Axure中继器全选操作的“半选中状态”及框选
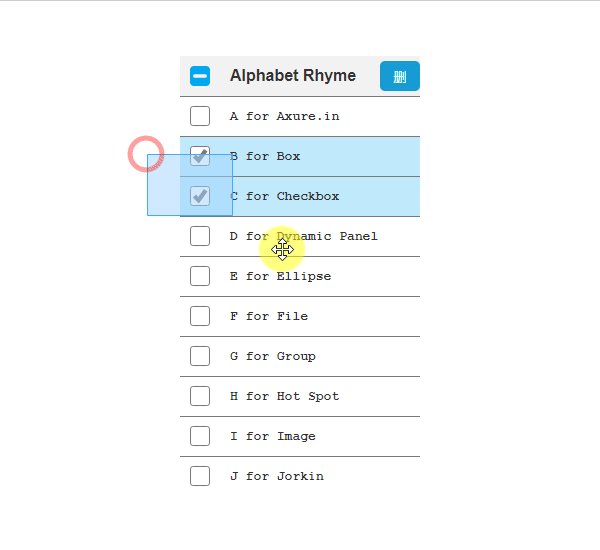
在Axure中继器的全选复选框中,有时候会出现“半选中状态”,也被称为“The indeterminate state(不确定状态)”。这种状态是指当子复选框中既有选中状态的,又有未选中状态的时候,全选复选框就会呈现出这种不确定的状态。
半选中状态通常用于提醒用户,并且在一些特定场景下也有其实际的应用。例如,当用户在一组中继器中选择部分选项时,如果不是所有选项都被选中了,全选复选框就会呈现出半选中状态,以提醒用户还有未选择的选项。
一、基本教程
先自行准备好以下元件,自行调整元件尺寸、样式、默认内容、选中时样式等。
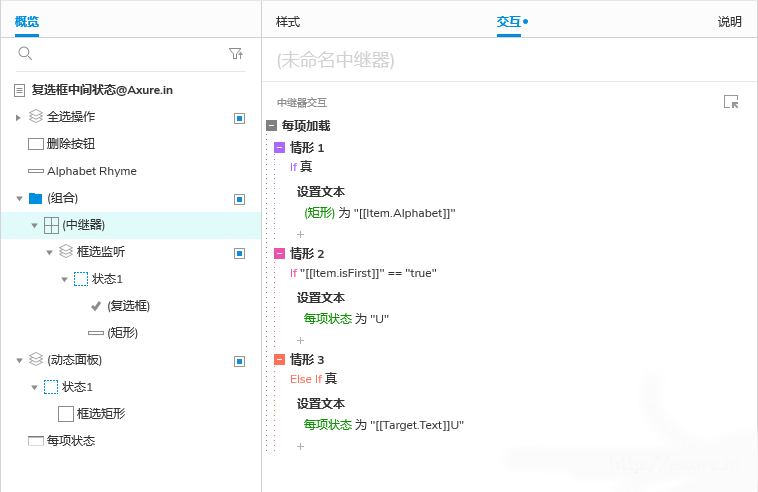
一个带有多行数据的中继器,外部包裹一个组合,内部包含:
1)一个动态面板(取名:框选监听),进阶教程时使用:
- 默认的矩形,用来显示数据,最好添加“选中样式”效果。
- 一个复选框,用来设置选中状态。
2)一个3状态的动态面板(取名:全选操作),用来显示“全选”功能。
3)一个文本框(取名:每项状态),用来记录中继器每项的选中状态。
我们先来做全选操作的动态面板吧,演示里使用的是Axure自带图标库。三个状态分别是:
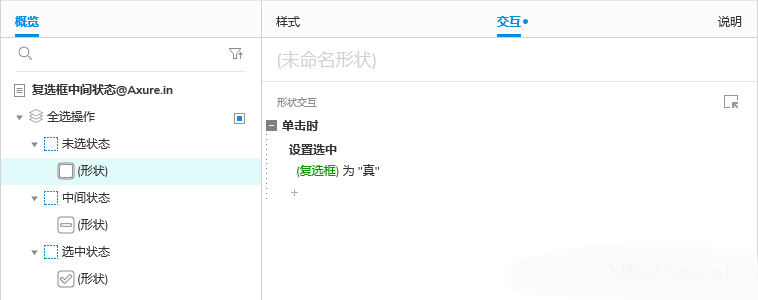
“未选中状态”,放入未选中图标,交互为:

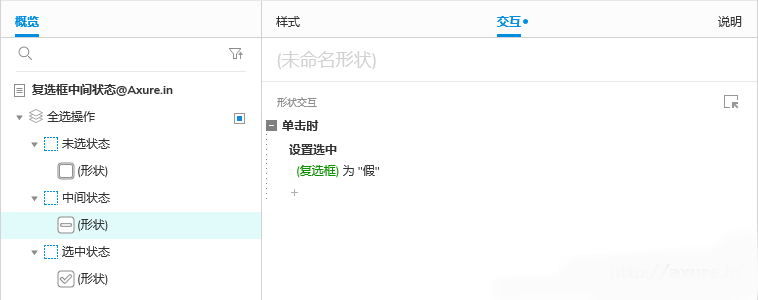
“半选中状态”,放入半选图标,交互可根据自身要求设置全选或者不选,按照自身需求来。

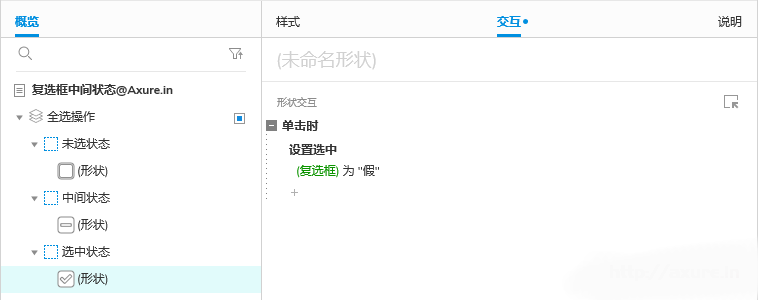
“全选中状态”,放入全选图标,交互为:

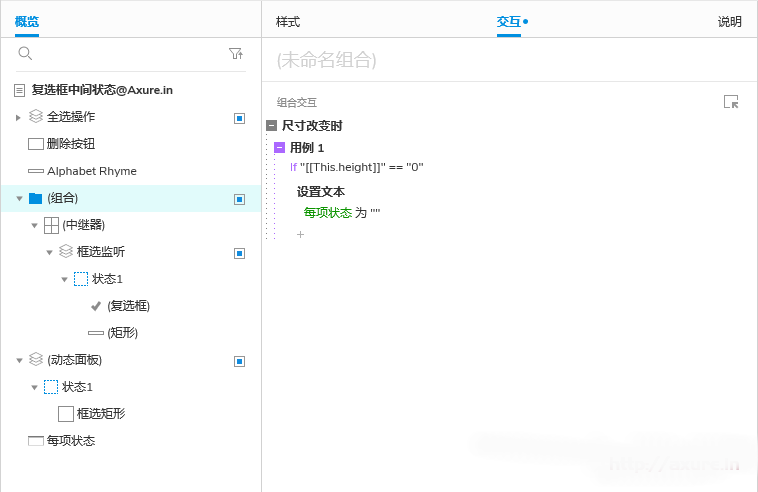
然后中继器的交互,这里就是初始化文本框的内容:

中继器外部包裹一个组合,也需要添加交互:

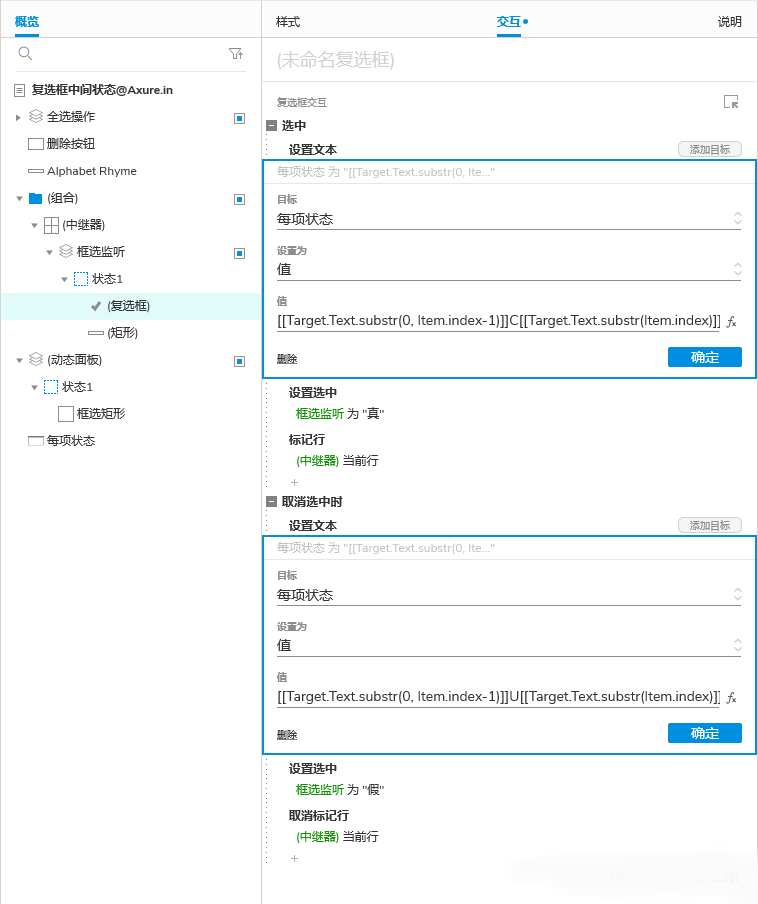
复选框的交互如下,U代表Unchecked未选,C代表Checked选中:
- 选中时设置的文本值为:[[Target.Text.substr(0, Item.index-1)]]C[[Target.Text.substr(Item.index)]]
- 取消选中时的文本值为:[[Target.Text.substr(0, Item.index-1)]]U[[Target.Text.substr(Item.index)]]

