iOS 12 人机交互指南(三):交互(User Interaction)
要想发布一款能够位于App Store排行榜之首的产品,产品在质量和功能上的高标准表现是必不可少的,而为了达到这种高度,我们应该如何做呢?本文主要讲述的是 iOS 12 界面交互设计指南中的交互部分,一起来看看~
一、3D触摸(3D Touch)
3D触摸可以说是为触摸交互方式提供了另一个维度的交互,在支持3D触摸的设备上,用户可以通过对屏幕施加不同程度的压力来唤醒不同的功能,例如:可以触发菜单,显示更多的内容甚至是播放动画,而以上均无需用户去学习新的手势操作即可使用。当其轻压屏幕且获得相应响应的同时,便意味着其发现了一个新的交互维度。
主屏幕交互(Home Screen Interaction)
在支持3D Touch设备的主屏幕上,按压应用图标即可唤醒相应的操作视图。而这个视图便可以让你能够快速执行常用的应用任务或者预览有趣的信息。例如:日历用于便提供了一个可以快速创建新事件的快捷操作,同时又可以显示你的下一个日程。详情可参考主屏幕(Home Screen Action)及控件(Widgets)章节。
轻压(Peek)与重压(Pop)
轻压允许用户使用3D触摸来在当前环境中预览一个临时视图中的对象,如:页面、链接,甚至是一个文件。要想在支持该功能的设备上实现预览,只需用手指对应用施加一点压力,而抬起手指就能退出预览。要想打开对象来浏览更多的内容,请更重地按压屏幕直到对象放大到填满屏幕。
在一些轻压视图上,你可以通过上滑来显示相应的操作按钮。譬如:在Safari打开了某个链接的轻压视图时,你可以通过上滑展开相应的操作按钮——打开链接,添加至阅读列表和复制链接。
利用轻压视图提供实时的,内容丰富的预览(Use peeking to provide live, content-rich previews.),理想情况下,轻压视图为该项提供足够的信息以补充说明当前任务,或者帮助你决定是否完全地打开该项。
例如:预览邮件(Mail)信息中的链接,从而决定是否在Safari浏览器中打开或者分享给朋友。轻压视图一般被利用于表单视图中,提供一个行项的详细信息,从而决定是否选择该项。
(1)设计足够大的轻压视图
从而保证手指不会遮挡到内容,确保轻压视图能够提供足够详细的信息,以便用户决定是否按地更重来完全地打开该项。
(2)统一使用轻压和重压功能
如果你只在某些地方使用轻压和重压,而不在另一些地方使用,用户就不会知道到底哪里可以使用这个功能,而且可能会认为你的应用或是他们的设备出了问题。
(3)允许每个轻压视图都能够被重压
虽然轻按视图能够提供给用户他们所需的大部分信息,但如果他们想离开当前任务并转移注意力至该项时,应该允许他们过渡到重压。
(4)避免在轻压视图中呈现按钮式元素
如果用户抬起手指去点击类似按钮的元素,轻压就会消失。
(5)不要让同一项具备轻压和编辑菜单两个功能
当一个项目同时启用两个功能时,不但会让用户感到困惑,也会让系统难以判断用户目的。了解更多指导,请参阅Edit Menus。
(6)适当时提供操作按钮
不是每个一轻压都需要操作按钮,但这是一个为常用任务提供快捷操作的好方式。如果你的应用已经为项目提供了自定义的点击并长按(touch-and-hold)动作,那么最好在轻压里包含同样的操作。
(7)避免为打开被轻压的项目提供操作按钮
用户一般都通过更重的按压来打开他们轻压的项目,所以,没有必要再提供一个明显的打开按钮。
(8)不要让轻压成为唯一的执行项目操作的操作
并不是所有设备都支持轻压和重压,甚至有的用户会关闭3D触摸功能,你的应用为这些情况考虑其它触发项目操作的方式。譬如:你的应用可以将轻压的快捷操作映射到一个视图中,该视图会在点击和长按时出现。
Live Photos
应用可以通过支持Live Photos,并在照片中加入压感用来查看动态回忆。当你按压它们时,Live Photos死而复生,通过动作和声音再现拍照的前后时刻。了解相关设计指导,请参阅LivePhotos。
