Aure 教程:实现倒计时获取验证码效果
在app注册或者登录时,一般需要验证手机号码,常用的方式就是向手机发送验证码。下面介绍在Axure中,通过动态面板切换、文本框文字改变两种方法实现这种效果。文章部分来源于其它网友,感谢分享
一、效果图
首先我们看一下效果图,如下:

二、具体实现:
第一种方法:全局变量+矩形按钮+动态面板两种状态的切换
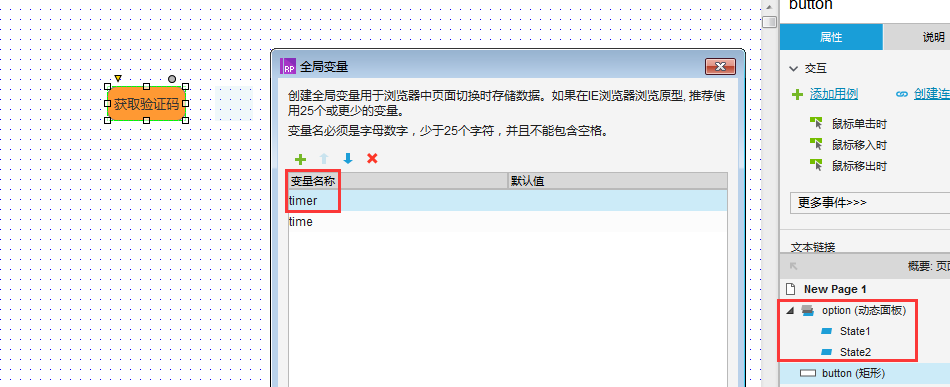
1、创建一个矩形(命名为button)、一个动态面板(命名为:option)、一个全局变量(命名为:timer),动态面板创建两个state。如下图:

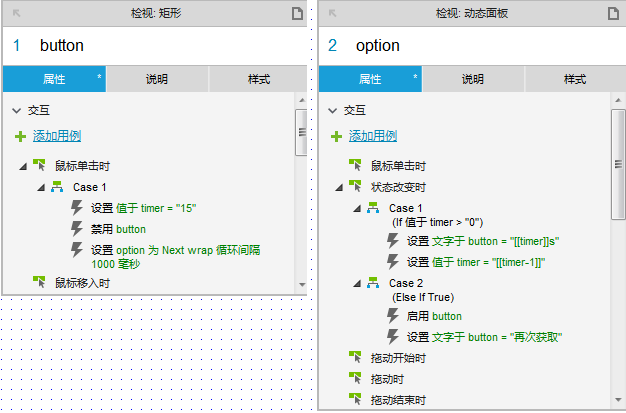
2、为按钮创建“鼠标单击时”事件,为动态面板创建“状态改变时”事件

3、运行即可查看相关效果(底部查看效果)
第二种方法:动态面板+文本改变
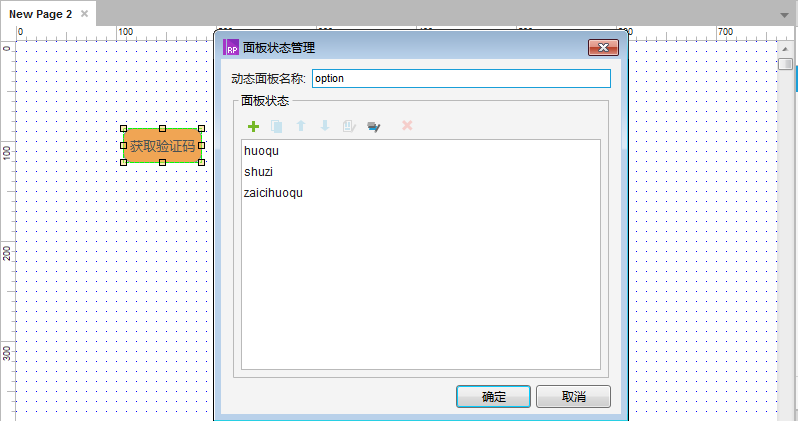
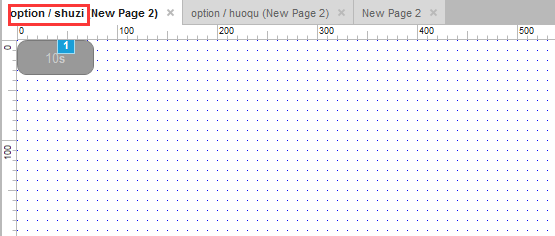
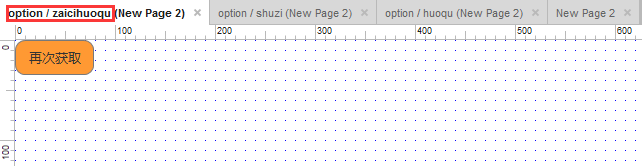
1、创建一个动态面板(命名为:option),添加三个状态,分别为获取、数字、再次获取。三种状态下分别制作对应的原件显示,如下图:




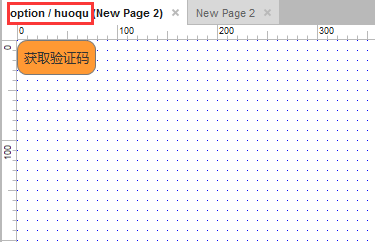
2、为三个状态内原件,分别创建事件:
a、获取状态:“鼠标单击时”事件;数字状态:“文本改变时”事件;再次获取状态:“鼠标单击时”事件。如下:
 3、运行效果如下:
3、运行效果如下:

以上就是实现简单验证码倒计时效果。
文章作者@走错路了
关键字:Axure, 原型设计, 面板
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
