Aure 9.0 基础教程:你应该定义一套自己的页面样式

交互-页面样式.jpg
一、页面样式
页面样式分为默认页面样式和自定义页面样式,对不同页面进行设置和编辑。
页面样式:点击样式面板Default右侧的图标或菜单栏项目>页面样式编辑,进入页面样式管理页面,可以对默认页面样式进行编辑修改,也可以在这里增加自定义页面样式,设置各项样式属性。
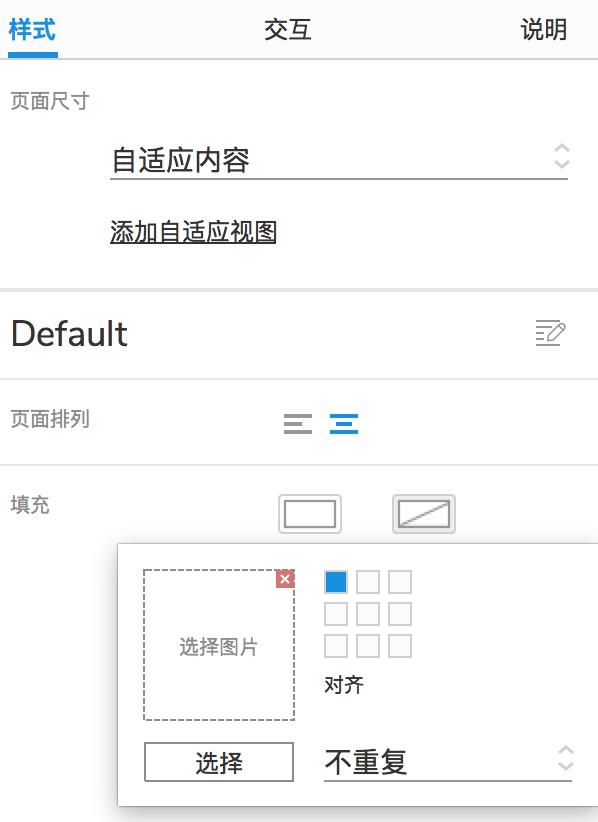
页面尺寸:
尺寸选择:默认根据内容进行自适应,Axure 9.0还提供了Web设备、苹果设备、安卓设备常用的尺寸。
自适应视图:添加/编辑时,需选择尺寸、设置宽度和高度、为视图命名。可以添加子视图,子视图继承并兼容父视图的页面显示。自适应视图面板可以对添加的自适应视图进行编辑、删除和复制。
页面对齐:分为左对齐和居中对齐。页面的对齐设置只有在浏览器中查看HTML文件时才能看到效果,在Axure源文件中是看不到效果的。需要提醒的是,居中对齐是根据元件在页面中的相对位置来确定的。
背景色:为页面设置背景颜色。
图片背景:导入本地图片作为整个页面的背景。
图片排列
不重复:导入的图片直接作为背景,不做任何其它处理。
