Axure高保真教程:自动识别文件类型的上传列表
文件上传是系统中很常用的功能,所以今天作者就教大家在Axure中如何利用中继器,制作一个能自动识别常用的文件类型的上传列表。
一、效果展示
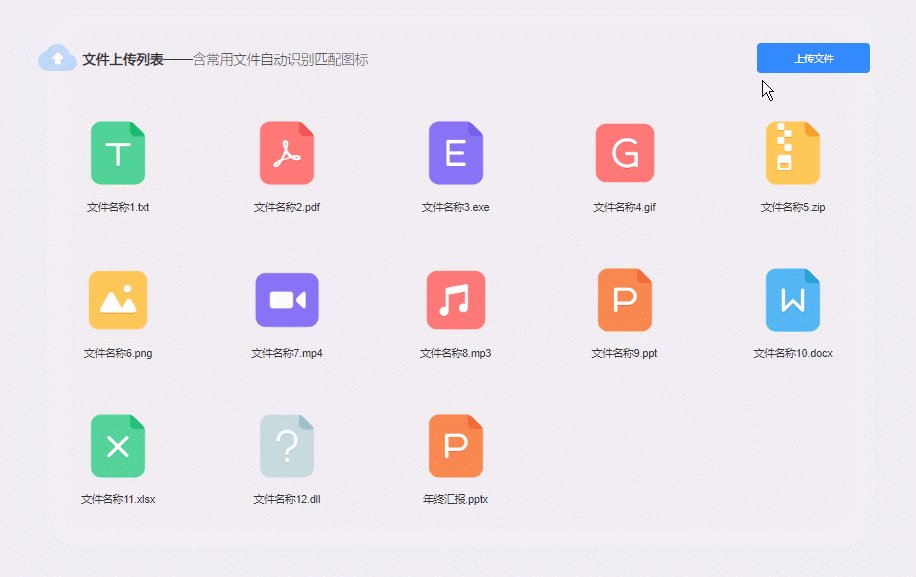
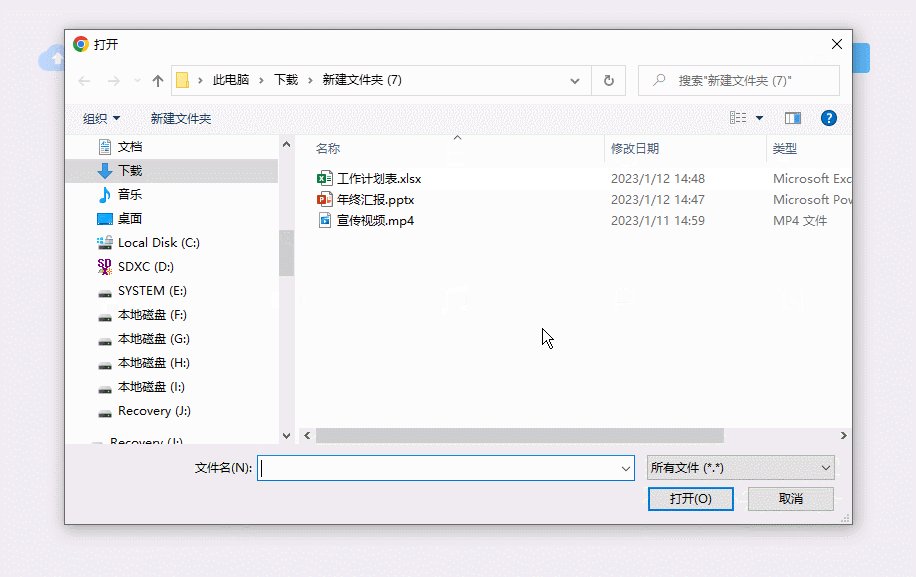
1、点击上传按钮,可以选择本地的文件进行上传。
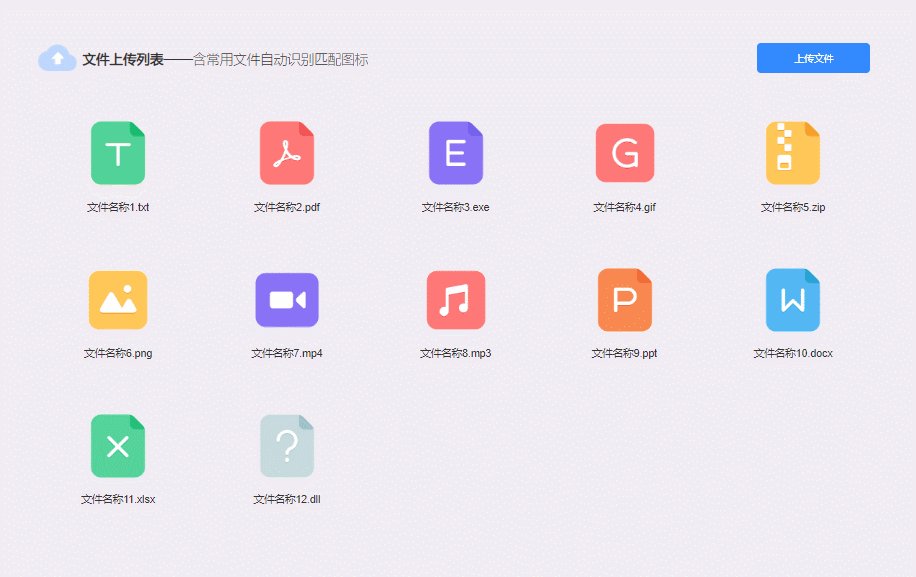
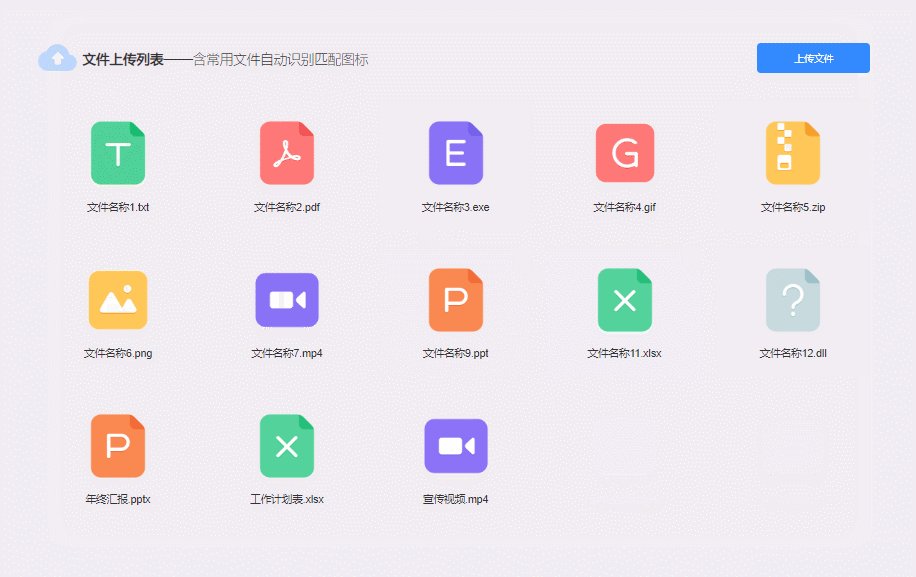
2、选择文件后,在上传列表中新增该文件,回显选择文件的名称,并且根据文件类型自动识别匹配对应的图标,案例中做了 常用的11种文件的匹配,需要增加的也可以用下面的方法继续增加。
3、鼠标移入对应文件,会有一个高亮的效果,并且显示删除按钮,点击删除按钮可以在列表中删除对应的文件。