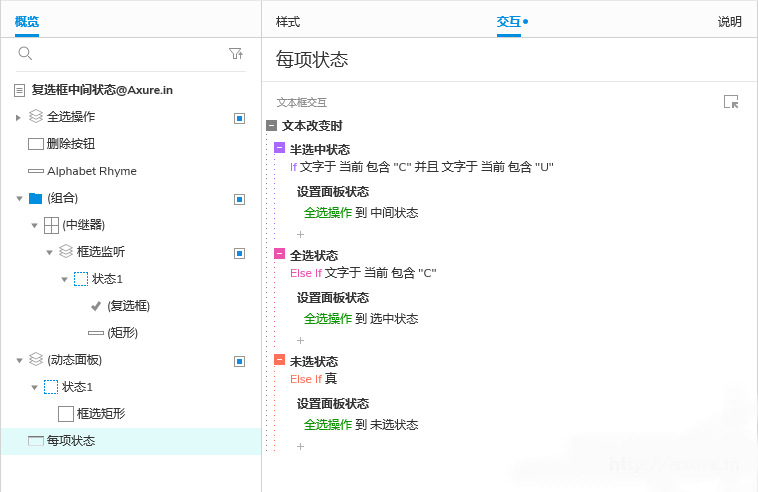
最后,文本框利用添加“文本改变时”实时更新动态面板。

最基本的半选功能就完成了。怎么样?简单易懂对吧?我们还可以再升级一下。
二、进阶先决知识
你对中继器监听器了解多少?如果不明白监听器是什么东西,可以先阅读一下《Axure监听之中继器监听》这篇文章。最好能够清楚为什么要用监听器、什么时候用、以及怎么用。
!!!这个知识点是中继器进阶应用的基础,很多以往非常难以实现的交互通过监听器都可轻松实现。
而且,在上一篇《Axure任意方向鼠标拖拽框选》后,有很多朋友迷茫这个效果能做什么,今天的进阶教程就梦幻联动一下。
三、进阶教程
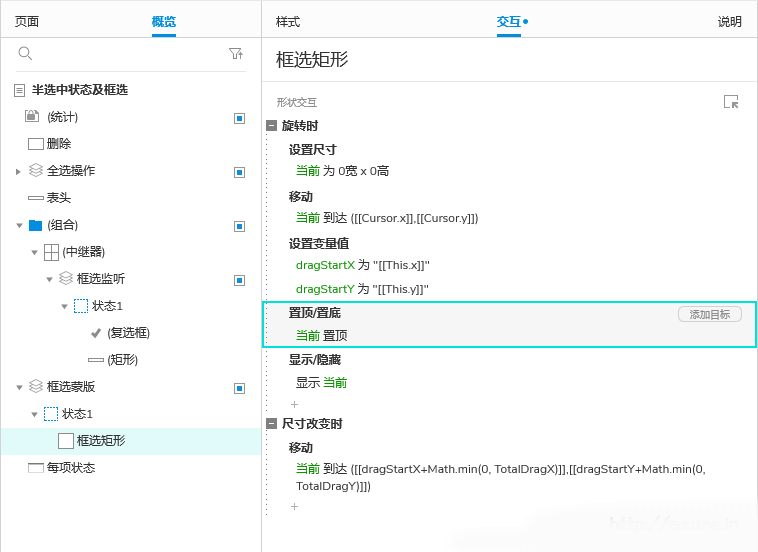
在前面原型的基础上,将框选功能的动态面板放在中继器的下层,但需要让“框选矩形”在初始化时“置顶”。

