【原型设计】善用母版,让你的工作事半功倍

绘制原型
母版基础知识讲解
01 为什么要使用母版
母版可以用来创建重复使用的各类原型设计元素,并对其进行全局管理,是整个项目中重复使用的元件容器。母版常用于创建页头、页尾、导航、模板和广告等。你可以在任何页面轻松的使用事先创建好的母版,而不必再次辛苦制作或复制粘贴,这就是母版带给我们的便利,你可以在母版的版面对它们进行统一管理。对母版进行的任何修改结果,修改后的结果都会同步到引用的页面中。一个页面可以同时使用多个母版。当每个页面中有大量相同重复的元件时,使用母版能够节省时间,极大的提高我们的工作效率。

顶部导航
02 创建母版
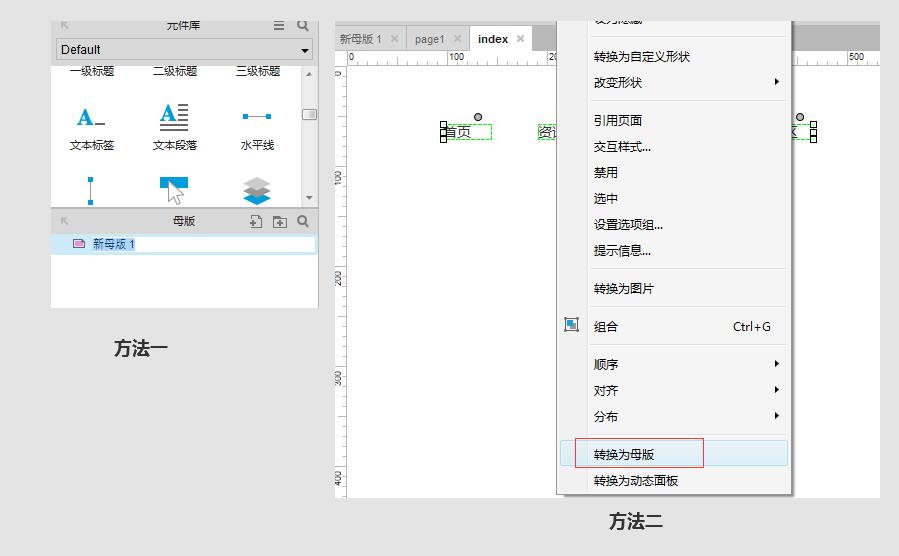
方法一:在母版面板中点击“新增母版”,为新建母版命名,双击母版进入编辑界面。
方法二:在设计区域中首先选中要转换为母版的元件,然后点击右键,选择“转换为母版”,在弹出框的对话框中设置母版名称,命名完成后,还可以设置母版的拖放行为,下文中会介绍拖放行为。

创建母版
03 母版的使用操作
使用母版面板对其进行管理
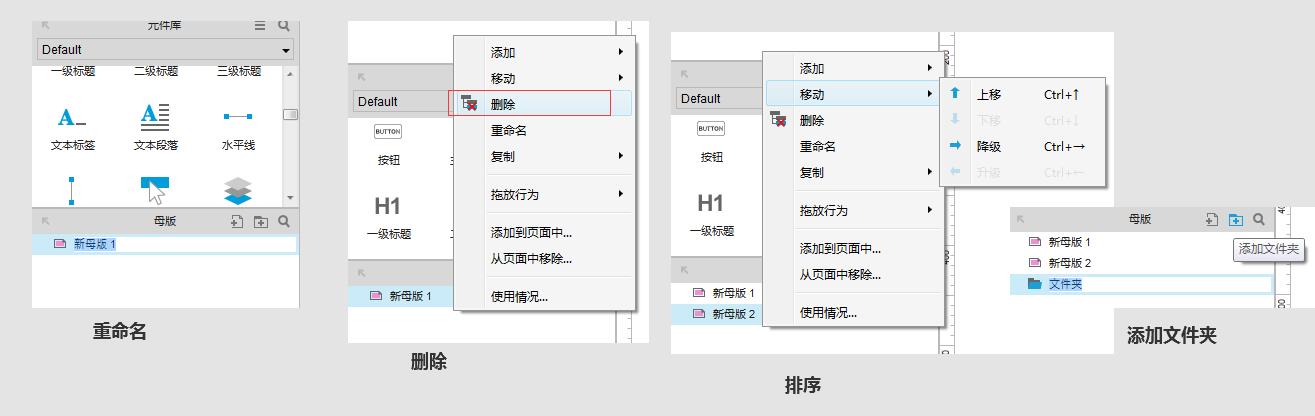
