Aure中继器教程——以对待做产品的态度创建产品原型组件(一)
在新的教程中,不再是单纯的教大家如何使用Axure这个工具创建原型,而是引入一种新的思路,让大家以产品经理规划产品的方式去创建通用性高、复用性高、可交互的产品原型组件。

友情提示:以下组件的规划设计是以iPhone手机为蓝本,思路可套用在安卓机型或是PC端
产品名称:移动端产品原型组件(适用机型iPhone5)
产品定位:为需要经常画产品原型的产品经理提供便利,方便其快速创建可读性高的产品原型
市场分析:通过在各个产品群收集到的数据显示,对于绝大多数需要画产品原型的产品经理而言,都希望能够拥有一套有价值的产品原型组件,方便其使用,而通过对市面上已有的产品组件下载量发现,该类产品的用户需求量巨大
用户分析:产品经理
竞品分析:市面上,产品原型组件已有非常成熟的产品供用户下载使用,但是,绝大多数的组件复用性不高,缺乏交互,需要用户二次开发。对于一些新手而言,使用成本较高,而对于熟手而言,反而更倾向于重新开发设计
盈利分析:免费,无盈利
产品结构:无
产品功能:导航栏,标签栏,单行列表…(待后期迭代完善)
备注:以上内容仅供参考,不同公司对产品立项有不同要求,但大致就是那么样一个结构,写这些内容只是让你对产品经理所做的事有个大概的概念。
下面我们就具体的功能,开始这次的产品经理基本技能教学。
产品功能:导航栏
功能描述:显示当前页面标题
功能分析:无
制作方法:
创建矩形组件:尺寸:320 x 44 像素,填充颜色:000000,取消显示边框;双击该组件添加文本:页面标题,字体颜色:FFFFFF,将该组件命名为:导航栏
添加OnLoad事件:设置当前文本的值为[[PageName]]
将该组件转为母版
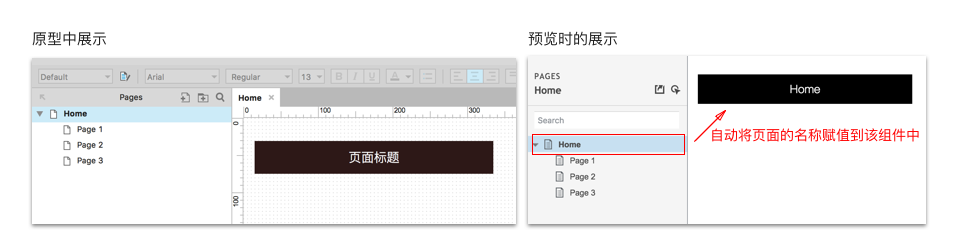
这是个比较简单的功能,但是为什么还要拿出来单独当做教程的一部分来讲?正如上面所说的,我们要制作的组件要体现出3大特性:通用性高、复用性高、可交互,那他是如何应用的呢?

