Axure教程:用中继器做个性化表格
Hello,今天作者教大家如何在axure中用中继器做一个个性化表格。
首先什么是个性化表格,为什么需要个性化表格呢?
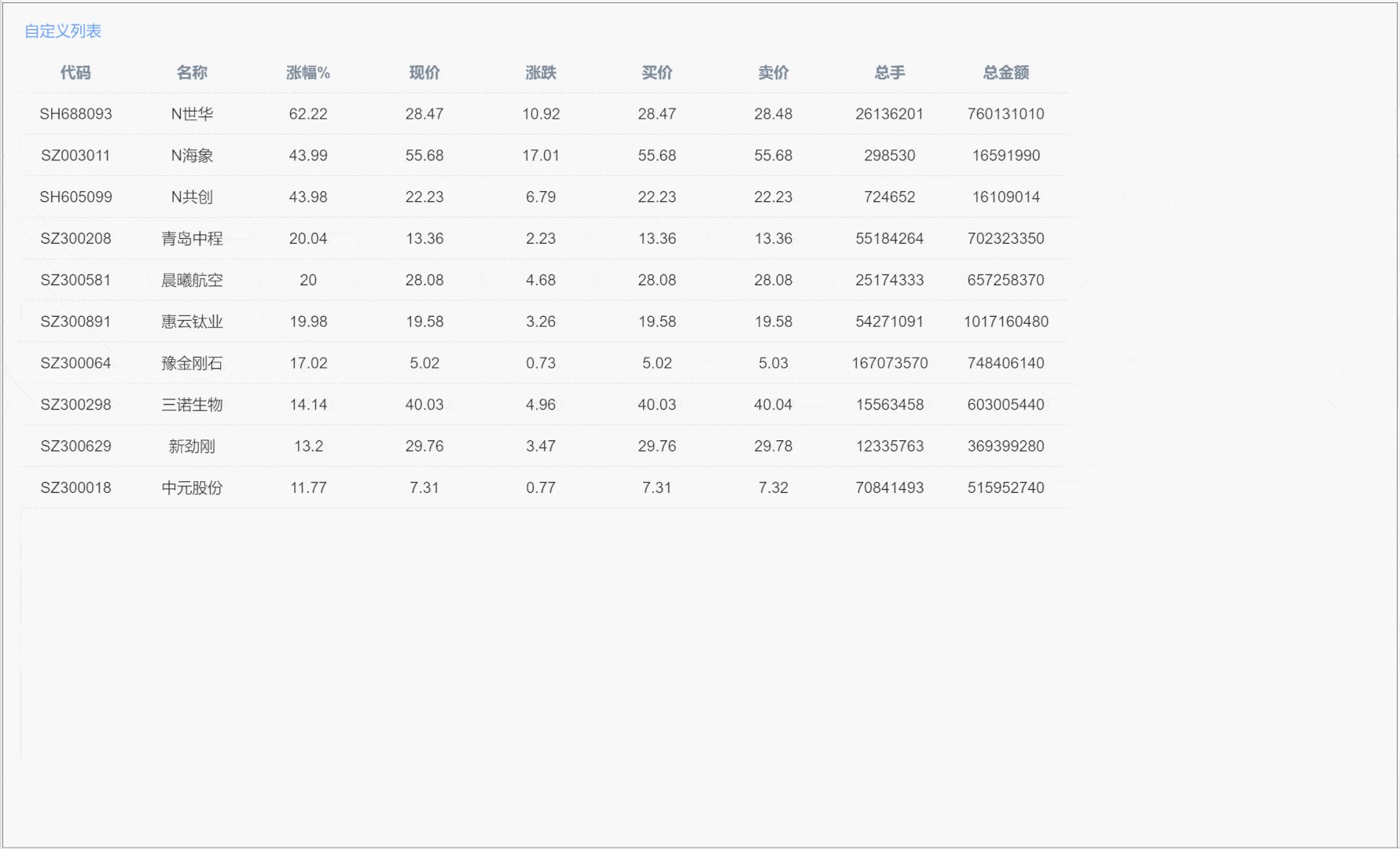
