Aure 9.0 基础教程:3 个案例,告诉你什么是交互
上一篇给大家讲解了交互定义、交互事件、交互用例和交互动作等有关交互的一些基础理论知识。下面我们通过一些实际的应用案例,帮助大家加深对交互的理解。
一、导航菜单样式
我们以简书的导航为例,说明其中涉及的交互样式和交互事件的设置。
01 观察交互效果
通过观察,我们可以看到简书的导航有以下两个交互效果:
- 鼠标悬停在导航上方时,填充色变为灰色。
- 鼠标点击导航时,文字变为红色,打开新页面。
02 绘制线框图
首先从元件库拖动三个文本标签至设计区域,设置文本居中,编辑三个文本标签内容分别为:发现、关注和消息。三个文本标签水平方向等距离分布。
03 设置交互事件
谁在什么时候,做了什么事,这是上一篇中对于交互的通俗定义。我们总结归纳了主体、事件和动作是构成交互的3个基本结构,那么在本案例的交互中,这3个基本结构是怎样的,我们来拆解分析。通过观察,我们不难看出,这里面包含了:鼠标悬停、选中、鼠标单击三个交互。
鼠标悬停样式
交互分析
谁:发现、关注、消息。
在什么时候:鼠标单击时。
做了什么事:打开链接,在当前页加载了新页面。
交互设置:选中文本导航,点击新建交互,事件列表中选择样式交互“鼠标悬停”,在弹出窗口设置填充色为灰色。

