Axure高保真教程:上传表格数据
在系统中,将excel表格的数据上传或导入,是一个非常常见且必要的功能。所以今天作者就教大家在Axure中怎么制作模拟上传表格数据效果的原型模板。
一、效果展示
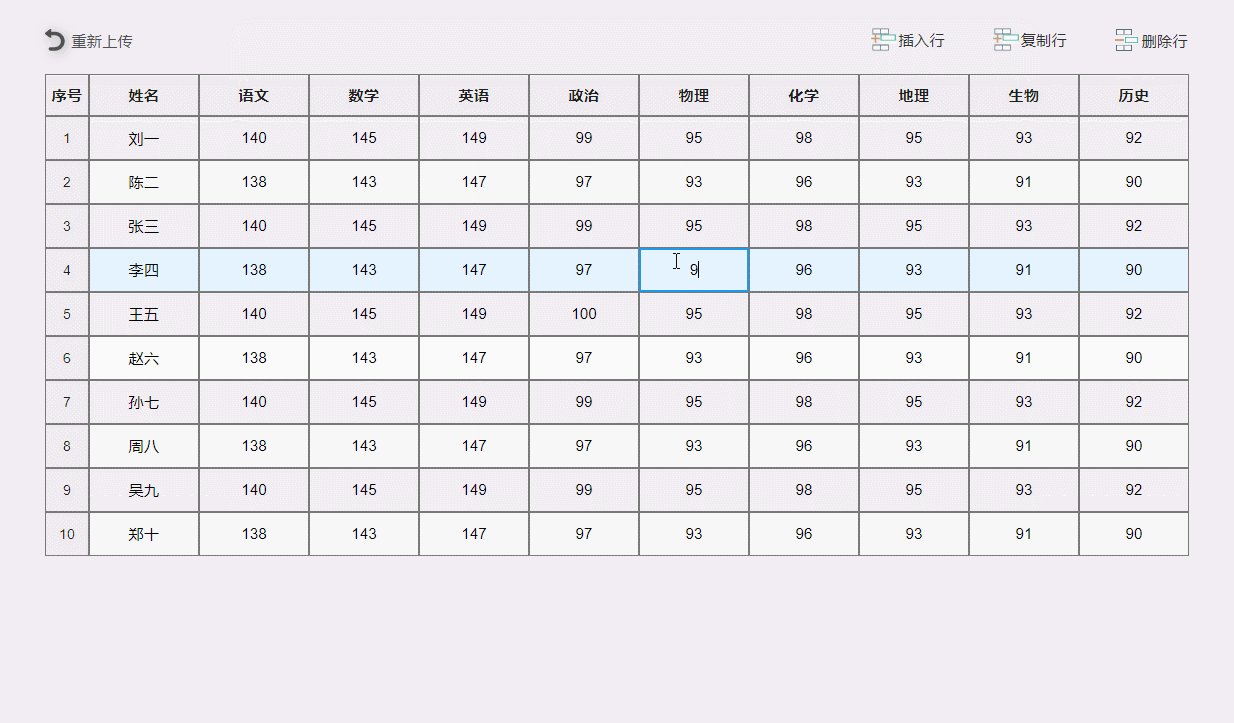
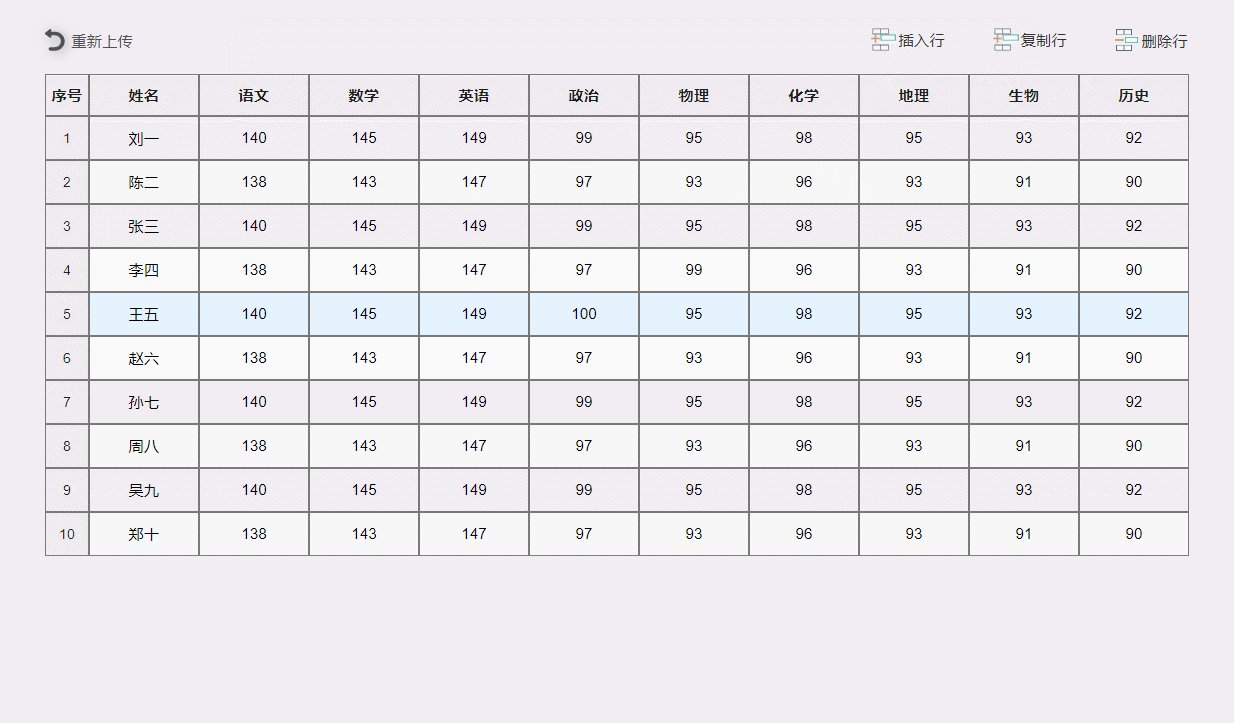
1、点击上传按钮后,可以选择本地的文件,如果不是excel文件,就会弹出提示,如果是excel文件,就会模拟显示表格数据;
2、可以修改已上传的表格数据;
3、可以在表格对应位置插入行、复制行和删除行。