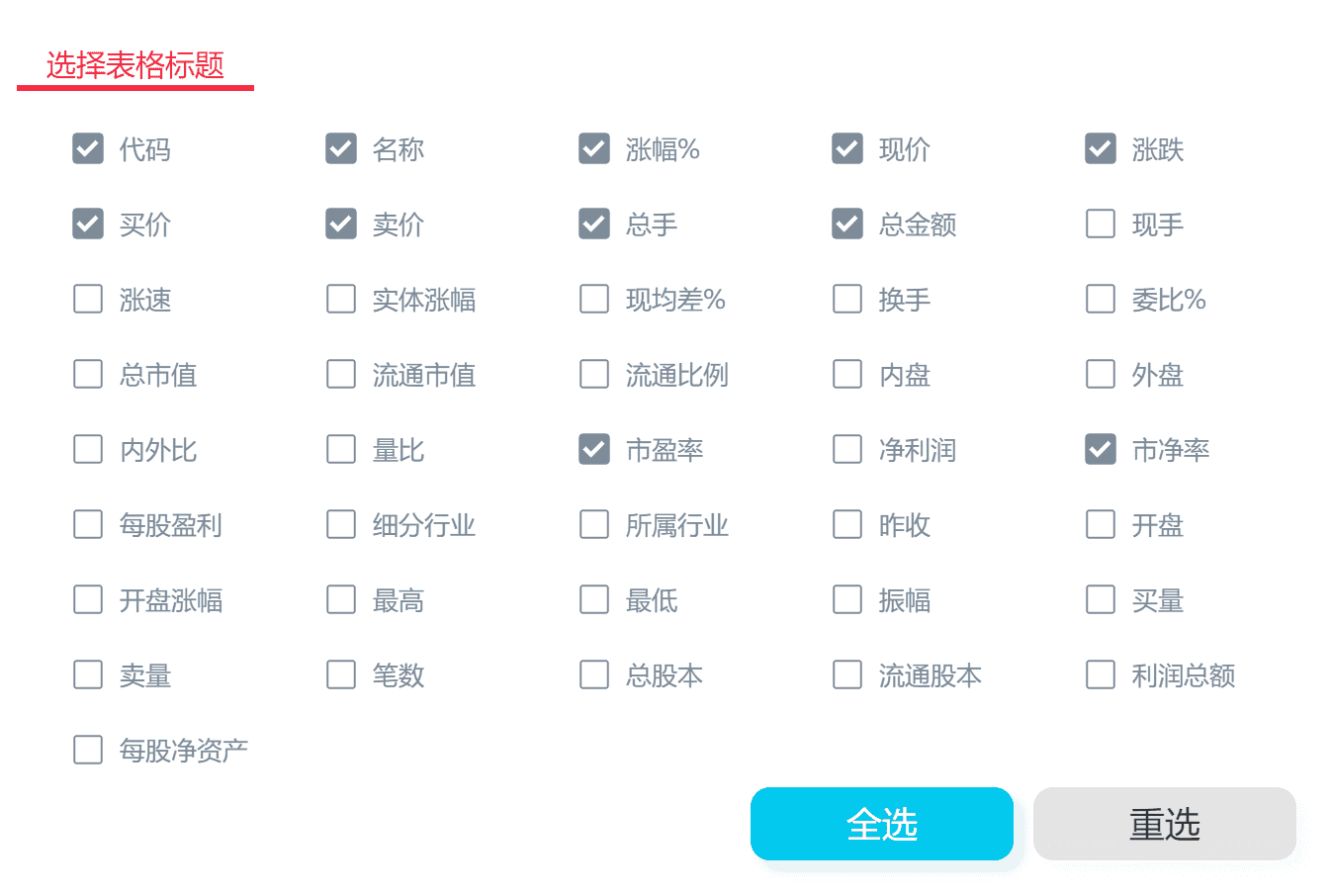
我们先来看看下面这个例子,是关于股票的一些数据,例如市盈率、市净率、量比、行业等上百个字段。

