Axure自动生成标签页/面包屑详细教程
下载演示地址:
https://pan.baidu.com/s/1z_5GGwiS0qhjG7owPft5_Q(提取码:c36r)
教程大纲:
- 完成整体布局
- 制作菜单区交互
- 制作标签区交互
- 联动菜单区和标签区
- 设置点击打开页面
- 待优化思考中
01 完成整体布局
创建1个主页面(命名“主页面”),3个子页面(分别命名“菜单1”、“菜单2”、“菜单3”)
使用元件:矩形、内联框架、中继器、白色取消icon、黑色取消icon(icon下载地址:https://www.iconfont.cn/)
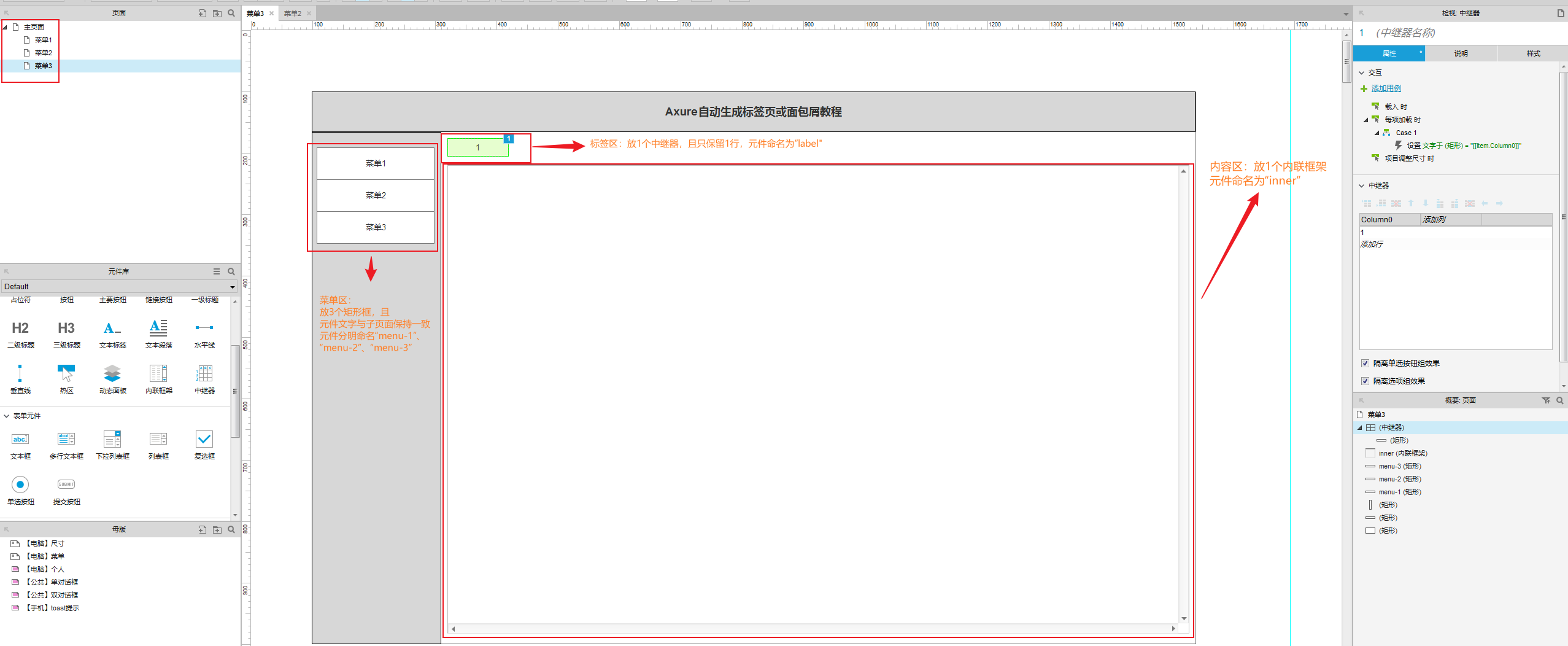
在【主页面】按照下图完成整体布局,如下图:

02 制作菜单交互
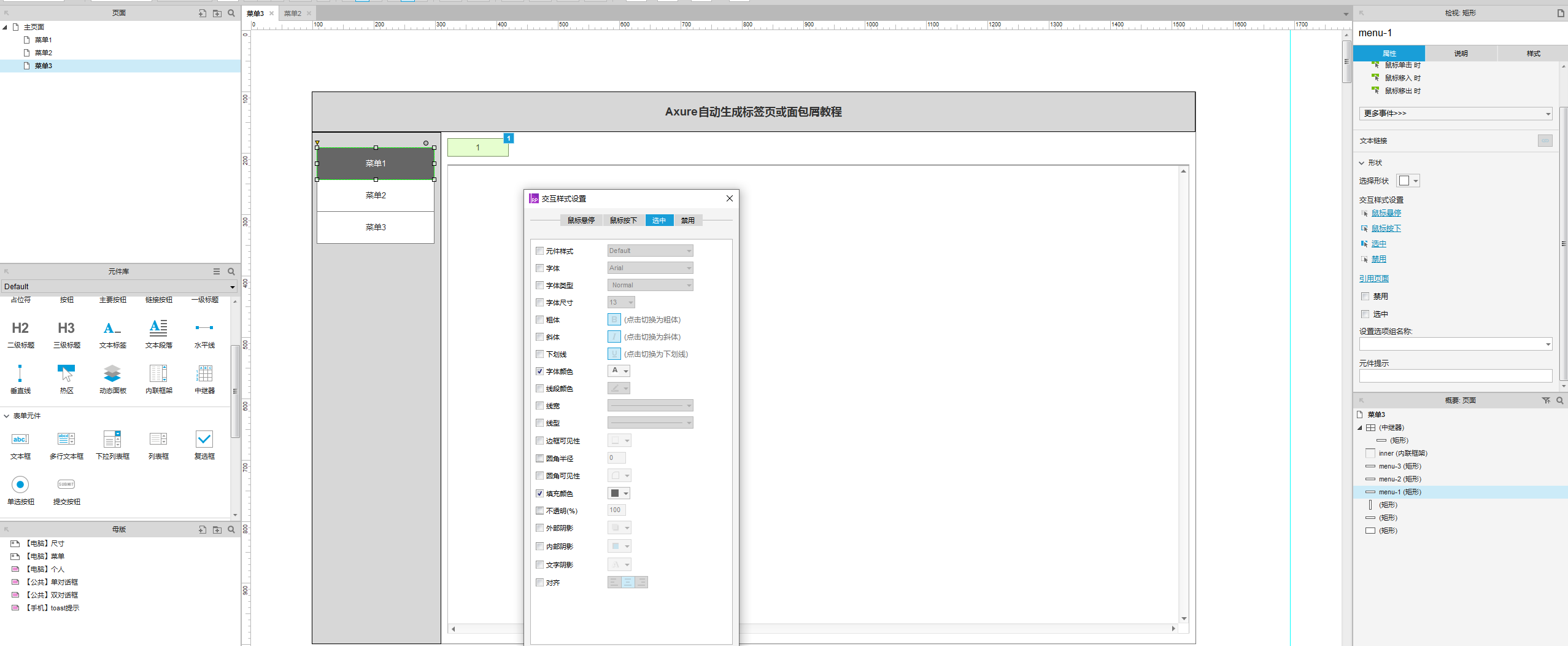
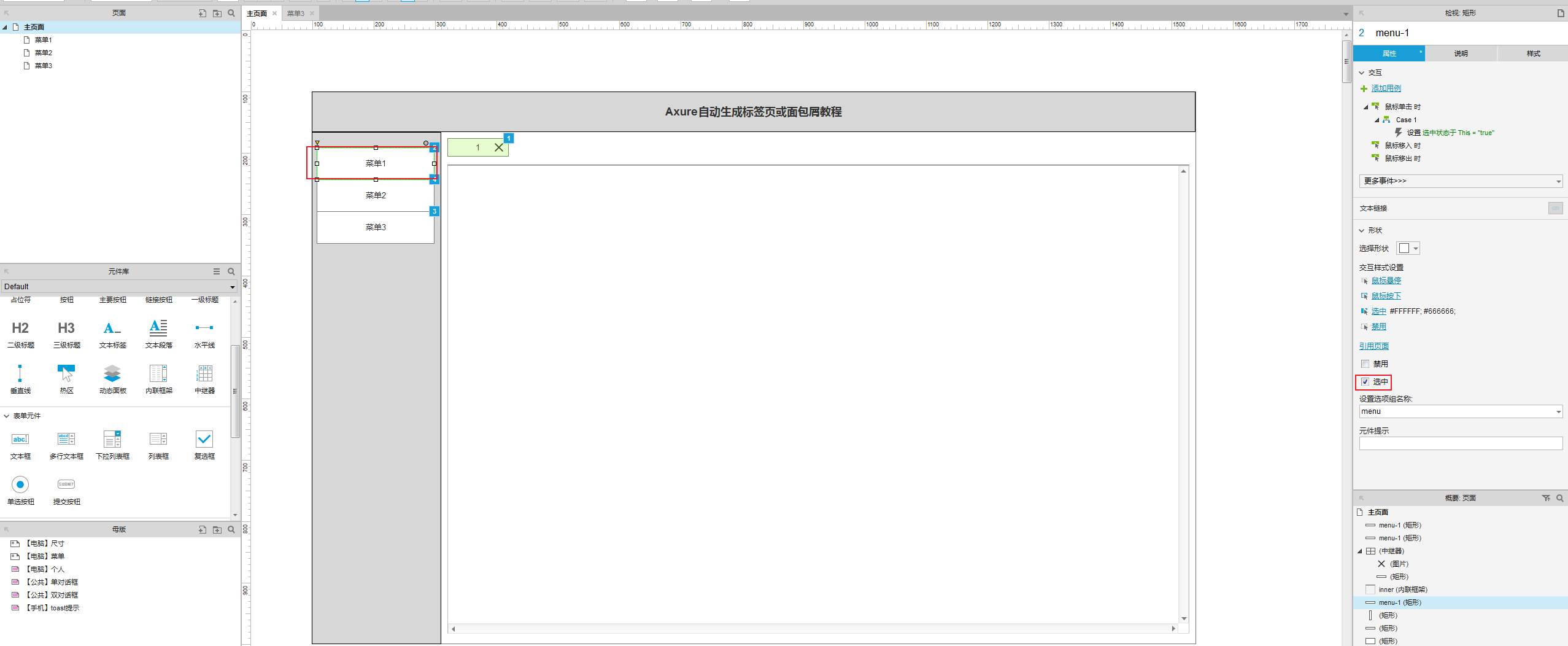
右键选中【菜单1】- 选中【交互样式…】- 点击【选中】,设置“字体颜色”为白色、“填充颜色”为“666666”,如下图:

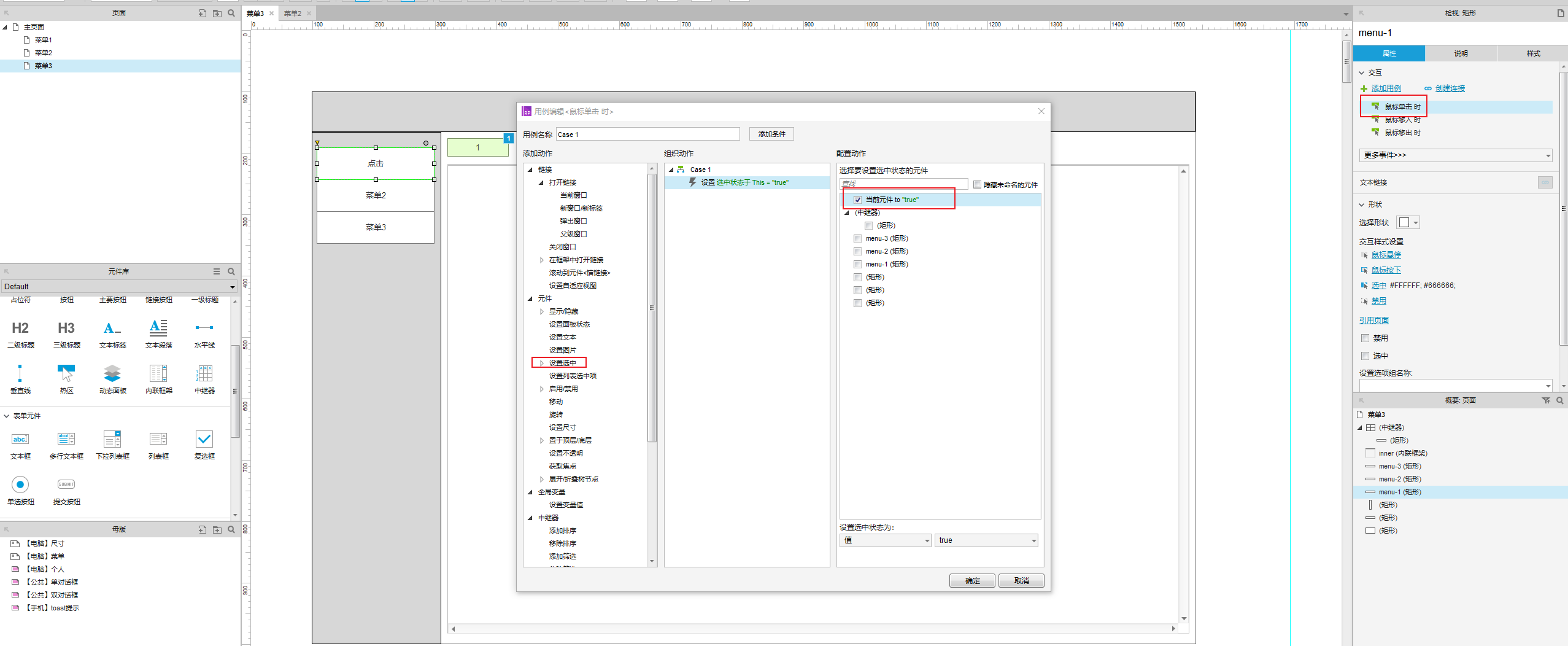
点击【菜单1】设置“鼠标单击时”用例,如下图:

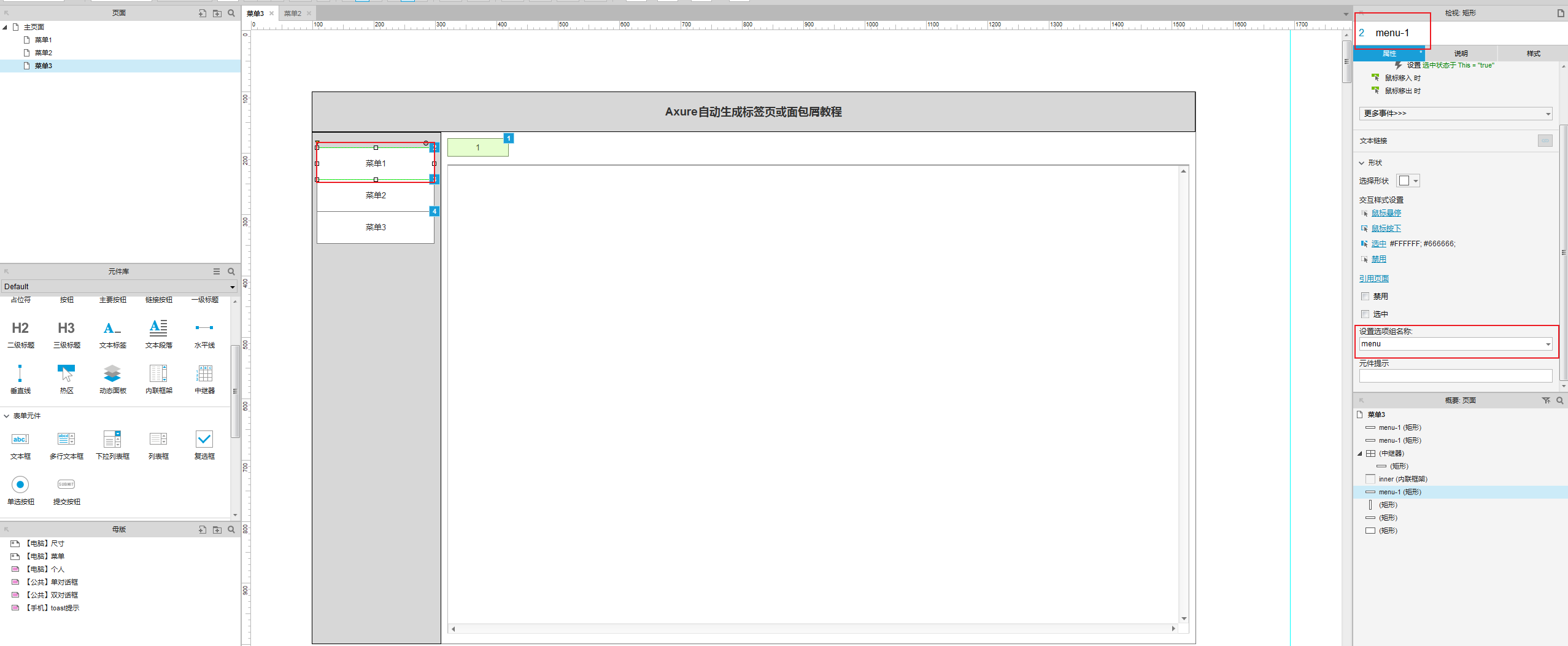
点击【菜单1】设置选项组,选项组命名“menu”,如下图:

【菜单2】和【菜单3】重复上述步骤
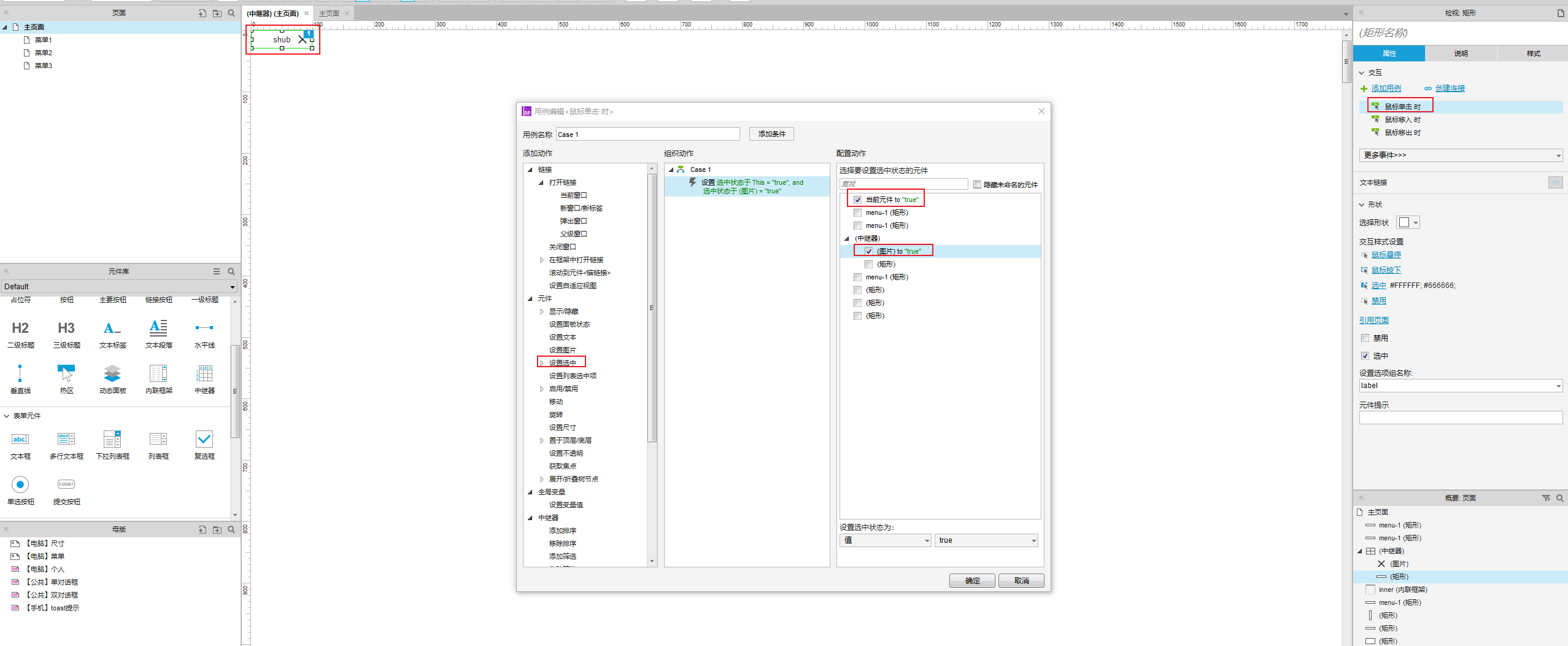
点击【菜单1】设置为“选中状态”,如下图:

03 制作标签交互
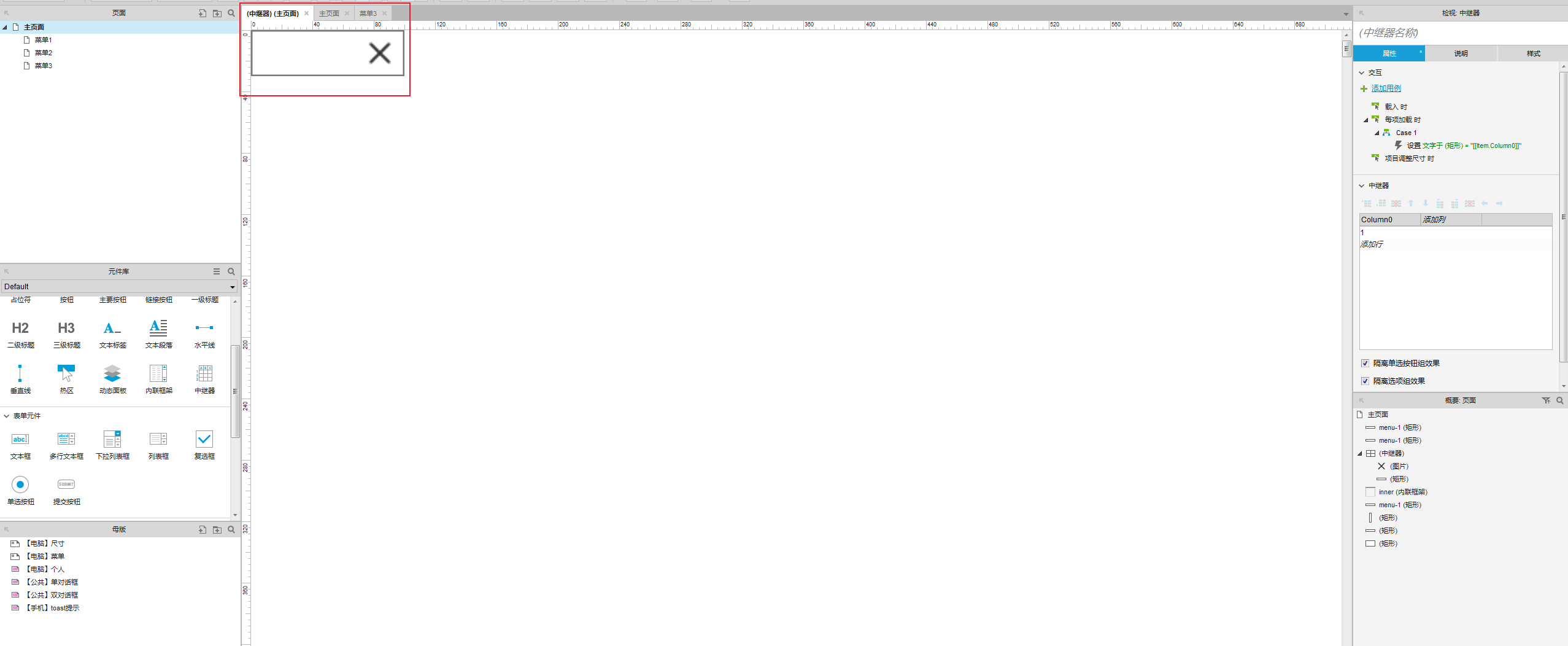
双击打开【中继器】,复制【黑色icon】放置到中继器,如下图:

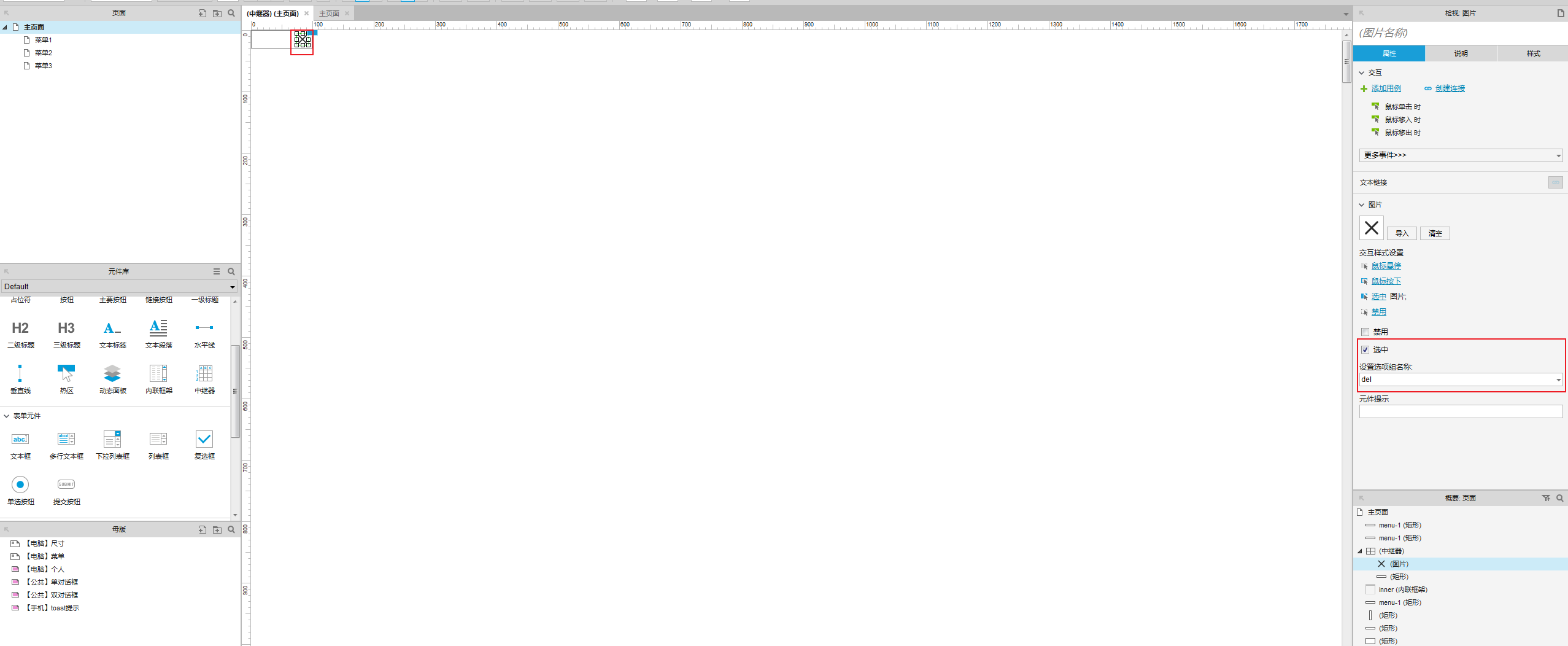
右键点击【黑色icon】- 选中【交互样式…】- 点击【选中】,设置【图片】并导入【白色icon】,如下图:

选中【黑色icon】设置选项组,选项组命名“del”,默认“选中”,如下图:

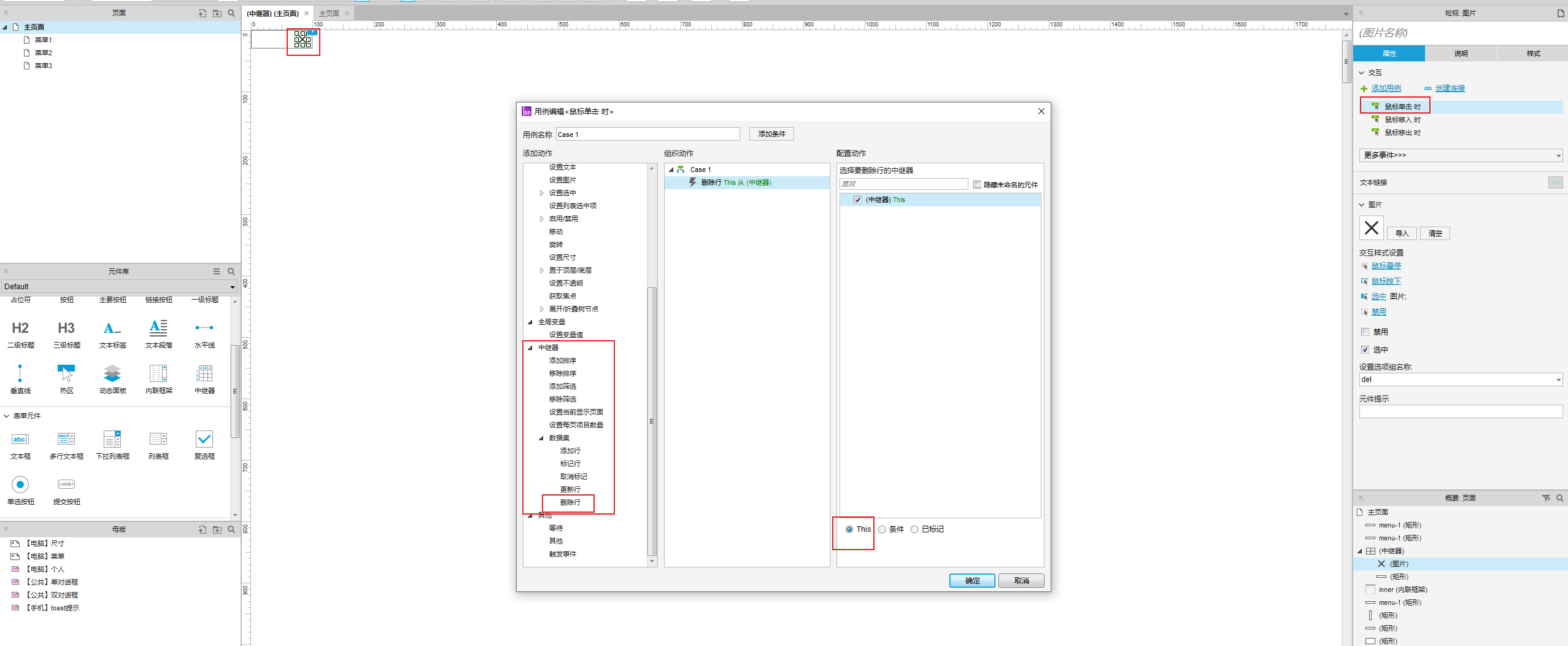
选中【黑色icon】设置“鼠标单击时”用例,如下图:

右键点击【矩形】- 选中【交互样式…】- 点击【选中】,设置“字体颜色”为白色、“填充颜色”为“666666”(参考【菜单1】设置)
点击【矩形】设置选项组,选项组命名为“label”,默认“选中”(参考【黑色icon】设置)
点击【矩形】设置“鼠标单击时”用例,如下图:

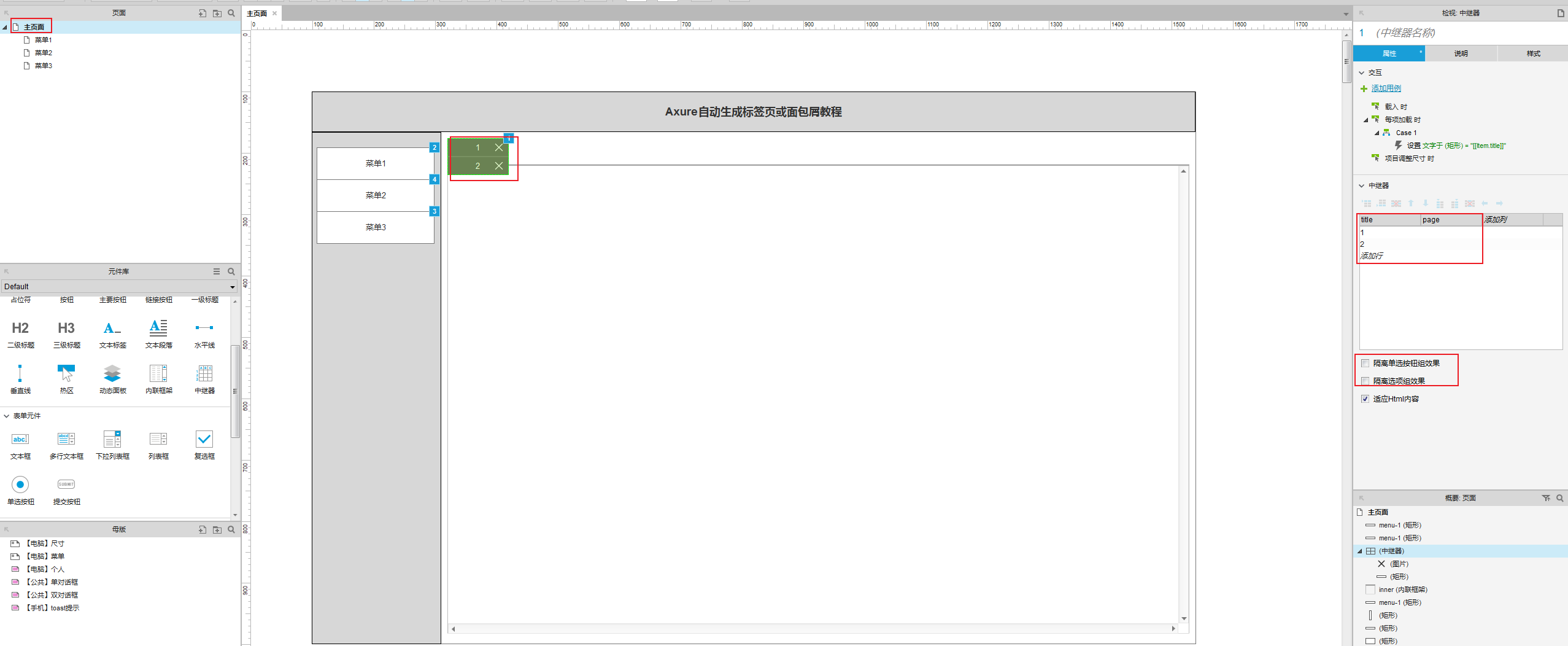
返回【主页面】,点击【中继器】,添加1行1列(双击重命名“title”和“page”),并取消“隔离单选按钮效果”和“隔离选项组”效果,如下图:

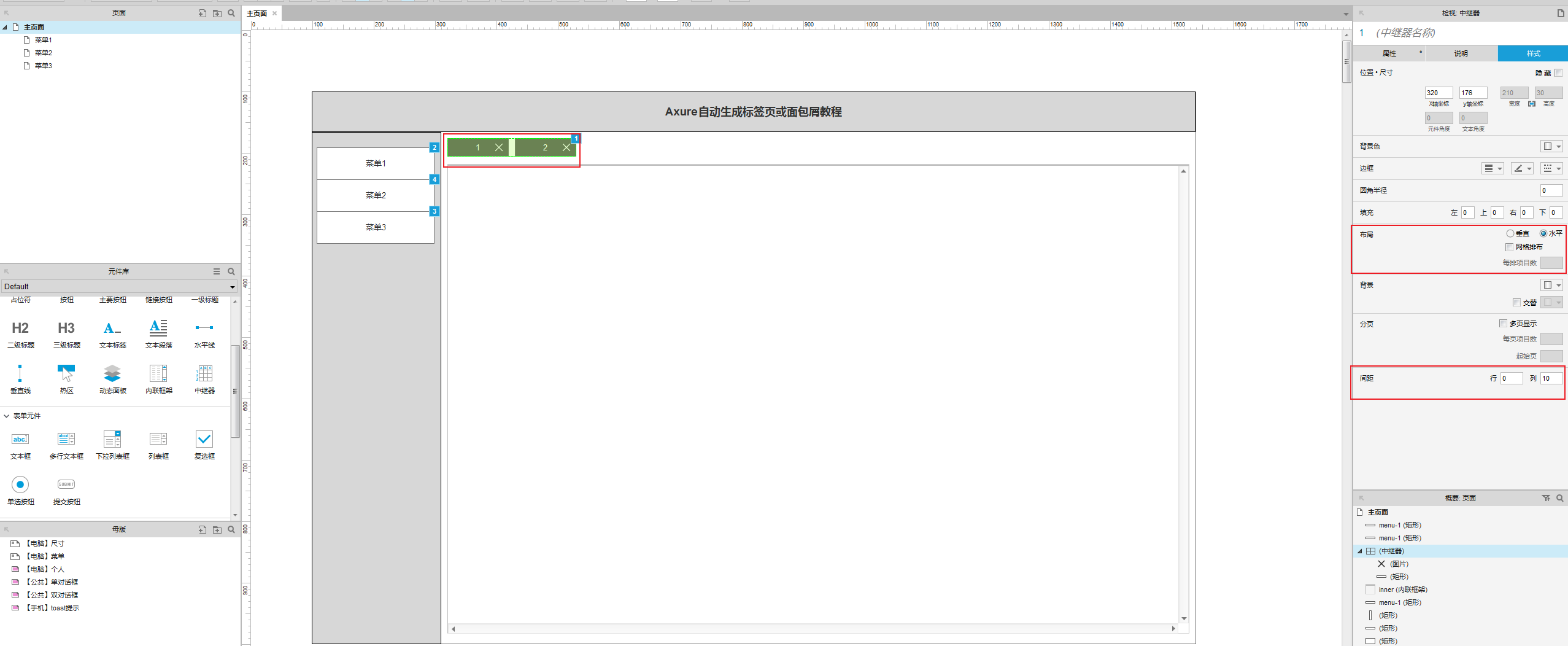
点击【中继器】设置样式,设置布局“水平”、间距列“10”,如下图:

04 菜单区和标签区联动
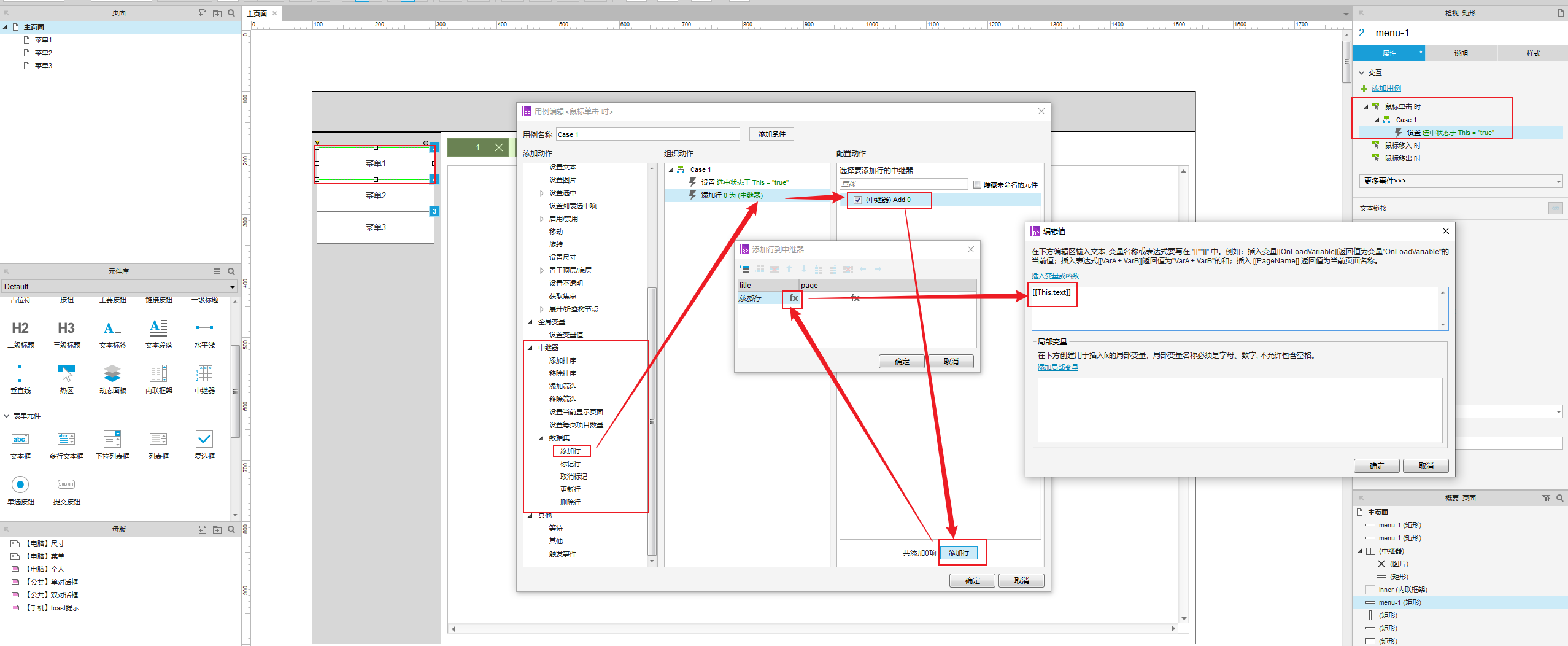
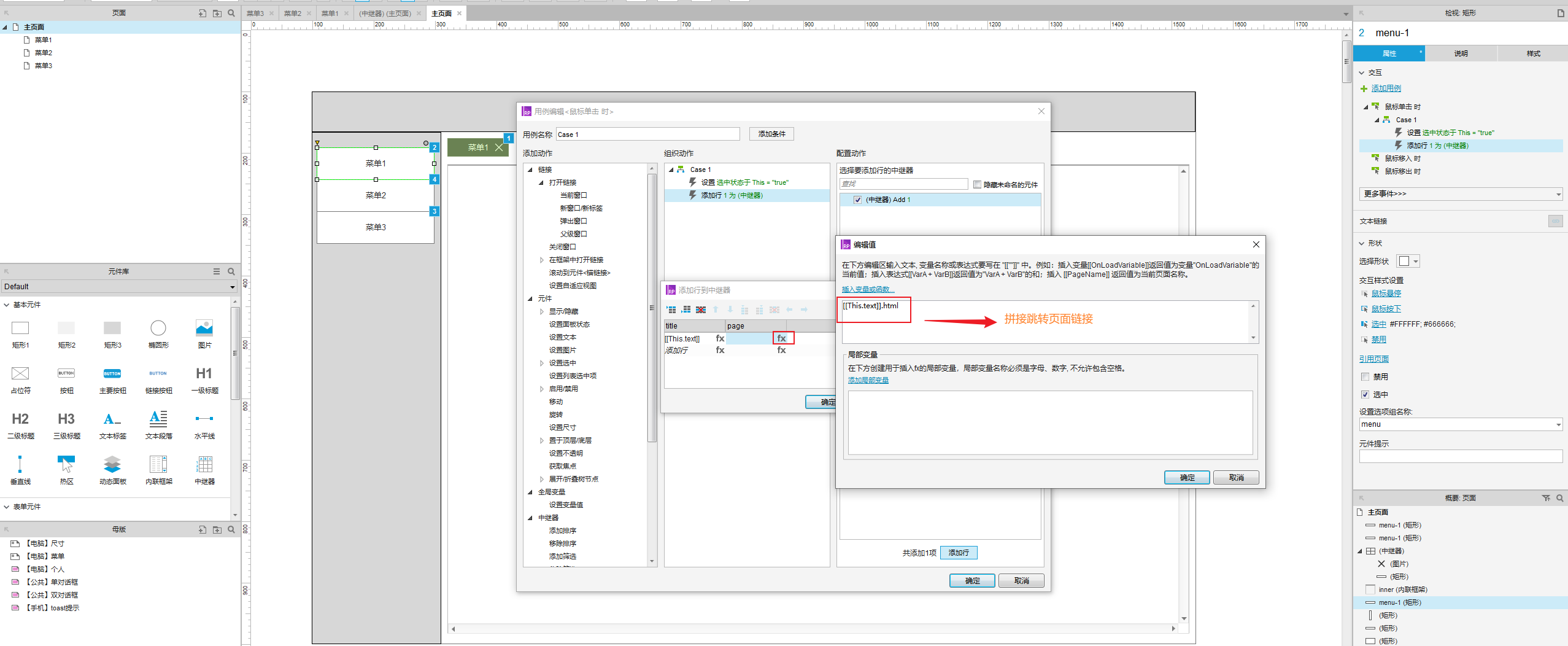
点击【菜单1】设置“鼠标单击时”用例,如下图:


【菜单2】和【菜单3】与重复上述【菜单1】步骤,添加“鼠标单击时”用例
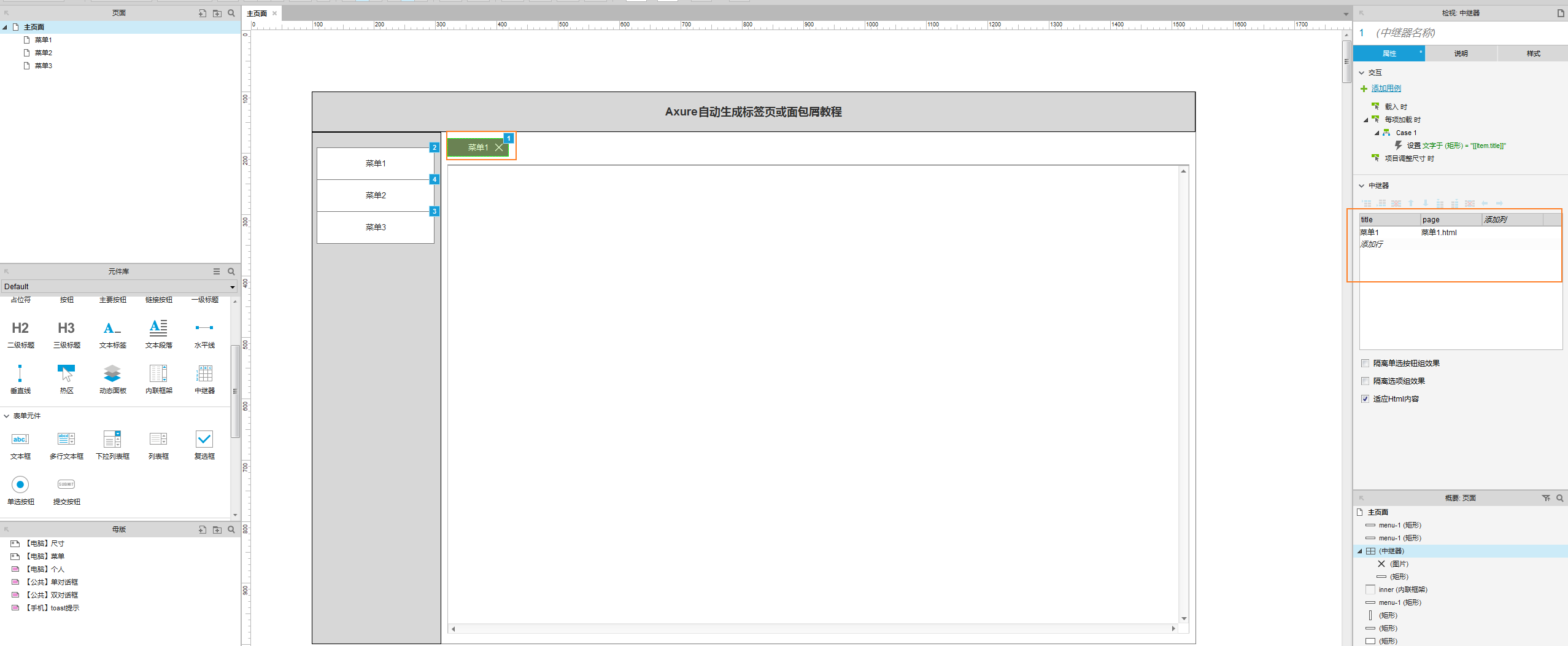
点击【中继器】删除1行,设置第1行(title为“菜单1”、page为“菜单1.html”),如下图:

05 设置点击打开页面
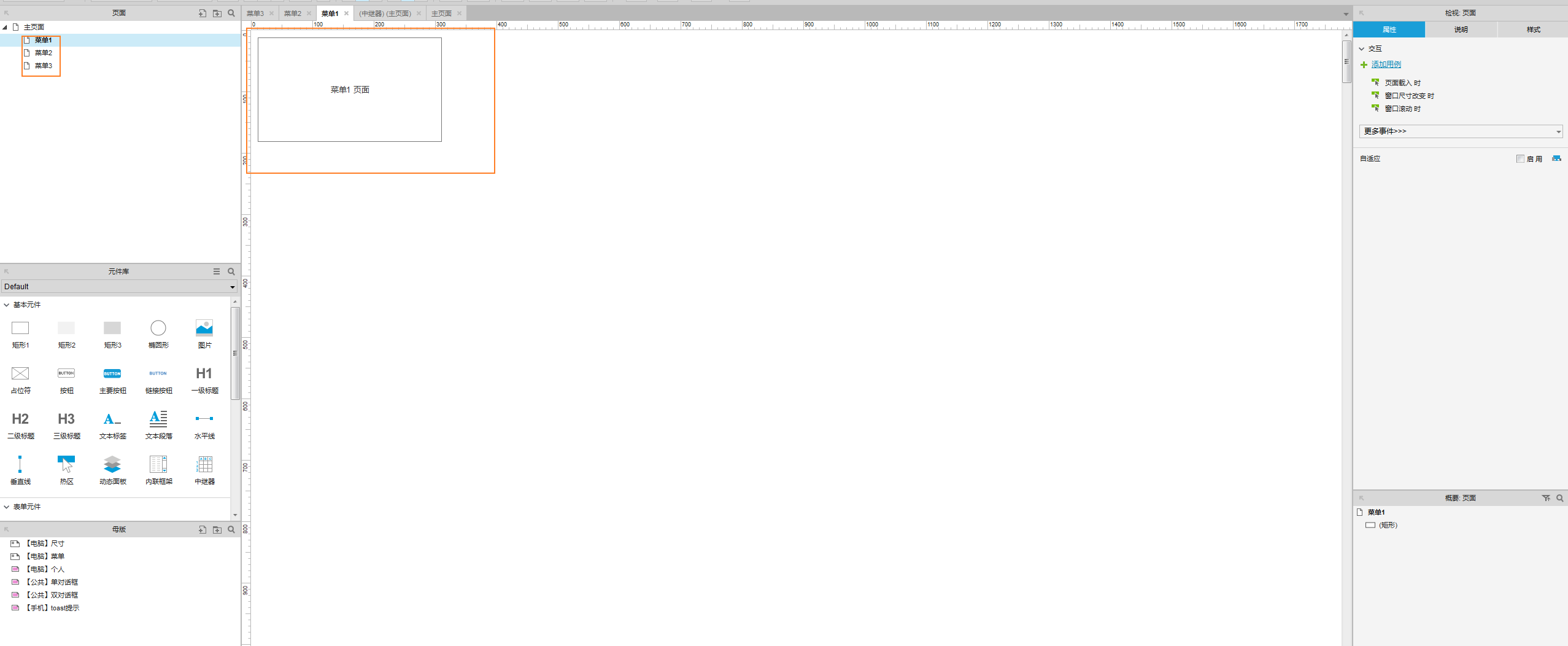
分别打开【子页面-菜单1】、【子页面-菜单2】、【子页面-菜单3】,放入不同的元件,以便对于打开页面做出区分,如下图:

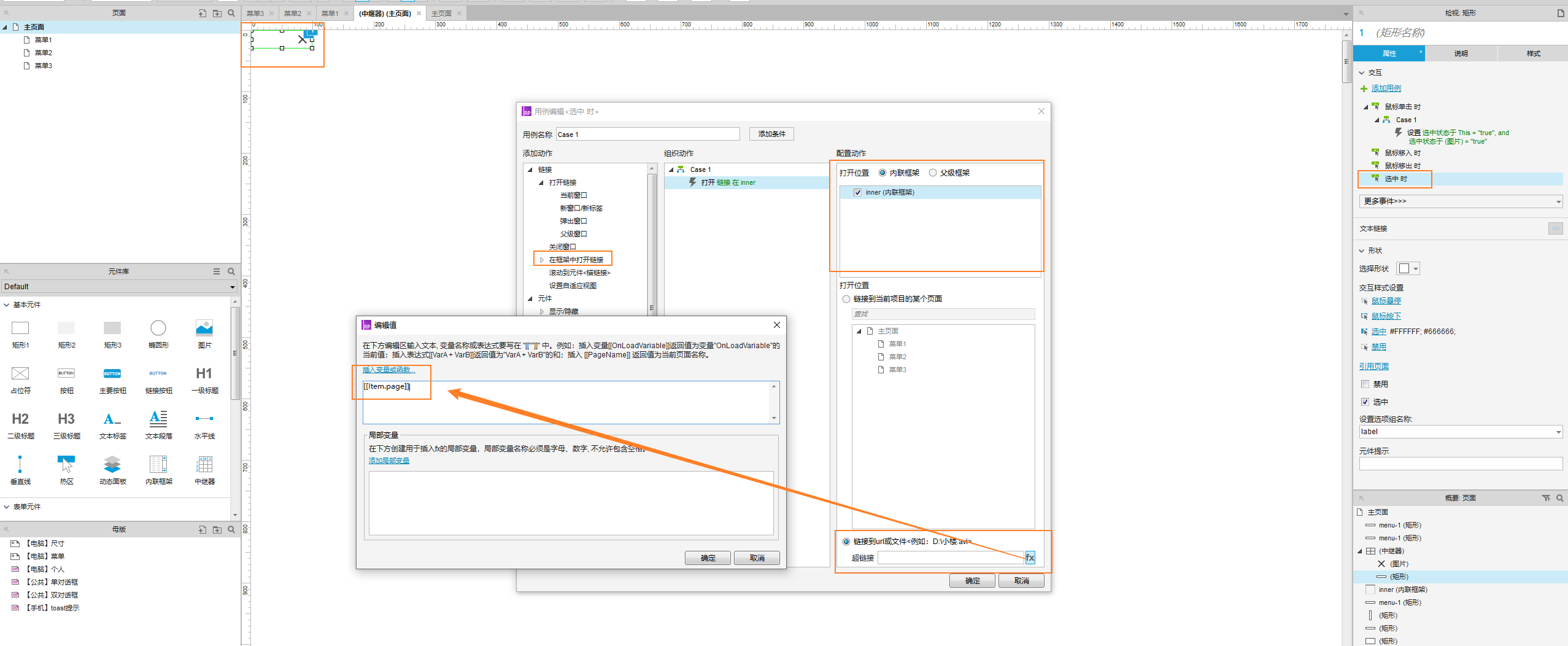
返回【主页面】,双击【中继器】打开中继器页面,点击矩形,设置“选中时”用例,如下图:

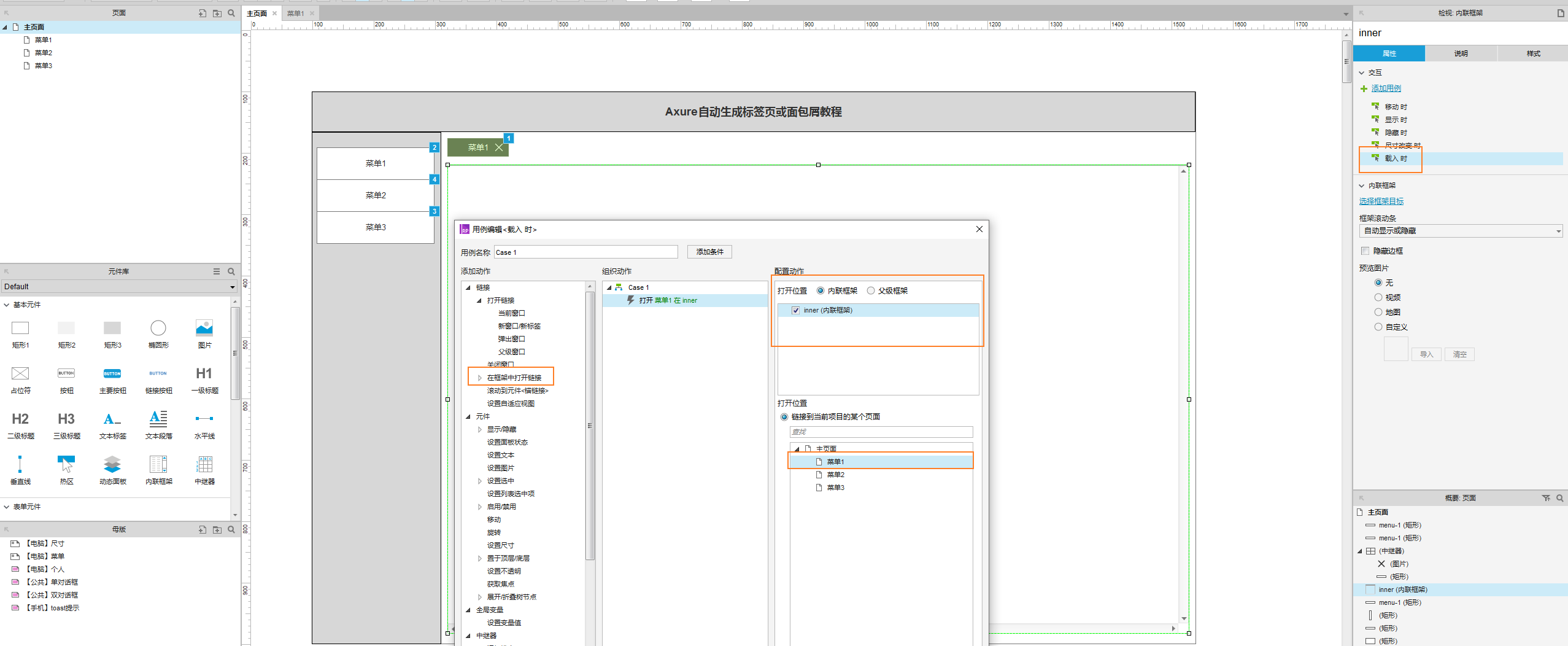
点击【内联框架】设置“载入时”用例,默认打开“菜单1”,如下图:

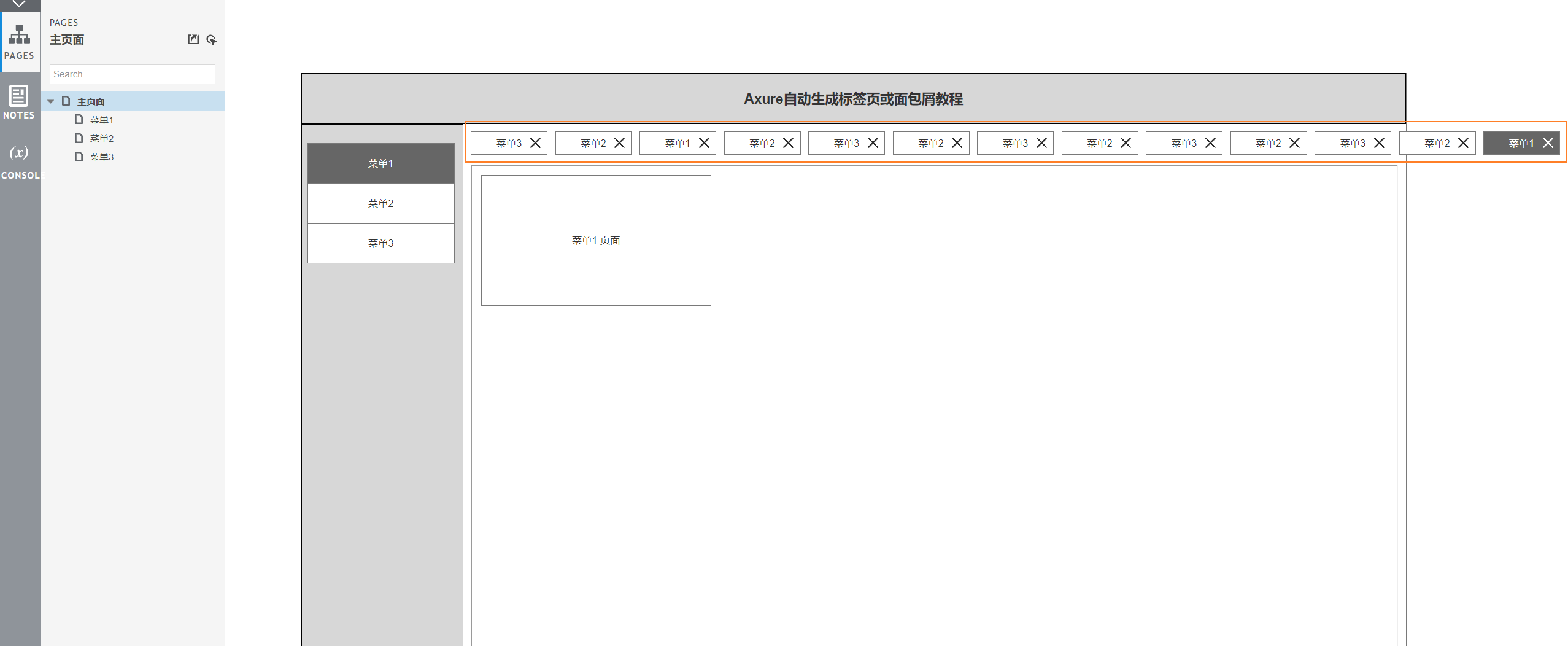
点击【主页面】进行效果预览。
06 待优化思考中…
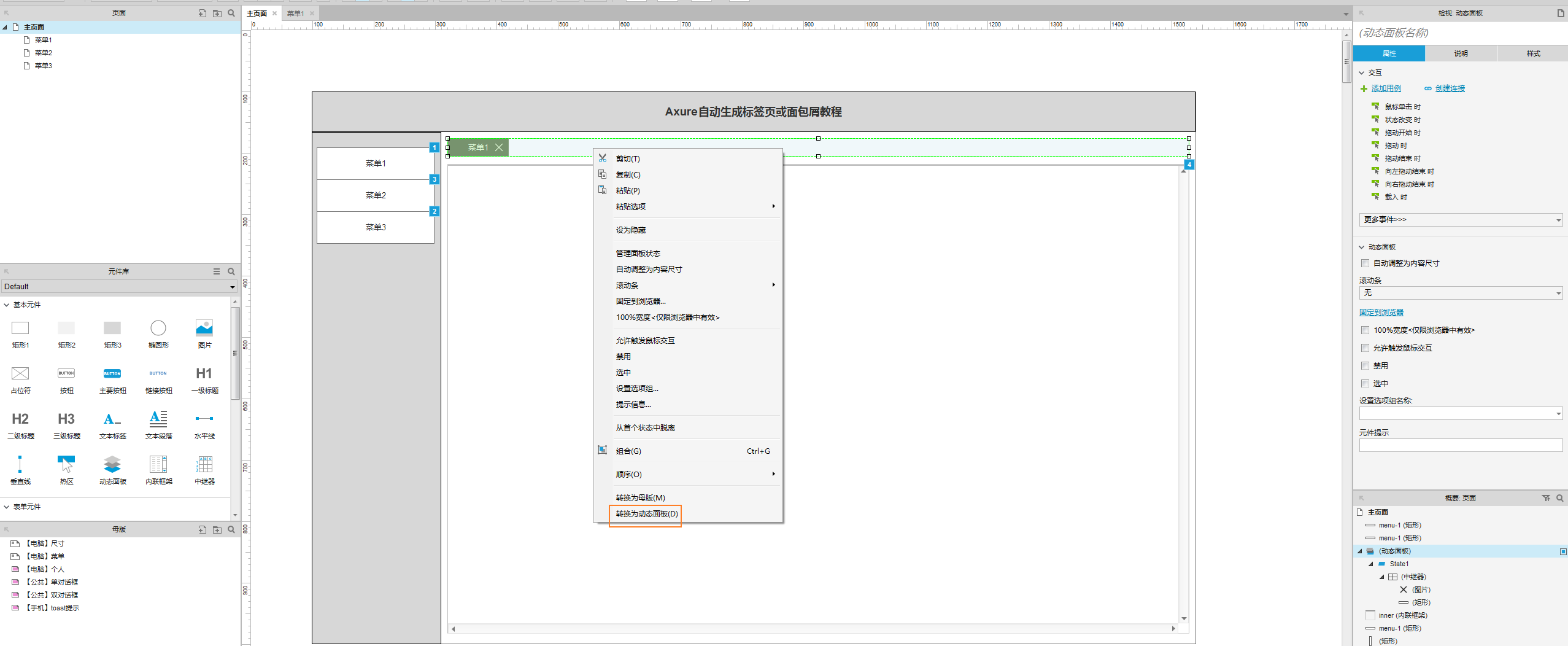
多次点击菜单后,导致标签区超长,解决方案:将标签区转换为动态面板。


加入动态面板,新的标签页被隐藏,想要实现菜单缩小,并左移效果。解决方案:真的很麻烦,建议算了吧。
本文作者 @猴子大王
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
