【Axure教程】如何使用中继器进行新增表单数据
上一期,我为各位小伙伴们讲解了如何删除中继器表单数据,接着,本期会为大家详细介绍下如何在中继器中新增表单数据。
参考原型地址:https://utdhof.axshare.com
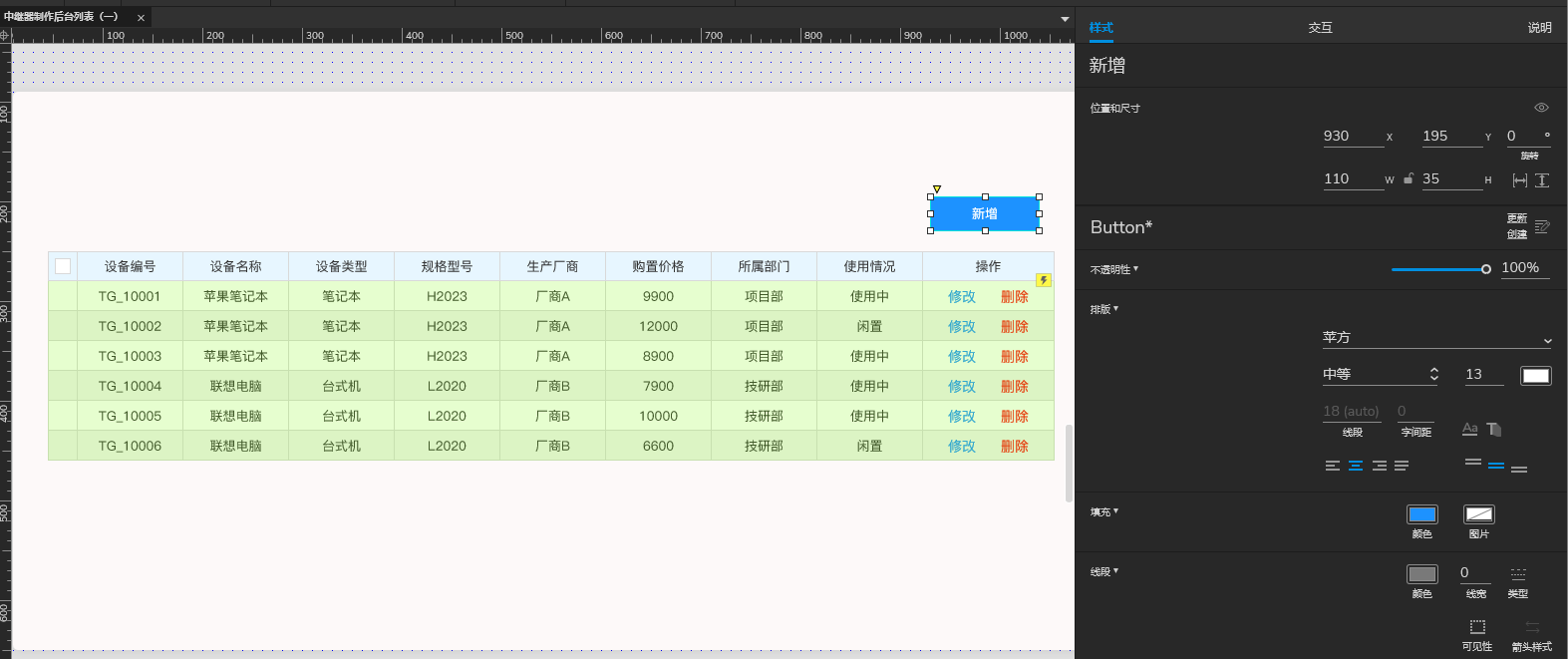
1、在上期制作完成的【中继器】原型中,我们拖入一个【按钮】,并设置为“新增”。