原型地址:https://dxrs37.axshare.com/#g=1
二、制作教程
1. 表格的制作
导入后显示的表格我们主要分成3部分内容——表格表头、表格内容、操作按钮
1)表格表头
直接用多个矩形制作而成,需要多少行就添加多少个矩形,填写上对应的表头文字,案例中的模板共11列,包括序号、姓名、语文、数学、英语、政治、物理、化学、地理、生物、历史,摆放如下头所示

2)表格内容
表格内容我们用中继器来制作,中继器里面放置和表头一样的矩形,每列宽度要和表头一致,这样才能对齐,矩形默认透明色,这样不会挡住后面的背景色,禁用时的交互样式,我们设置边框线为蓝色。除第一个序号对应的矩形外,在每个矩形上方放置一个输入框,输入框的颜色也是透明,最后我们在底部添加一个透明的矩形作为背景矩形,背景矩形将整行内容包裹起来,设置元件选中样式为浅蓝色,后续做一个移入高亮变色的效果。
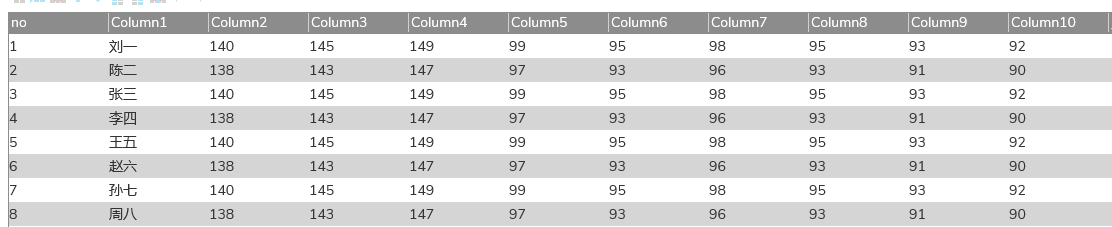
中继器表格也是共11列,我们把对应的内容如下图所示填写好:

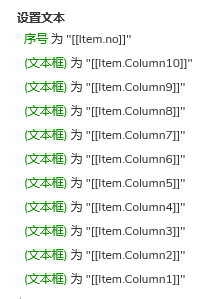
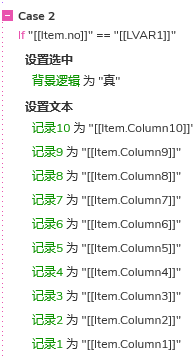
在中继器每项加载时,我们用设置文本的交互,将中继器各列的值设置到对应的元件里,例如no列的值设置到序号对应的矩形,column1~10就分别设置到姓名、语文、数学……历史各个输入框里。

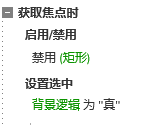
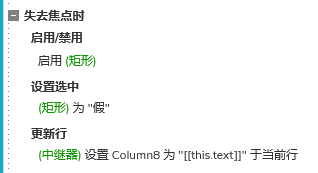
各个输入框获取焦点时,我们用禁用的交互,禁用该输入框对应的矩形,因为前面设置了禁用样式,所以禁用之后就会显示边框线,这样可以清楚选择了那个格子。
然后我们在用选中的交互,设置背景矩形选中,因为前面设置了选中样式是浅蓝色,所以就相当于将该行高亮变色了。

失去焦点时,用启用的交互,将背景矩形重新启用;用选中的矩形将对应的矩形设置为未选中,这样相当于恢复原状。然后我们还要把最新的值设置到中继器表格里,所以我们用更新行的交互,将中继器对应列该行的值设置为该输入框的值。

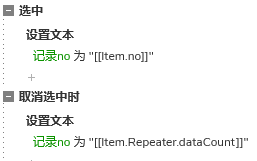
背景矩形选中的时候,我们要把要用一个默认隐藏的文本标记记录那一行的被选中,所以我们用设置文本的交互,将该行no列的值设置到记录no的文本。
记录这个文本是为了后面知道在哪里插入行。
如果都没有选中,就是取消选中的时候,我们将记录文本设置为中继器的总行数,那么后续插入行就会在最后一行插入。

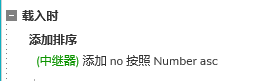
所以在中继器载入时,我们要用排序的交互,对no列进行排序,这样后续插入行就可以根据插入对应的序号,控制插入行的位置

3)操作按钮
包括重新上传、插入行、复制行和删除行按钮,我们用图标+文字组成。
①插入行按钮的交互
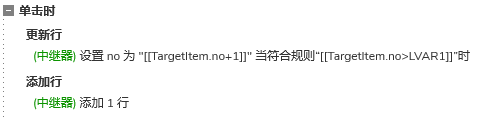
点击插入行按钮时,我们用更新行的交互,更新选中的行选中行更新条件是目标行的no值,大于选中行的no值,例如选中的是第2行,那么第3行及后面的行就都要将序号+1。然后我们再用添加行的交互,添加一行新行,添加的序号就是选中行的序号+1,例如选中的行是第二行,那添加行的序号就是3。