原型地址:https://2hp47o.axshare.com/#g=1
二、制作教程
这个原型主要分问上传列表和上传按钮组两部分组成。
1. 上传列表
上传列表,我们是用中继器来制作。
1)中继器里所需元件及摆放
- 图片元件:后续通过交互匹配对应的元件
- 文本标签:后续通过交互回显选中本地文件的文件名称
- 关闭按钮:后续通过交互删除中继器表格中对应的文件信息,默认隐藏
- 背景矩形:默认透明色,悬停样式设置为浅蓝色
将以上元件组合在一起,如下图所示摆放。

组合记得勾选触发内部元件鼠标交互样式,这样移入组合就可以触发背景矩形的悬停样式。
在鼠标移入组合时,我们用显示的交互,显示删除按钮,鼠标移入组合的时候,我们用隐藏的交互,将删除按钮隐藏。

鼠标单击删除按钮时,我们用删除行的交互,删除中继器里当前行的内容。

2)中继器表格的设置
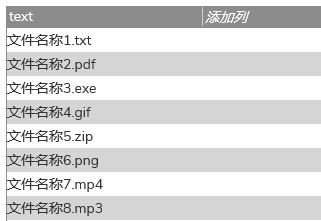
中继器表格里我们只需要一列,text对应的就是文件的名称,默认列表的内容在这里填写文件名称即可,后续点击上传选择文件后,对应的文件名也会增加到这里。

3)中继器每项加载时的交互
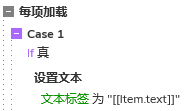
中继器每项加载时,我们先用设置文本的交互,将中继器表格里text列的值,设置到中继器里文本标签的元件。