鼠标悬停.png
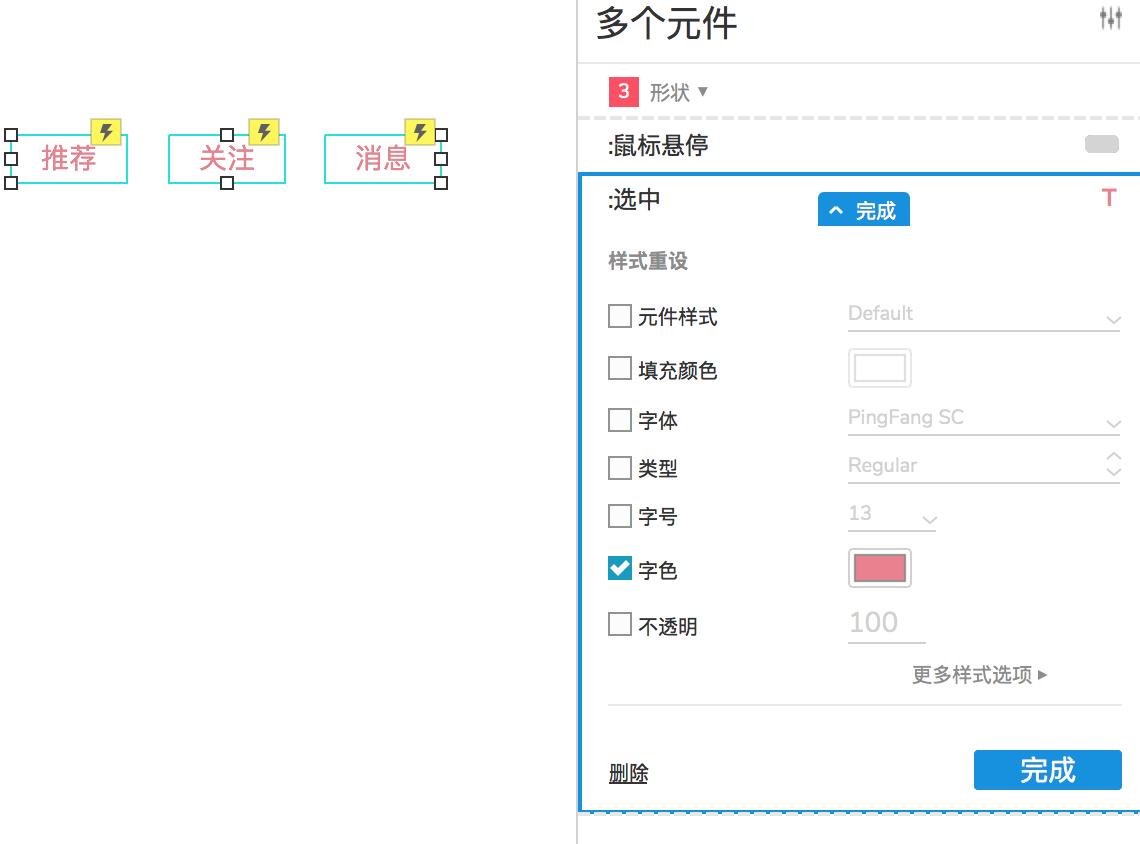
选中样式
交互分析
- 谁:发现、关注、消息。
- 在什么时候:选中时。
- 做了什么事:导航文字颜色变为红色。
交互设置
选中文本导航,点击新建交互,事件列表中选择样式交互“选中”,在弹出窗口中设置文字颜色为红色。
为了保证在同一时间只有一个导航被选中,我们需要事先将三个导航菜单设置为一个组。选中三个导航菜单,右键点击选择设置选项组,命名为导航。

选中样式.png
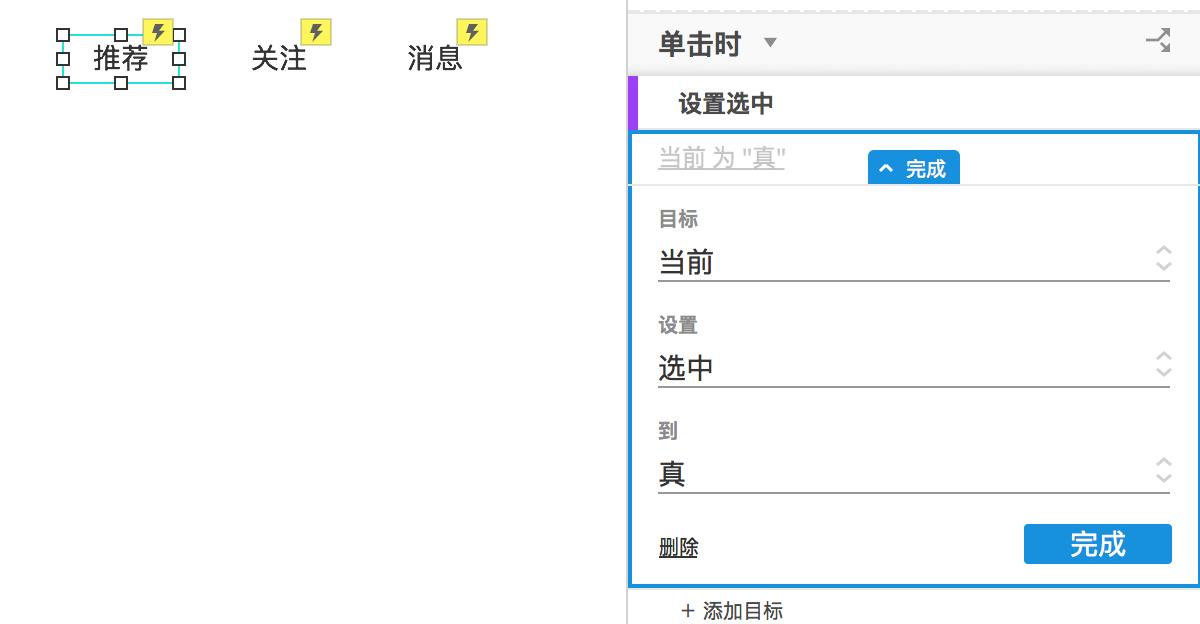
鼠标单击事件
交互分析
- 谁:发现、关注、消息
- 在什么时候:鼠标单击时
- 做了什么事:打开链接,在当前页加载了新页面
交互设置
选中文本标签,点击新建交互,事件列表中选择元件事件“鼠标单击时”,选择目标元件,添加动作打开链接,选择打开的页面,打开方式选择“在页面中打开”。

鼠标单击.png
二、显示/隐藏对话框
单击元件切换另外一个或一组元件的可加性,在Axure 中也是很容易实现的,我们以表单中常见的删除确认弹框为例。
01 观察交互效果