二、音频(Audio)
不论声音是否在你的APP中占据着用户体验的半壁江山,亦或是只扮演其中的一个点缀,你都应该知道用户对声音的期待以及反应。
用户可以通过音量按钮,静音开关,耳机以及屏幕上的声音滑块来控制声音,甚至很多的第三方配件同样支持对声音的控制。音频可以通过内置或者外置的播放设备,耳机甚至是想AirPlay或者蓝牙这样的无线方式进行播放。
1. 静音
用户通过开关音量设备来避免被一些突如其来的声音所打断,如:电话铃声、短信提示音等。同样用户有时也需要屏蔽一些非必须的声音,如:键盘声音、音效、游戏音乐以及音频反馈。
当设备被设置为静音时,应该只有本就应该出现的声音出现,如播放中的音乐,闹钟以及音视频信息。
2. 音量
不论是使用设备的物理按键亦或是屏幕上的滑块,用户均应该能够改变音量大小来控制声音系统,包括音乐以及APP内置音效。唯一特殊的是来电铃声音量,其应该是被单独控制的即使是音频没有被激活的时候。
3. 耳机
用户通过耳机去听取属于他们个人的声音,同时耳机更是可以解放用户的双手。当耳机被插入时用户期望声音自动的进行转换而不被打断,相反的用户拔出耳机时他们期望的是播放的立即暂停。
4. 设计一个出色的音频用户体验
(1)必要时自动调节不同层级的声音,但不是整体音量
为了达到更好的混合音效,你的应用可以单独调节不同层级音频间的相对音量。但是,最终的音量输出应该由系统音量决定。
(2)恰当的时候允许音频重选路由
用户会经常想要选择一个不同的音频输出设备,比如:他们会想要通过客厅的立体音响、车载收音机或是苹果电视来听音乐。请支持这个功能除非你有令人信服的理由不这么做。
(3)使用系统提供的音量视图来调节音量
音量视图(volume view)是最好的能提供调节音量的界面控件,这个视图是自定义的,包含一个音量调节滑块,甚至包含一个用来替音频输出重选路由的控件。了解实现方法,请参阅MPVolumeView Class Reference。
(4)短音和振动请使用系统声音服务
了解实现方法,请参阅System Sound Services Reference。
(5)如果声音对你的应用十分重要请设置音频类别
不同的音频类别允许声音被静音按钮静音、与其它声音混响、或是当你的应用在后台时播放。根据类别的含义和当前设备的音频播放情况来选择一个类别,然后将其分配给你音频对话(audiosessions)。比如:非必要情况下,请不要打断用户正在收听的来自其它应用的音乐。
总的来说,尽量不要在你的应用运行时更改所属的音频类别,除非应用需要经常地录制然后播放音频。了解实现方法,请参阅Audio Session Programming Guide。
(4)在适当时候继续播放被干扰打断的音频
正在播放的音频有时会受来自其它应用的声音干扰,暂时性干扰(比如:来电铃声)被认为是可恢复的;永久性干扰(比如:被Siri打开的播放列表)被视为不可恢复的。
当一个可恢复的干扰出现时,你的应用应该在干扰结束时恢复音频播放(假设音频在干扰出现之前就已经开始播放了)。比如:一个在播放配乐的游戏和一个在播放音频的媒体应用,都应该恢复声音的播放。当干扰发生时应用没有在播放任何音频,那么它也就不需要恢复任何对象。
(5)让其它应用知道何时你的应用将停止播放暂时性的音频
如果你的应用可能会暂时性地干扰到其它应用的音频,那么就应该恰当地标明声音片段,从而让其它应用知道确切的恢复时间。了解实现方法,请参阅AVFoundation Framework Reference中的AVAudioSessionSetActiveOptionNotifyOthersOnDeactivation。
(6)只有在有意义时才对声音控件作出反应
无论你的应用在前台还是后台,用户都能够通过应用界面以外的东西控制音频的播放,比如:在控制中心(Control Center)中,或者耳机声控。如果你的应用正在一个明确与声音相关的环境下播放音频,或是连接到一个支持AirPlay的设备上,那么对声音控件作出反应是合理的。但是,你的应用不应该混淆其它应用的音频,因为它们可能会在控件被激活时播放。
