Aure8.0 实例|简单易扩展的手风琴菜单
系统中常常会有多级目录,这里简单介绍一下常常使用到的手风琴的菜单,本文用到的知识点主要是对中继器的筛选和动态面板的尺寸及移动。
预览:

一、元件准备
1、矩形框一个。这里先准备一个,等到用例完成了之后,想要几个就直接复制就好了。目的是充当一级菜单吧,命名为“1”,这里一定要注意名字哦,后面会用到的;

2、动态面板一个。目的是显示二级菜单用的。这里就命名为“二级菜单”设置成隐藏,动态面板设置成“自动调整为内容尺寸”即可;
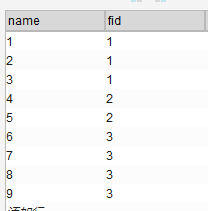
3、中继器一个。目的是存放二级菜单用的,名字也叫“二级菜单”吧,中继器有两个字段name和fid,并且把它放到动态面板里面,中继器里面默认是有一个矩形框的,就用它来显示中继器的内容吧;
二、添加用例
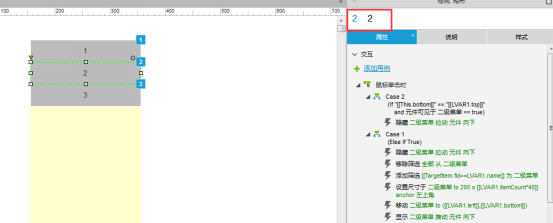
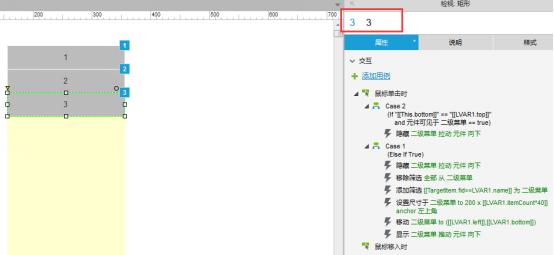
1、“1”矩形框添加用例。点击“1”时有两种情况:一是“1”下面的二级菜单已经显示出来了;二是“1”下面的二级菜单未显示。

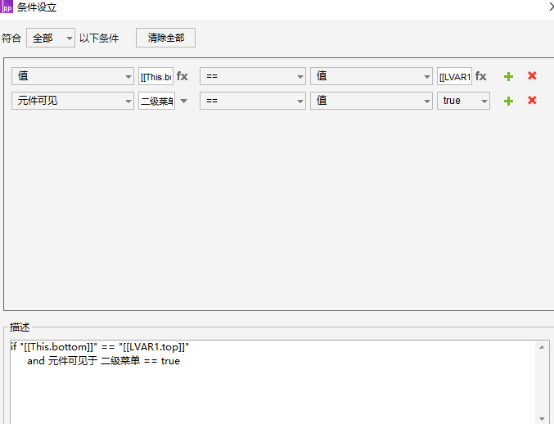
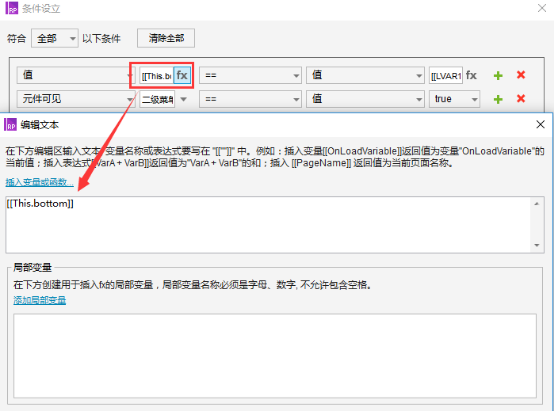
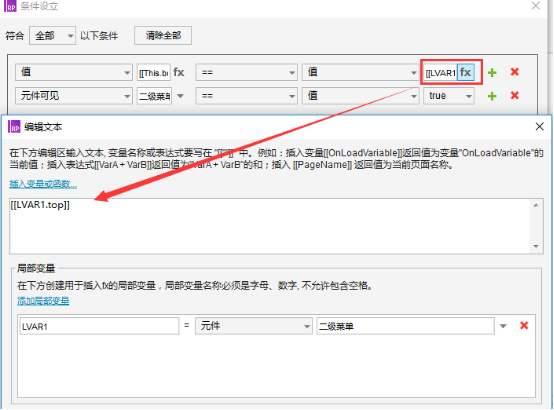
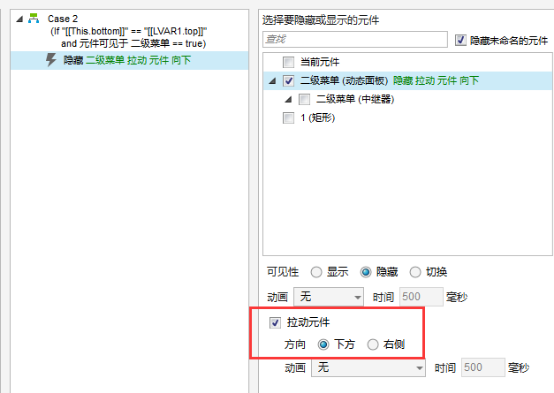
(1)已显示出二级菜单,我们根据“1”和“二级菜单”动态面板的属性来判断。如果“1”的底边坐标和“二级菜单”动态面板的顶边坐标相同,并且“二级菜单”动态面板的可见性为true的话,那么我们在点击“1”的时候要把二级菜单隐藏掉;