在母版面板中,可以对母版进行添加、删除、排序等管理。
重命名:双击母版或者右键选择“重命名”。
删除母版:右键母版,在弹出的菜单列表中点击删除。
排序:直接拖拽母版或右键,在弹出菜单中选择移动,在右侧展开的菜单栏中点击上移或下移。
母版面板还可以添加文件夹,与站点地图类似,母版还可以新增子母版。

母版的操作
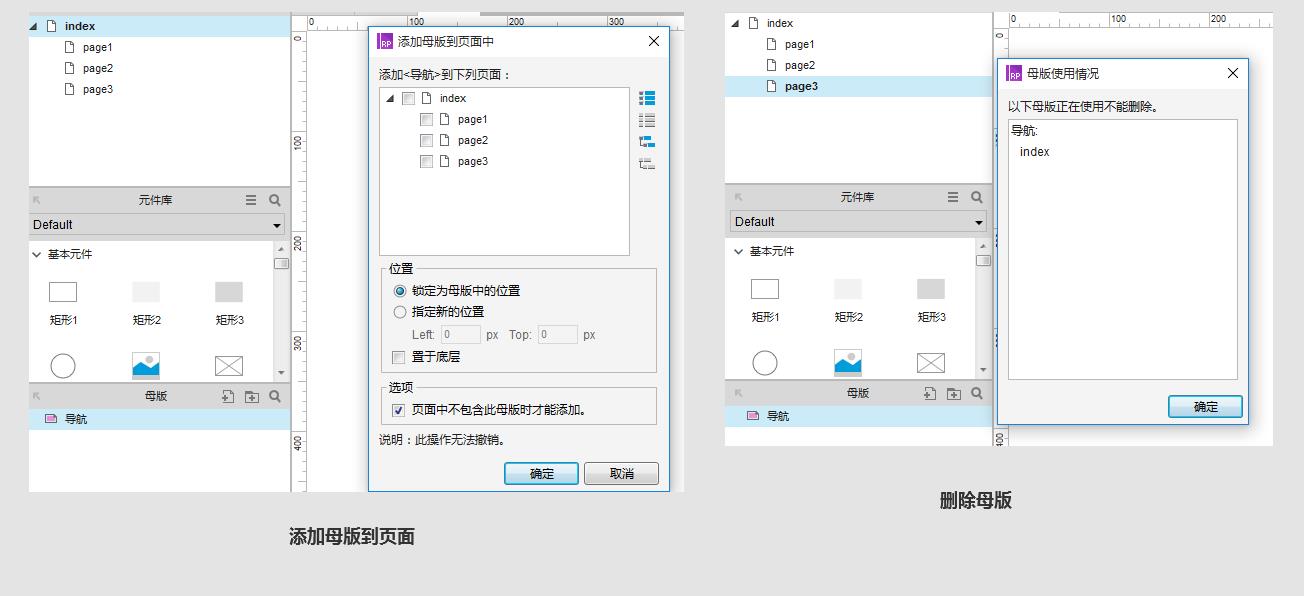
设计区域添加母版
直接拖拽母版至右侧设计区域可以将母版添加到单个页面中;右键点击母版,选择“新增到页面”,在弹出的“新增母版到页面”对话框中选择想要添加母版的页面,可以实现母版的批量添加;右键点击母版,选择“从页面删除”,可以在页面中批量删除母版。
母版的添加和删除
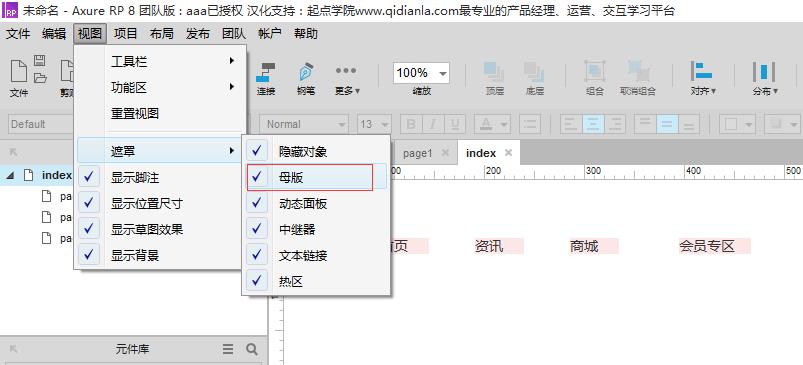
母版上的遮罩:通常,添加的母版上会覆盖一层粉红色遮罩,这是为了让我们能够在设计元素中快速区分哪些是母版。如果你不喜欢这种区分方式,可以通过点击菜单中的“视图>遮罩”,取消粉红色的遮罩效果。同样的操作,在这里你也可以取消掉动态面板、中继器、图片热区这些元件容器的遮罩效果,见下图。