(7)不要重新定义声音控件
用户希望声音控制在任何应用都保持一致性,永远不要重新定义声音控件。如果你的应用不支持某些控件,那么只需不对它们作出反应即可。
三、身份认证(Authentication)
1. 身份认证
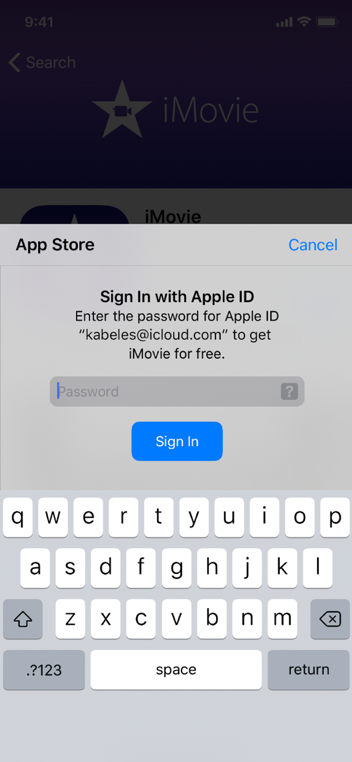
要求用户仅在交换价值时进行身份验证,例如:个性化体验、访问其他功能、购买内容或同步数据。如果您的应用需要身份验证,请确保登录过程快速,轻松且不引人注目,因此不会减损您的应用的乐趣。
(1)在所有注册和登录流程中使用密码自动填充
此功能可自动生成并填写密码和安全代码,以便人们可以在验证屏幕上花费更少的时间,所有应用都应支持此功能。有关开发人员指导,请参阅支持密码自动填充。
(2)尽可能延迟登录
在做任何有用的事情之前,人们经常放弃应用程序。在做出承诺之前,让他们有机会爱上您的应用。在购物应用中,让人们在发布后立即浏览您的商品,并且只有在他们准备购买时才需要登录。在媒体流应用中,让人们在登录之前浏览您的内容并查看您提供的内容。
(3)说明身份验证的好处以及如何注册您的服务
如果您的应用需要身份验证,请在登录屏幕上显示简短友好的说明,说明需求的原因及其好处。此外,请记住,并非每个使用您的应用的人都从一开始就拥有一个帐户。请务必说明如何获取,或提供简单的应用内注册方式。
(4)通过显示适当的键盘来最小化数据输入
例如:在询问电子邮件地址时,请显示电子邮件键盘屏幕,其中包括有用的数据输入快捷方式。有关相关指导,请参阅键盘。有关可用键盘类型的完整列表,请参阅UIKeyboardType不断UITextInputTraits。
(5)切勿使用术语密码
密码用于解锁用户的iOS设备,并在禁用生物识别身份验证时使用Apple Pay进行身份验证。有关Apple Pay身份验证设计指南,请参阅Apple Pay。
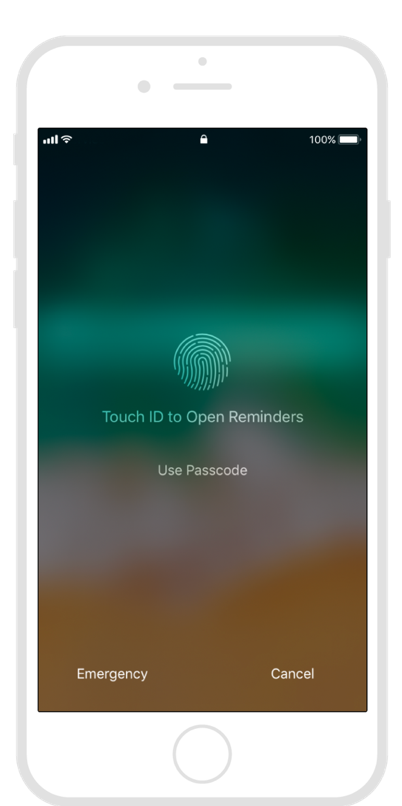
2. 面部识别码和触摸ID
(1)尽可能支持生物识别身份验证
Face ID和Touch ID是人们信任的安全,熟悉的身份验证方法。如果用户启用了生物识别身份验证,您可以假设他们了解其工作原理,了解其便利性,并且希望尽可能使用它。请记住,人们可能会选择在其设备上禁用生物识别身份验证,因此您的应用应准备好处理此方案。

(2)通过单一方式对人员进行身份验证
当人们不必选择如何进行身份验证时,这是最直观的。只需给他们一个选项,比如:Face ID;提供替代方案,例如:要求输入用户名和密码,仅在初始方法失败时作为后备。
(3)仅在响应用户操作时启动身份验证
显示操作(如点击按钮)可确保用户进行身份验证,在Face ID的情况下,它还增加了用户面对相机的可能性。
(4)始终确定身份验证方法
例如:使用面部识别登录您的应用程序的按钮应标题为“使用面部识别功能登录”,而不是“登录”。
(5)准确参考认证方法
请勿在支持Face ID的设备上引用Touch ID,相反,请勿在支持Touch ID的设备上引用Face ID,检查设备的功能并使用适当的术语。有关开发人员指导,请参阅LABiometryType。
(6)请避免在您的应用中提供选择进行生物识别身份验证的设置
如果在系统级别启用了生物识别身份验证,则只需假设用户想要使用它。如果您实施特定于应用程序的设置,则用户可能会进入这样一种状态:当应用程序在系统范围内真正禁用时,该应用程序中的生物识别身份验证似乎已启用。
(7)不要使用图标来标识系统身份验证功能
当人们看到图标看起来像系统的Touch ID(指纹)和面部ID图标时,他们认为他们应该进行身份验证。使用图标来识别身份验证功能会产生不一致并导致混淆,尤其是当图标被着色,以大尺寸显示并呈现在上下文之外时。
对于开发人员指南,请参阅本地验证。
四、数据输入(Data Entry)
