【Axure 教程】中继器,你过来,我们“聊聊”
中继器除了做表格的增删改查,还能做什么?今天作者给你提供一种新的思路,教你用中继器来模拟一个高保真的对话聊天界面。
你好,我是不务正业的产品经理,我又带来了一款最新的“无聊”作品,用中继器做的一个高保真的对话聊天界面。
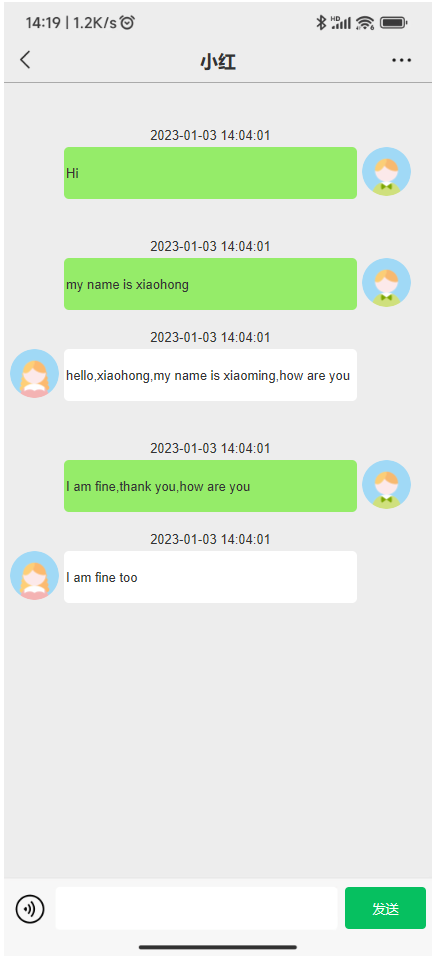
中继器是 Axure 中一个神级元件,没有它做不了的设计,只怕做设计的人缺乏足够的想象力,今天,我给你带来这款“无聊”的聊天作品的设计教程,先来看看最终效果(体验传送门>>):