(2)“1”下面未显示二级菜单。这种情况说明,二级菜单要么是隐藏状态,要么是在别的一级菜单下面(目前只有“1”这么一个一级菜单)。
①综合考虑来看,首先我们要先把二级菜单隐藏掉(就算是已经隐藏的了,再隐藏一下又何妨呢);

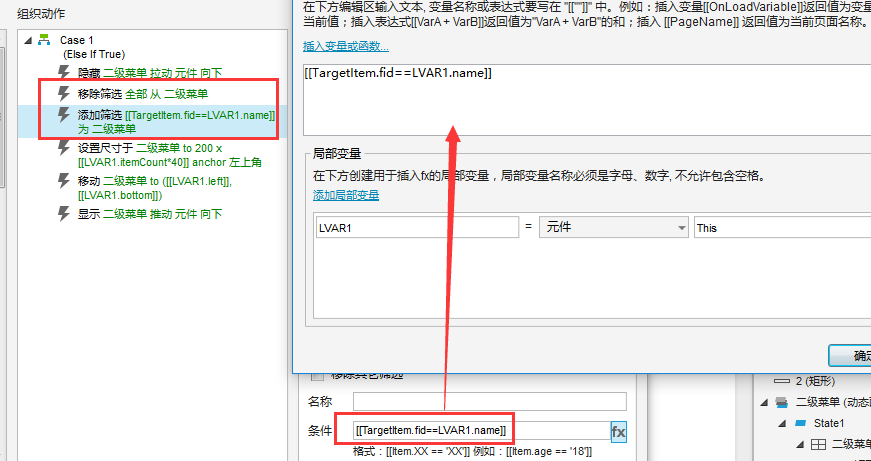
②从中继器中筛选是“1”下的二级菜单,在筛选前记得一定要清楚之前的筛选,不然就会有麻烦的;

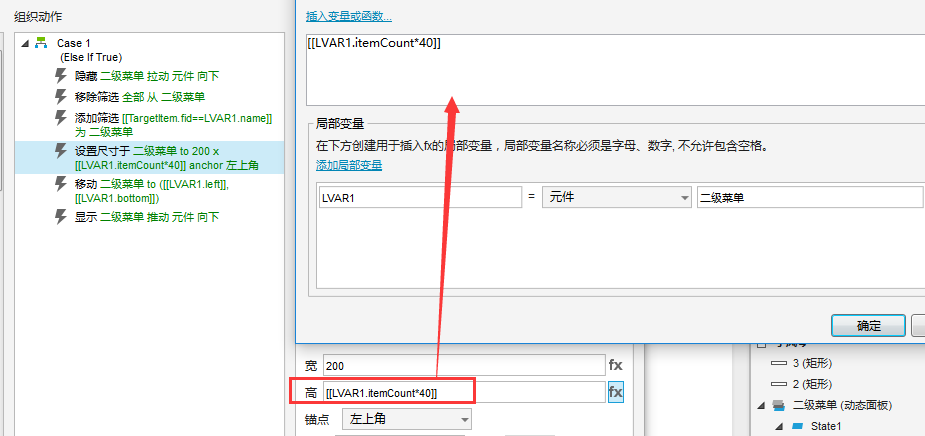
③设置“二级菜单”动态面板尺寸。让“二级菜单”动态面板的高度等于满足条件的中继器数据的高度和。至于这里为什么是乘以40的,因为中继器里面的矩形框的高度我设置的是40 ^_^;

