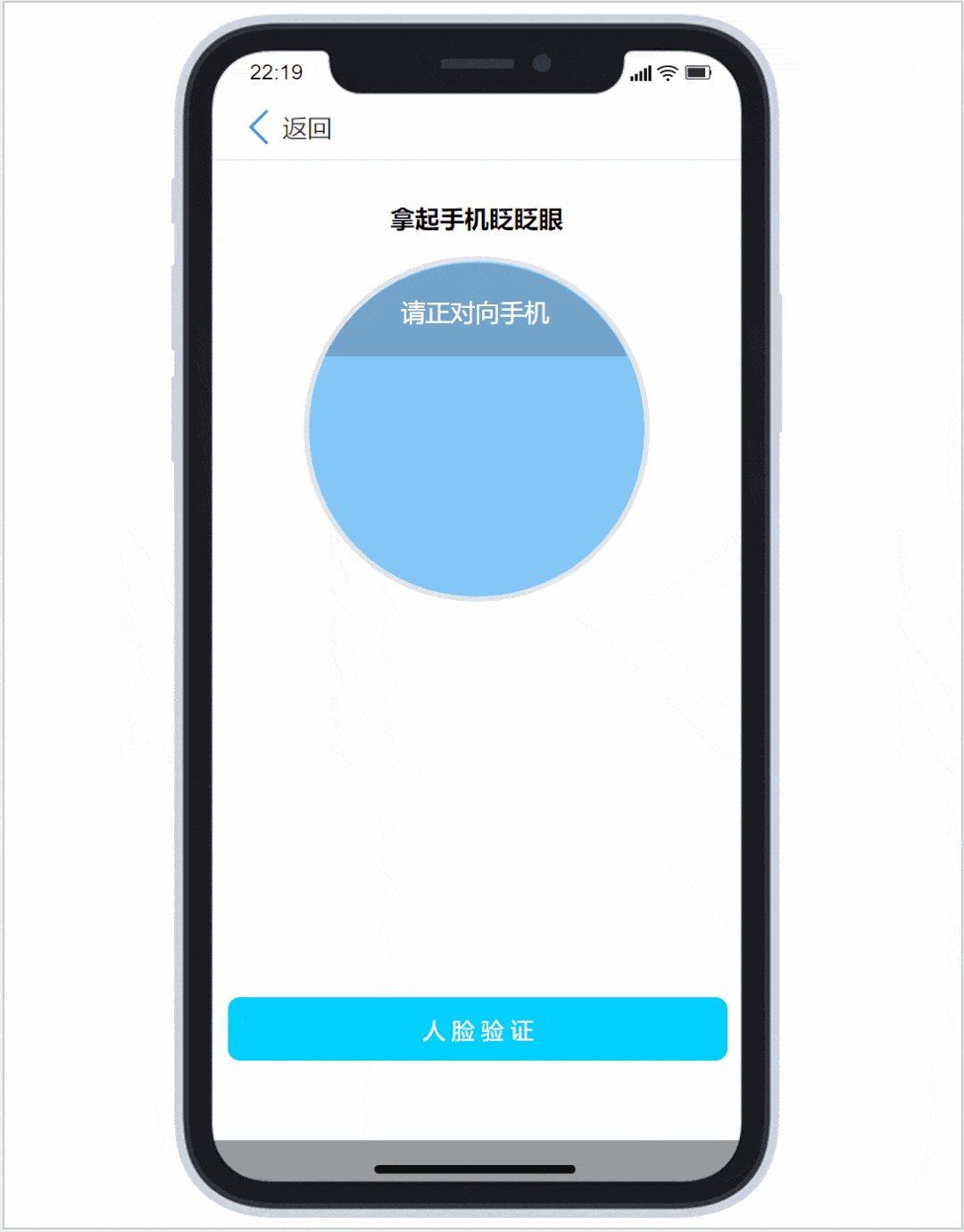
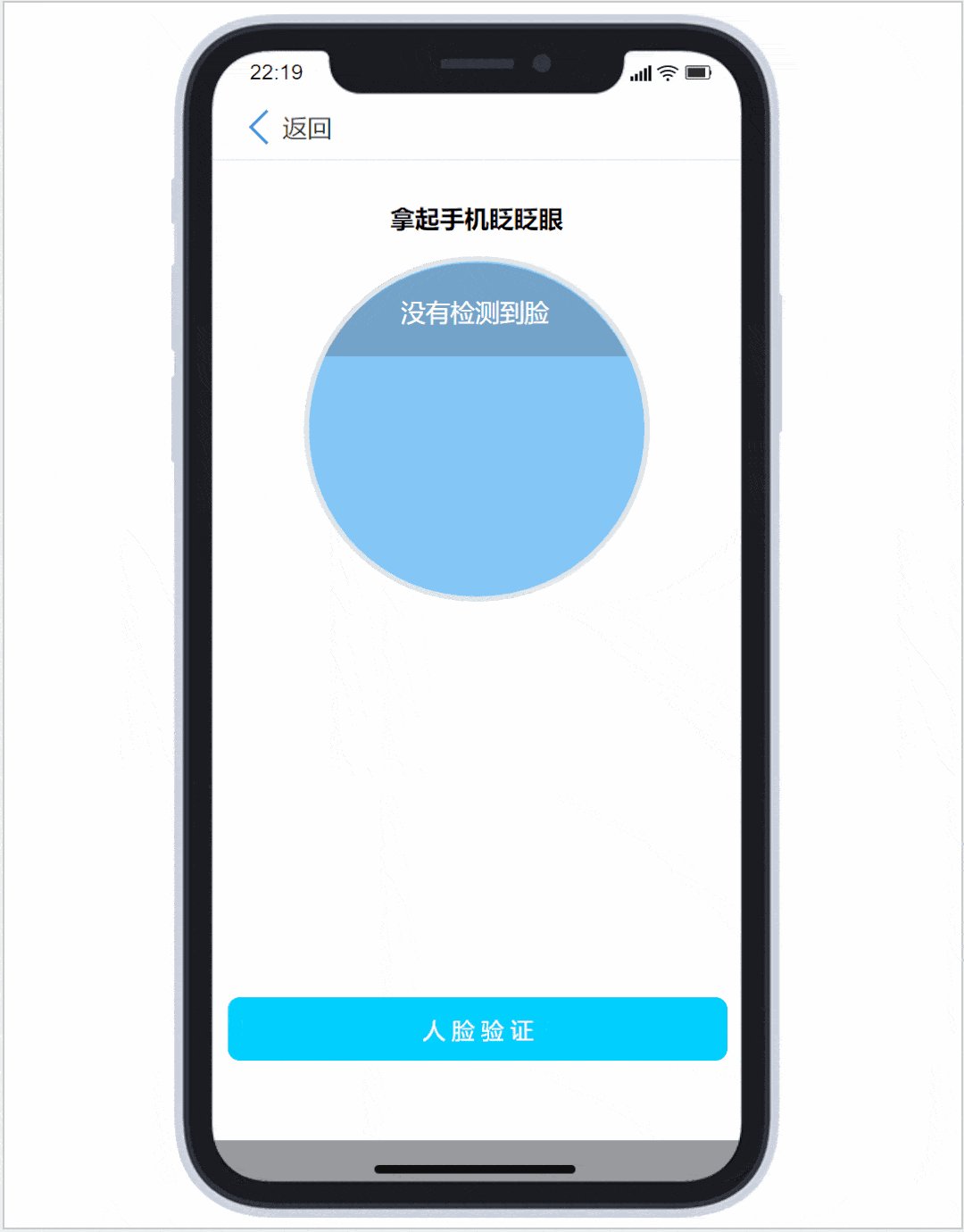
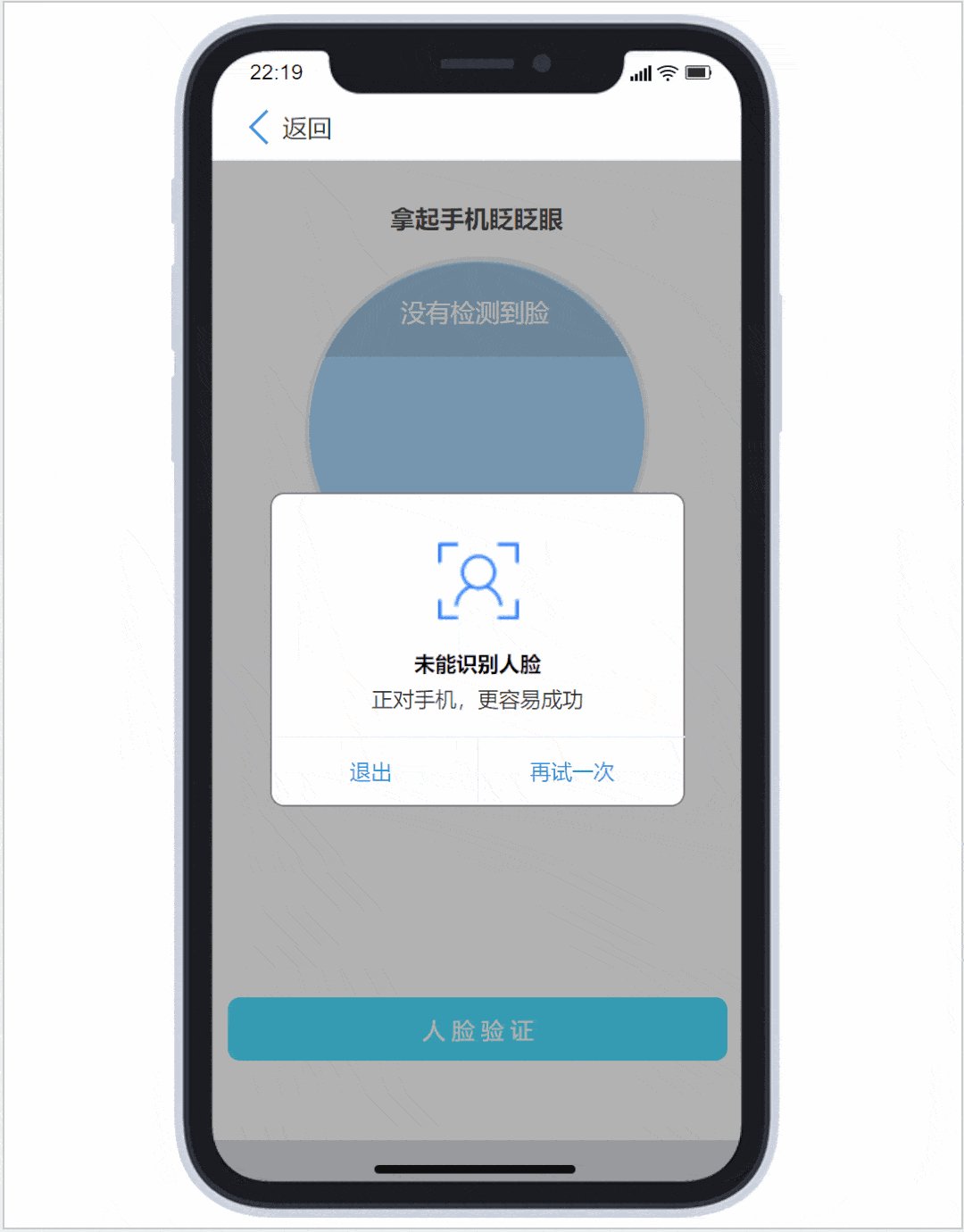
10 人脸验证
通过对面人脸特征的信息进行验证,这种验证方式安全系数最高,但是操作难度大,而且需要获取人脸的信息。

总的来说,各种验证方式各有利弊,大家可以根据实际需求使用。
那以上就是本期关于移动端验证原型的全部内容了,主要是基于我个人在实际工作中需要用到的原型,而设计出来的Axure组件。大家在设计原型的时候,可以根据实际情况需要选择使用。
如果大家有所收获,希望可以点赞鼓励一下,也欢迎大家交流,谢谢。
本文作者 @秀
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