但是不同的投资者想看的数据不一样,例如张三是价值投资者,非常重视市盈率和市净率,对于其他的数据不太关心;李四是一个技术投资者,比较关心股票的量比、近期涨幅;对市盈率、市净率的数据莫不关心。
这时我们怎么设计能同时满足不用用户的需求呢?
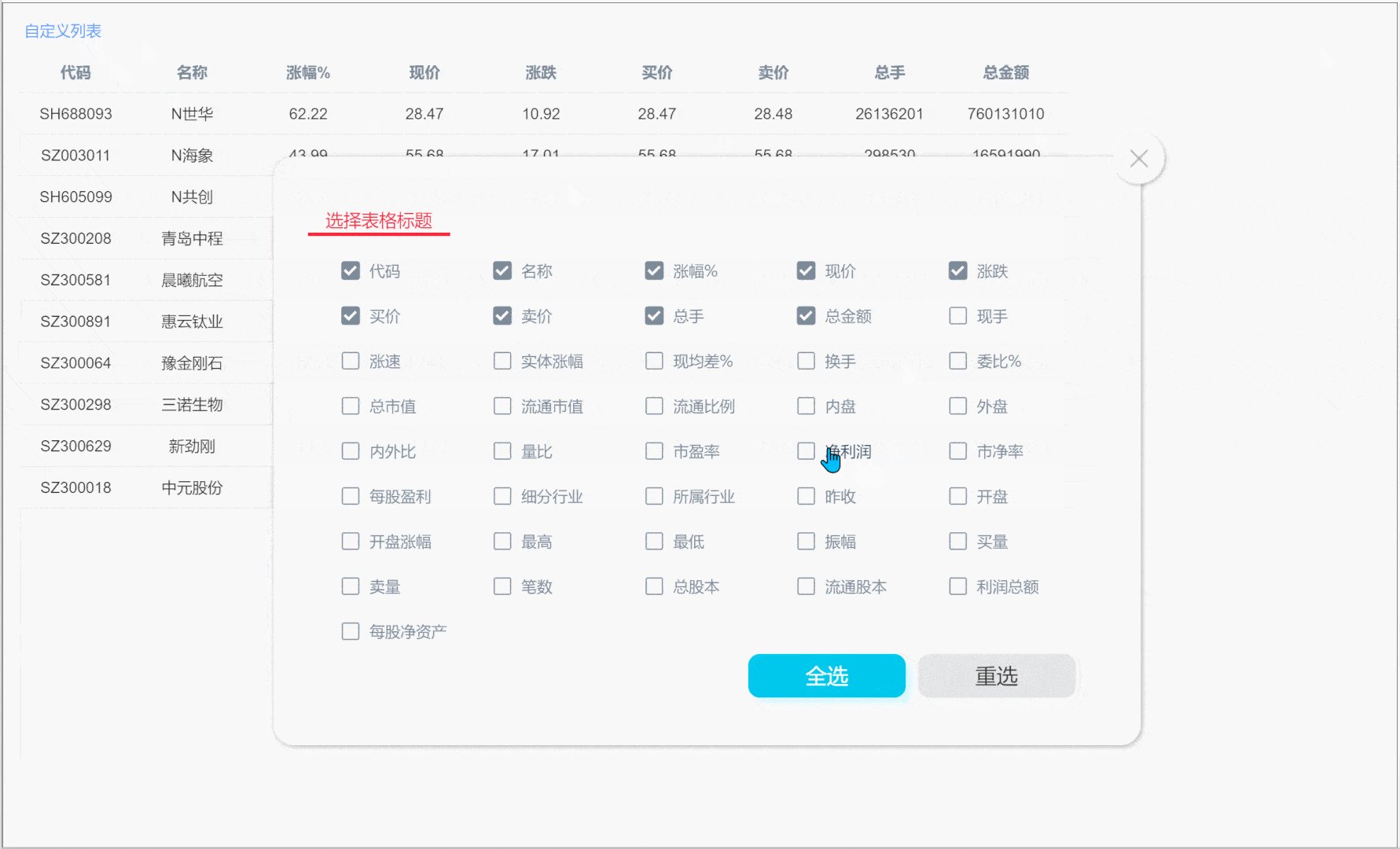
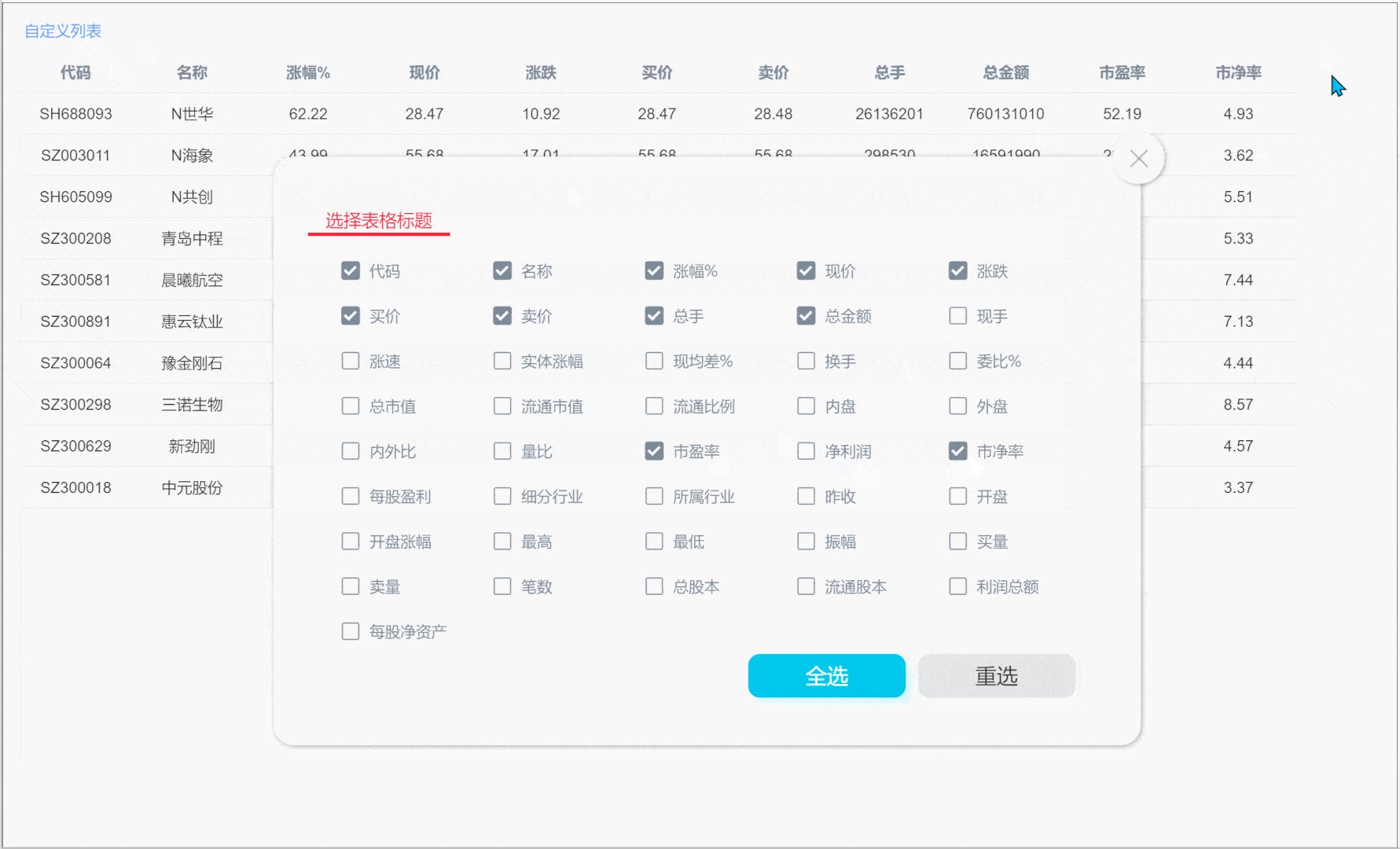