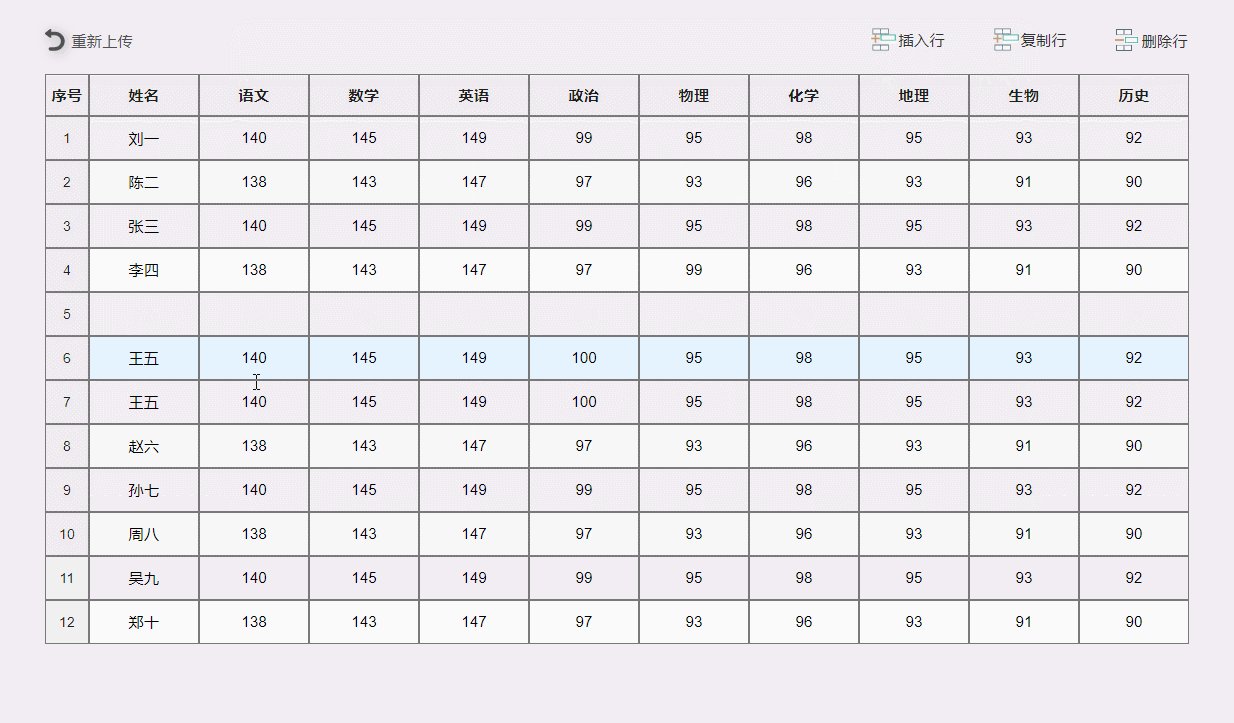
②复制行按钮的交互
复制行的交互和插入行的交互基本一致,但是我们要先获取到选中行各个的数据,所以我们要有多个默认隐藏的文本来记录,在中继器每项加载时,如果所在行的no值和选中行记录的no值一致,我们就用设置文本的交互,将表格的内容设置到对应的文本标签来记录。

鼠标单击复制行按钮时,交互和插入行一致,只是添加行的时候,要将记录文本的值设置到中继器表格里。
③删除行按钮的交互
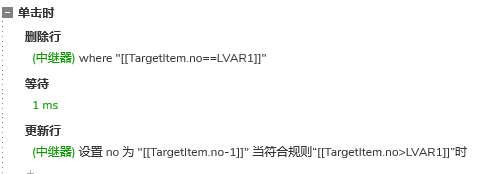
鼠标单击删除行按钮时,我们删除no列的值等于记录no文本的行,然后还要用更新行的交互,将序号大于记录no文本的行的no列的值等于他原来的值-1。

④重新上传按钮的交互
把所有元件组合转为动态面板,这一页就是表格页,然后我们新增一些空白页,放置在最上方,作为上传页。鼠标点击上传按钮时,我们用设置面板状态的交互,将动态面板设置到上传页。

