Aure 9.0 基础教程:系统元件不好用?自己建一个
一、概述
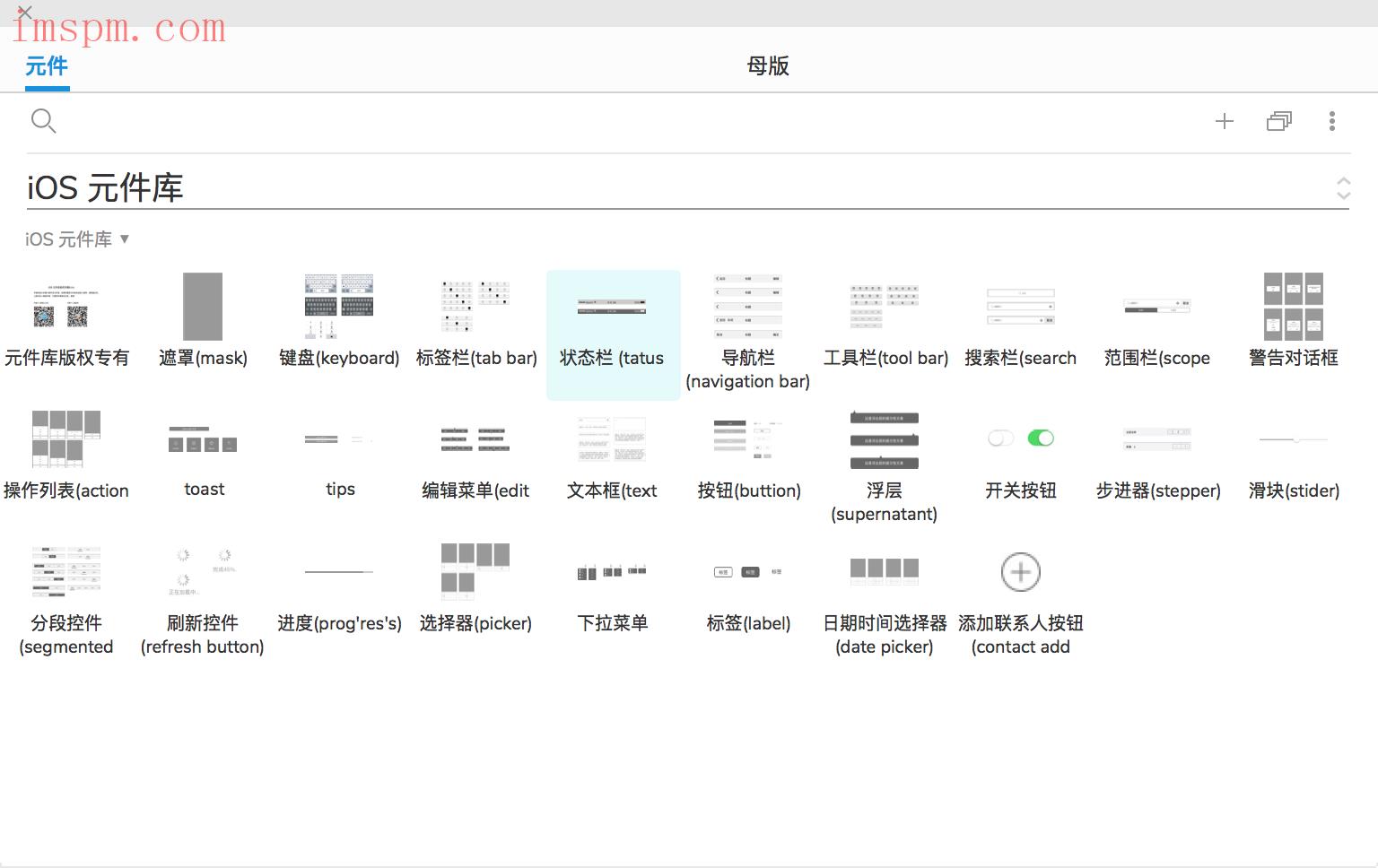
自定义元件库允许用户创建属于自己的图标、设计样式和设计元素等,可以通过元件库面板中加载并使用它们。在大型项目中,需要多人协作分工时,团队内部可以共享使用一套自己的专属元件库,以提高工作效率及设计作品的质量。自定义元件库是独立的.rplib文件(与.rp文件不同),可以很方便地与团队成员或其它Axure用户共享。