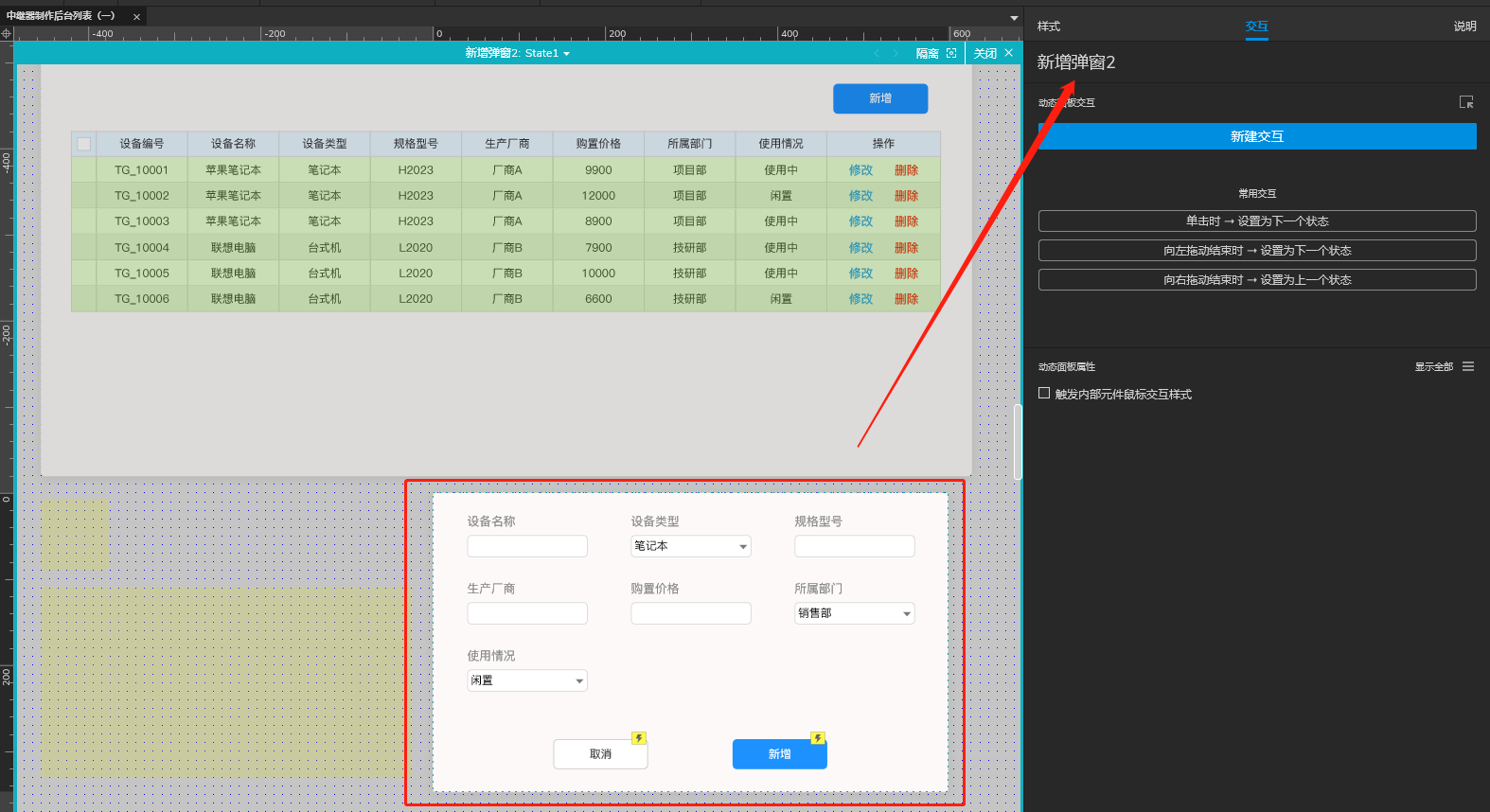
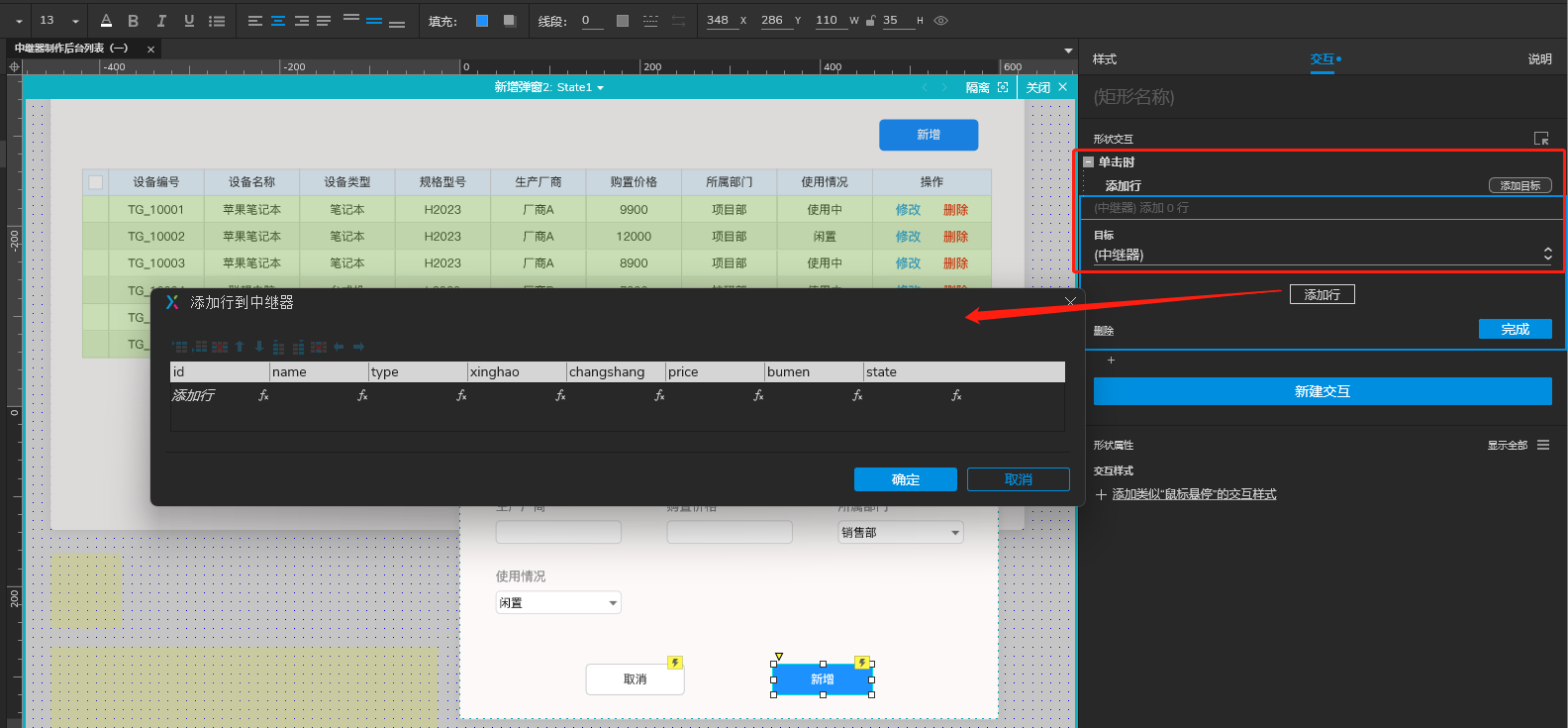
2、有“新增”时,我们做一个【弹窗】,可以在弹窗中进行编辑,弹窗信息如下图(样式、数据仅供参考)。

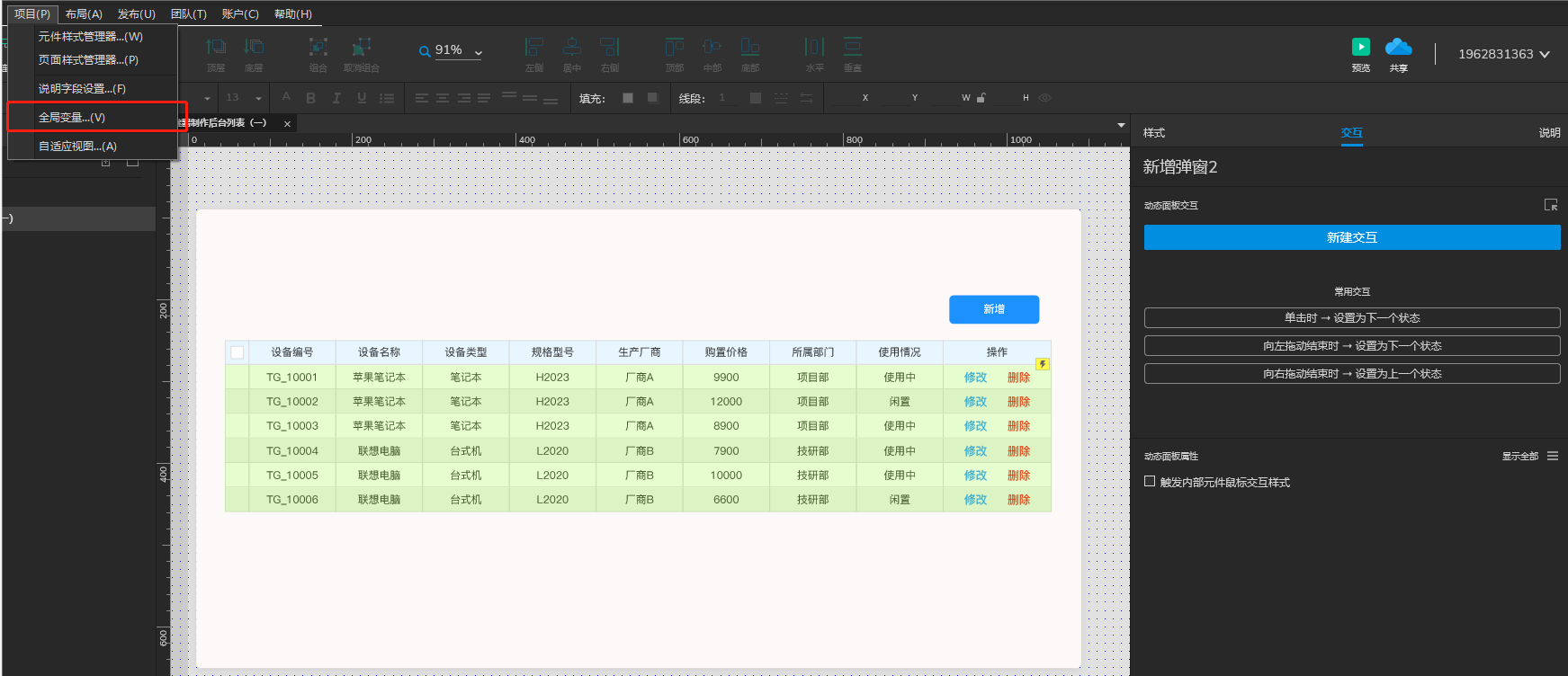
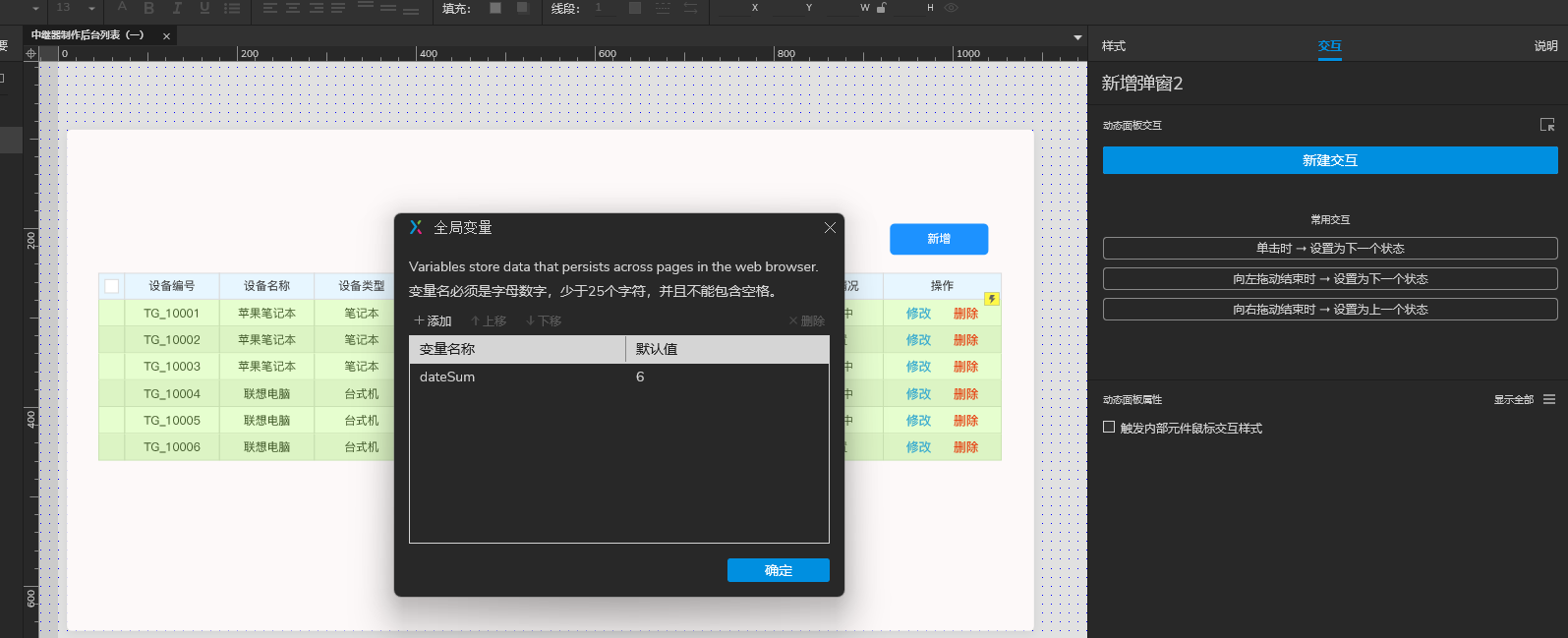