取消遮罩
04母版类型
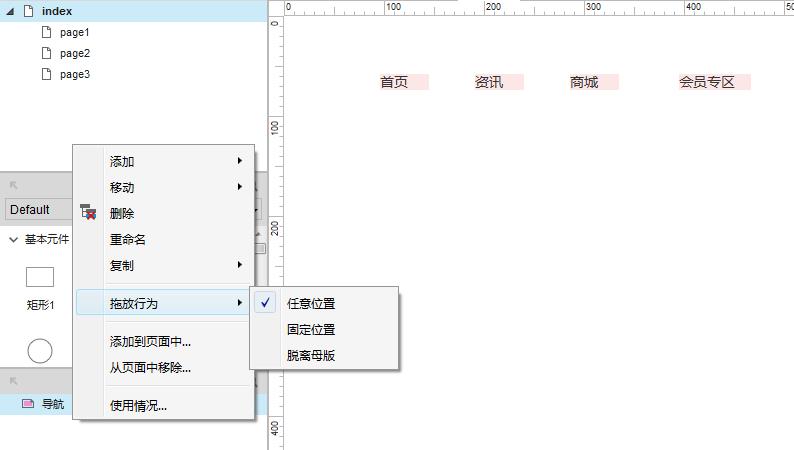
按照母版的拖放行为,可以将母版分为以下3类:拖放到指定位置、锁定母版位置、从母版脱离。要改变母版类型,右键点击母版。“选择拖放行为”,在弹出的菜单中进行选择。对模板类型的修改,只会影响到当前要拖放到设计区域的母版。
任何位置:拖拽至设计区域,可以放置在设计区域中的任意位置
锁定母版位置:拖拽至设计区域,固定在设计区域的某一位置,不可以随意移动
从母版脱离:拖拽至设计区域,即表示脱离了母版,在此处进行任何修改,均不会影响原母版内容

母版的拖放行为
母版触发事件
01触发事件说明
触发事件是创建在母版中,只有母版才具有触发事件,允许为母版的每个不同实例添加不同的交互。当你想让母版内元件的操作影响到母版外元件时,也可以使用母版触发事件。触发事件的效果是由母版内元件触发的。
例如,在母版中添加了3个按钮,并分别添加了鼠标单击事件,点击3个按钮时,影响着母版外一个文本的显示内容。这样做的好处是这里的按钮是一个母版,对其操作维护比较方便,可以应用到其它需要有类似效果的页面。虽然达到这种效果的方法有很多,但母版触发事件的强大之处在于可以多次重复使用,达到一劳永逸的目的。关于触发事件的一些重点说明如下:
触发事件只能用于母版内的元件创建
一个母版可以拥有多个触发事件
创建触发事件的步骤:1.在母版的元件上创建触发事件。2.将母版拖拽到页面的设计区域中,选中该母版,在元件交互面板中使用触发事件创建交互来影响当前页面的元素。
02创建和使用触发事件
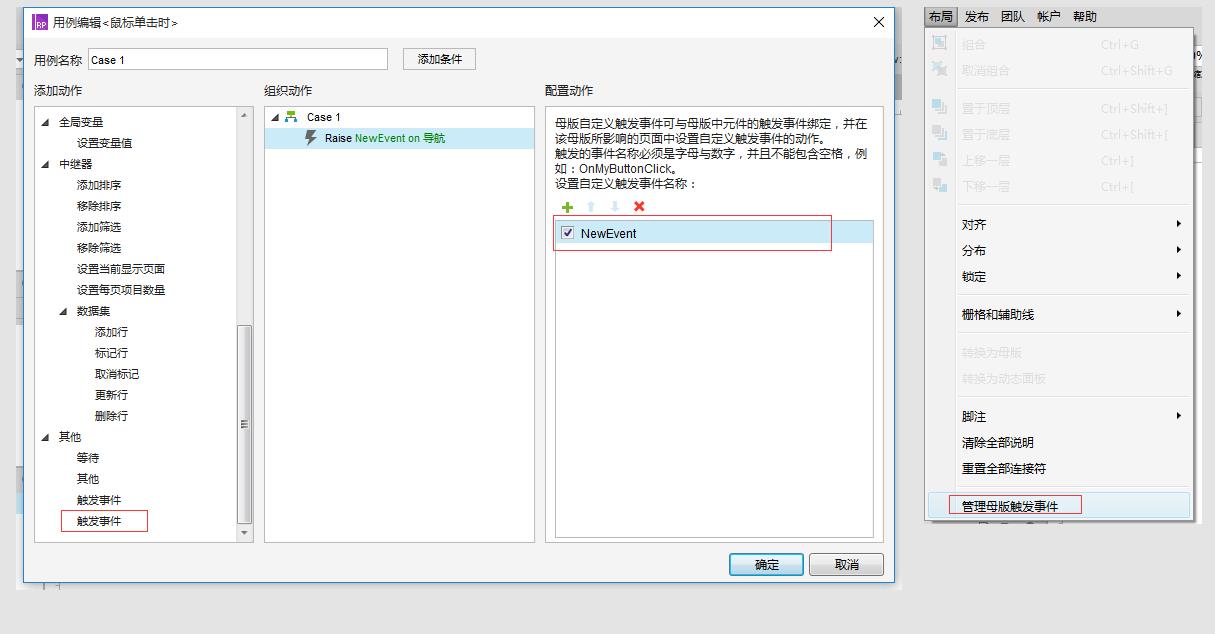
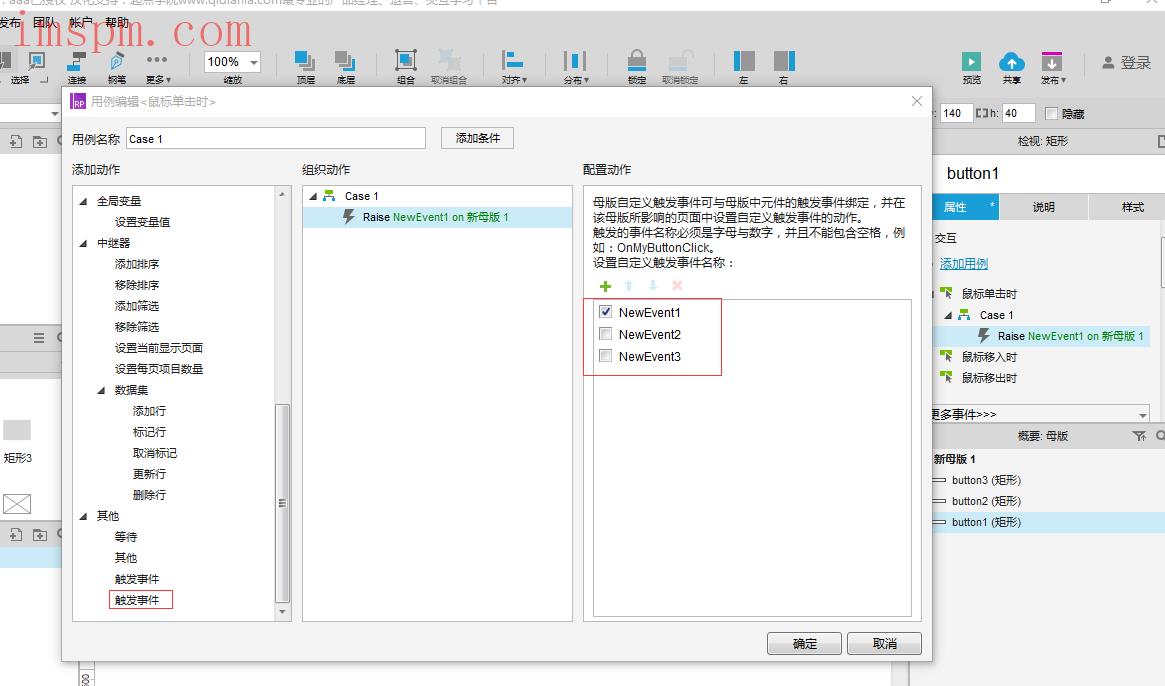
双击母版进入编辑状态,选中母版要触发的触发元件,然后在元件交互面板中添加想要触发的触发事件的事件,在弹出的用例编辑器中第二步,添加“触发事件”动作,然后在第四步配置动作中设定“触发事件”的名称,最后勾选事件名称前的复选框,点击确定,完成触发事件的创建。
此外,还可以双击母版,进入编辑状态。然后在菜单栏中的布局>管理母版触发事件,对触发事件进行管理。

触发事件的添加和管理
创建完触发事件后,将母版拖放到任意设计区域中,选中该母版,在元件交互面板中就可以看到刚刚添加的触发事件。触发事件的操作方法和平时操作其他事件是一样的。
