【AureRP8.0教程】SVG矢量图标修改颜色攻略
昨天发的矢量图标元件库,颜色是黑的,像木耳一样!
而且,在Axure里改不了颜色!
有同学说,我要白色;
有同学说,我要黄色;(种子请发我邮箱)
有同学说,我要绿色;(看好自己的媳妇)
还有同学说,我要肉色。(要脸吗?)
但是,我是个负责任的男人。
你们有需求,我都是尽量满足的。
所以呢!写下了下面这一段攻略。
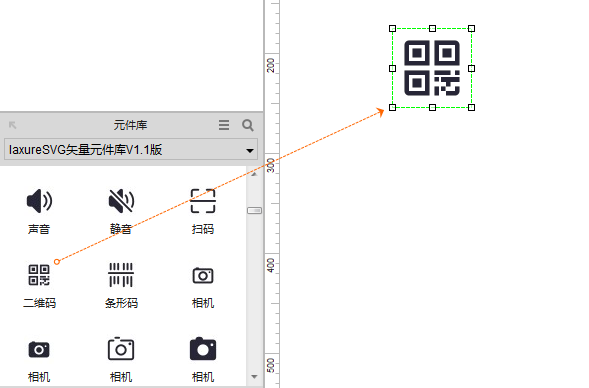
1、从元件库拖入要使用的图标。
 [br]
[br]
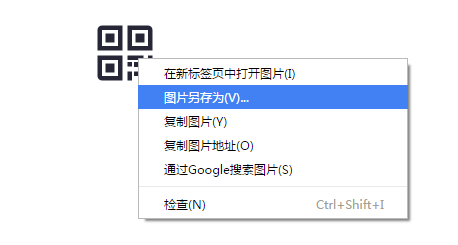
2、按F5键在浏览器中预览,在浏览器页面中的图标上点击鼠标右键,将其另存到本地。
 [br]
[br]
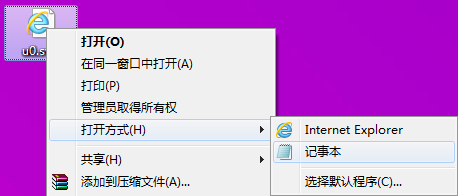
3、在下载到本地的SVG文件上点击鼠标右键,打开方式选择记事本。如果没有这种打开方式,可以打开任意一个文本文档文件将SVG文件拖入,进行编辑。
 [br]
[br]
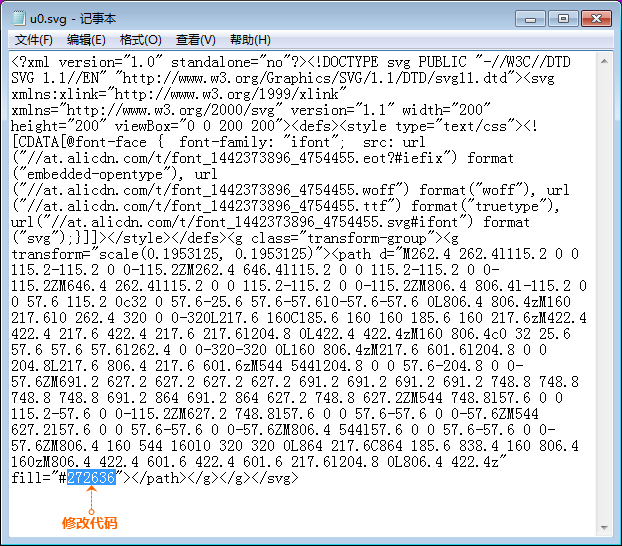
4、修改文本文档中的图标颜色代码,然后按Ctrl+S键进行保存。
 [br]
[br]
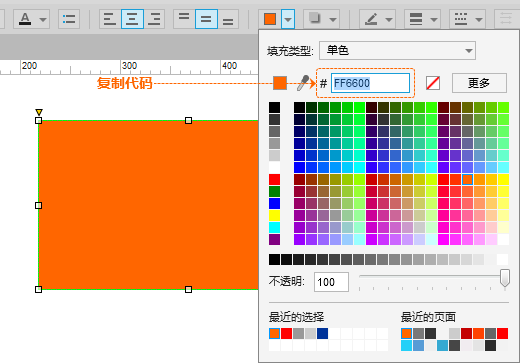
5、颜色代码可以在Axure中拖入一个矩形,选择满意的颜色,然后将代码复制,替换文本文档中的颜色代码。
 [br]
[br]
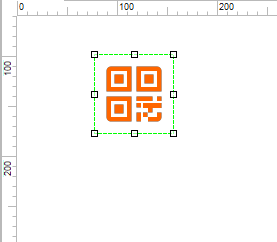
6、使用时将改好的SVG图标拖入到Axure画布中,或者在画布中拖入图片元件,双击导入SVG图标。

看起来过程有些复杂,其实,按步骤弄一次,基本就会了。而且,一般来说我们用的图标并不多,所以这种方式还是很方便的!
关键字:Axure教程, svg, 图标, Axure
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