- 点击“删除”按钮时,页面弹出对话框,提示:确认删除该条信息?(弹框下方一般有确认和删除两个按钮)
- 点击“确认”按钮,对话框关闭,信息删除;点击“取消”按钮,对话框关闭,信息保留
02 绘制线框图
从元件库中拖动一个按钮至设计区域,编辑按钮文字为“删除”;拖动一个矩形元件至设计区域,调整好尺寸,拖动一个文本标签和两个按钮至设计区域,编辑文本内容(确认删除该条信息)和按钮文字(确认/取消)。调整好这些元件的位置,选中矩形、文本、和两个按钮,点击工具栏的组合按钮,将这些元件设置为一个组合,将组合隐藏。
03 交互设置
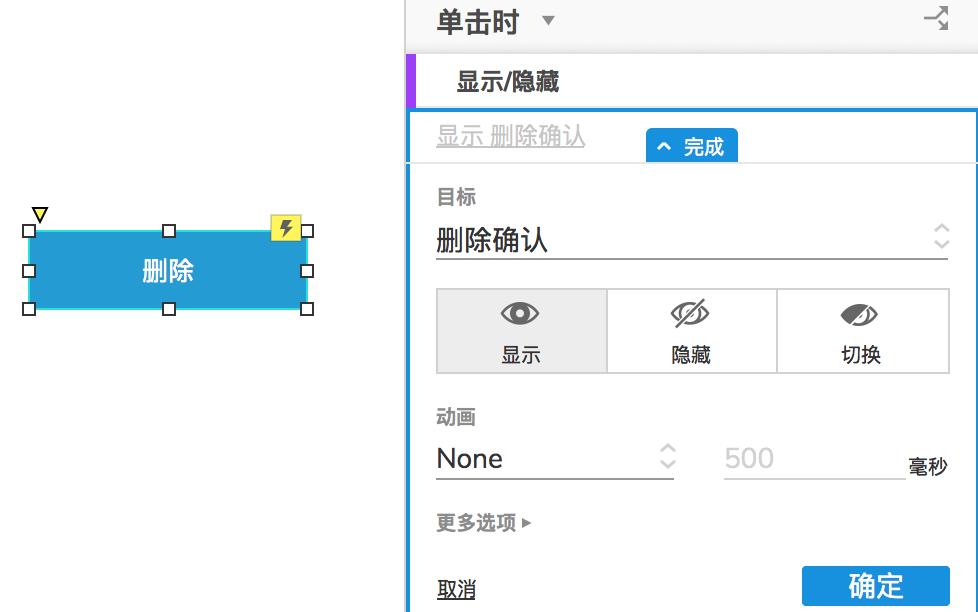
我们需要为删除、确认、取消这三个按钮分别设置鼠标单击事件。删除按钮-鼠标单击事件
- 谁:删除按钮。
- 在什么时候:鼠标单击时。
- 做了什么事:显示删除确认对话窗口。
交互设置
选中删除按钮,点击新建交互,选择“鼠标单击事件”,选择删除按钮为目标元件,选择显示/隐藏动作,设置显示。

显示删除确认对话框.png
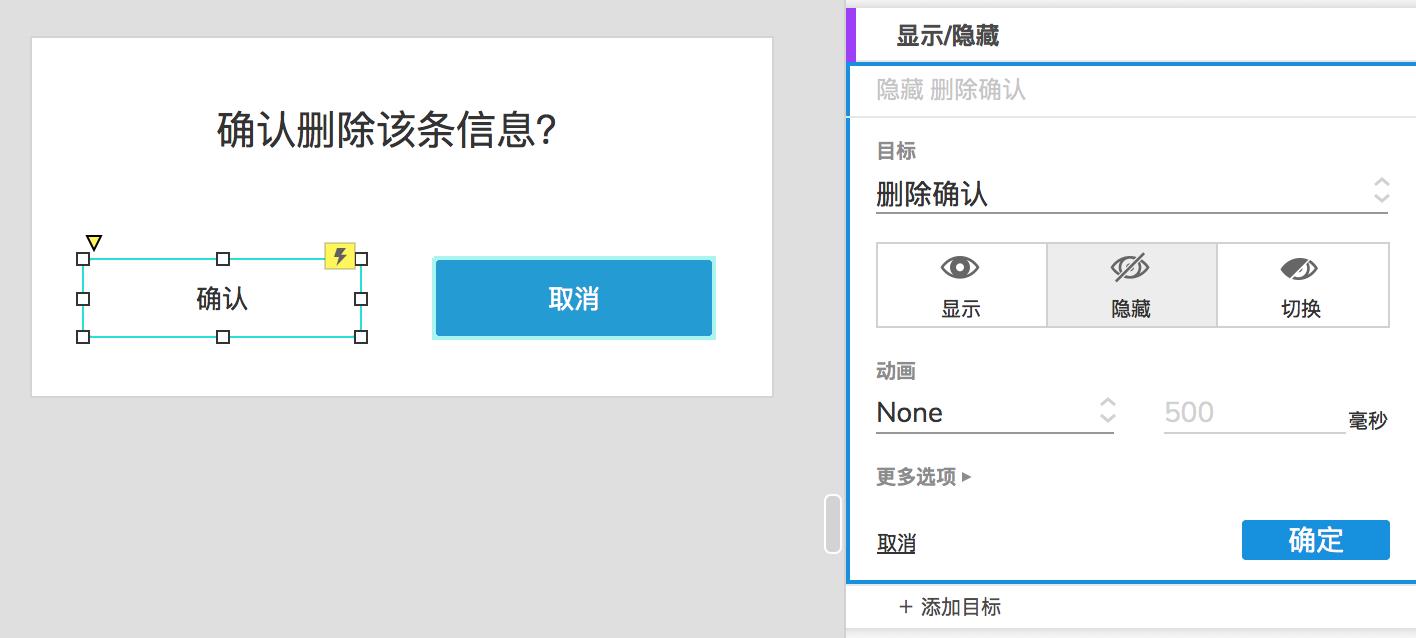
确认按钮-鼠标单击事件
- 谁:确认按钮。
- 在什么时候:鼠标单击时。
- 做了什么事:隐藏“删除确认”对话窗口。