重复:水平和垂直方向都重复背景图片,呈网格状重复排列。
水平重复:在水平方向上,重复背景图片。
垂直重复:在垂直方向上,重复背景图片。
填充:缩放图像的最大尺寸,以适应背景的水平尺寸和垂直尺寸。
适应:自动调整图像的宽度和高度,以适应页面内容的水平尺寸和垂直尺寸。
拉伸:拉伸图片让其覆盖页面内容的宽度和高度。
图片显示位置
左上:将图片的左上角等比缩放作为背景。
左侧:将图片的左侧等比缩放作为背景。
左下:将图片的左下角等比缩放作为背景。
顶部:将图片的顶部等比缩放作为背景。
居中:将图片的中心等比缩放作为背景。
底部:将图片的底部等比缩放作为背景。
右上:将图片的右上角等比缩放作为背景。
右侧:将图片的右侧等比缩放作为背景。
右下:将图片的右下角等比缩放作为背景。

页面样式.png
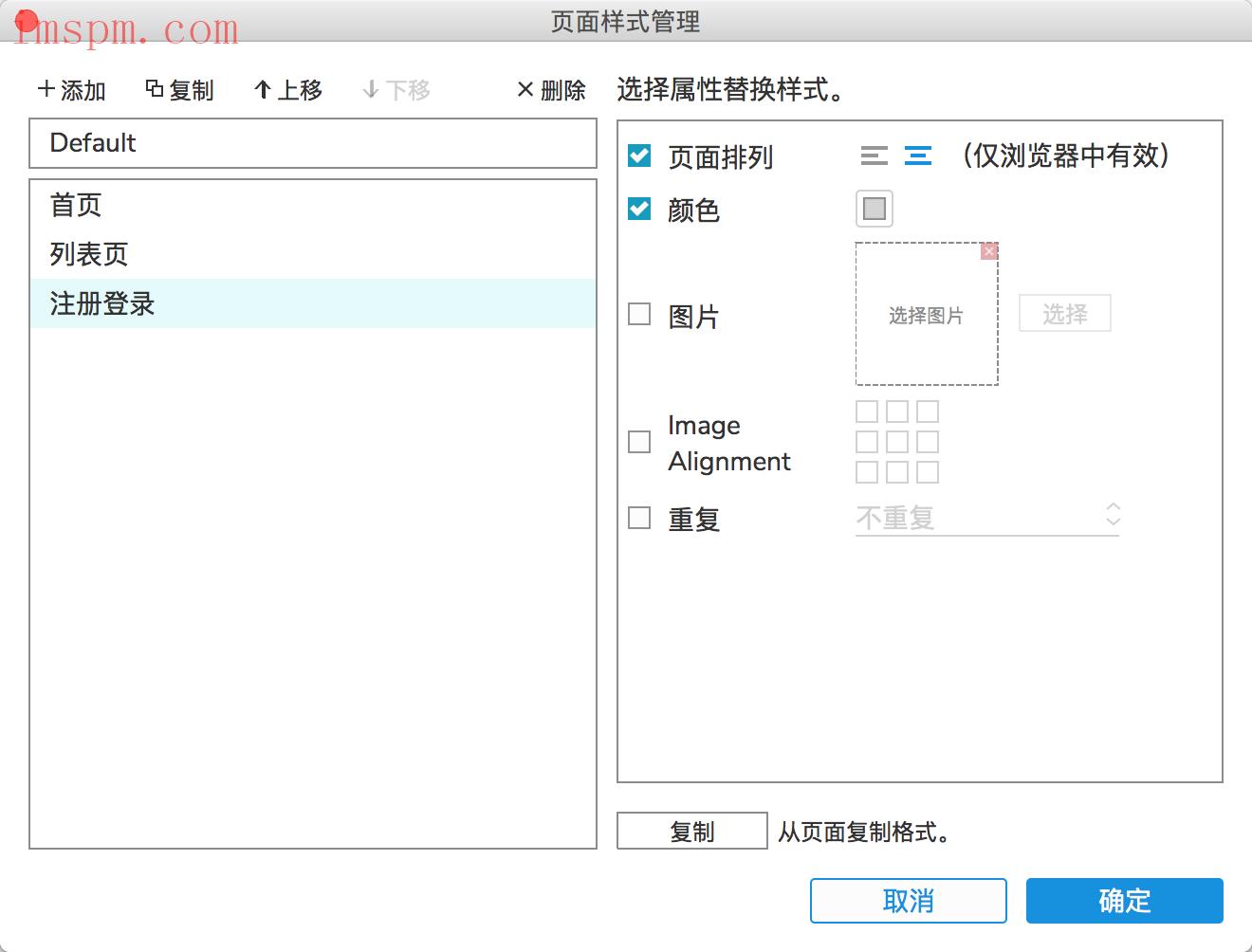
二、页面样式管理
页面样式管理界面中除了可以设置页面样式外,还可以对页面样式进行以下管理操作:
- 添加:一次只能添加一个页面,不支持批量添加
- 复制:创建新页面并复制其样式
- 移动:可以上下移动页面位置,按住Ctrl键进行多选,可以批量移动
