【原型设计】巧用 Aure 三步轻松搞定图片验证码

图片验证码
再一次工作中遇到了产品设计的注册和登录模块,今天和大家聊聊如何利用Axure实现图片验证码的随机切换。
以往都为了方便或者说是偷懒每次在设计验证码的时候,总会手工设置几张图片验证码作为动态面板的几个状态,利用动态面板的状态切换,基本也算实现了切换验证码的交互效果,但总觉得缺少了什么,保真度不够。
回到正题,首先来分析下需要实现的效果:
1、图片中的验证码为数字和字母的随机组合
2、点击验证码和右侧的文字,左侧的验证码随机出现4位字母或数字
随机验证码是显示在一个矩形框内,这里只需要从26个大写英文字母和10个数字中随机获取一位字符,四个字符拼成一个随机验证码。
交互效果其实很简单,下面我们来看下如何实现:
第一步:准备好相关的部件,拖入一个矩形框至设计区域,矩形框中默认输入A C 5 8;拖入文本标签至矩形框右侧,输入文字“看不清,请换一张”;
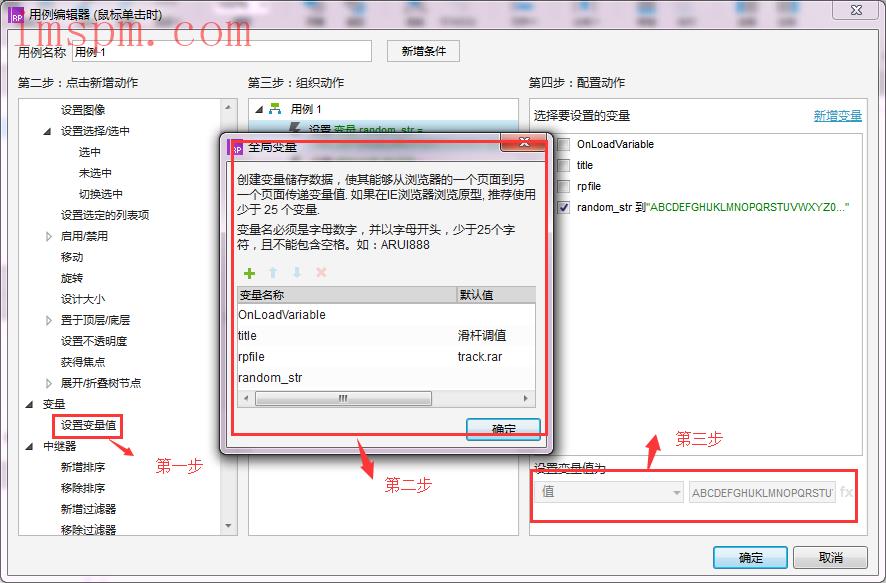
第二步:选中右侧文本标签,选择鼠标单击事件,选择设置变量新增动作,配置动作中选择新增变量,新增全局变量random_str,并给予赋值ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789(验证码就是从这里随机抽取)
全局变量存储字母与数字
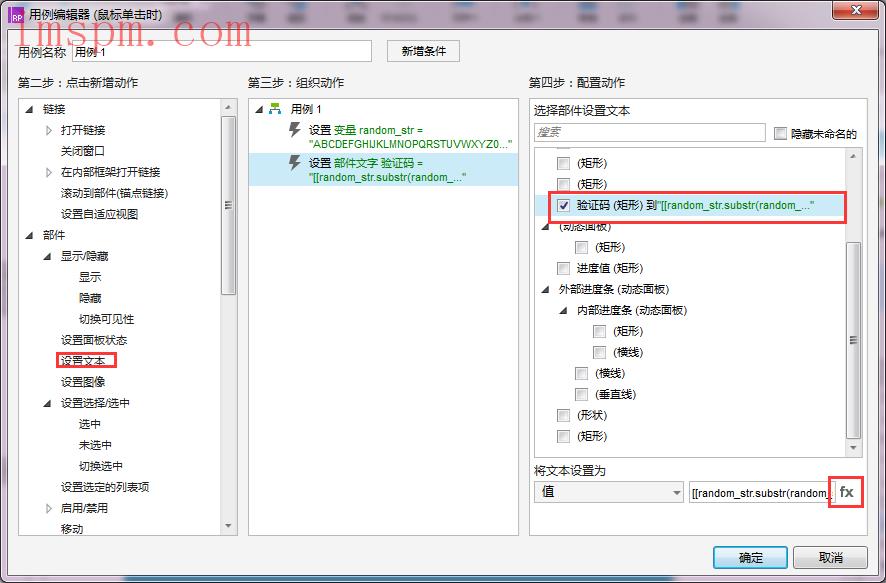
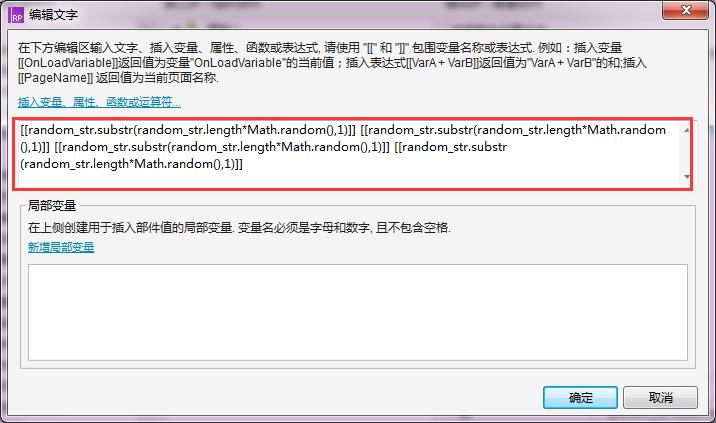
第三步:给验证码矩形框随机赋值,继续第二步的操作新增动作中选择设置文本,配置动作选中验证码矩形框,下方的文本赋值中,点击fx,插入字符串函数[[random_str.substr(random_str.length*Math.random(),1)]],插入4遍,每一遍之间用空格隔开,这段函数表达的是从全局变量那一串内容中,随机抽取一个字符,插入4遍,即表示抽取4个字符。将用例复制到矩形框单击事件中。

找到验证码准备赋值

从变量中随机抽取一个字符,执行4次
按下F5预览验证效果,看下是不是点击文字和验证码,验证码是不是随机刷新了,祝你成功。
总结:本案例的难点在于字符串函数[[random_str.substr(random_str.length*Math.random(),1)]]的应用,对于没有接触过开发的同学来说,这点可能很难想到,也不一定明白其中的意思,通过这次的接触,大致了解意思即可,希望本案例的讲解,能够对你有所帮助。
如果你对Axure或原型设计有兴趣,希望系统性地学习Axure知识,掌握更多Axure使用技巧;或者希望通过临摹交互案例,进一步提升高保交互设计能力。请点击下方关注按钮,查看更多连载作品。
点击获取案例作品源文件
AxureRP9教程:高手的进阶之路# Axure
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