自定义元件库.png
二、新建和添加自定义元件库
2.1 新建自定义元件库
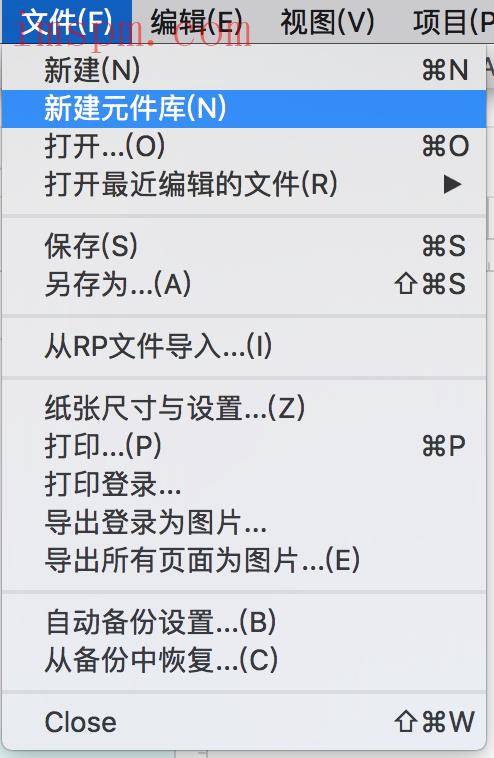
菜单栏“文件”中下拉点击选择“新建元件库”,Axure将自动打开一个新的窗口,在中间的设计区域,可以像绘制线框图一样,自由创作属于你的专属元件。通过左侧的导航元件导航地图,可以对自定义元件进行命名、添加、删除,甚至调整它们之间的顺序及层级关系。在这里,你也可以使用系统提供的基础元件进行二次操作,直接将他们拖拽至设计区域,进行任意你想要的操作。点击保存菜单,为新建的自定义元件库命名并选择保存路径。

新建元件库.png
要想让新建的自定义元件是组合的形式,可以在新建元件的时将其全选,然后设置为组合。
2.2 添加自定义元件库
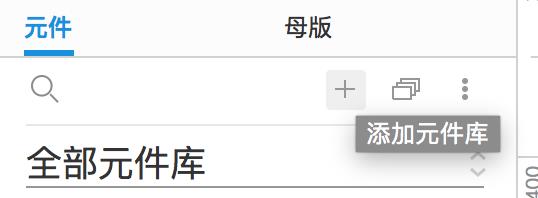
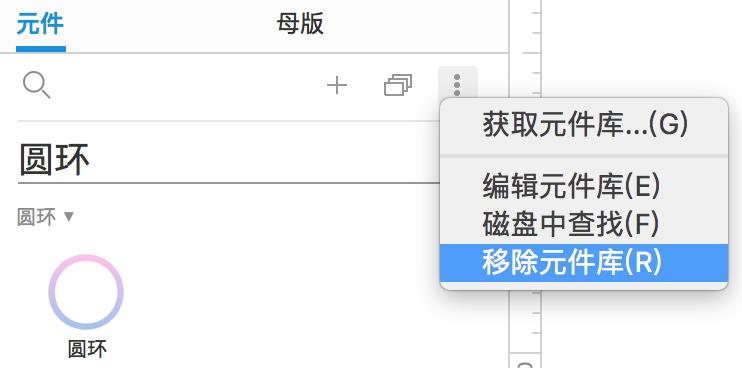
在元件库面板中点击“添加元件库”,选择本地元件库,系统自动筛选出.rplib格式的文件。完成添加后,点击元件库列表就可以看到了,此时,我们可以任意拖拽它们至设计区域开始设计。如果希望每次启动Axure都能自动加载自定义元件库,Windows系统我们可以把.rplib文件移至目录的\Axure RP 9.0\DefaultSettings\Libraries文件夹,Mac系统则默认保存至目录的文稿\Axure\元件文件夹。通过元件面板中点击下拉菜单选择“移除元件库”,可以将不需要的元件库移除Axure。