- 删除:按住Ctrl键进行多选,可以批量删除

页面样式管理.png
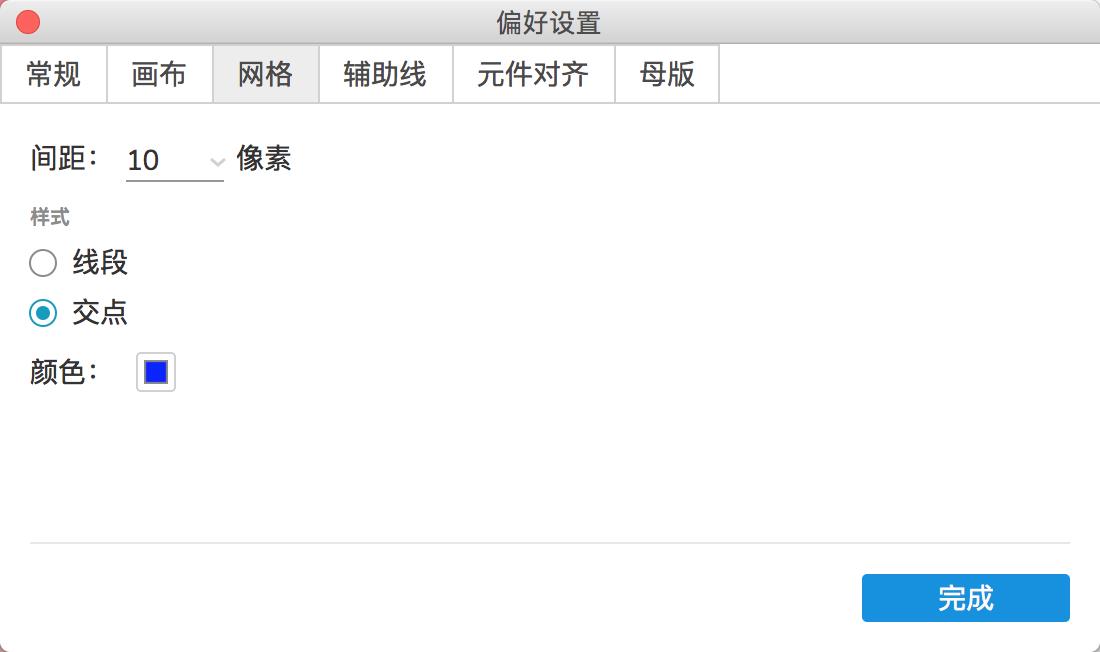
三、网格
默认不显示网格,可以通过菜单栏:视图>标尺.网格.辅助线,设置网格的显示及属性。网格设置如下:
- 间距:网格中每个点之间的距离默认为10像素,可以在网格设置中设置间距,可选择的间距有10像素、20像素、30像素、40像素、50像素和100像素。
- 样式:分为线段和交点,默认为交点。
- 颜色:通过调色板可以调整为任意颜色,包含单色和渐变色

网格设置.png
四、辅助线
辅助线对保持界面布局及元件对齐有很大的帮助。通过菜单栏:视图>标尺.网格.辅助线,可以控制辅助线的显示、辅助线的锁定、辅助线的对齐,甚至删除辅助线等一切有关辅助线的操作设定。
辅助线类型
全局辅助线:全局辅助线适用于原型所有页面。windows按住Ctrl键,Mac按住Command,从刻度线拖拽鼠标至目标位置,完成全局辅助线的添加。
页面辅助线:只适用于当前页面。按住鼠标,从刻度线拖拽鼠标至目标位置,完成页面辅助线的添加。
打印辅助线:作为页面打印时使用的参考线,辅助线左侧或上方为打印区域。