交互设置
选中确认按钮,点击新建交互,选择“鼠标单击事件”,选择确认按钮为目标元件,选择显示/隐藏动作,设置隐藏。

隐藏删除确认对话框.png
删除按钮的交互设置基本与确认按钮一致(这里不考虑表单数据的删除),只是目标元件不同。
三、页面载入
我们还是以简书的导航为例。
01观察交互效果
页面默认选中推荐,显示推荐的文章列表。
02线框图
线框图的绘制以及选中样式的设置在上文“导航菜单样式”已说明,这里不做重复说明。
03交互设置
交互分析
- 谁:简书首页
- 在什么时候:页面加载时
- 做了什么事:选中推荐导航
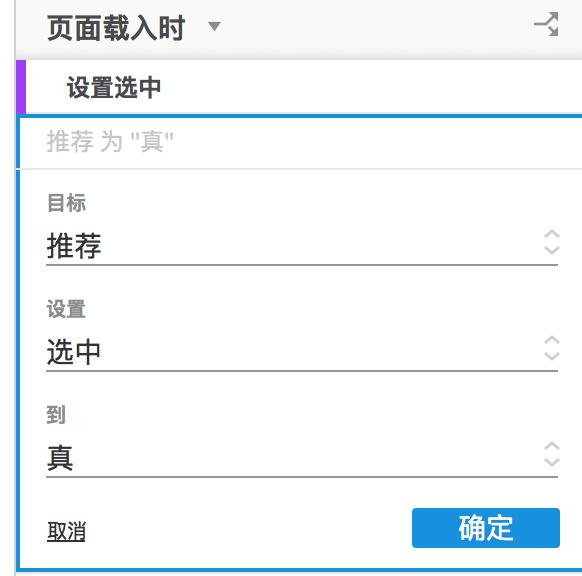
交互设置
点击页面空白处,不选中任何元件,点击新建交互,选择页面加载时事件,动作中选择选中,找到目标元件“推荐”导航。

返回目录:[Axure RP9 教程:高手的进阶之路目录](Axure RP9 教程:高手的进阶之路)
下一篇:Axure 9.0 基础教程:没有 Visio,也可以快速绘制流程图
AxureRP9教程:高手的进阶之路# Axure
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
