AXURE教程 | 如何实现弹出的提示自动消失
非确认的提示使用AXURE如何实现?一起从文中了解一下吧~
如今非确认提示大多使用的提示方式为Toast,即无需交互可自动消失,这类提示不能承载太多内容。例如:“支付成功”、“输入信息有误”、“有8条信息更新”等,属于弱提示一类。
这种提示方式使用AXURE如何实现?了解一下其中一种实现方式。
- 电脑系统: macOS v10.13.3
- AXURE:v8.1.0.3366
Step1:设置基础控件
- 拖进按钮控件,命名为“按钮”,输入文字“点击弹出提示”;
- 拖进动态面板控件,双击动态面板,命名为“提示框”,双击“state1”;
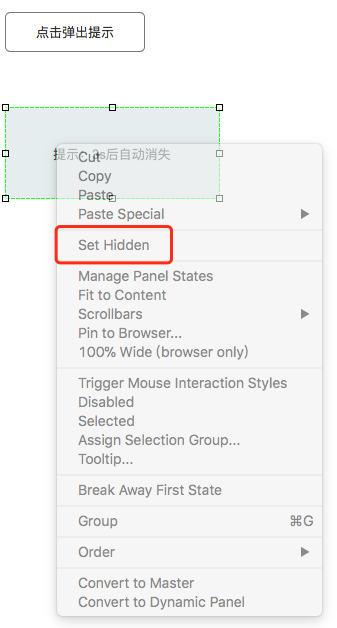
- 拖出矩形进入“state1”,输入文字“提示:3s后自动消失”,关闭“state1”tab,右击“提示框”动态面板,选择“set hidden”,将提示框设置为隐藏。

Step2:设置按钮功能,点击弹出提示框
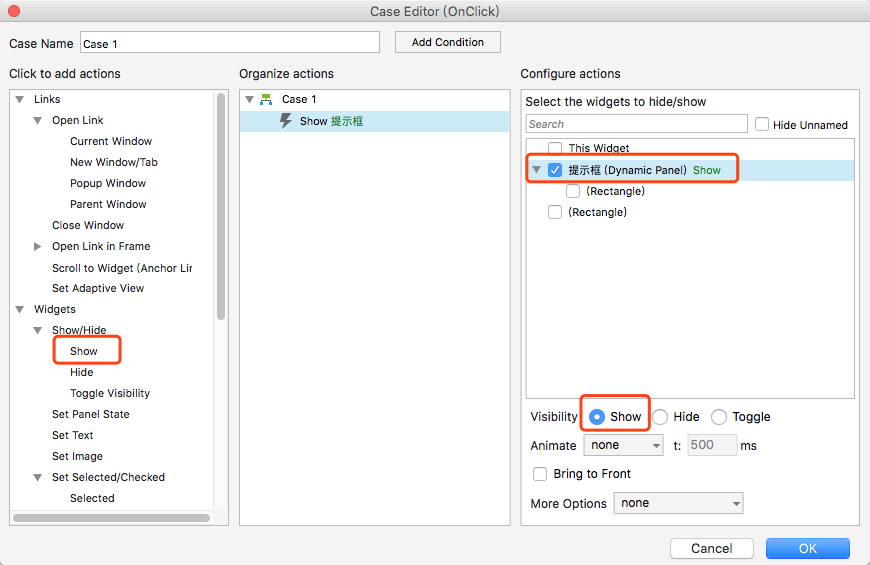
- 选中“按钮”,在右侧组建属性中双击“OnClick”,弹出用例编辑器。
- 选中左侧“Widgets – Show”,选择“提示框”动态面板(step1中已命名),Visibility默认为“show”,无需修改。