触发事件使用案例
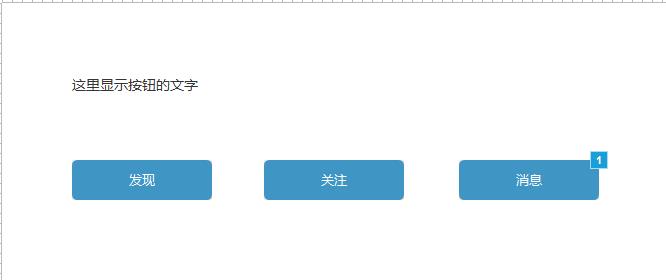
为了帮助大家进一步理解什么是母版的触发事件及其重要性。在这个案例中将演示如何通过母版的触发事件影响着文本显示的内容。
step1:拖动3个按钮至设计区域,并在3个按钮内分别输入文字“发现”、“关注”和“消息”,拖动一个文本标签至设计区域,文本内容默认输入“这里显示按钮的文字”。

准备元件
step2:选中3个按钮,右键设置为任意位置母版。双击母版,进入编辑状态,为按钮创建单击事件,在事件编辑框中添加最下方的“触发事件”,在配置动作中命名,这里我就偷懒,直接在系统默认名称后加上数字编号“NewEvent1”,选中事件名称前面的复选框,点击确定;同样的操作,为另外两个按钮添加触发事件,事件名称分别为“NewEvent2”和“NewEvent3”。
设置触发事件
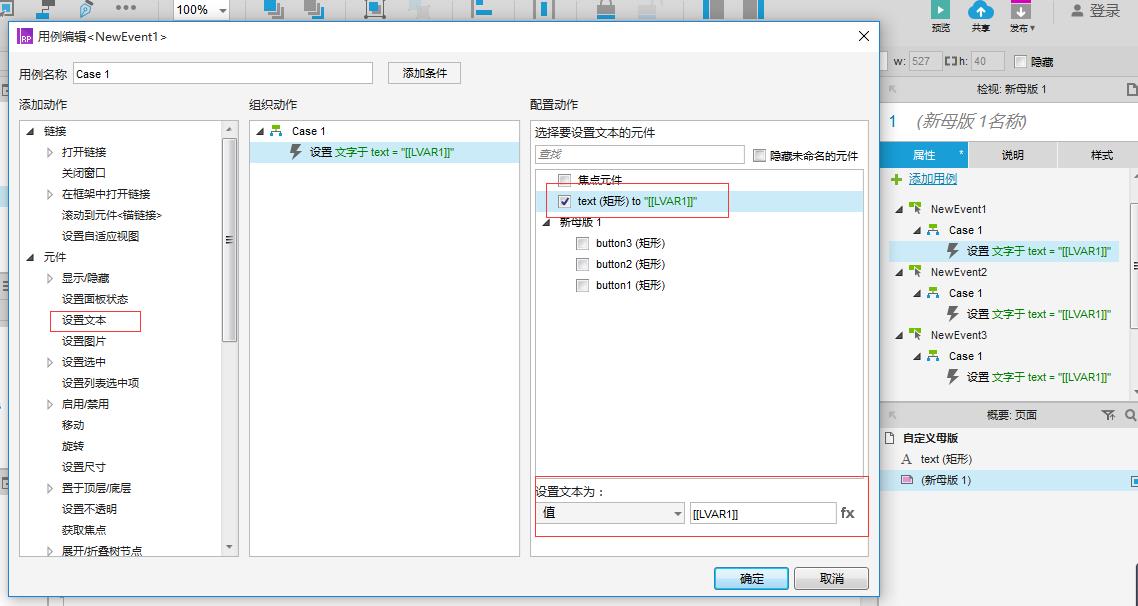
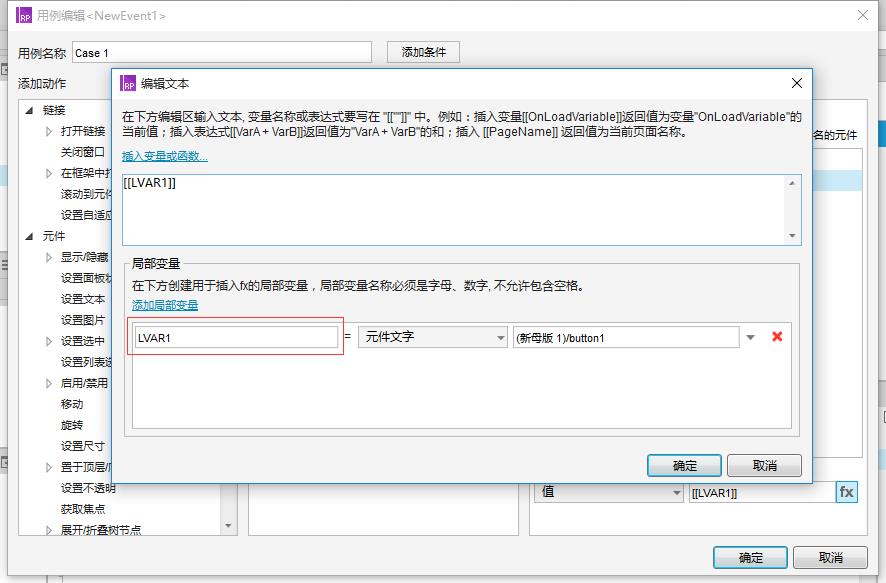
step3:返回到页面当中,选中母版为刚才添加的触发事件““NewEvent1”添加用例,在用例编辑面板中,添加设置文本动作,在配置动作中选择名为text的文本,设置文本的值为按钮1的文字,点击fx进入编辑文本弹框界面,在设置这个值之前需要将按钮1的文字定义为局部变量LVAR1,所以在配置动作中文本的值为局部变量LVAR1;按照同样的操作,为另外两个触发事件添加用例,需要提醒的是,设置文本时,文本的值分别设置为其按钮上的元件文字。
为文本配置赋值动作
为按钮文字定义局部变量
step4:至此,所有的设置已经完成,按下F5,预览测试下效果。
Axure8.0版本中称之为“触发事件”,也有一些中文版本翻译为“引发事件”,Axure7.0版本称之为“自定义事件”,虽然叫法不一样,但表达的意思是一致的。
如果你对Axure或原型设计有兴趣,希望系统性地学习Axure知识,掌握更多Axure使用技巧;或者希望通过临摹交互案例,进一步提升高保交互设计能力。请点击下方关注按钮,查看更多连载作品。
点击获取案例作品源文件
AxureRP9教程:高手的进阶之路# Axure
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