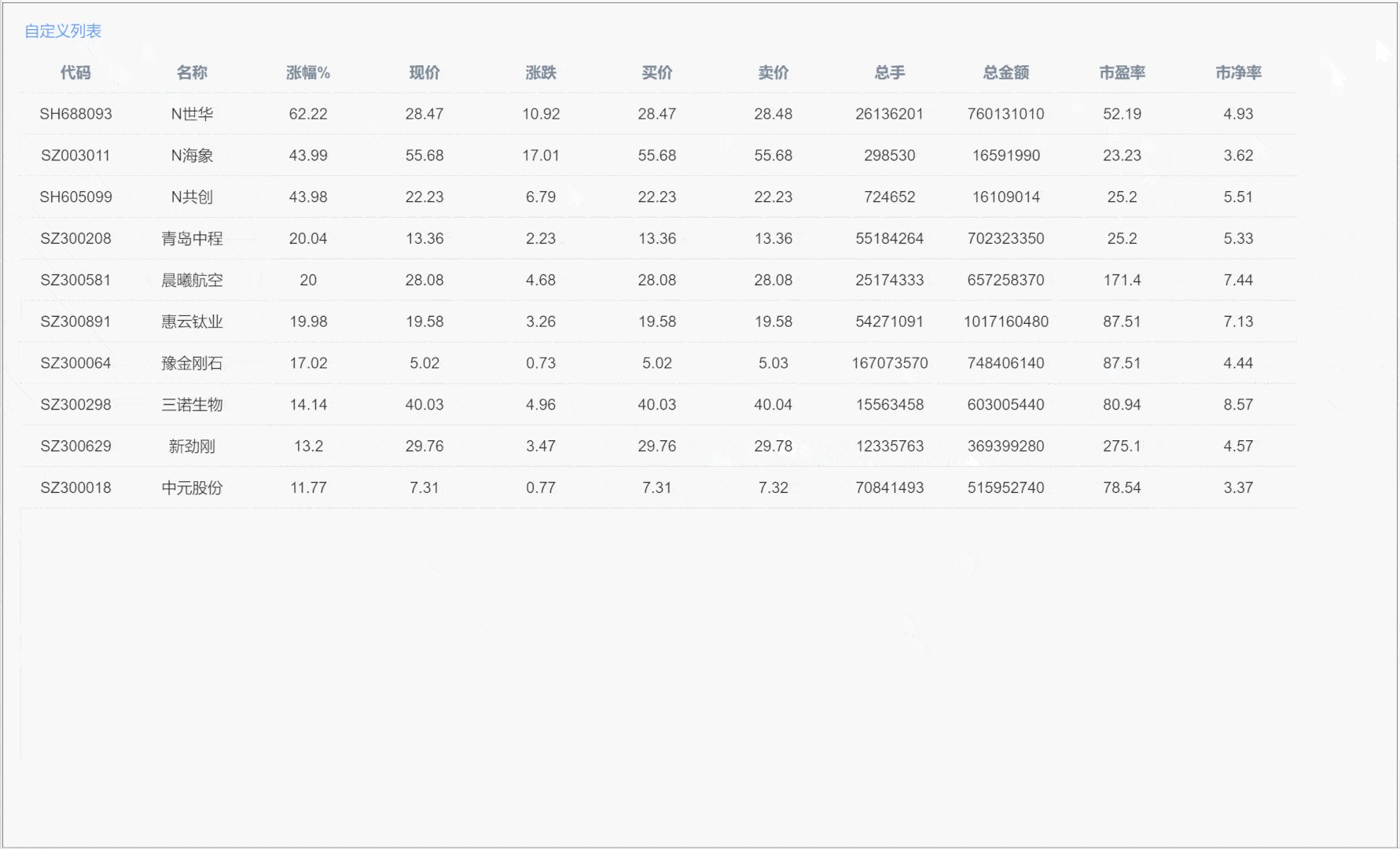
这时候就需要用到自定义表格,用户可以根据自己的喜好定制个性化列表;例如张三,他可以定制查看市盈率、市净率等重要的数据,这样就可以满足不用用户的需求。