无论是通过点击界面元素亦或是使用键盘,信息输入都是一个冗长的流程。如果一个用户正在做着某些非常有用操作前时被要求首先要进行一连串的输入,那么这个属于会毋庸置疑的拖慢用户整个操作流程,用户便会很快对应用感到失望,甚至会彻底地抛弃这个应用。

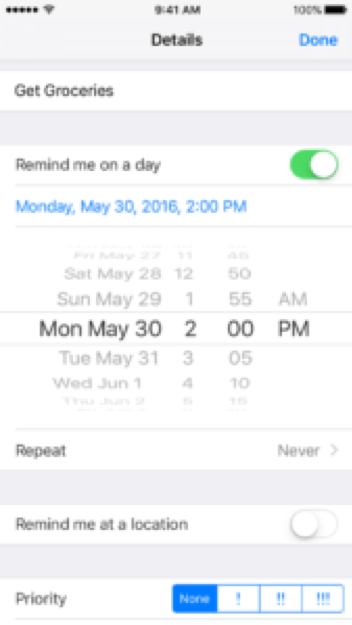
(1)尽可能的用选项代替输入
尽可能地提高信息输入的效率,比如:考虑使用选择器或是列表来替代输入栏,因为从一列提前设定好的选项中选择一个要比输入数据要容易的多。
(2)尽可能的从系统中获取信息
不要强迫用户提供那些本是可以自动,亦或是已经在用户许可内就能获取的信息,比如:联系人或是日历信息。
(3)提供合理的默认值
尽可能地预填最合理的信息值,提供一个合理可靠的默认值,会大大的缩短用户做决定的时间从而加快整个流程。
(4)只有在收集完必需信息之后才能进行下一步
在允许“下一步”或“继续”按钮前,确保所有必要的输入框都有信息,利用按钮的视觉信息进行流程上的提示。
(5)动态验证所输数据有效性
在用户完成很长的输入后再使其返回去更正错误是会非常令人沮丧的,尽可能的在用户输入信息后马上进行检查,这样用户便能及时发现并更正错误。
(6)只要求必要的信息
只有系统运行真正必需的信息才使用必填栏。
(7)简化值列表的导航
尤其是在列表和选择器中,必需能够简单地选择值。考虑通过将值列表按首字母排序或是其它逻辑排列,从而加快浏览和选择的速度。
(8)在输入栏显示提示以辅助说明
当输入栏没有其它文字时,可以包含占位符文字,比如:“邮件”或“密码”。当占位符文字已经足够说明时不要再单独使用标签来描述。
五、拖放(Drag and Drop)
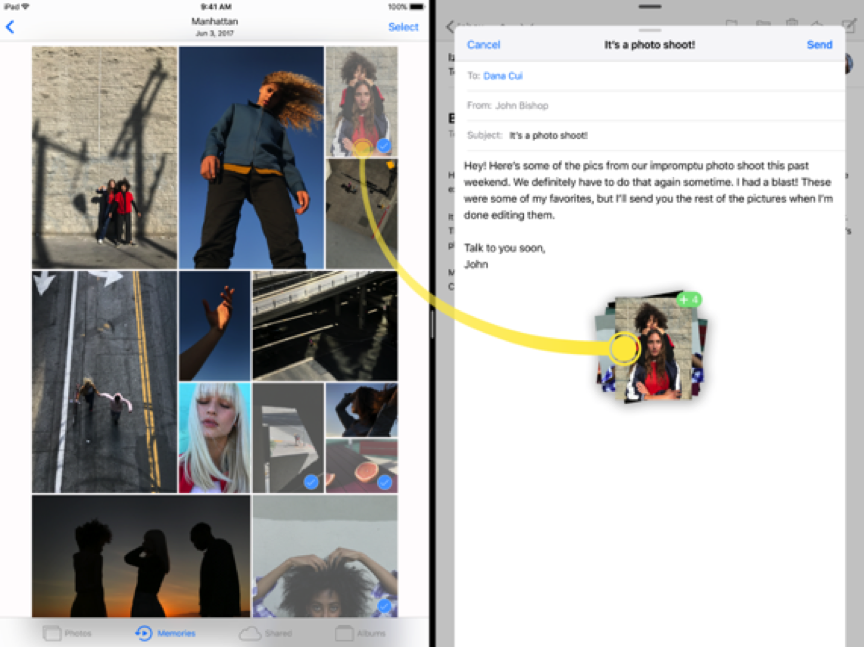
使用单个手指,用户可以通过将内容从一个位置拖动到另一个位置来移动或复制所选照片,文本或其他内容,然后抬起手指以放下它。
触摸并保持所选内容使其看起来上升并粘附到用户的手指上,在拖动内容时,动画和视觉提示识别可能的目的地。系统还会显示一个标识,指示何时无法删除,或者会导致重复内容而不是移动内容。有关开发人员指导,请参阅UIKit中的拖放操作。
来源和目的地
将所选内容从原位置拖放移动到目标位置,这些位置可以位于同一容器中,如文本视图,也可以位于不同的容器中,例如:拆分视图两侧的文本视图。
例如,在Notes中,用户可以将所选文本拖动到同一音符中的新位置。在“提醒”中,用户可以将单个提醒拖出一个列表并将其放入另一个列表中。
在iPad上,源位置和目标位置也可以存在于不同的应用程序中,从而实现跨应用程序交互,例如:将照片从Safari中的网页拖动到Mail中的新邮件。在拖动内容时,用户可以通过多任务处理访问另一个应用程序,退出到主屏幕,或从屏幕底部向上滑动以显示Dock。
注意: 在应用程序之间拖放内容总是会导致内容的重复,而不是移动。
支持拖放
拖放是一种高效,直观的功能,用户希望在整个系统中普遍实现。如果您的应用包含或生成人们可能想要移动,复制或插入的文本、照片、视频、音频或其他内容,您的应用应支持拖放。
为所有可选择和可编辑的内容提供拖放功能,可选内容应该是可拖动的,可编辑内容应该接受删除的内容。另外,请确保您的应用支持在这些区域中进行复制和粘贴。
允许在适用时删除控件上的内容。通常,配置允许数据输入或选择的控件(如文本字段)接受已删除的内容。
尽可能使用标准文本视图和文本字段,这些系统提供的元素包括内置的拖放支持。有关相关指导,请参阅文本字段和文本视图。有关开发人员指导,请参阅UITextField和UITextView。
为了提高效率,请考虑支持多项拖放。在许多应用程序中,用户可以用一根手指拖动单个项目,在拖动时,通过用另一个手指点击它们来选择其他项目,所选项目一起移动并显示堆叠在拖动原始项目的手指下方。
然后,用户将这些项目作为一组拖放,并将它们放在所需的目的地上。例如:主屏幕允许选择多个应用程序图标并一次拖入文件夹,某些应用程序(如“照片”)提供了一种选择模式,可以在拖动之前选择多个项目。