3、接着,我们对页面设置一个【全局变量】,全局变量命名为【dateSum】、默认值为6。


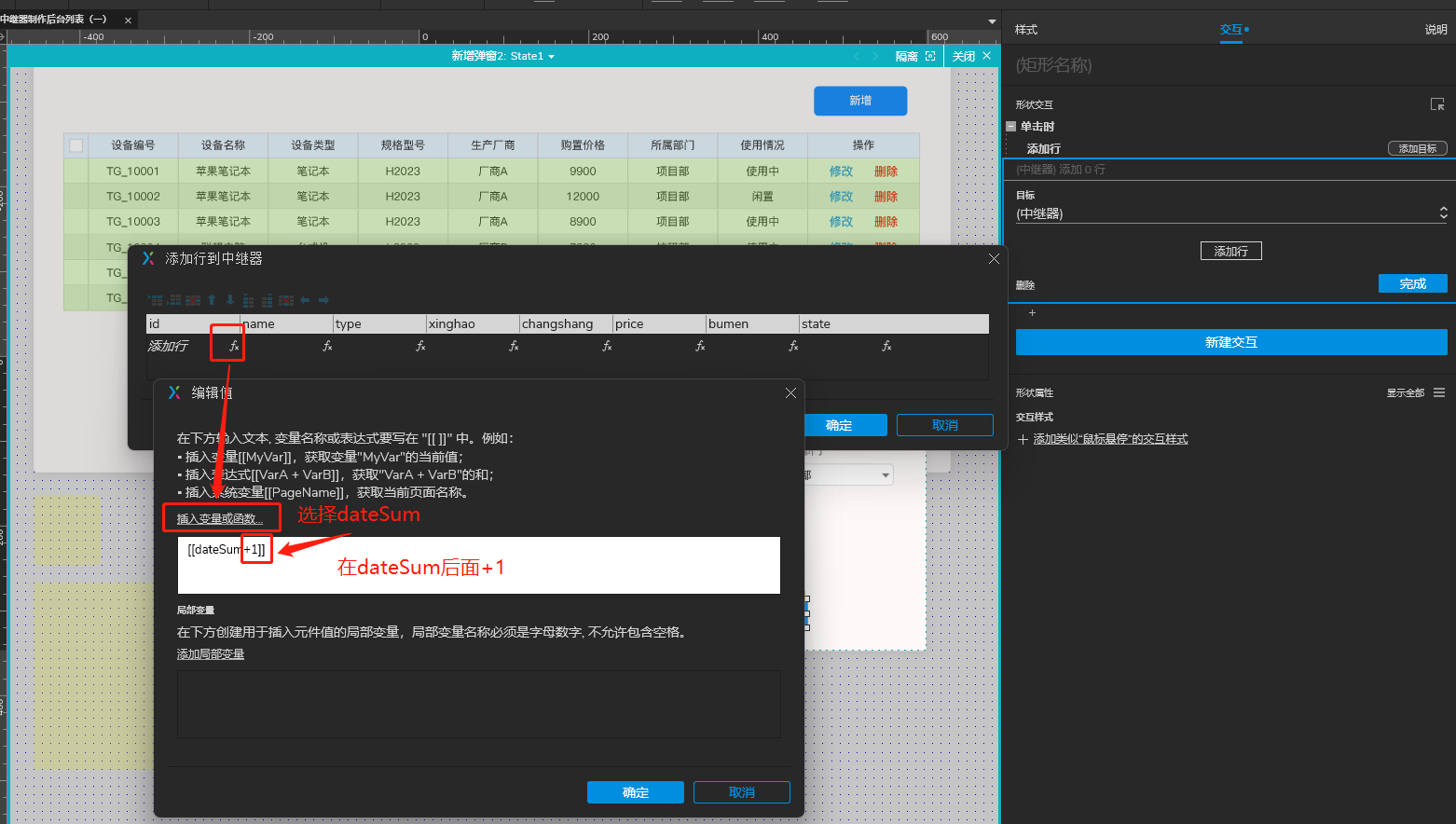
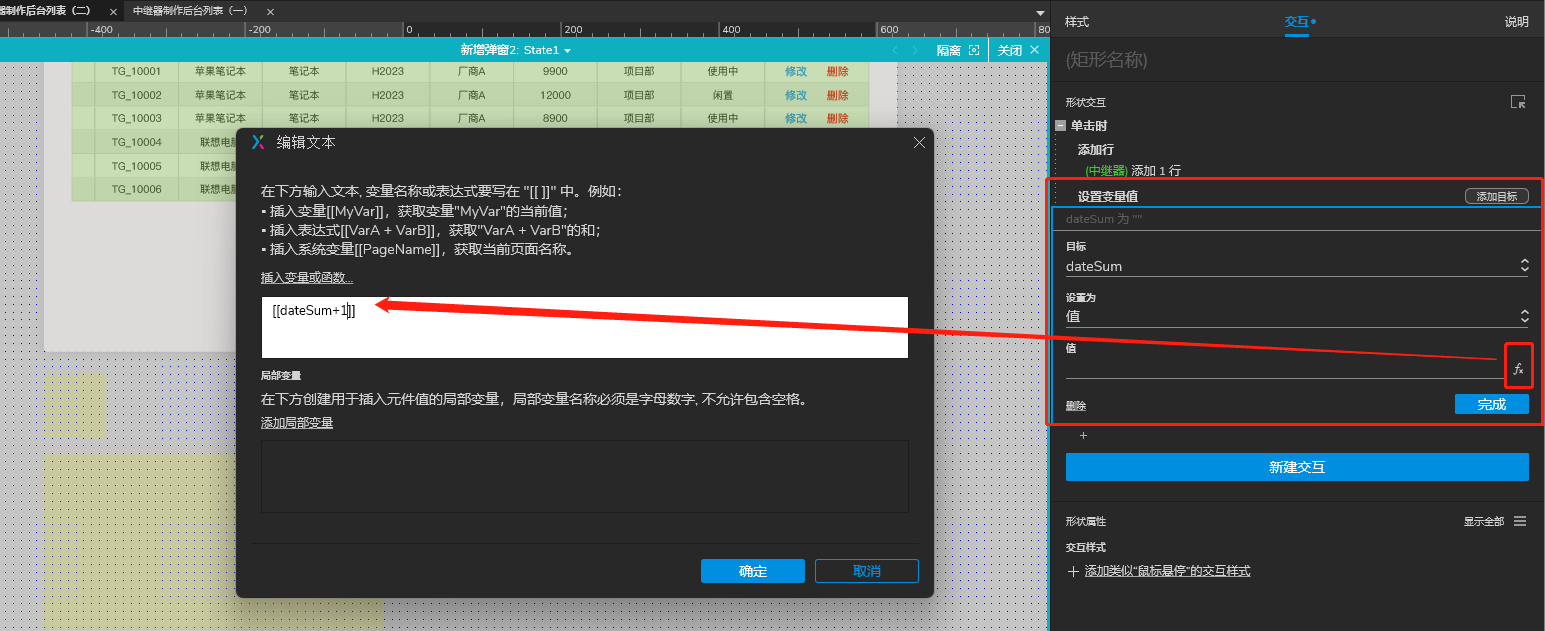
4、在交互中选择【添加行】,选择id下方的【Fx】,选择全局变量dateSum,在dateSum后面+1,设置如下图:


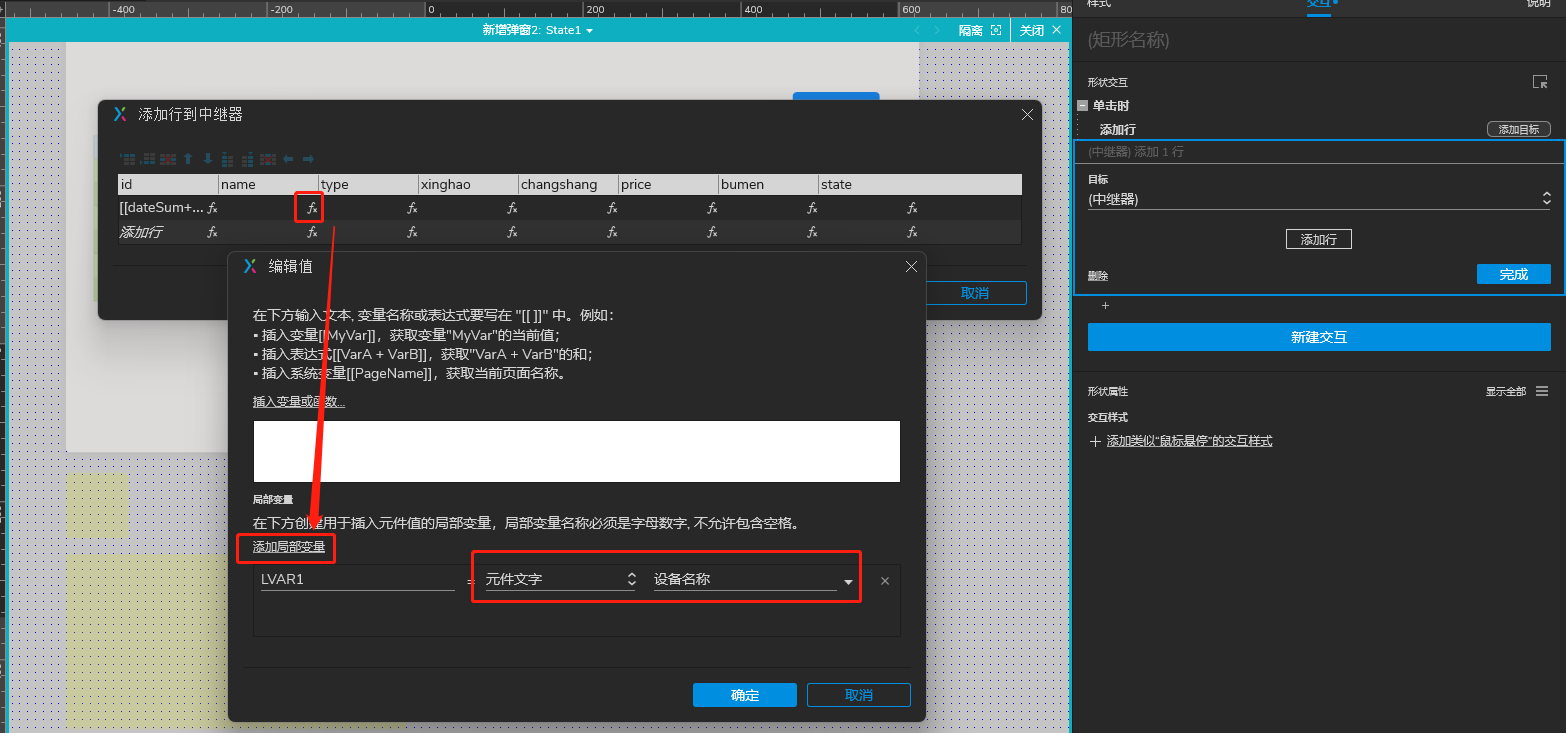
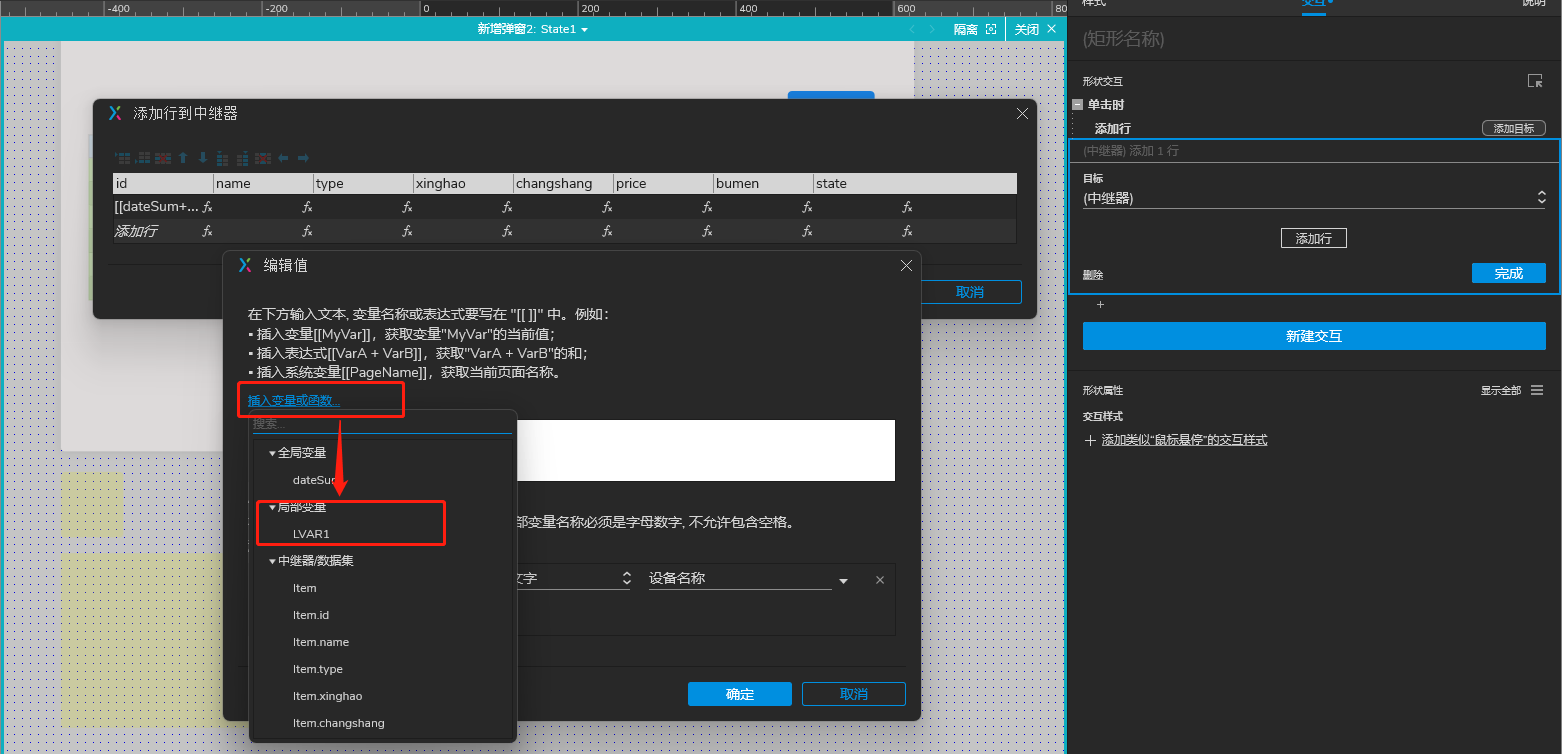
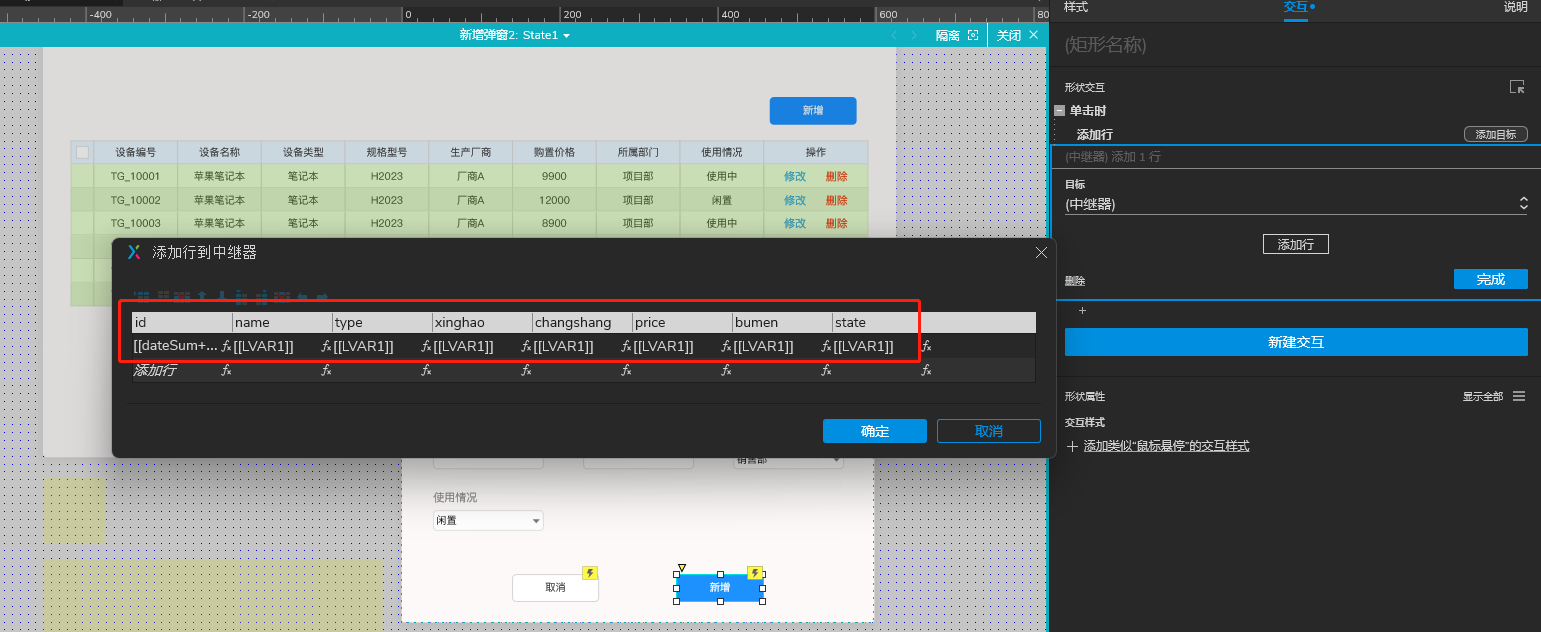
5、接着,我们对列名【name】设置一个局部变量,选择【设备名称】,并插入局部变量,如下图:


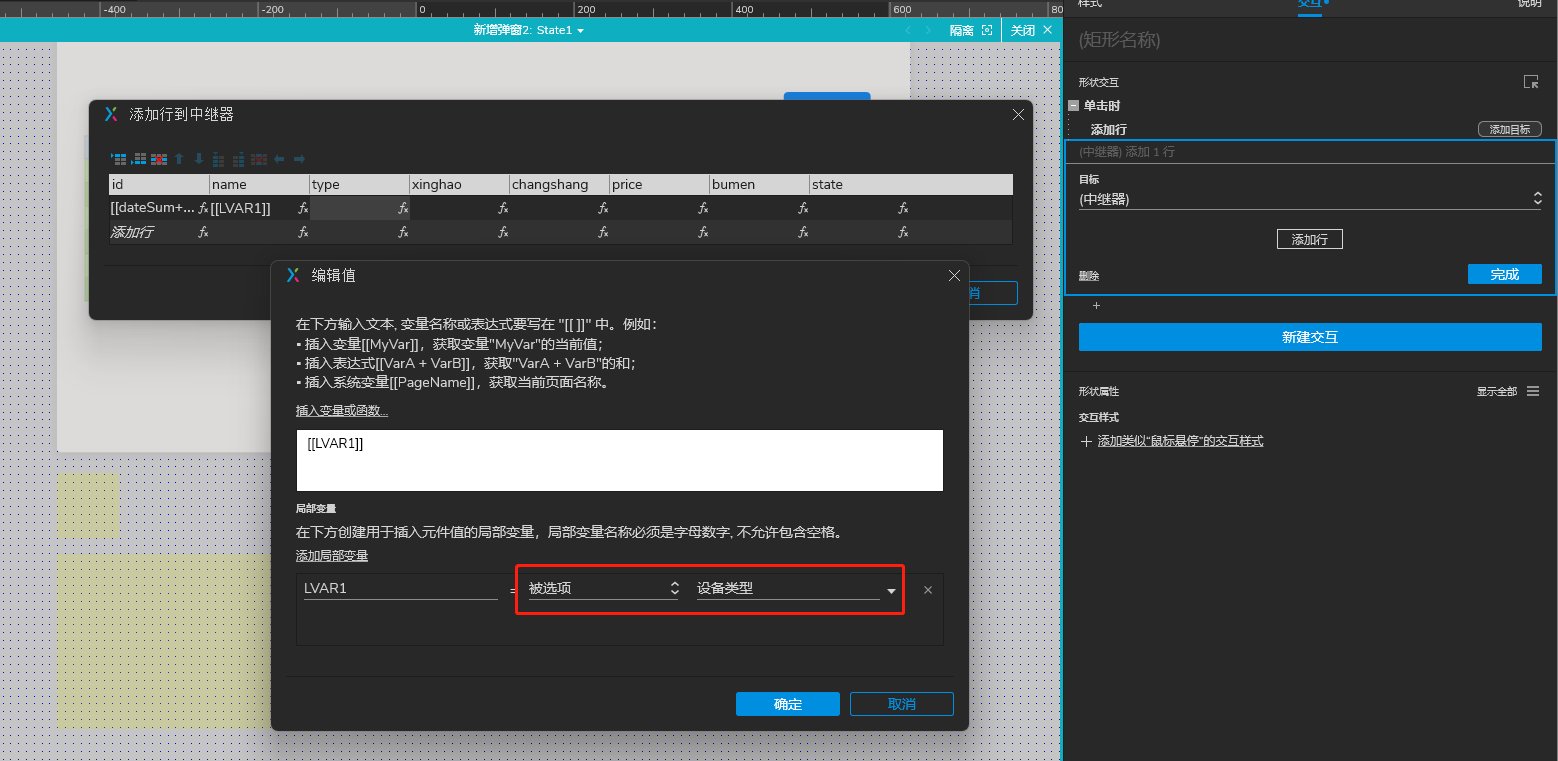
6、下面,我们依次对【type】、【xinghao】、【changshang】等分别设置对应的局部变量并插入,注意:当字段为下拉选项时,中继器此时插入的局部变量为【被选项】。

7、此时,咱们对应设置完成之后,进行保存。

8、接着咱们对【新增】继续设置交互【设置变量值】,设置参数如下图:

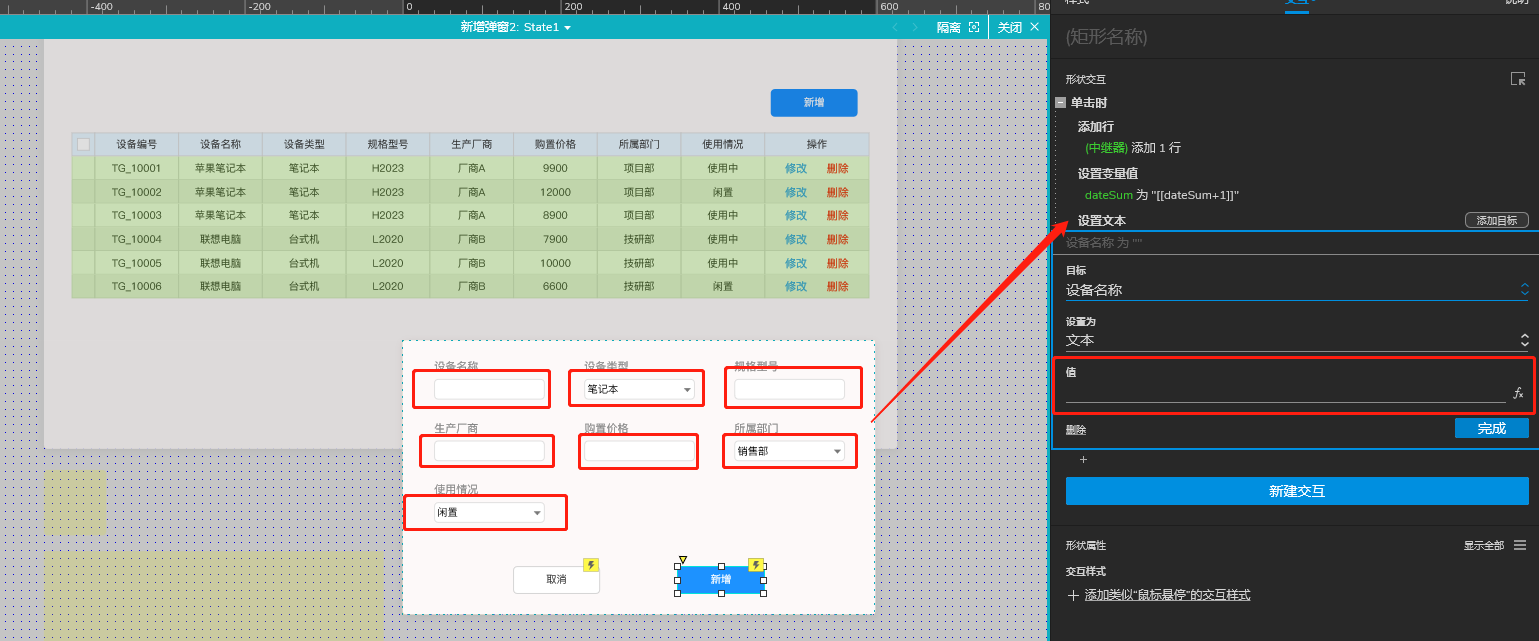
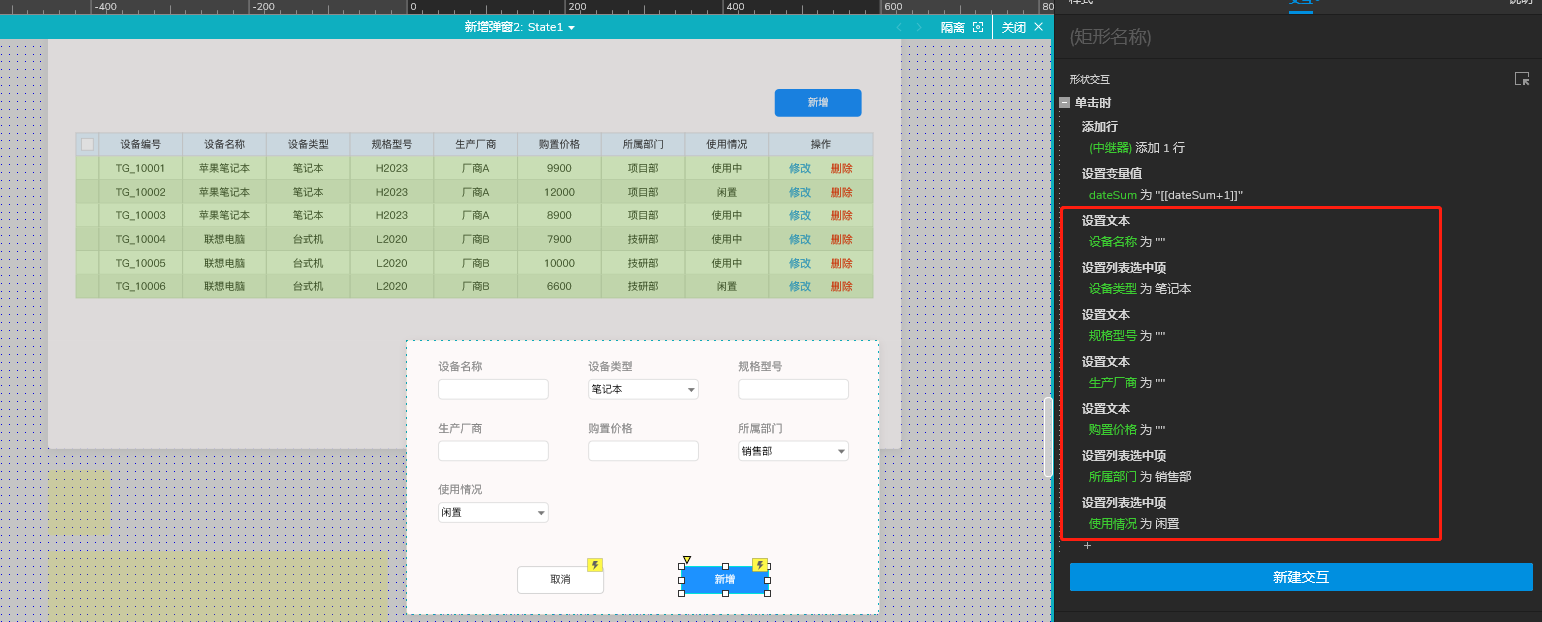
9、下一步,咱们接着对【新增】设置交互—-【设置文本】—【值】为空白,并将其他的文本框和下拉框设置对应的值。

10、此时,我们已经将弹窗内的所有数据设置了一遍。

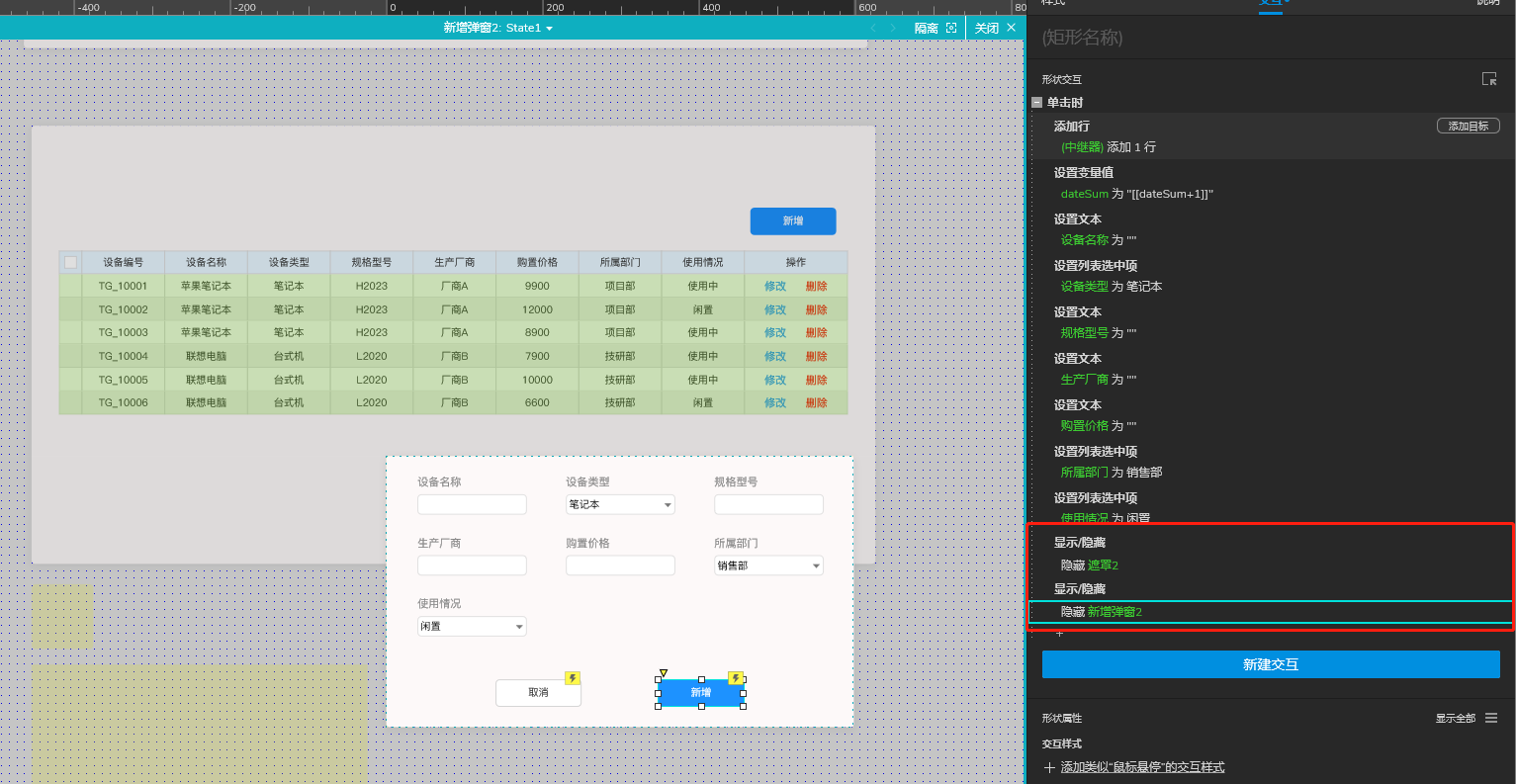