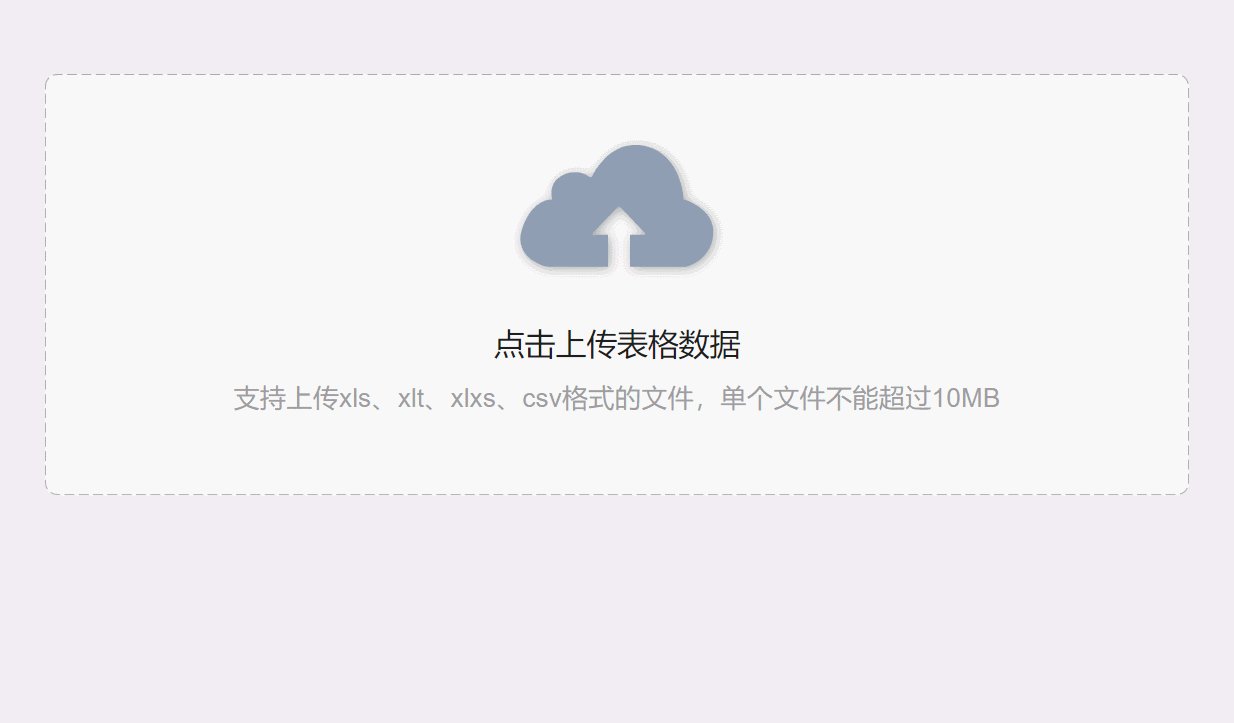
2. 上传页面
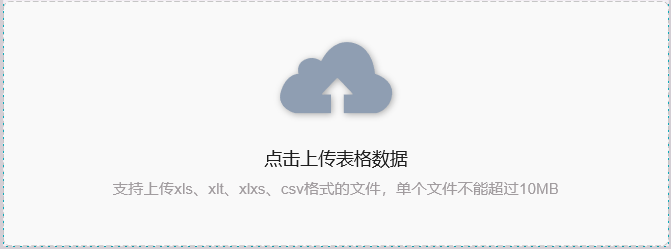
上传页面我们用矩形+文字+图标组成,如下图所示摆放:

在里面我们还要准备需要一个输入框,输入类型选择文件,后续通过js调用本地文件的弹窗,一个文本标签命名为text,用于记录选中文件名,另外一个文本标签命名为click,只用于后续触发选择文件后的操作。
鼠标单击上传组合时的交互,我们用打开链接的交互,选择链接到URL,在里面我们可以通过js代码,触发输入框那个原件点击的交互,因为输入框类型设置成文件,所以点击他就会弹出本地文件选择的窗口。在选择完成后,我们将选中的文件名称设置到text的文本标签里,然后click代码触发click元件鼠标单击的交互。之前我在上传列表的教程里有详细的讲解,这里就不展开介绍了,不太明白的同学可以看回我之前的文章。
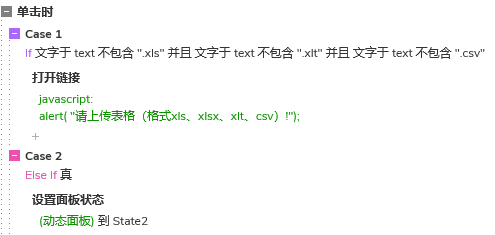
clic按钮鼠标单击时,我们判断回传到text文本的文本值是否包含.xls、.xlt、.csv这几种常用的表格的后缀。
如果不包含,代表上传的文件类型错误,弹出弹窗提示用户重新上传。
如果包含,就是表格文件,我们用设置面板状态的交互,将动态面板设置到刚刚做好的表格页。

这样我们就完成了能模拟表格上传效果的原型模板了,后续使用也是很方便,默认的表格内容只需要在中继器表格里维护,即可自动生成交互效果。
以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
本文作者 @AI产品人
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