确定在应用程序中拖放内容是否应导致移动或复制。通常,当源和目标容器相同(拖动文档中的文本)时,移动是有意义的,并且当副本不同时(在文档之间或应用程序之间拖动),副本是有意义的。然而,情况并非总是如此。
最重要的是,拖放操作应该直观。在“提醒”中,在列表之间拖动提醒会移动它们而不是复制它们,因为这是人们所期望的。在应用程序之间拖放内容始终会生成副本。
只要有可能,让人们撤消拖放。通常,当用户无意中将内容丢弃到错误的目标位置时,他们应该能够使用“撤消”将应用程序恢复到之前的状态。也就是说,应删除已删除的内容,如果它已从应用中的其他位置移动,则会还原到其原始位置。
考虑启用弹簧加载,通过弹簧加载,用户可以通过拖动选定的内容来激活某些控件(如:按钮和分段控件),并暂停而不会丢弃内容。例如:在“邮件”中,可以将选定的邮件拖到导航栏的“后退”按钮上,以访问邮箱层次结构中的其他位置。
永远不要让弹簧加载是激活控件的唯一方法,用它作为可以发现的点缀。在大多数情况下,弹簧加载的控件也应该响应轻击手势。有关开发人员指导,请参阅UISpringLoadedInteraction。
提供拖动的内容
如有必要,自定义拖动项预览。通常,在用户手指下显示的预览应该是被拖动内容的半透明表示。此外观提供上下文,指示正在进行拖动,并使用户能够查看拖动内容下方的目标。
尽可能提供拖动数据的多种表示,从最高到最低保真度排序。例如:在提供艺术线条时,您的应用可以按顺序提供PDF矢量表示,具有透明度的无损PNG图像和无透明的有损JPEG图像。这样,目的地可以选择它可以导入的最高质量的表示。
适用时,将自定义对象的本机版本显示为最丰富的数据形式。例如:允许人们拖动图表的应用程序应首先显示本机图表对象。然后,它应该为图表提供类似替代品的图像版本,适用于不支持图表对象的应用程序。
当应用程序内容的传输耗时或资源密集时,实施文件提供程序扩展。即使您的应用不再运行,文件提供程序扩展也会管理传输过程并确保其完成。请注意,在用户删除内容之前,传输过程不会开始。有关开发人员指导,请参阅NSFileProviderExtension。
当您的应用内容需要转移时间时,请提供进度信息。如果必须下载内容或大文件需要时间复制,请提供进度信息。至少,提供内容的总大小,以便目的地可以计算剩余的时间量并显示适当的进度指示器。有关开发人员指导,请参阅NSProgress。
接受丢弃的内容
使用视觉提示识别潜在目的地并预览删除内容的效果。突出显示,插入点指示符和动画都是识别可能目的地的好方法。当内容被拖过时,视图可以巧妙地闪烁并改变颜色,或者段落可以分开以为拖动的图像腾出空间。
当屏幕上有多个可能的目的地时,一次识别一个目的地。如果源容器和目标容器相同,则可能不需要突出显示,除非将内容完全拖出源,然后重新进入。确保在删除内容或不再位于目标上方时删除突出显示。
适当时自动滚动目标的内容。当内容被拖动到目的地的边界之外时,您的应用可能需要确定是否滚动目标的内容或允许用户继续拖动到完全不同的目的地。如果您的应用允许用户继续拖动,请考虑定义一个区域,当拖动的项目位于其上方时,该区域会导致自动滚动。
例如:当内容被拖动到正文区域的顶部或底部时,Mail中的冗长草稿消息会自动滚动,标准文本视图和文本字段自动采用此行为。
提取并显示已删除内容的最丰富表示,例如:您的应用可能会提供图表的多个表示形式。如果您的应用程序支持图表,则可以提取并显示本机图表对象。如果您的应用不支持图表,则可以提取并显示图表的图像版本。
适用时,仅提取已删除内容的相关部分。例如,如果用户将联系人从“联系人”拖动到“邮件”中的收件人字段,则仅使用名称和电子邮件地址,而不是联系人的地址信息。
删除内容后在表视图和集合视图中显示占位符,占位符会在完成转移后临时指明内容的驻留位置。
删除内容需要时间传输时显示进度。默认情况下,当应用程序之间发生耗时的传输时,系统会显示应用程序模式警报。考虑自定义显示进度的方式,例如:在表视图或集合视图中显示占位符上的进度指示器,这样就不会阻止用户使用您的应用程序。请注意,在用户删除内容之前,传输过程不会开始。