11、接下来,咱们再设置遮罩和新增弹窗的状态,因为当我们点击【新增】时,遮罩和新增弹窗需要隐藏,所以咱们设置隐藏交互。

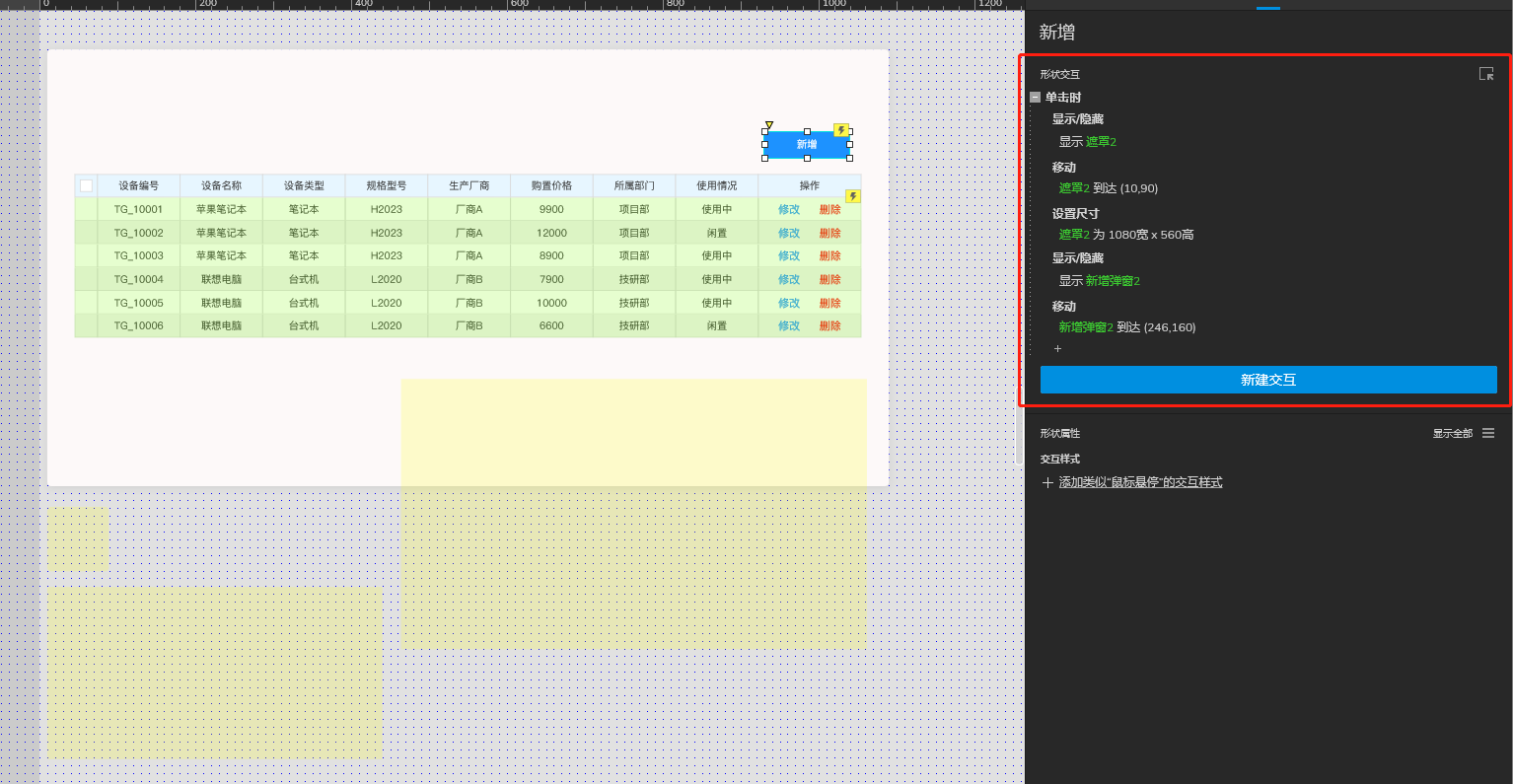
12、对中继器旁的【新增】按钮设置对应的显示交互,具体参数可参考下图。

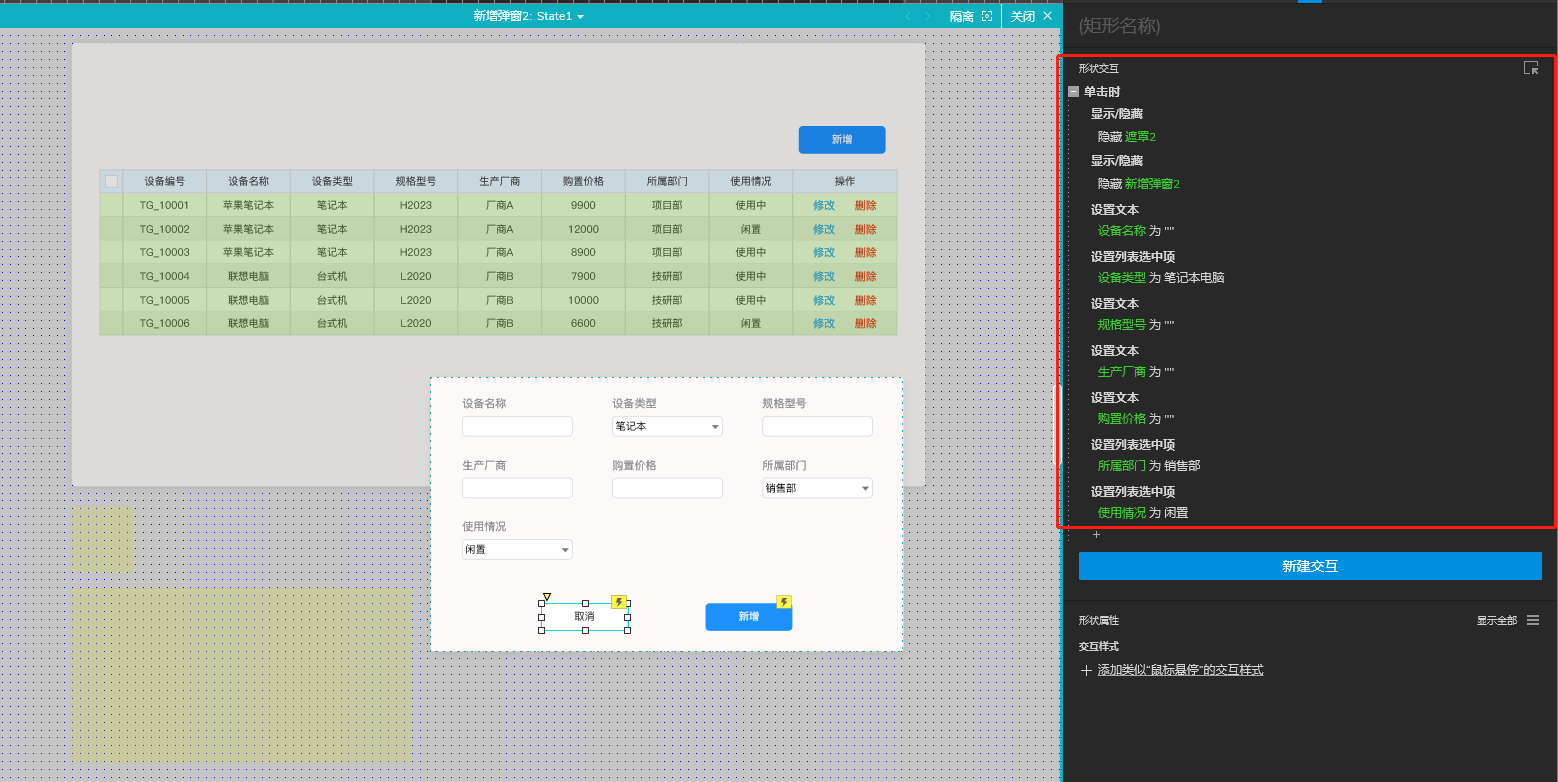
13、同理,咱们针对【取消】按钮设置时,中继器内所有的数据不变,设置隐藏对应的遮罩和弹窗,参数参考如下。

14、希望以上的【中继器】的【新增】操作可以帮助到大家,如有疑问,可以在下方留言哟,我会第一时间为大家解答,下一期,我将带大家学习如何在【中继器】中【新增】、【删除】时,根据中继器的行数进行统计。
本文作者@Eason同学 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