从上不难看出,我们在使用该组件时,直接拖到目标页面即可,并不需要额外设置什么,该组件便会自动获取目标页面的名称,事实上,在我们创建产品的原型中,对于页面的命名一般都相对比较规范,那么我们做过一遍的事情,为什么还要在组件上特别再做一次呢?而且在我们修改页面名称时,导航栏的名称也会随着改变,是不是很方便!
导航栏的样式相对而言比较固定,如果不喜欢我的初始设定,可以自己在母版中对该组件进行样式的调整。
方法论:这个组件使用的频率非常的高,而且是个产品经理就会做,但像这样处理的并不多,在这里提出这个简单的例子,就是要告诉大家,善于发现解决问题的最佳方法,用以提高自己的工作效率。
产品功能:标签栏
功能描述:应用分页控制
功能分析:在我们接收到这个产品需求功能的时候,理论上应该思考一下几个问题:标签栏上需要几个功能按钮?元素构成是什么?点击事件如何控制?带着思考,我们应该多参考一下市面上主流的APP标签栏的形式,从而去规划该功能应该如何设计。通过调研,我们可以清楚的了解,APP的标签栏功能按钮的个数一般控制在2-5个,构成元素一般是图标+文字,而点击事件则是跳转到功能按钮相对应的页面,而当跳转至对应页面时,对应的功能按钮需要高亮显示,用于告知用户当前该页面属于当前功能。
制作方法:
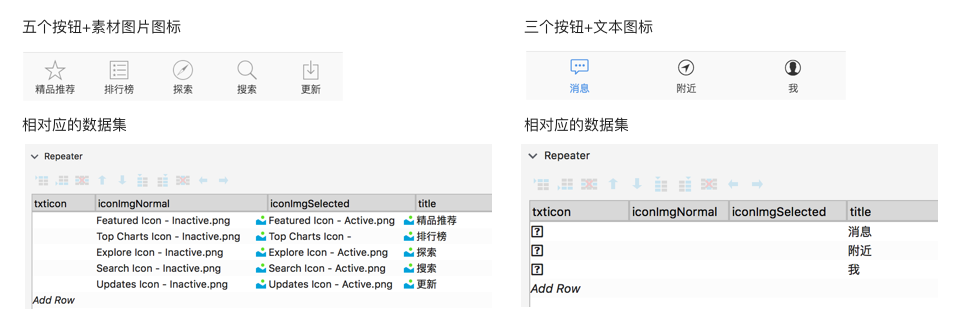
1、创建基本组件(复杂的组件构成)