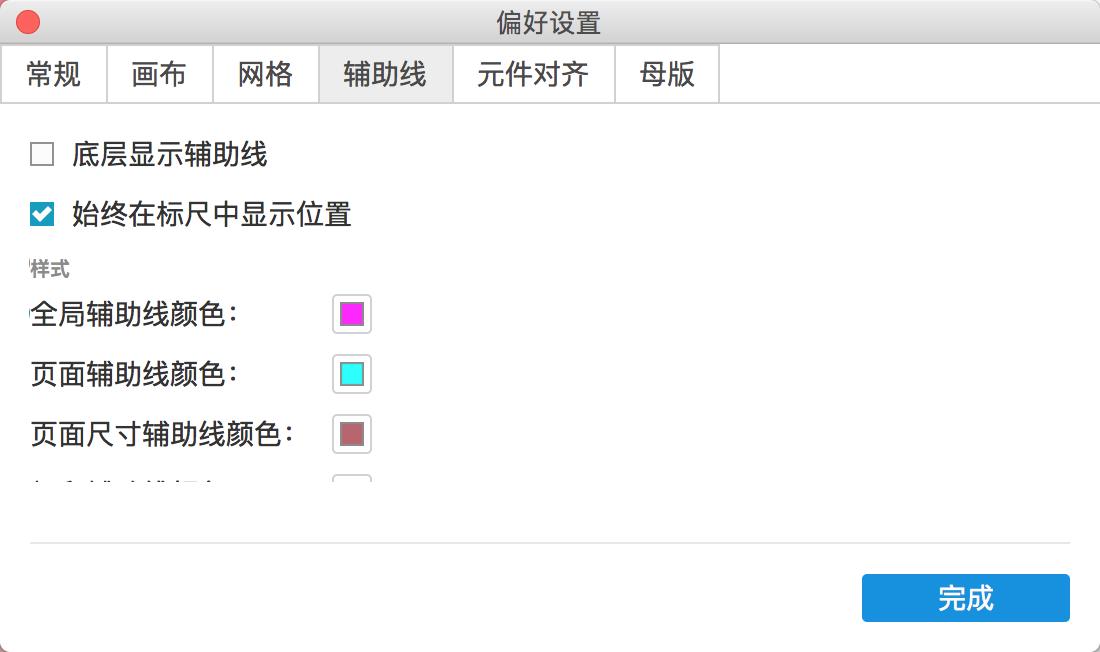
辅助线设置
底层显示辅助线:辅助线在画布中永远处于最底层。
始终在标尺中显示位置:在画布上方以及左侧的标尺上显示辅助线的水平刻度或垂直刻度。
全局辅助线颜色:设置跨页面显示的全局辅助线颜色。
页面辅助线颜色:设置当前页面辅助线的颜色。
页面尺寸辅助线颜色:设置页面尺寸辅助线的颜色。
打印辅助线颜色:显示打印参考线的颜色。

辅助线设置.png
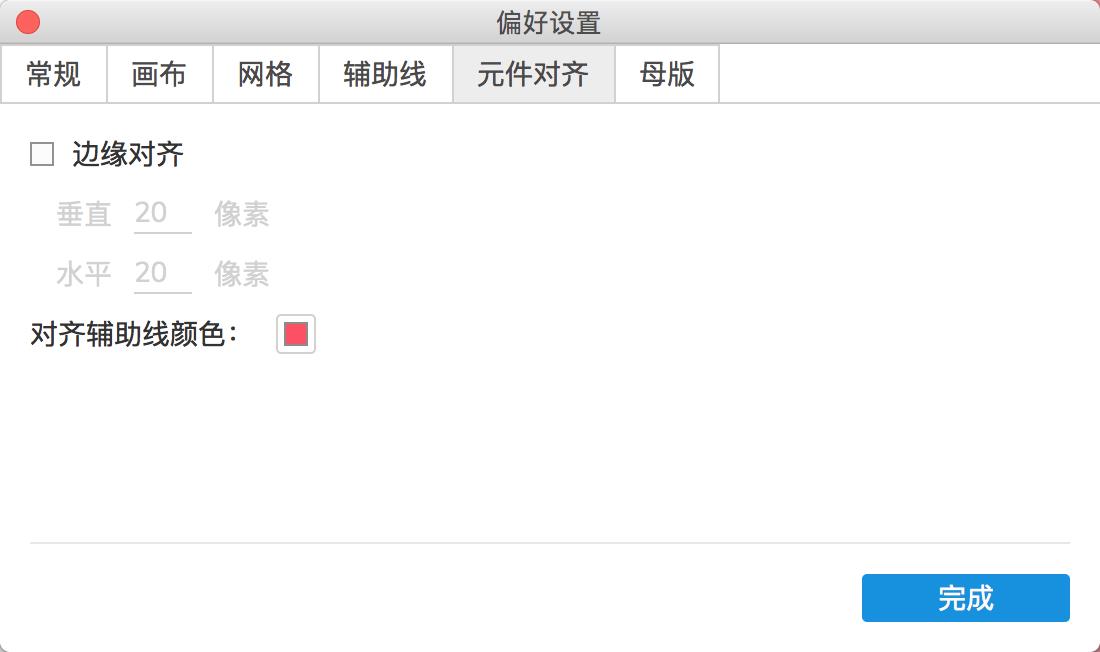
五、元件对齐设置
通过菜单栏,视图>标尺.网格.辅助线>元件对齐设置,找到对齐设置界面。
- 对齐对象:切换元件是否与其他元件边缘对齐。
- 对齐边缘:切换元件之间对齐的像素大小。
- 垂直:设置元件垂直对齐的像素。
- 水平:设置元件水平对齐的像素。
- 对齐辅助线颜色:设置当元件对齐时辅助线的颜色。

返回目录:[Axure RP9 教程:高手的进阶之路目录](Axure RP9 教程:高手的进阶之路)
AxureRP9教程:高手的进阶之路# Axure
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