原型演示地址:https://r8u8dy.axshare.com
制作教程
制作自定义列表作者会使用中继器来制作,如果你看过我之前的文章都可以发现,作者会比较喜欢用中继器来制作原型,因为作者希望以后需要再次使用类型的原型的时候,就不需要重新画图制作交互;所以用中继器来制作,制作完成之后,下次使用时,只需要在中继器填写对应数据就完成了,交互什么的都是由系统自动生成,非常高效。
1. 用中继器制作表格

1)表格中继器内材料
如下图所示,我们需要几个矩形,分别为列表标题和和数据,需要几行的数据就加多少个data;为了美观,可以填充颜色修改矩形样式。

2)列表中继器表格内容
如下图所示,需要设置title列和data列,data列取决于有多少行数据,然后依次填入对应数据即可。

3)列表中继器内交互设置
每项加载时,设置title的矩形文本=item.title,data的矩形文本=item.data。

2. 用中继器制作表格显示选项

1)选项中继器内材料
仅需要多选按钮:

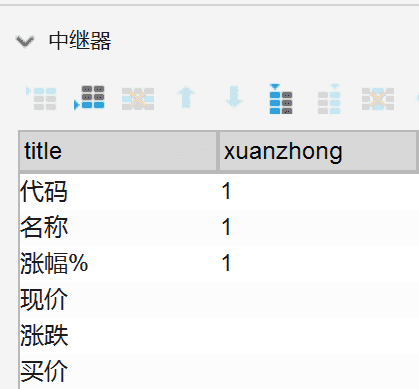
2)选项中继器表格内容
需要两列,一列是title,就是和列表中继器内title数据一致即可,另外一列是xuanzhong,用于记录该选项是否被选中。

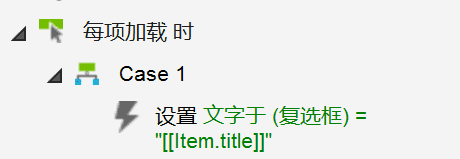
3)选项中继器内交互设置
设置复选框的文本=item.title。

设置复选框是否选中,我们这里通过中继器来控制复选框是否选中;如果item.xuanzhong的数据为1,就设置该行复选框的状态为选中;如果不为1,则不选中。

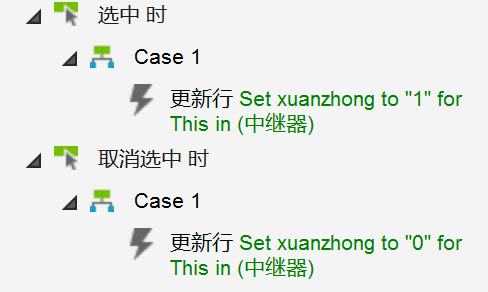
复选框选中和取消全选事件:当复选框选中时,我们需要更新中继器,让中继器记得该行复选框被选中,所以是更新该行的item.xuanzhong==1;如果取消选中时,我们更新该行的item.xuanzhong==0即可。

