Google Material Design:900 个实用图标的 Aure 组件库分享
本文作者将分享一套来自于Google Material Design的实用Axure图标组件库,其中一共有900+款的常用的经典图标。enjoy~
平时各位交互设计师和产品经理们在设计原型上都会用到图标,但是临时去找图标是一件很影响效率的事情。虽然其它同行朋友有分享过自己制作的图标库,但是要么数量不够全面、要么不支持调整尺寸和颜色。
今天分享一套来自于Google Material Design的实用Axure图标组件库,其中一共有900+款的常用的经典图标。
这是一套Axure原型设计的必备图标组件库,包含了各类主流APP、网站等各种原型设计中需要的大部分图标,基本用了它基本就不再需要其它的图标组件库了。相信交互设计师和产品经理们用了这套图标库之后,在原型设计时能够得心应手了,输出的原型交互稿也会更逼格满满。
本套图标库的特性:
这是一套矢量的图标库、可以随意变化尺寸,不会出现锯齿;
支持直接修改颜色或填加渐变风格、让图标更符合你的设计风格(这点很重要);
支持修改形状和轮廓,可以最大程度上的发挥你的创意;
数量非常庞大,一共900多款,而且分类非常清晰,方便查找和使用。
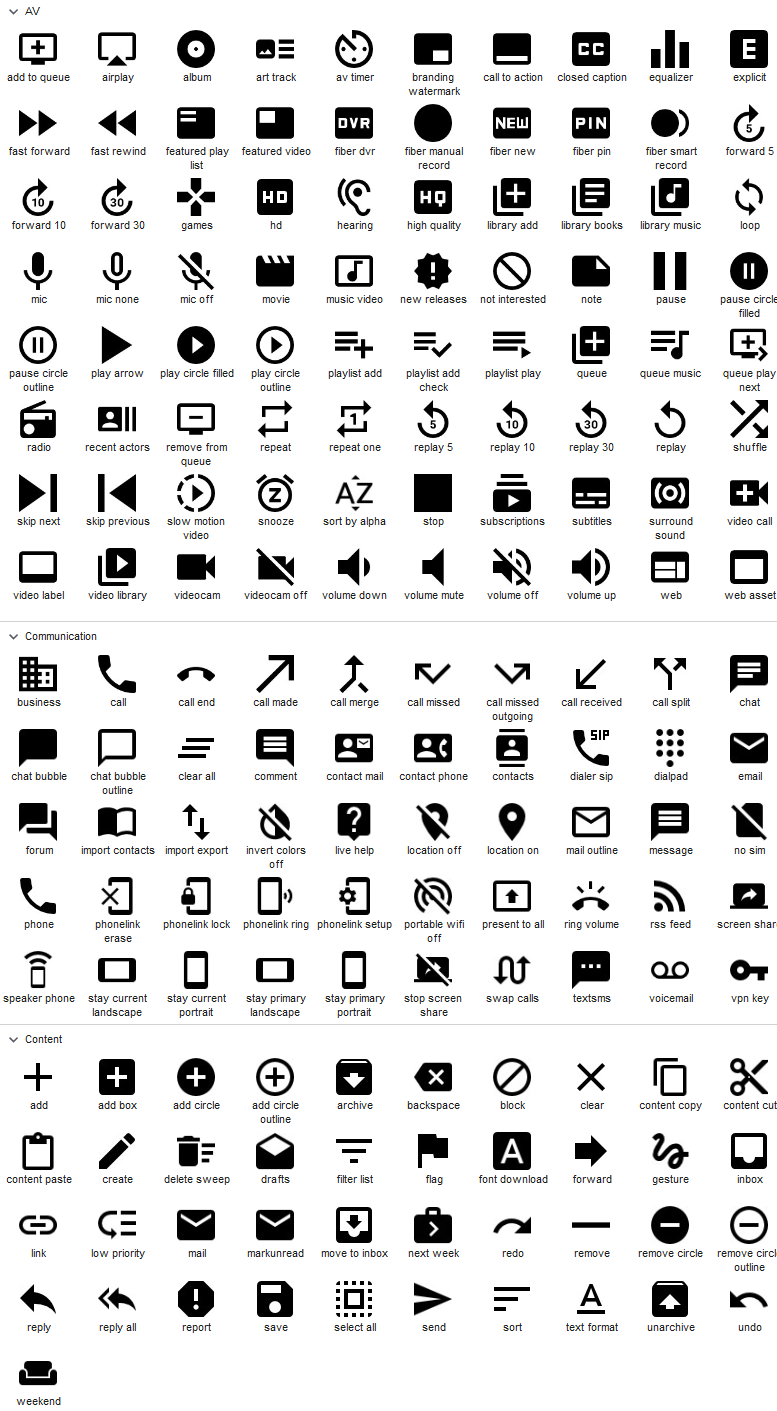
部分图标预览:

可以随意变化尺寸:
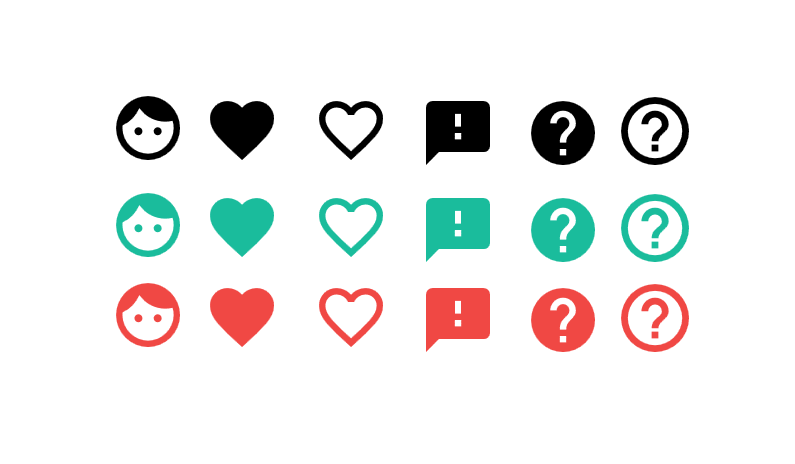
修改图标颜色:

填加渐变风格 :
修改形状和轮廓:
如何在Axure中使用图标元件库:
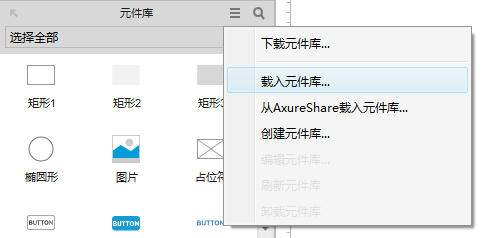
- 在Axure软件中元件库面板中点击更多图标,然后选择载入元件库;

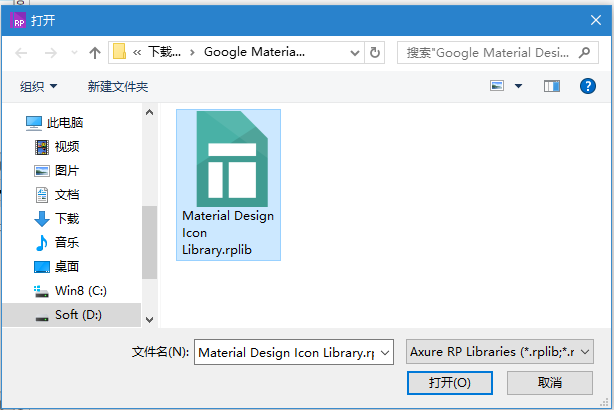
- 选择已经下载好的元件库文件;

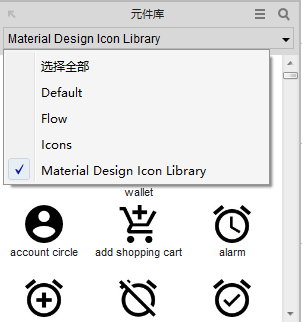
- 然后再在元件库下拉菜单中选择Material Design Icon Library就可以看到载入的图标元件了,然后就是将需要的图标拖入的编辑界面中使用了。

另外需要特别说明的是,使用上面的方法载入的元件库可能在软件重启之后就看不到了,这需要再次重新载入。为了避免这种情况,你可以直接将元件库复制到Axure的元件库目录中,这样就不需要重新载入了。
元件库目录一般在以下位置:
C:\Users\系统用户名\Documents\Axure\Libraries
如果你的软件已经汉化,该目录应该是:
C:\Users\系统用户名\Documents\Axure\元件库
将Material Design Icon Library.rplib这个文件拷入进去,然后重启软件就可以了。
Google Material Design 900个实用图标的Axure组件库下载地址:
链接: https://pan.baidu.com/s/1slpYl2X 密码: puwi
文 @windir
关键字:Google, Axure
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