添加元件库.png

移除元件库.png
2.3 添加注释和交互
当我们在新建自定义元件库时,给元件添加的注释和交互,在添加元件库至元件面板后,我们使用这些元件时,之前添加的注释和交互仍然被保存着。比如我们创建了一个弹框,为弹框下方的按钮添加了一个隐藏弹框的交互动作,当你把弹框拖拽至设计区域时,弹框中的按钮依然具有这样的交互效果。
2.4 元件库按文件夹分类
新建自定义元件库时,左侧的元件面板我们也可以添加文件夹,移动具有相同用途或属性的元件移至同一个文件夹中。点击文件夹小图标,添加文件夹,鼠标拖拽或使用箭头移动元件至文件夹中。
2.5 自定义样式及属性
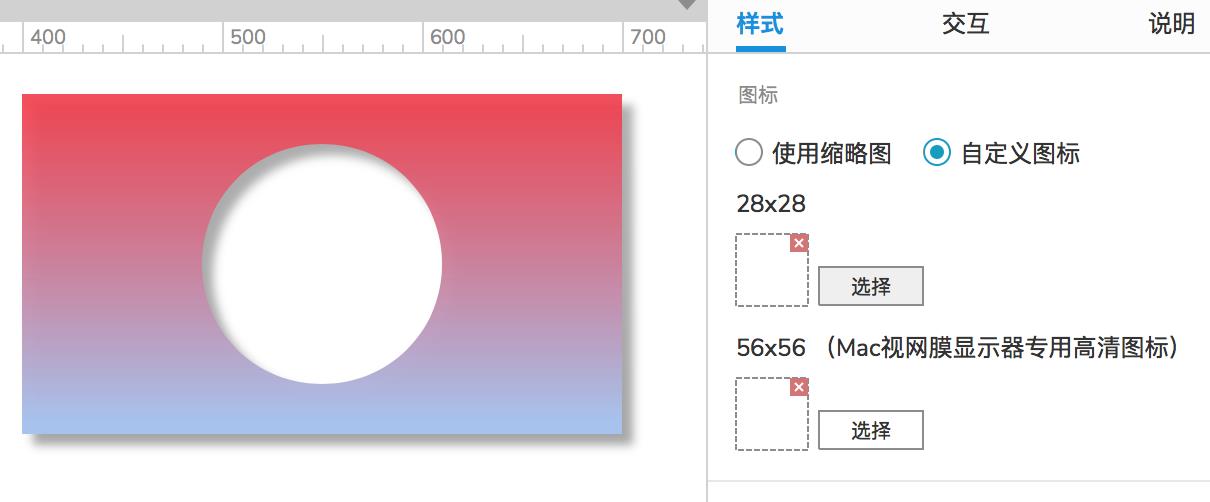
新建自定义元件时,我们可以像平常使用系统元件一样,可以为元件设置样式及属性。当这些自定义元件被运用到线框图中时,它们的样式也将被自动导入到原型文件中。自定义元件的一些属性,我们也可以自己编辑,如小图标、描述和注释。要导入元件图标,点击“自定义图标”,点击选择按钮,导入本地图标。

自定义样式.png

返回目录:[Axure RP9 教程:高手的进阶之路目录](Axure RP9 教程:高手的进阶之路)
下一篇:Axure 9.0 高级教程:理清原型逻辑,与开发沟通更有底气
AxureRP9教程:高手的进阶之路# Axure
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