根据功能分析,明确组件构成:

特别需要说明一点,对于文字的样式处理,有点特别,在这里,我用了IOS8的文字图标,基本设置是:IOS8文字图标(回车)+文字,其中文字图标的字号为20px,文字的字号为10px,行间距为20,对齐方式:居中,底部对齐。这是个人喜好问题,我个人对内容的呈现有点偏执,可以按自己的习惯定义。之所以用IOS8文字图标,是因为容易控制且方便快速插入图标。
这里的图标展示方式提供2种:文字图标和图片图标,根据个人喜好选择,稍后会演示如何使用。
其中我们将图标+文字+热点组合成为动态面板,而动态面板是中继器的子组件,然后将中继器+底部背景组成母版,各个元素的顺序参看上图。具体顺序为什么这样排列,大家可以思考下。
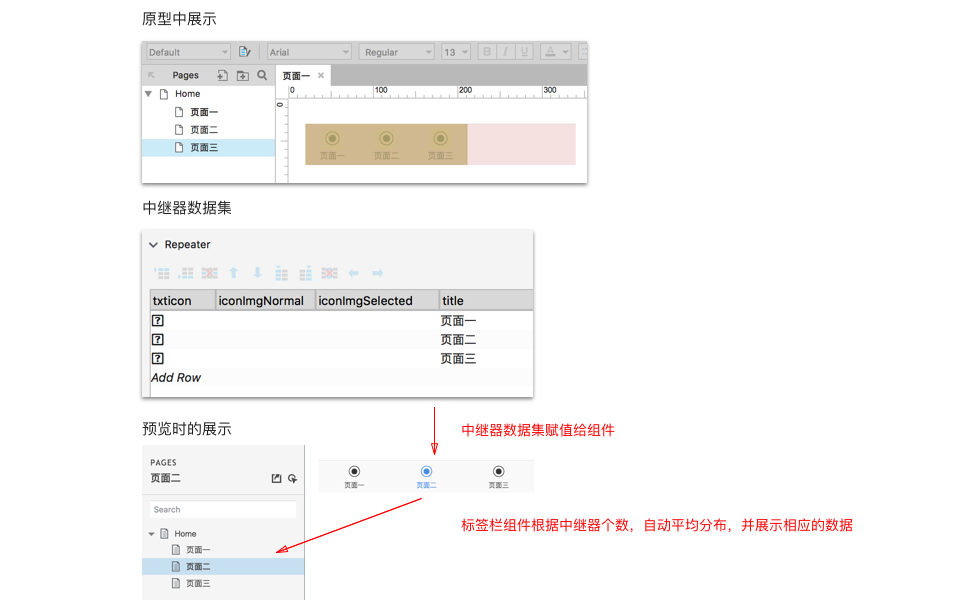
2、为中继器构建数据集(提供数据来源)
为中继器构造数据集时,需要对应组件基本的元素:txticon(文本图标) iconImgNormal(图片图标未选中) iconImgSelected(图片图标选中)
title(按钮名称),其中,iconImgNormal为常态的图片图标的值,而iconImgSelected为高亮时图片图标的值
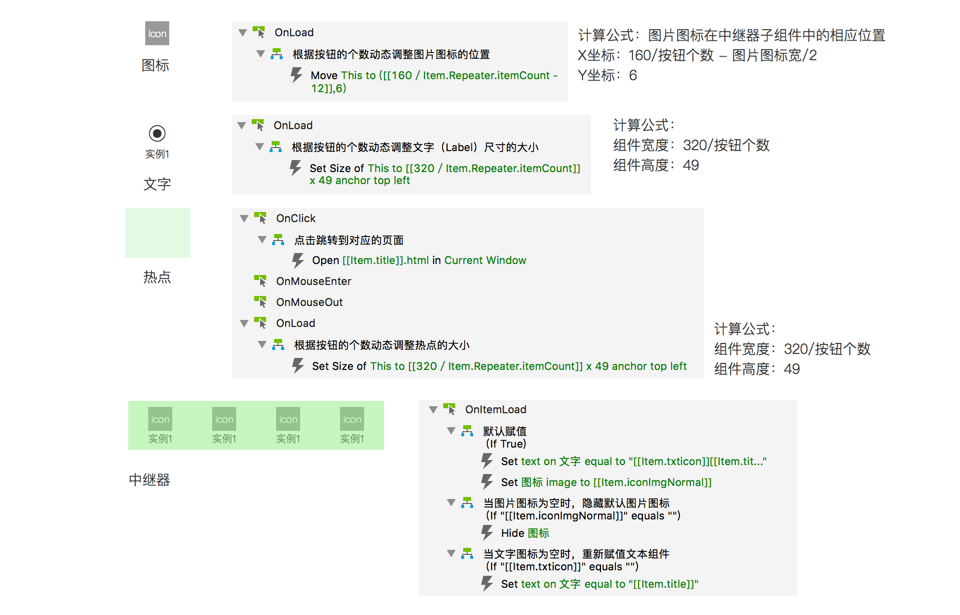
3、为对应的组件添加相应的交互事件

