简单6步用Aure绘制相机图标(附源文件)

记录这些内容,只是觉得有趣,尽管可能看起来没什么用,但很多事情换个视角总会有些不同。

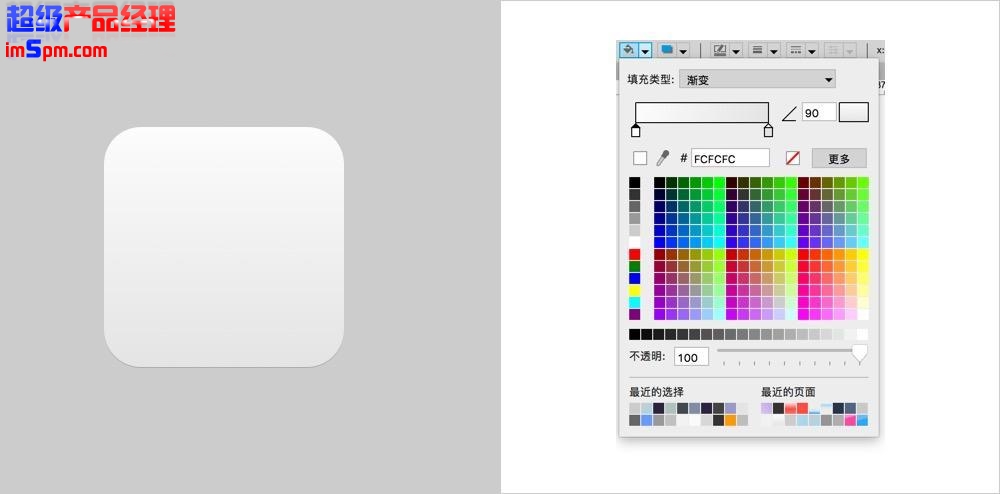
步骤1:拖入一个矩形,宽高自定,设置圆角值、投影,填充类型选择为渐变,然后设置渐变开始和结束的颜色(选中颜色指示浮标就可以更换对应位置的颜色),设置渐变角为90(即垂直方向的渐变)。

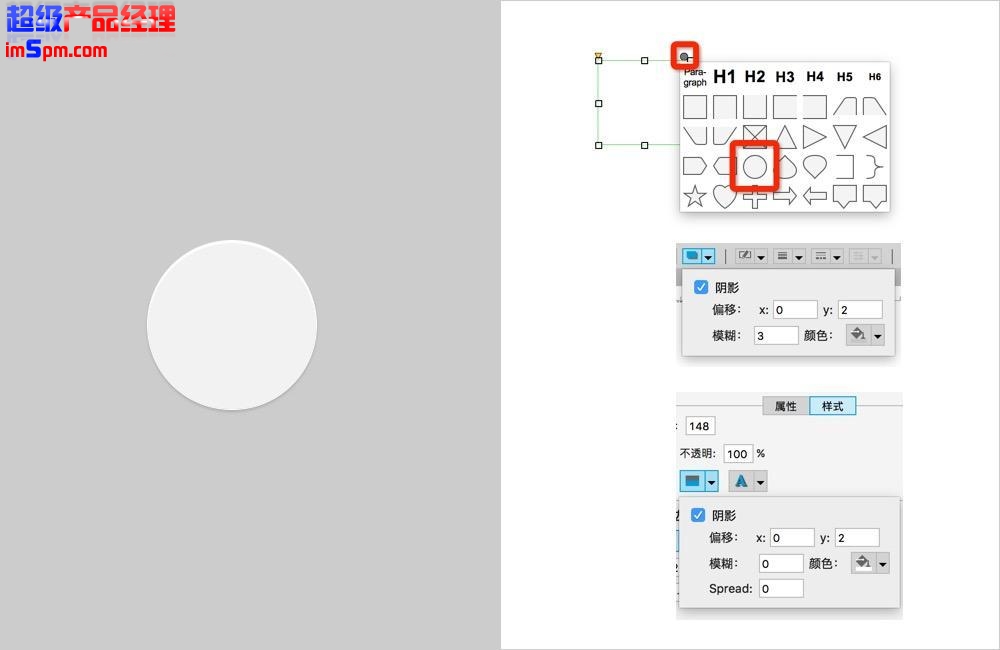
步骤2:再拖入一个矩形,点击右上角的灰色小圆点,选择圆形模式(或设置比较大的圆角值直到矩形变为圆形);
填充类型选择为单色,F2F2F2;
投影设置见右侧示意,投影颜色为000000,不透明值为15;
到样式面板设置内阴影,参数见右侧示意,内阴影颜色为FFFFFF,不透明值为100。

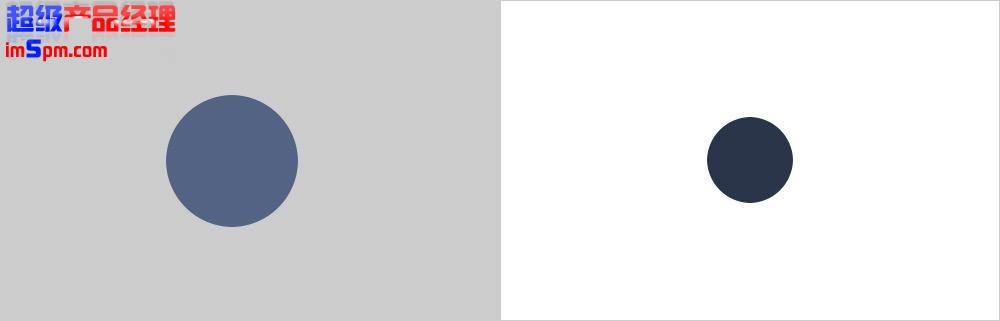
步骤3:复制两个圆形,根据比例调整大写,并分别填充536383、293448;