丢弃的内容启动进程时提供反馈,如果用户将内容放到启动任务的控件上,例如:将视频上传到共享站点,则表明该任务已经开始,并让用户了解其进度。
丢弃失败时通知用户,如果无法插入丢弃的内容,可能是因为文件传输被中断,请通知用户丢弃不成功。
对删除的文本应用适当的样式,当源和目标支持相同样式的文本属性时,删除的文本应保持其原始字体、大小和其他属性。否则,删除的文本应采用目标的样式。
当用户无法立即撤消拖放时,请考虑提供一种微妙,直观的退出方式。例如:共享应用程序可能会在发布已删除的内容之前显示中间份额表,此共享表可以提供一种方式来提供状态消息等附加内容,同时还提供取消按钮。将照片拖入共享照片流时,照片会出现此行为。
六、反馈(Feedback)
反馈最直观的体现为使用户知道当前应用正在做什么事情,去引导告知用户接下来其能够做的事情以及了解这么做将产生的结果。
(1)隐秘的在你应用的界面中加入信息状态或其它类型的反馈
理想情况下,用户可以得到非常重要的信息提示,而且是在无需进行任何操作或者被打断的前提下。以邮件为例,即使用户当前正在浏览邮件状态信息也可以很巧妙的被显示在状态栏,而这个信息不近不会与当前屏幕内容有所冲突,而且会很方便用户在任何需要的时候随时查看。
(2)避免不必要的警告
警告是一种非常强烈的反馈机制,也正因为这样它应该只被用在传递非常重要信息上。如果用户看到太多包含不必要信息的警告,结果将是用户会潜移默化的被教育到去忽视所有的警告。更多信息请参考Alerts。
体感反馈
对于硬件可以支持的设备,体感为用户提供了一种更直接的物理上的反馈方式,从而使用户可以更轻易明显的注意到并且做出相应的反应。像有些系统级别的界面元素,例如:选择器、开关、滑块等系统都为其自动配置了相应的体感反馈。同时你也可以为你的应用配置不同类型的系统体感反馈,iOS平台负责管理这些反馈的行为和效果。
成功,意味着一个任务或者操作,例如:完成一项检查或者解锁一辆汽车。
通知(成功,警告,失败);影响(轻,中,重);选择(选择)
(1)审慎的使用体感
过度的使用可能会为反馈带来困扰或消减其重要性。
(2)对用户发起的操作进行体感反馈
对用户发起的操作进行体感反馈对于用户来说是非常容易进行反馈关联的,相反来说,太任意的反馈便会使用户无法感觉到太大的关联甚至会有被误打断的感觉。
(3)不要重新定义反馈的类型
为了确保一致的用户体验,尽量长期的使用合理的反馈类型。例如:不要使用“有影响的”反馈去提示用户一个任务被成功执行;而应该使用“成功”类型的“通知”来进行反馈。
(4)协调应用的视觉体验和体感反馈
同时提供视觉和体感上的反馈用以对操作和结果见进行更深层次的连接,确保用生动准确的动画效果来在视觉上配合用户的感觉。
(5)不要仅依赖于单一的一种交流方式
不是所有的设备均支持所有范围的体感反馈,而且用户也可以选择通过设置应用来关闭某些特征。总的来说,体感反馈必须在设备和你的应用均支持的基础上才可以正常做出反应。而在视觉及听觉上的同时进行的反馈可以有效的保证一些重要消息不会被忽略。
(6)当视觉反馈可能被屏蔽的时候使用体感反馈
对于某些交互,比如:拖拽某个对象到屏幕上的某一个被用户手指遮挡住的位置。通常情况下的反馈方式为通过体感在用户到达那个位置时进行反馈。
(7)开始反馈前确保系统准备完成
因为对于应用所提供的体感反馈会有很多其他潜在的因素存在,因此最好的做法是在请求反馈前确保系统已经准备完成。否则太晚出现的体感反馈可能会与用户的操作关联性不大,或者对于用户当前看到的屏幕上的内容。
(8)同步体感反馈和背景声音
体感反馈不会自动的和声音进行同步,如果应用需要一个背景音乐,那么你需要自己去对其进行同步。
七、文件处理(File Handling)
用户在创建,浏览以及操作文件的同时其实并不需要了解文件系统的概念。如果你的应用涉及到文件,尽可能的淡化文件处理。