4、交互样式及交互事件
该部分的内容是为了满足上述所提到的点击按钮跳转到对应页面时高亮所选中的按钮,其中,因为中继器的特殊性,选择的处理方法是增加一个选中时的图片图标用以替换正常状态下的图片图标

特别提示:对于有多种样式的统一Axure原生组件,赋值时需要用富文本!参看之前关于中继器的教程:
如何使用Axure中继器创建复杂的列表(二)
这个例子看起来相对比较复杂,用到的Axure原生组件较多,同时对不同的组件添加了相对应的事件,但思考一下,这些事件其实并不复杂,主要是对组件进行了赋值、简单移动、重设大小,偶尔用到一些判断。
在经过漫长的制作过程后,这个组件能给我们提供如何的便利呢?

也就是在我们拖拽该组件进入对应页面后,只需要对其中的中继器进行赋值,之后所有的操作便无需再管,更多展示效果:

至此,第一阶段的教程就结束了,还是那句话,照着做,是个人都能做出来,但是如何利用教程所教,将这些技能应用到别的地方,却是需要不断去思考的。
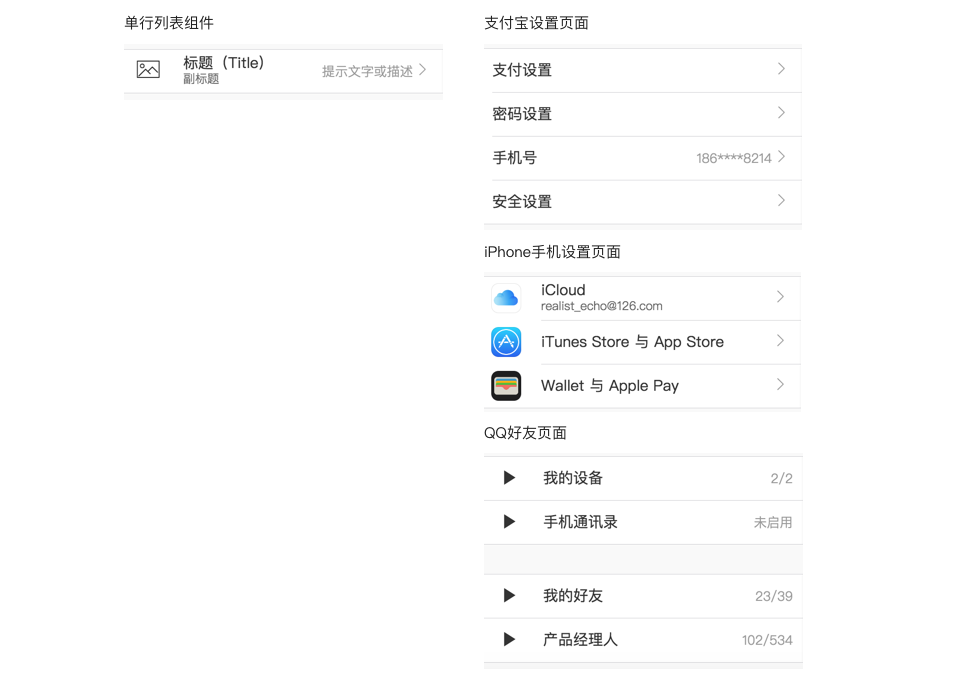
当你会做上面的实例的时候,可以想想,如果我要实现下面的效果,需要在上面的组件中,做怎样的修改?

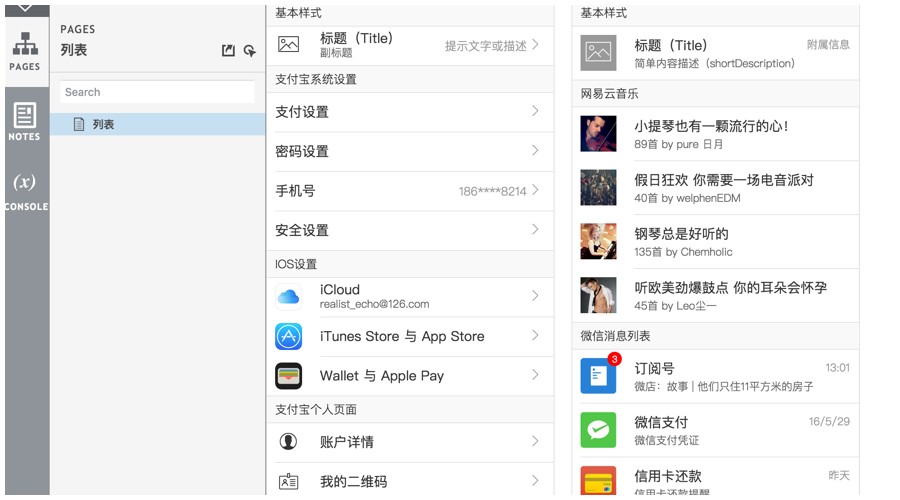
下一篇,会告知如何解决上面的问题,并会做一个相对而言更为复杂的组件,以下是演示效果:

有兴趣的可以先试着做一下,思路和标签栏组件一样,只是多了一些判断,使用方法仍是仅需要修改数据就能够展示不同的样式。
题外话:关于这个项目——移动端产品原型组件,或许会持续下去,继续添加好用的原型组件,或许不会,看大家意见的反馈!关于文中提到的文字图标,请百度“IOS8-Icons”
作者:iFantasy ,微信公众号(微信公众号:产品设计曹蜀黍),一起交流!
关键字:原型设计, Axure, Axure中继器, 产品
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