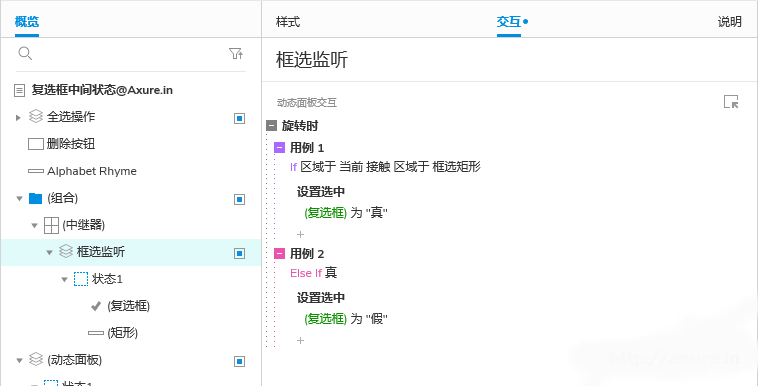
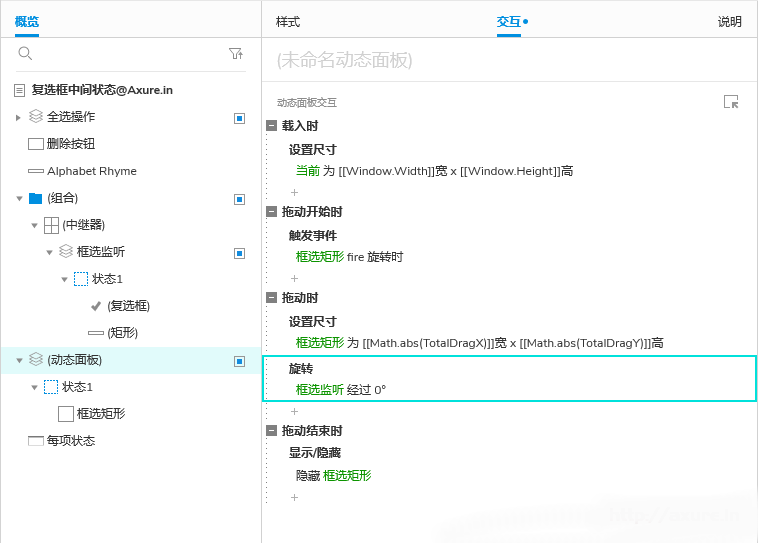
记得中继器里的第一层是个动态面板吧?我们先把它做为框选监听器:

再在框选矩形的“拖动时”里触发监听:

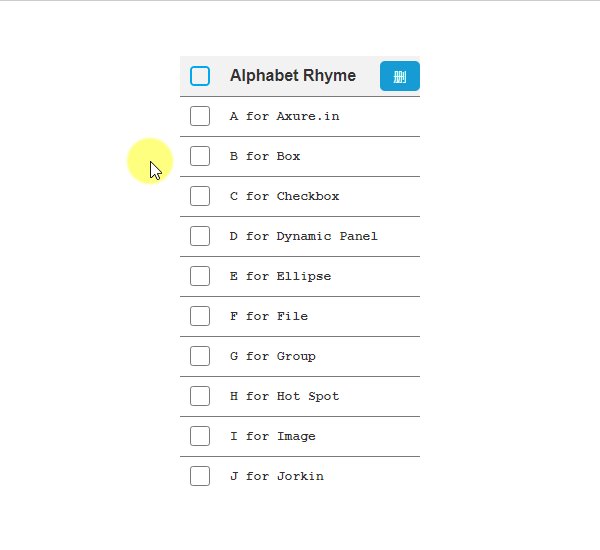
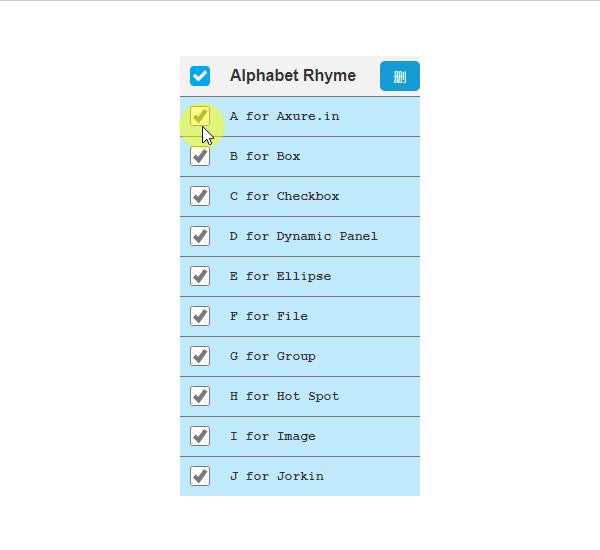
四、效果泰酷辣
预览地址:https://usrsky.axshare.com/#g=1&id=281jfx

赶快添加到你的原型里秀BOSS一脸吧!
五、总结
半选中状态是复选框中一个比较特殊的状态,可以帮助用户更加清晰地理解当前选择的情况,提高用户体验。利用文本框就可以在Axure中轻松实现。
本文作者 @Jorkin
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
