Aure实例:二三级菜单展开/折叠效果的实现
菜单二三级中展开/折叠效果,了解一下。
后台系统的管理菜单级联原型设计,一般后台菜单的级别分为2、3级,也会通过结构布局来化解菜单折叠的问题,但是有些复杂系统还是会需要菜单的展开折叠。下面讲一下Axure实现这一效果的过程。
一、准备组件
- 矩形:一级菜单
- 矩形:二级菜单
可根据自己的需要进行颜色、大小等区分,将一级菜单和二级菜单排列好。
二、添加交互
1、将所有二级菜单转化为动态面板,命名:二级菜单,并设置为隐藏
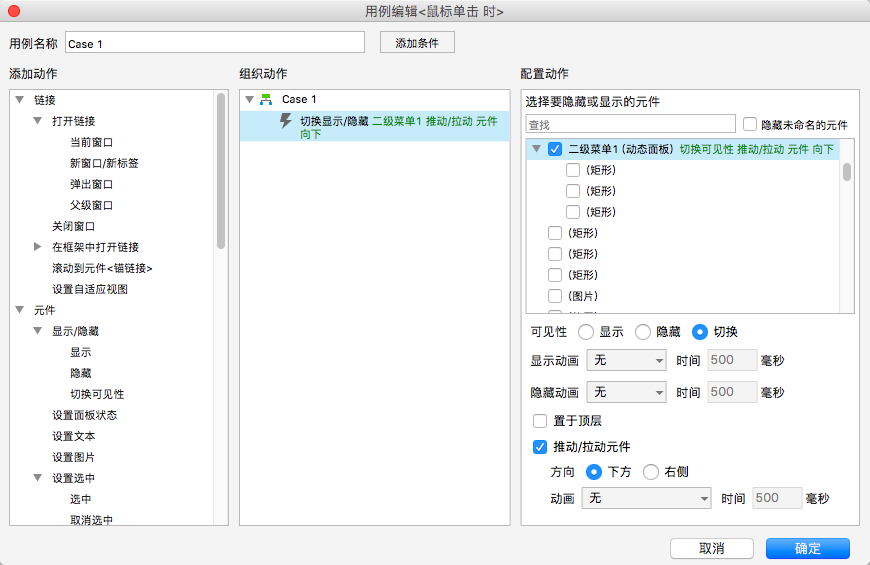
2、选中一级菜单,添加点击事件,选中二级菜单动态面板,可见性:切换;勾选推动/拉动元件,如下图:
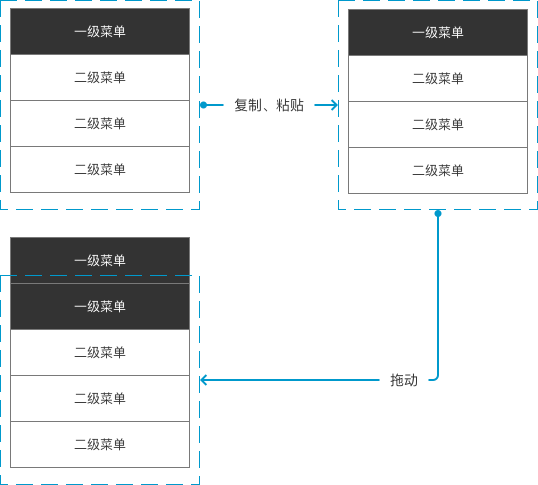
3、将一级菜单和二级菜单全部选中,复制粘贴,粘贴的个数自己定
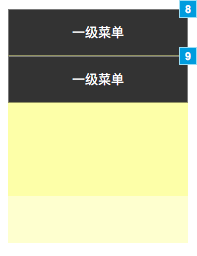
效果如下图:
三、三级菜单类似
在以上的基础上编辑,选中一个一级菜单和二级菜单进行编辑