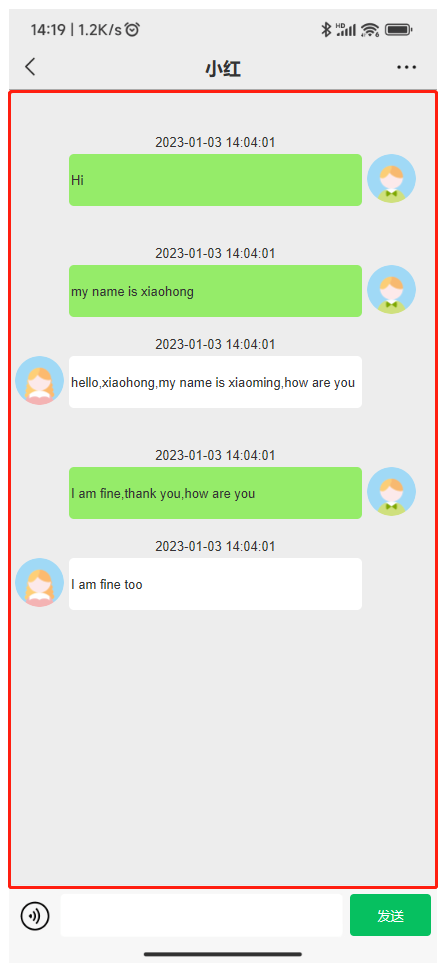
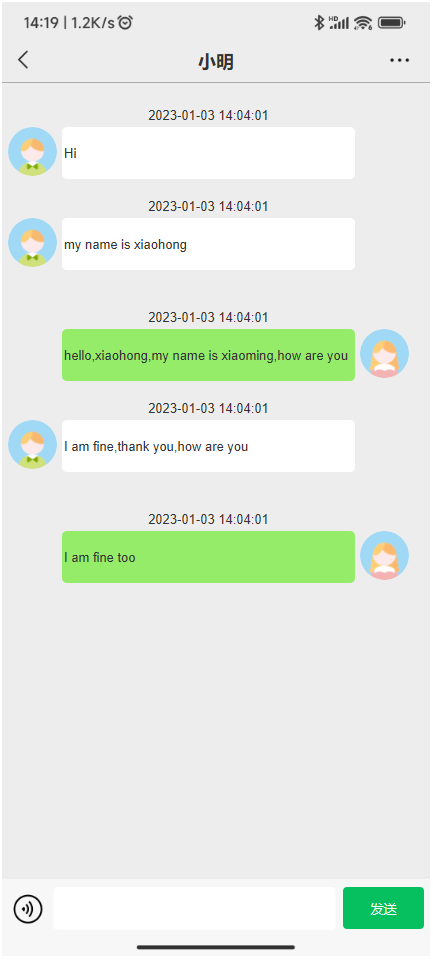
左边的界面是小明看到的视角,右边是小红看到的视角,从小明视角发出去的信息,显示在右侧,而小红视角收到的同一条信息,是显示在左侧,注意这里还有个小细节,就是当列表消息超过界面高度的时候,两个视角在收发消息时,列表会滑动到列表最底部,定位在最新的消息上。
这个实现起来非常简单,但需要你有一些想象力,并且了解中继器的一些属性,接下来我们开始动手实现。
一、小明视角
首先我们来画左边的界面,也就是小明的视角,聊天窗口的框架基本上都长一个样,所以你想自己画也行,从其他聊天软件截个图来改改也行,总之这个没有什么难度,主要是聊天窗体的内容值得好好说一说。
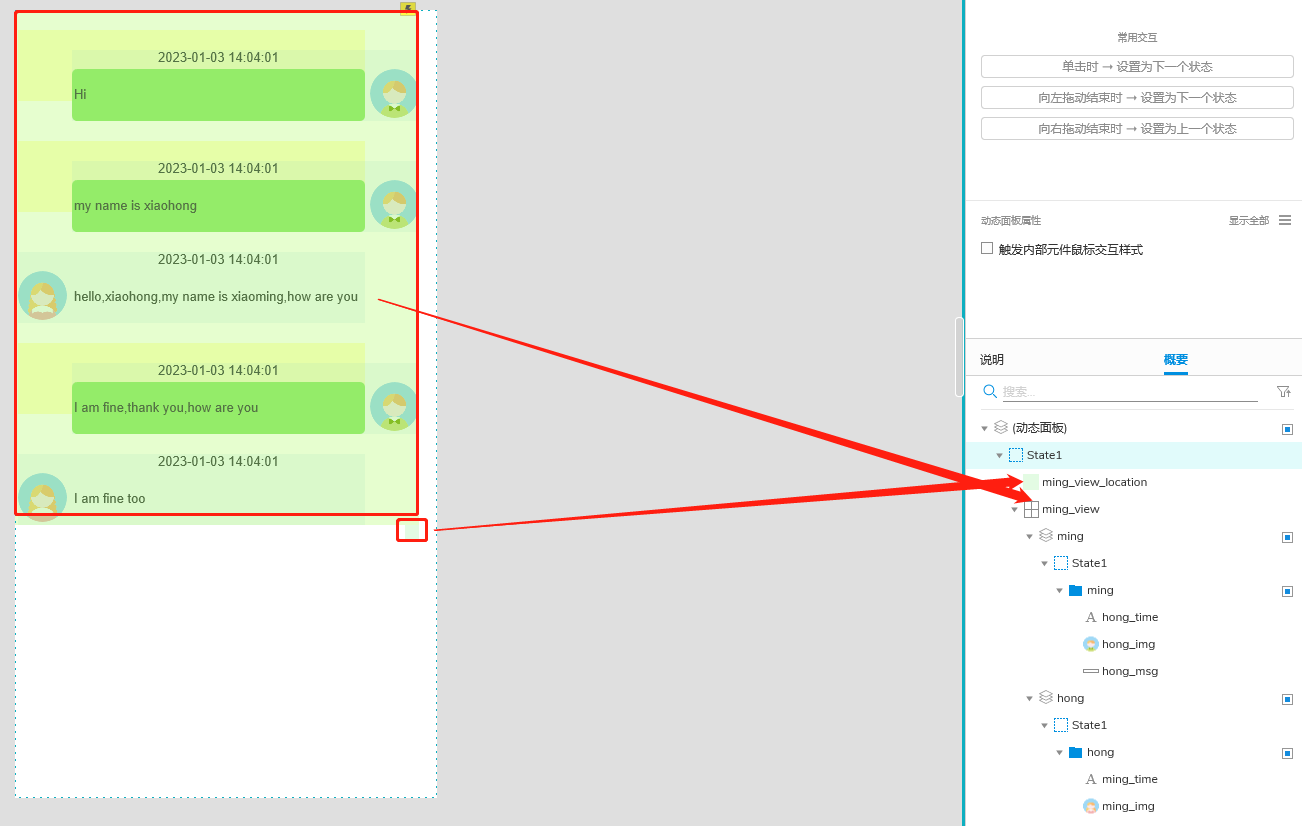
首先是下图框选的地方需要用一个【动态面板】装起来,并且动态面板【滚动条】设置为【垂直滚动】,这样当聊天列表超过窗口高度时才能上下滑动。