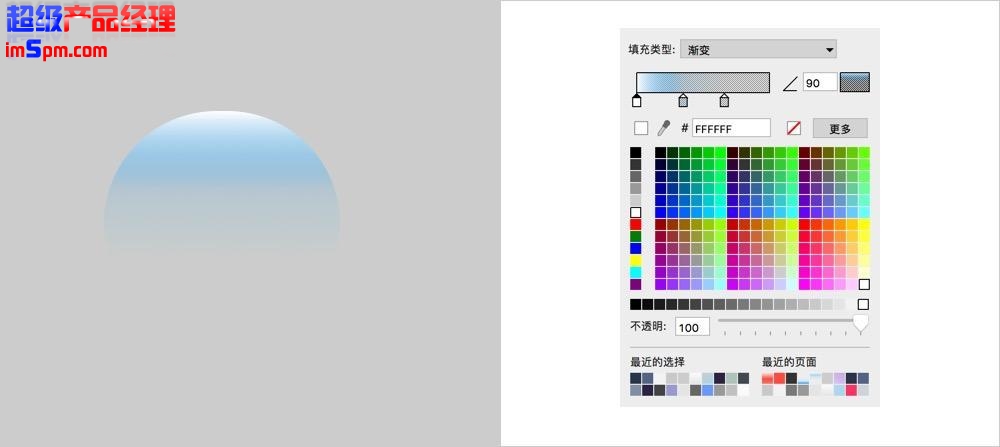
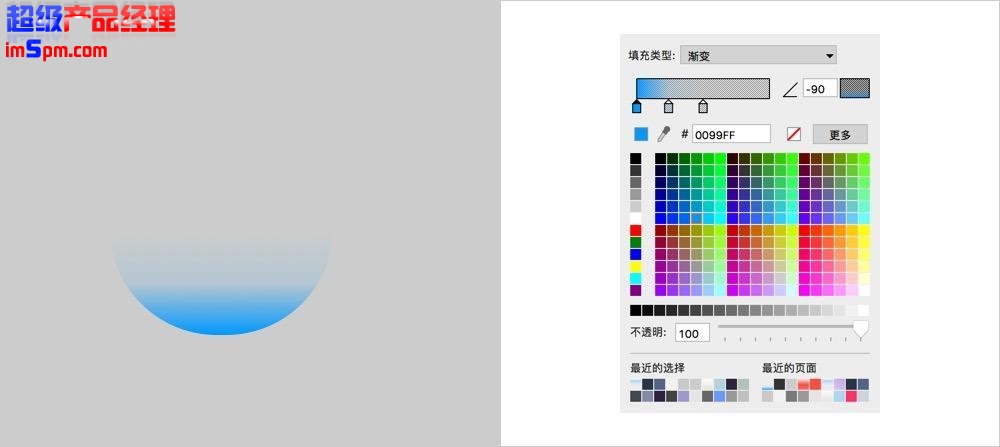
步骤4:再绘制一个圆形,设置渐变填充,颜色依次为FFFFFF(不透明值100)、0099FF(不透明值11)、00CCFF(不透明值0),位置距离及角度值见右侧示意;

步骤5:复制一个前面的圆形圆形,更改渐变填充,颜色依次为0099FF(不透明值100)、0099FF(不透明值11)、00CCFF(不透明值0),位置距离及角度值见右侧示意;

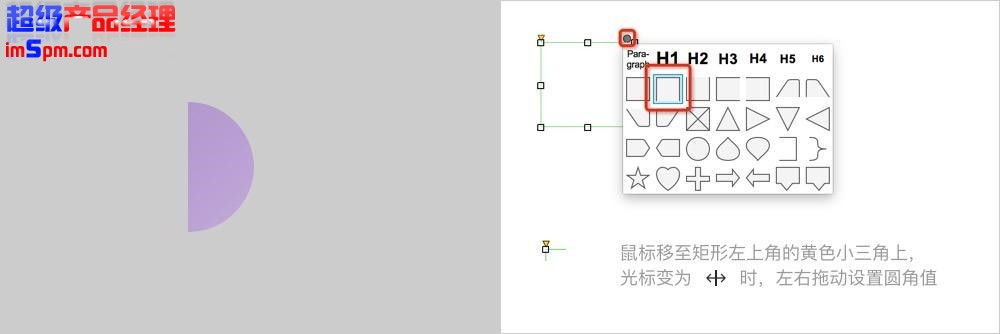
步骤6:再拖入一个矩形,点击右上角的灰色小圆点,选择任意一个半开口的矩形模式,设置圆角值得到一个半圆;
然后到样式面板设置旋转角度,为了方便,可以将其与步骤三绘制的矩形群组再旋转。
对以上原色的大小位置进行组合就可以得到一个简单相机图标了,也可以尝试加一些其他元素进行练习,比如红色心形的提示灯……

相机图标
最后,Axure可以不仅仅只是用来进行交互原型设计,也可以在你需要的时候增加一点点趣味性,比如,这种扁平风格的小插画(这时候,工具已经不是工具了^-^):

工位插画

工位插画图形节点
相机图标源文件地址:
作者源:
http://pan.baidu.com/s/1qXFMLsS
官方下载:
http://pan.baidu.com/s/1bpx6Ggf
作者:lkl_ue(简书作者)
原文链接:http://www.jianshu.com/p/d455ecb51eb3
本文由 @lkl_ue 授权发布于产品经理。未经许可,禁止转载。
关键字:原型设计, 经理, 矩形, 透明
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