(1)使用户相信程序,是会一致被保持的除非用户主动去取消或者删除。一般来说,不要叫用户去即使保存文件;相反的,在文件被打开,关闭或者进行应用间跳转时自动的为用户保存文件。
对应某些其它情况,比如:编辑一个已经存在的文件时,保存和取消选项也会变得更有意义,因为它们可以帮助用户确认正在被编辑的内容何时应该被保持。
(2)不要提供创建本地文件的选项,用户总是期望他们的文件在其所有的赢家设备上都是可用的。无论何时,尽可能的使你的应用支持像iCloud一样的云存储。
(3)设计一个直观化图形化的文件浏览界面,理想情况下,使用用户所熟悉的系统文件浏览器来选择文件。如果你设计了一个定制化的文件浏览器,那么请确保它是直观且有效的。
文件浏览器只有在其提供了高质量的图形及视觉响应界面时,才会发挥最大的效果。如果想要加快导航速度,减少手势操作,那么可以考虑提供一个文件按钮,这样用户便可以无需跳转至其它地方便可以创建一个新的文件。
(4)允许用户在不离开应用既可以浏览文件,你可以使用Quick Look功能使用户浏览像Keynote,Number以及Pages等文件,同时也包括PDF、图像,以及其它个税的文件格式的文件而且是在用户无需打开这个文件的前提下,详情请参考Quick Look章节。
(5)在合适的时机和其它应用共享文件,在必要的时候,允许你的应用去通过document provider extension与其它应用共享文件。同样你的应用也应该允许用户在其它应用下打开以及浏览文件,详情请参考Document Picker Programming Guide章节。
八、手势操作(Gestures)
用户通过在设备触摸屏幕上不同的操作手势来与应用进行交互,而这些手势不仅一方面表现了人与内容之间亲密的联系,另一方面也加强了用户对屏幕上对象更直接的操作感。用户同时也普遍希望对于系统中不同的应用来说也能够可以通过一套标准的操作手势来与应用进行交互。
- 点击(Tap)激活或者选择一个对象
- 拖拽(Drag)把一个元素从一边移到另一边或者在屏幕内拖动某个元素
- 滑动(Flick)快速滚动或者平移
- 横扫(Swipe)单指操作可以用来返回上一页,呼出分屏视图控制器中的隐藏视图,滑出列表行汇总的删除按钮;或在轻压中呼出操作列表。在pad中则可以通过四指操作来进行应用间切换。
- 双击(Double tap)放大居中内容或图片,或缩小已经放大的图片
- 捏合(Pinch)向外张开时放大当前内容,向内捏合时缩小当前内容
- 长按(Touch and hold)在可编辑或者可选文本中操作,用以显示放大视图来进行光标定位。在某些与集合视图类似的视图中操作,可以进入对象的编辑状态。
- 摇晃(Shake)撤销或者重做
一般来说,要尽可能的使用标准手势。用户对于使用标准操作手势来说都是非常熟悉的,而且对于使用不同的方式来做同样事情的反应是排斥的。而对于像游戏以及其它操作感比较强的应用,自定义的手势操作却可以成为这类应用比较有趣的用户体验之一。但对于其它应用来说,使用标准操作手势可以方便用户不再去进行额外的学习以及记忆。
不要屏蔽系统性手势,除了标准操作手势外,还有一些其它的操作手势可以用来进行系统性的触发操作,例如:呼出控制中心或通知中心。一般来说,用户在所有的应用中,都比较信赖这类系统性的操作手势。
避免使用标准的操作手势来进行非标准的操作,除非你的应用是一个游戏中心的应用,否则重新定义操作手势会使你的应用交互变得复杂及容易混淆。
为基于界面的导航和操作提供补充性质的快捷手势,而不是取而代之。在可能的时候,提供一个简单明了的方式来进行导航或是执行某些操作,即使它可能意味着额外的点击。像非常多的系统应用就提供了一个包含清晰的可点击的返回上一页按钮的导航栏,但是它并不排斥用户可以通过在屏幕边缘右滑来进行返回。
在pad中, 同样用户既可以通过点击Home按键退回到主屏幕,也同时可以使用四指捏合的手势达到同样的效果。