在动态面板内,放了两个东西,一个是中继器,一个是定位器,定位器的作用是为了实现上述我说的,在消息列表超过窗口高度时,列表可以自动滑动到最底下,定位到最新消息,这里我用的是一个【热区】的组件,可以用动态面板或矩形改一下透明度之类的,确保在前端不会显示出来就行,具体这个定位器怎么用,后续我会介绍:

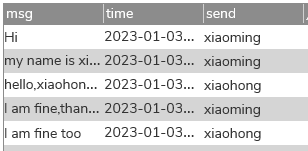
中继器的数据表是这样设计的:

其中【msg】用来存放信息内容,【time】用来存放发送时间,【send】用来存放发送人的名字,也就是【xiaoming】或【xiaohong】。
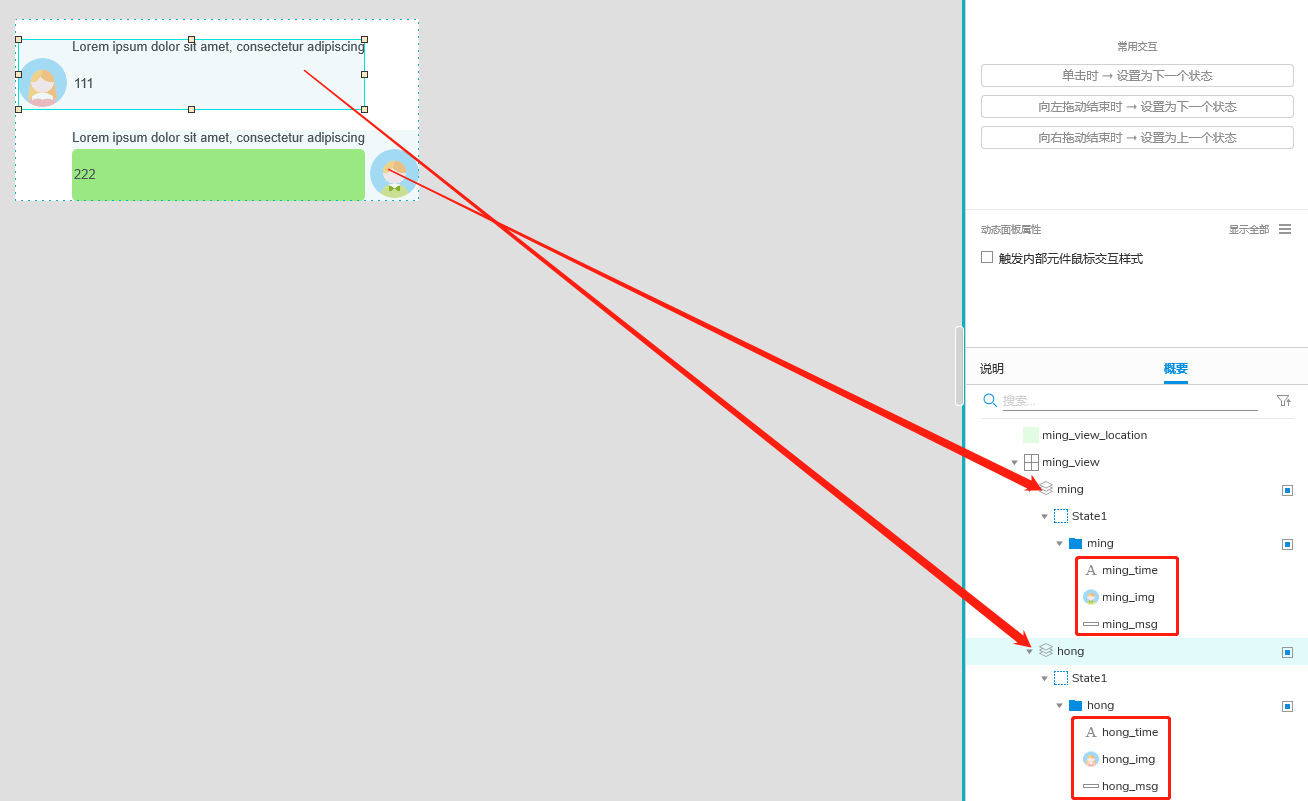
我们再打开中继器,里面放了一个“对话”,由于我们现在做的是小明的视角,所以上面那条是小红发过来的消息,下面是小明发出去的消息,都各自放在一个【动态面板】中,对话内容分别是头像、发送时间和发送内容,这里头像我们是固定的,直接找个图片上传即可,时间和内容随便写点文字就行,待会我们会从中继器获取数据:

这样界面就画完了,我们接下来写聊天内容的读取逻辑。
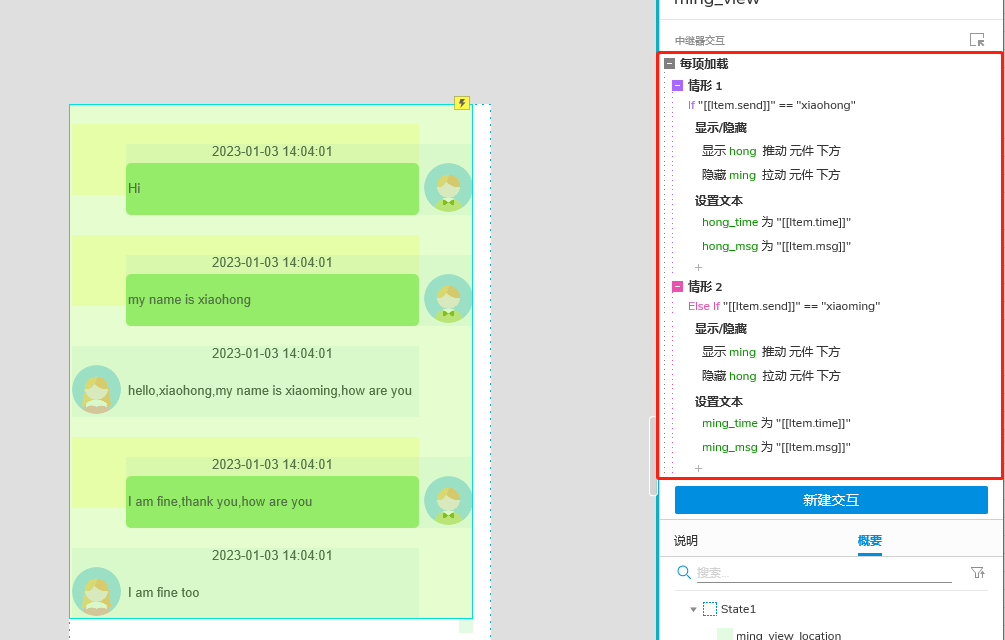
我们先返回找到【中继器】,然后给中继器添加【每项加载】事件,如下:

这里需要先做一个判断,判断【send】是【xiaoming】还是【xiaohong】,如果是【xiaoming】,就显示【xiaoming】的对话(动态面板),并隐藏【xiaohong】的对话(动态面板),注意这里的显示和隐藏需要推动和拉动元件下方的元件,否则界面会很难看;如果【send】是【xiaohong】,则是反过来,最后再将时间和内容对应的元件【设置文本】为【time】和【msg】即可。
这样我们就可以将聊天列表加载出来,最后的效果就是这样的:

此时先不着急写发送消息的逻辑,我们先把小红的视角画出来。
二、小红视角
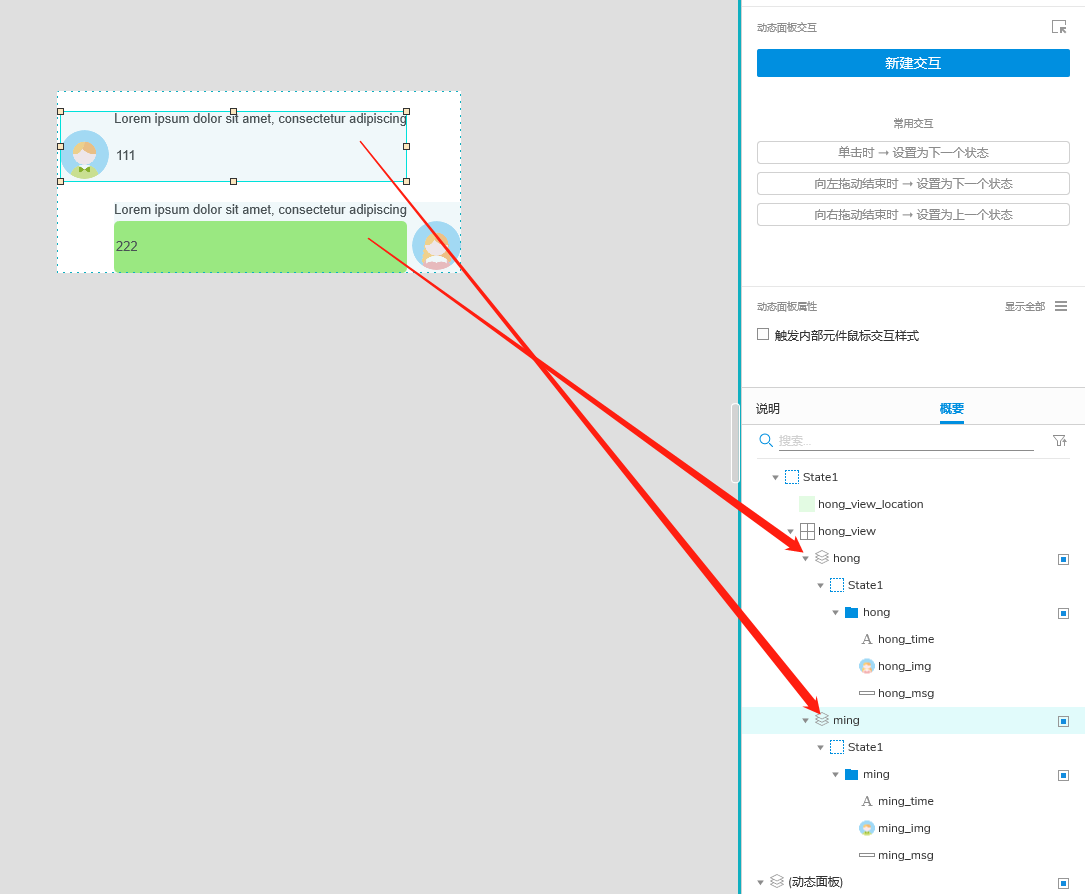
做完了小明的视角,小红的视角就比较简单了,可以直接复制粘贴小明的视角进行修改即可,只要要把对话的视角对调一下就可以了,这里的对调不是简单的上下位置对调,而是把整体的内容对调,比如头像,比如原本绿色消息命名为【ming_msg】,这里应该改为【hong_msg】:

这样我们就得到小红的视角:

接下来我们要开始写对话逻辑了。
三、对话逻辑
之所以要把对话逻辑放在最后写,是因为我们现在页面上有小明和小红两个视角,中继器也有两个,我们要写对话,就得同时更新两个中继器。
我们先写小明视角的发送逻辑,首先我们要加一个判断,就是当输入框内的文字不为空的时候,才触发对话,触发对话很简单,就是直接往两个中继器中添加数据,然后把输入框的内容清空即可:

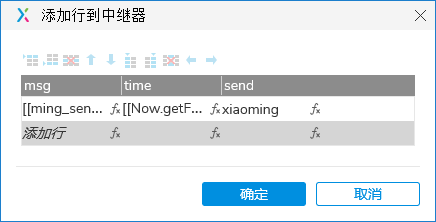
这是两个中继器添加行的数据:

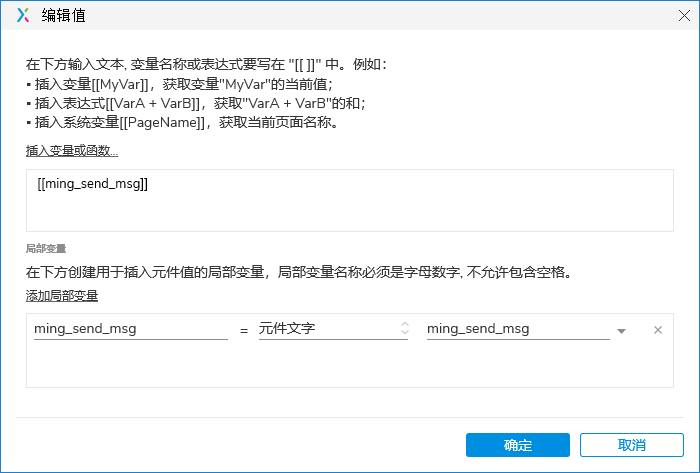
其中的【msg】直接获取输入框的值:

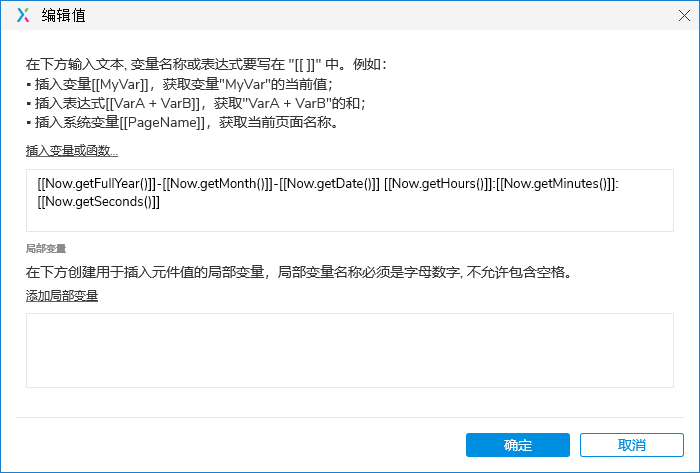
【time】直接按格式拼接一个时间:

最后由于我们的消息是通过小明发出去的,所以【send】直接写【xiaoming】即可。
小红视角的发送按钮也是复制小明的改一下即可,注意需要修改两处地方:
第一处:往中继器中添加的【msg】应改成小红视角的输入框的内容;
第二处:往中继器中添加的【send】应改成【xiaohong】。
四、定位最新聊天
最后我们再来做发送或收到消息后自动定位最新消息的功能,这块无论从小明视角还是小红视角都是一样的,因为收发是同时发生的,所以需要同时对两个【定位器】做控制:

首先因为列表在收发消息时高度是动态的,所以我们在点击发送的时候,需要给两个定位器重新做一个定位,直接移动到中继器的下方(y 值移动到中继器的高度下),然后再设置【滚动到元件】的事件,目标就是两个定位器。这样就可以了。
这个例子非常简单,你不妨也动手做一下吧,如果你也跟我一样不务正业的话。
本文作者 @产品锦李 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
