Aure RP9 案例:可以滑动的菜单
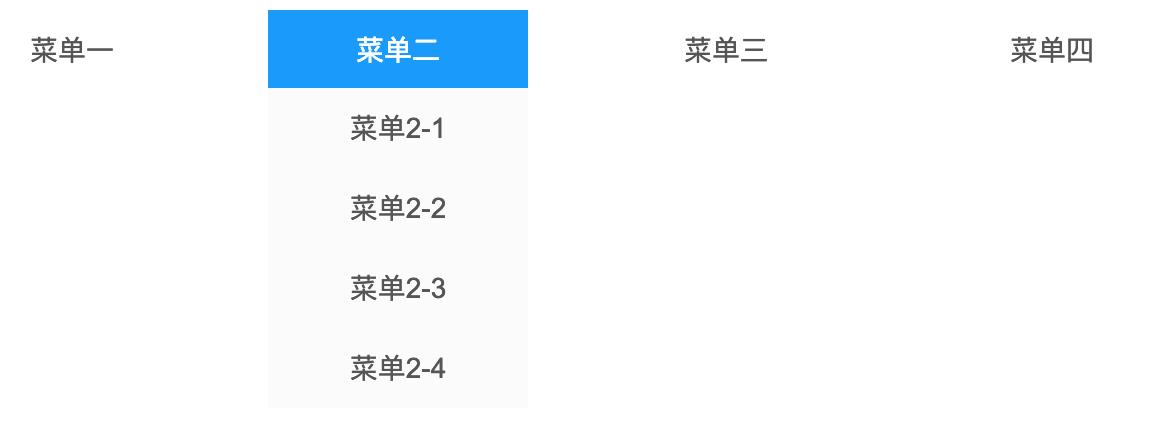
摘要:在PC端的产品中我们会常常见到滑动式菜单,当鼠标移入菜单上方,向下或向右自动滑动弹出子菜单,当页面信息层级较多或功能较多时,在产品设计时经常会用到这种滑动式菜单。今天就和大家分享如下制作滑动式菜单的交互原型。如下图1为滑动式菜单的示意图。

图1-滑动菜单示意图.png
| 元件准备
元件准备首先我们利用Axure系统元件完成线框图的绘制。从元件库拖动四个矩形至设计区域,编辑矩形文本,这四个矩形作为导航栏的一级菜单,分别命名为菜单一、菜单二、菜单三、菜单四。水平等距离分布四个矩形的距离。如图2所示。

图2-一级菜单.png
拖动四个垂直菜单至一级菜单下方,调整每个菜单项目的宽度与高度,使其与一级菜单的宽高一致。编辑每个子菜单项的文本,四个子菜单分别命名为子菜单1、子菜单2、子菜单3、子菜单4,如图3所示。将每个子菜单项填充为灰色# D4D4D4,隐藏子菜单。

图3-子菜单.png
| 制作交互
为了视觉上更美观,我们默认将所有菜单项边框线进行隐藏。将四个一次菜单设置为为一个选项组,选项组命名为一级菜单。为四个一级菜单设置选中样式,选中时填充颜色为# 0099FF,文字颜色为白色。为子菜单的每个菜单项设置鼠标悬停样式,悬停时菜单项填充色为# 0079FE,文字颜色为白色。将一级菜单及其对应的子菜单分别设置为组合,四个组合分别命名为导航1、导航2、导航3和导航4。下面我们开始进行交互设置,选中菜单一,添加鼠标移入事件,将当前元件设置为选中状态,向下滑动显示当前菜单的子菜单即子菜单1,隐藏另外三个子菜单,交互设置如图4所示。选中组合导航1,添加鼠标移出事件,将一级菜单即菜单一设置为未选中状态,隐藏该组导航下的二级子菜单即隐藏子菜单1。交互设置如图5所示。

图4-显示子菜单.png

图5-隐藏子菜单.png
按照同样的方法为另外三个一级菜单和导航组合设置交互效果。交互设置如图6所示。

图6-其他导航的交互.png
到这里,滑动式菜单交互原型已经制作完毕,点击预览在浏览器中查看原型。
根据本案例的设计思路,其实我们还可以制作向右滑动弹出的交互效果,原型制作原理是一样的,如果大家有兴趣,不妨尝试制作。
AxureRP9教程:高手的进阶之路# Axure
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