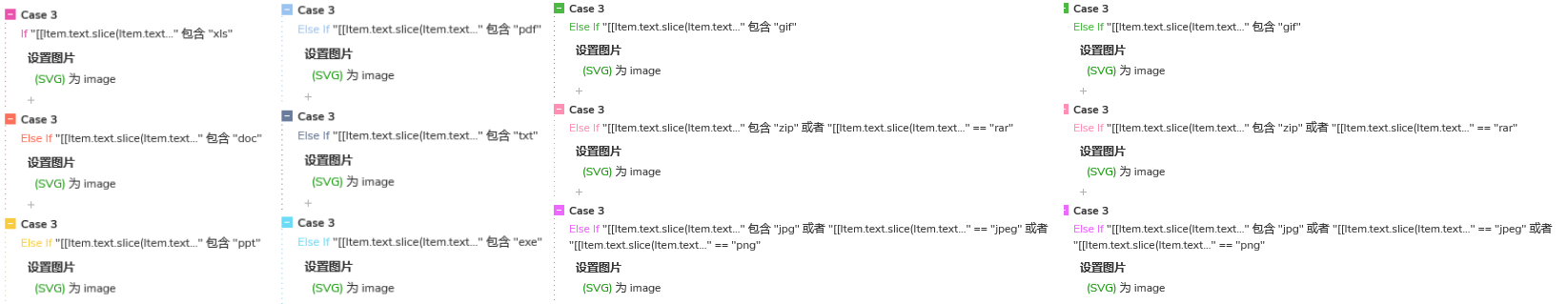
然后我们要用设置图片的交互,根据不同类型的文件,设置对应的图标,那么这里的原理其实是根据文件名的后缀来判断,例如后缀是jpg、png、jpeg其实就是图片文件,那我们就用设置图片的交互,将图片元件设置为图片的图标;后缀是doc、docx其实就是word文件,那我们就用设置图片的交互,将里面的图片元件设置为word的图片……
我们先收集常用文件的图标,然后根据需要设置条件,当满足对应的条件时,就设置对应的图标,案例中我们设置了11中常用的文件类型,包括word文档、ppt演示文档、excel表格、pdf文档、txt文档、图片、动态图片、音频、视频、压缩文件、exe程序文件……你们可以根据需要设置。
最后时候,我们要做一个否则的条件,就是上传的文件都不符合上面的后缀名称,简称未知文件,我们就把图片元件设置为未知的图标。

那这样上传列表的内容就做完了。
2. 上传按钮组
1)上传按钮组所需元件
上传按钮如由4部分内容组成,包括按钮、输入框、两个文本标签。
按钮就是用于点击触发上传交互的。
输入框要选择输入类型为文件,这样才有上传效果。
两个文本标签,其中几个我们命名为text,用于记录选中的文件名称,一个命名为click,用于触发后续交互。
输入框和两个文本标签都是用于逻辑处理的不用于显示的,所以我们可以把他们放在按钮的下方,用按钮挡住即可。

2)上传按钮组的交互
①鼠标单击上传按钮组的交互
我们用打开链接的交互,选择链接到URL,在里面我们可以通过js代码,触发输入框那个原件点击的交互,因为输入框类型设置成文件,所以点击他就会弹出本地文件选择的窗口。在选择完成后,我们将选中的文件名称设置到text的文本标签里,然后click代码触发click元件鼠标单击的交互。之前我在上传列表的教程里有详细的讲解,这里就不展开介绍了,不太明白的同学可以看回我之前的文章。
②click文本标签鼠标单击时的交互
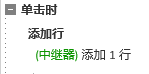
我们用添加行的交互,因为上面我们将文件的路径设置到text文本标签里面,所以我们可以在里面提取到文件名称,将他添加到中继器text列里。这样中继器就会重新加载,根据text列的内容为他选择对应的的图标并显示出来。

但是这里有个问题,就是我们回显的是文件的路径,例如C:\fakepath\年终总结.ppt,所以在添加行的时候,我们还要对text元件里记录的文件路径进行处理,处理后才会获得文件名称。
这里我们要用到两个函数,第一个是lastIndexOf函数,这个函数可以获取某个值最后一次出现的位置,那我们用这个函数就可以获得\最后一次出现的位置了。
那接下来我们就要用到slice函数,slice函数可以截取文本内对应的内容,那么结合上面获得的\最后一次出现的位置了,我们再+1位,从这位起开始截取到最后,就是对应的文件名称了。
这样我们就完成了能自动识别文件类型的上传列表原型模板了,后续使用也是很方便,默认已上传的文件只需要在中继器表格里填写文件名,即可自动生成交互效果。
以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
本文作者 @AI产品人
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