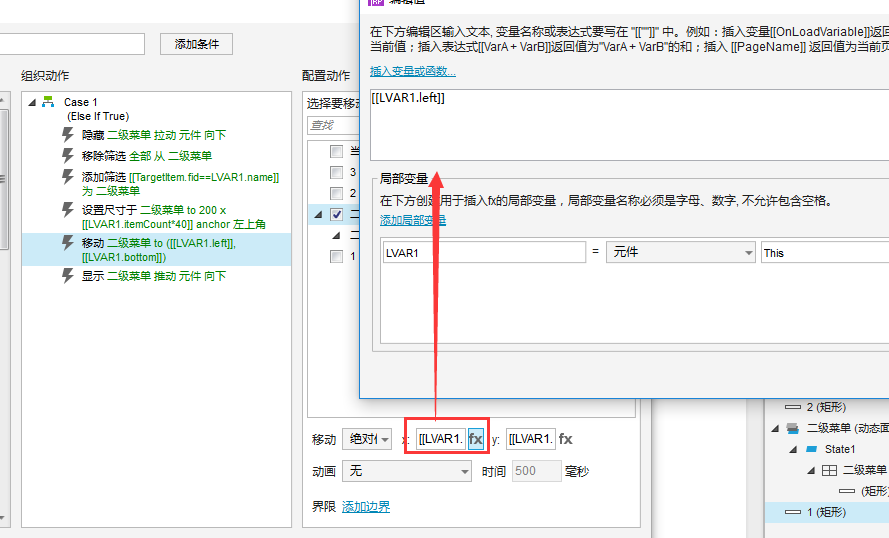
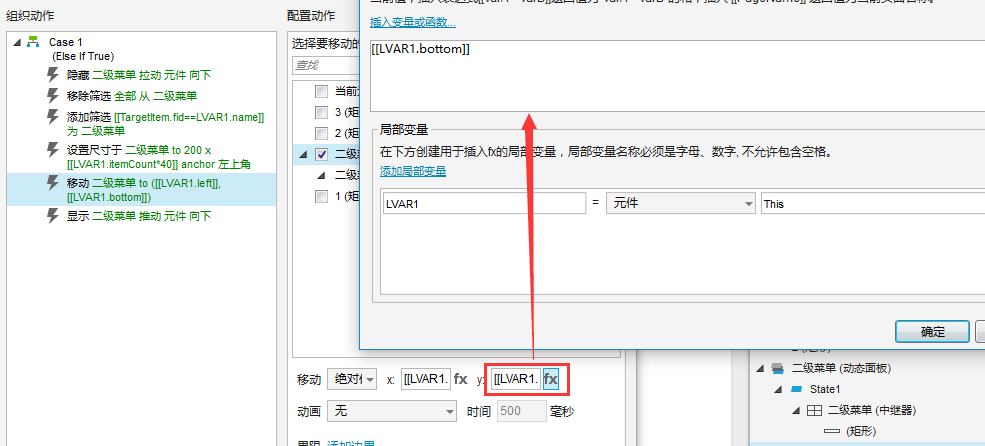
④移动“二级菜单”动态面板。因为如果有多个一级菜单的话,“二级菜单”可能不在你要点击的一级菜单下面,所以需要要把“二级菜单”动态面板移动到,你点击的一级菜单下面来;
X:

Y:

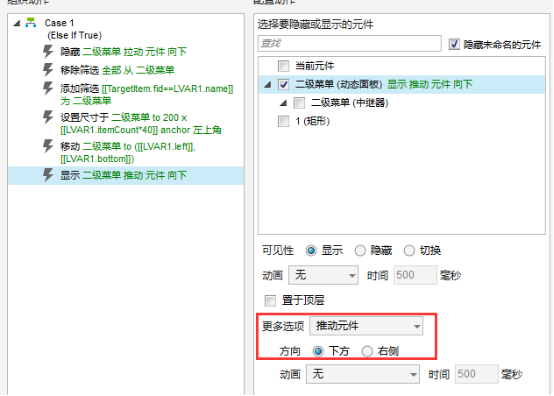
⑤把“二级菜单”面板显示出来,到这里已经完成“1”下面的“二级菜单”的所有用例了;

(3)添加更多的一级菜单。添加与“1”同级别的菜单。直接复制“1”然后把名字改一下就可以了;我这里复制了两个一级菜单,名字分别为“2”和“3”。如果你需要更多个,那么就一直Ctrl+v下去吧;


(4)添加“二级菜单”。在“二级菜单”中继器中添加内容;
name:二级菜单的名字;
fid:一级菜单的名字(这里要注意是一级菜单的名字,而不是一级菜单的文本内容);

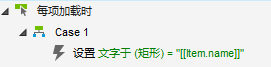
(5)最后还差一步,不要忘记了,那就是设置中继器的“每项加载时”用例。把name的值通过中继器中的矩形框展示出来就可以了;

三、预览
大功告成!F5走起~
PS:这个手风琴菜单的优势就是,一次编辑用例,直接复制即可,而且只需要在中继器中操作二级菜单即可,方便快捷。
如果大家有什么想要做的小功能或案例的话,可以留言告诉我,闲暇时可以一起探讨~
本文由 @无泪 原创发布
关键字:Axure, 菜单
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