使用多手指手势操作来加强某些应用的用户体验,尽管对于多手指手势操作来说其可能并不适合所以得应用,但对于有一些应用来说多手指手势操作可以非常好的丰富应用的用户体验。例如:游戏或者绘画应用,用户在此类应用中便可以同时操作控制杆和发射按键。
九、近场通信(Near Field Communication)
近场通信
近场通信(NFC)使得彼此相距几厘米的设备能够以无线方式交换信息,在支持的设备上运行的iOS应用程序,可以使用NFC扫描从附加到现实世界对象的电子标签中读取数据。例如:用户可以扫描玩具以将其与视频游戏连接,购物者可以扫描店内标志以访问优惠券,或者零售员工可以扫描产品以跟踪库存。有关开发人员指导,请参阅Core NFC。
应用内标签阅读
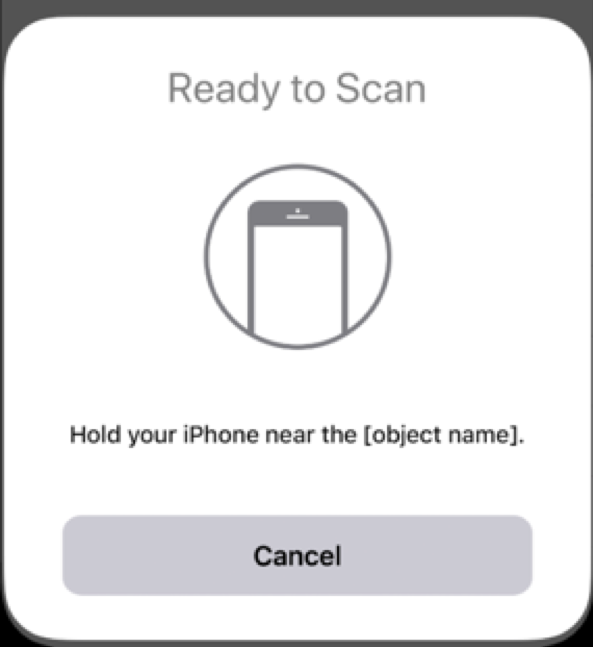
应用程序可以在应用程序处于活动状态时启用单对象或多对象扫描,并在用户需要扫描某些内容时显示扫描表。
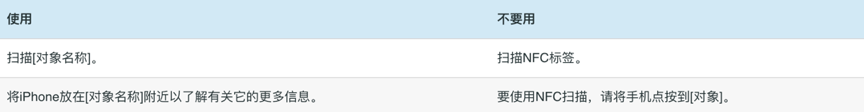
不要鼓励人们接触物体,要扫描标签,iOS设备必须非常靠近标签,它不需要实际触摸标签。当要求人们扫描物体时,使用扫描和保持附近等术语而不是点击和触摸。
使用平易近人的术语,某些人可能不熟悉近场通信,为了使其平易近人,请避免参考技术,面向开发人员的术语,如:NFC、核心NFC、近场通信和标签。相反,使用大多数人都会理解的友好,对话的术语。
为扫描表提供简洁的说明文字,在句子中提供一个完整的句子,用结尾的标点符号表示。确定要扫描的对象,并适当修改文本以进行后续扫描,保持文本简短以避免截断。
背景标签阅读
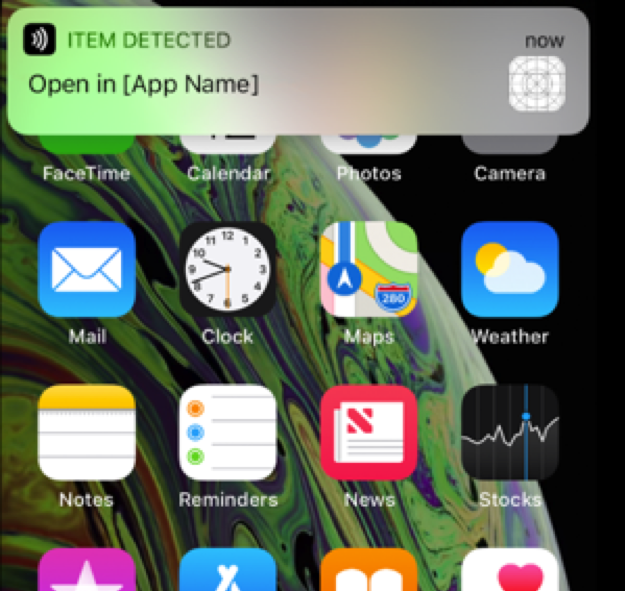
通过背景标记阅读,人们可以随时快速扫描标签,无需先打开应用程序并启动扫描。在支持背景标签读取的设备上,只要屏幕亮起,系统就会自动查找附近的兼容标签。在检测到标签与应用程序并将其匹配后,系统会显示一条通知,用户可以通过该通知将标签数据发送到应用程序进行处理。
请注意:当NFC扫描页可见,正在使用电子钱包或Apple Pay,正在使用相机,设备处于飞行模式以及重启后设备已锁定时,将禁用背景读取。
支持后台和应用内标签阅读,对于使用不支持背景标记读取的设备的用户,您的应用仍必须提供应用内扫描标记的方式。
十、撤销以及重做(Undo and Redo)
很多的应用都允许用户通过摇晃设备来撤销或是重做某个操作,比如:打字或是删除。当该撤销和重做通过摇晃被触发时,会出现一个提示框,询问用户是要撤销(重做)操作还是什么都不执行。
简明扼要地描述将要被撤销或是重做的操作,撤销和重做的提示框标题会自动地包含“撤销”或是“重做”这样的前缀(以及后面的空格)。你需要在前缀后面提供额外的一两个词语用来形容什么会被撤销或是重做。比如:你可以创建一个提示框标题叫做“撤销命名”或者“重做地址更改”。
如果你已经把摇晃手势用来撤销和重做,那么就不要把它用于其它操作。即使你能通过编程赋予摇晃手势不同的意义,但同时你也冒着很大的风险使用户困惑,并让你的应用变得不可预知。
节制地使用撤销和重做按钮,如果在应用中为执行相同任务提供多种途径便会让人困惑。如果你的应用真的需要专门的撤销和重做按钮,那么请使用系统提供的标准按钮并且把它们放在一个符合预期的位置,比如:导航栏。
只在当前情境中执行撤销和重做操作,撤销和重做必须对当前的(而非之前的)情境有明确直接的影响。了解更多实现方法,请参阅Undo Architecture。
相关阅读
iOS 12 人机交互指南(二):App架构(Accessibility)
iOS 12 人机交互指南(三):交互(User Interaction)
iOS 12 人机交互指南(四):系统功能(System Capabilities)
iOS 12 人机交互指南(五):视觉设计(Visual Design)
本文由 @沸腾 翻译发布。
关键字:交互指南
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