选择二级菜单动态面板,编辑里面的元件,添加三级菜单
重复以上的步骤
1、先将二级菜单和三级菜单进行排列,选中所有三级菜单,转化为动态面板,命名:三级菜单,并设置为隐藏
2、对二级菜单添加点击事件
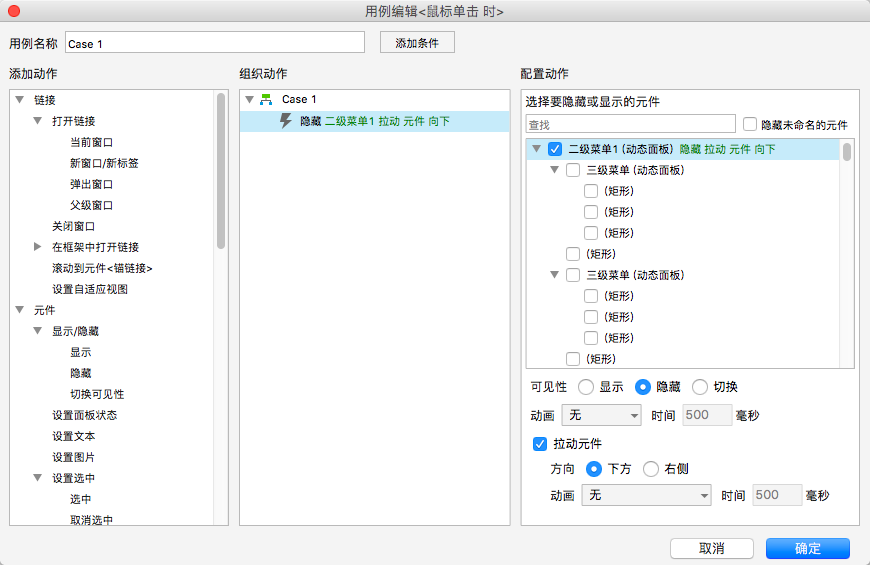
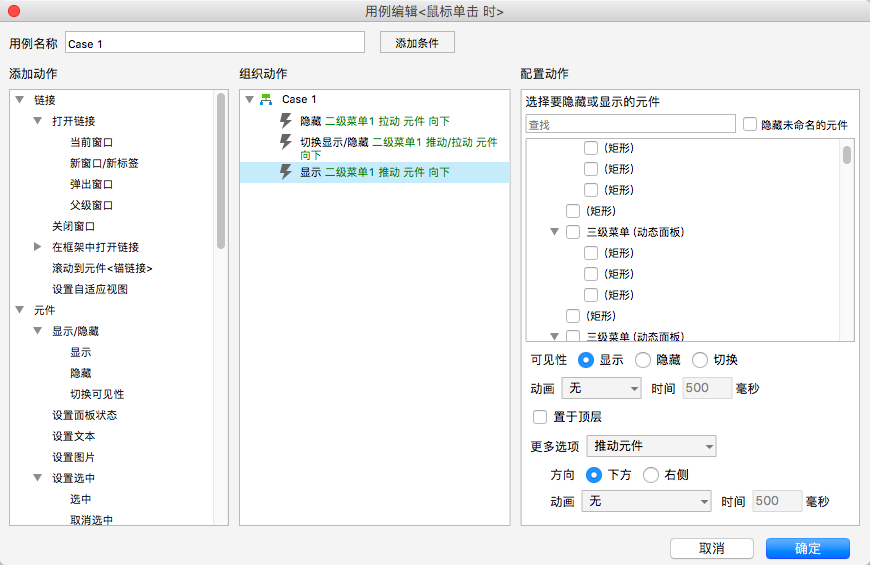
隐藏——二级菜单——拉动元件
切换可见性——三级菜单动态面板——可见性:切换——推动/拉动元件
显示——二级菜单——推动元件
3、选中二级菜单和三级菜单,复制、粘贴
效果如下
4、最后返回顶层,一级菜单的层级
选中一级菜单和二级菜单,复制、粘贴,效果如下:
四、完成
可预览查看效果
如有额外精细化的效果,可以自己在相应的元件上添加效果,如下:
效果地址:https://ekmfa2.axshare.com
作者 @dantina 。
关键字:Axure, 零基础, 菜单, 二级
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