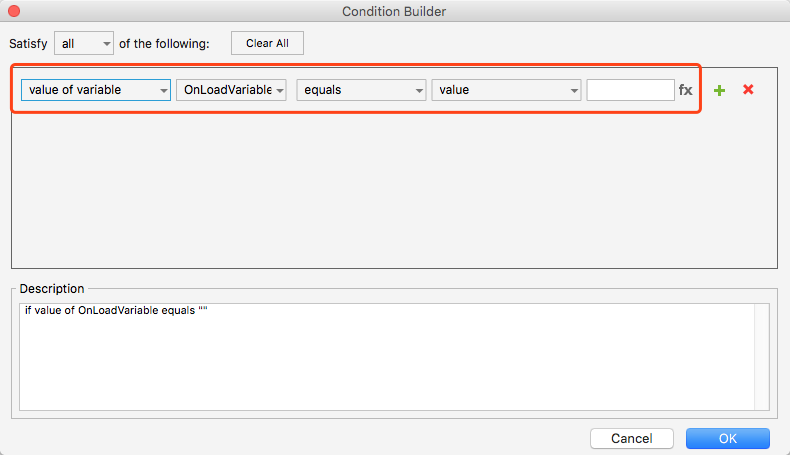
- 点击窗口上方“add condition”,选择“value of variable”,设置为[ if value of OnLoadVariable equals ],结果如图,点击OK;

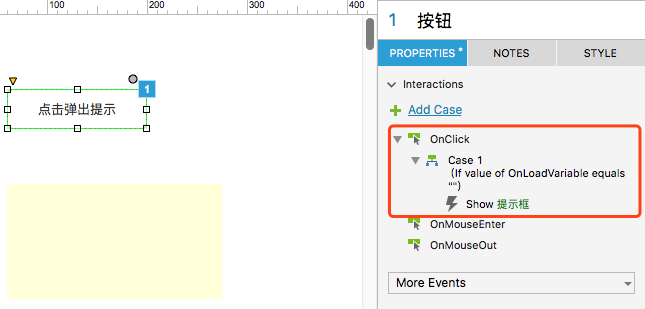
- 返回编辑器页面,点击OK,结果如下:

step3:设置提示框
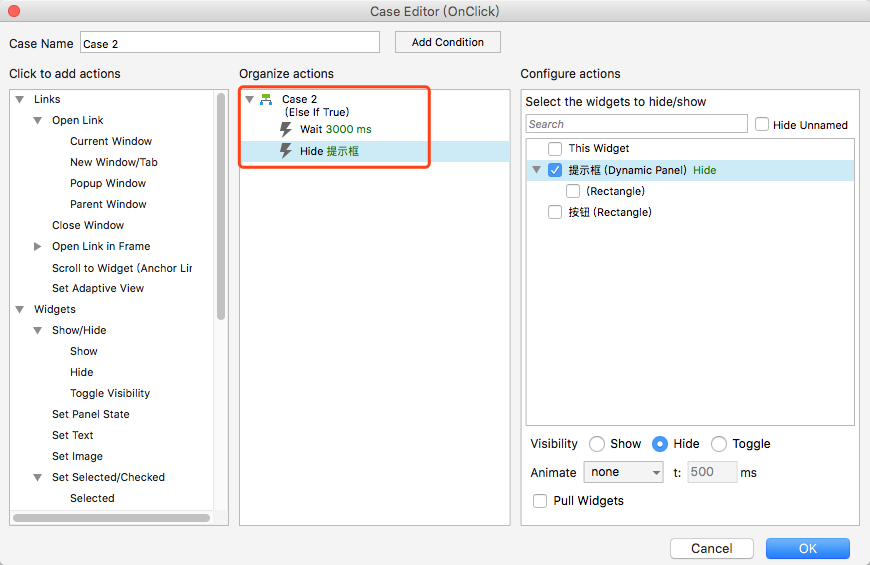
- 继续选中按钮 (非提示框!) ,在右侧组建属性中双击“OnClick”,弹出用例编辑器,此用例为“case2”;
- 选择左侧“Miscellaneous -> Wait”,设置为3000ms;
- 再选择左侧“Widgets -> Hide”,选择右侧“提示框”,点击OK。

step4:最重要的一步
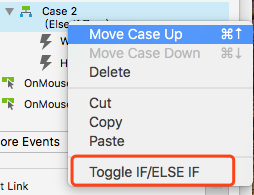
右击右侧的组件属性的case2,选择“Toggle IF/ELSE IF”,设置为“if true”;
完成
保存预览,即可看到效果。可以根据需求调整组建的形状和位置,高保真原型就可以实现了!
作者 @sundea 。
关键字:提示, Axure, 弹出, 双击
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