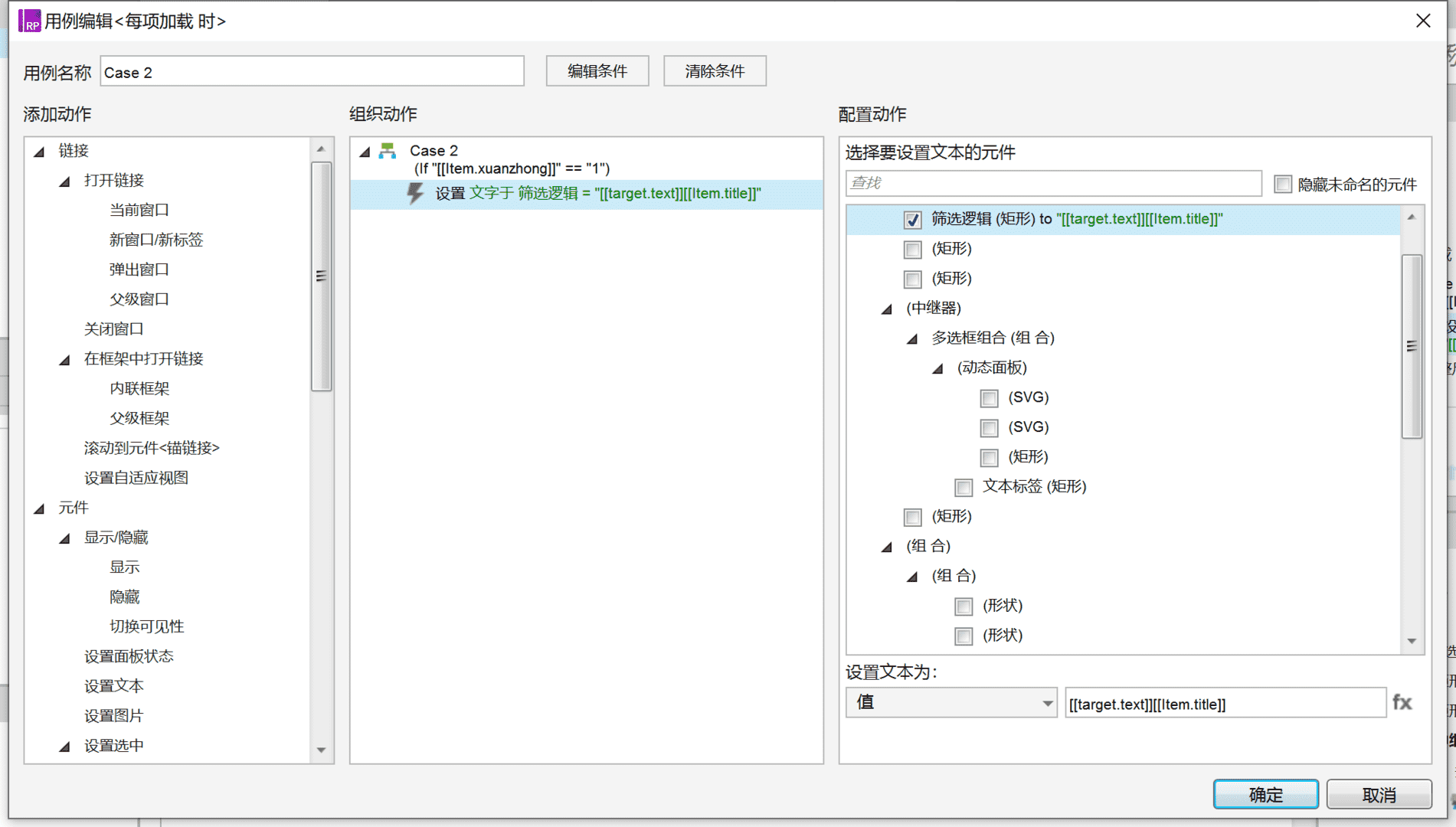
记录选中文字,每项加载时,我们需要记录选中的文字,我们新建一个文字标签,命名为筛选逻辑;如果xuanzhong==1时,我们让筛选逻辑加上该行的文字,即筛选逻辑文本=该文本原来的文字+item.title,筛选逻辑默认隐藏,制作逻辑处理。

触发筛选逻辑,当中继器加载完最后一条时,我们要对表格中继器进行筛选,所以需要触发筛选逻辑鼠标单击时的事件。

筛选逻辑鼠标单击时,我们需要对表格中继器进行筛选,筛选的逻辑就是:筛选逻辑的文本包含列表的标题。
这里我们需要用indexof函数进行判断:
- 如果this.text.indexOf(TargetItem.title)>-1,即表明该标题已选,显示。
- 如果如果this.text.indexOf(TargetItem.title)≤-1,即表明该标题未选,隐藏。

那到这里就制作完成了,完成之后我们只需要在excel整理好数据,然后复制粘贴到中继器表格,就完成了。
以后每次使用基本上两分钟就完成自定义的表格,工作效率极高,而且还是高保真的。
最后如果你喜欢我的原型教程的话,记得关注一下哈,谢谢大家。
本文作者 @做产品但不是经理 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
