Aure 8.0 实例|简单实用的进度条
加载时,一个简单的进度条或许能让网站增彩很多。
这个进度条的特点是:无论大小如何缩放,都不会影响进度条的质量(话说的有些绝对了,个人觉得绝大部分情况下不会出现问题),预览一下效果吧。图片有些失真,将就一下。

一、元件准备
1、矩形框一个。作为背景用,命名“背景”;
2、动态面板一个。作为进度条,命名“进度条”。里面放置一个矩形框,性状大小与“背景”矩形框保持一致,颜色不一致即可;
3、水滴标记一个。作为进度百分比;
二、添加用例
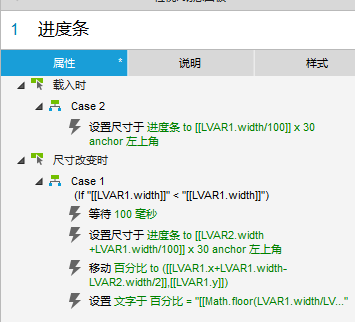
1、本文的进度条相当的简单,只有“进度条”动态面板有用例;

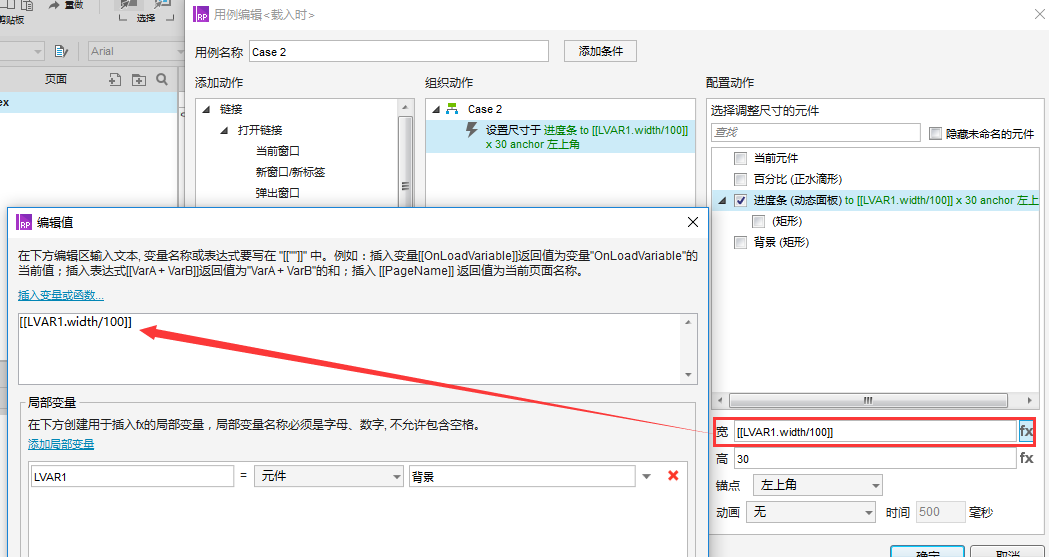
1)“进度条”载入时,设置进入条的宽度(长度)为“背景”矩形框宽度(长度)的百分之一;
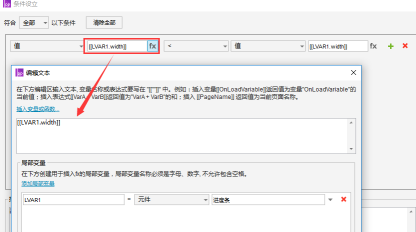
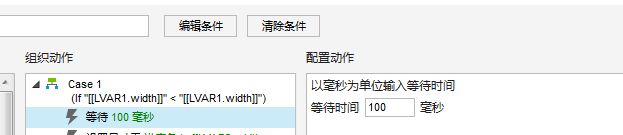
2)在“进度条”面板尺寸改变时,去判断“进度条”的宽度(长度)是否小于“背景”的宽度(长度)。①如果小于,则先等待一段时间(不然的话看不到进度条的效果);②设置“进度条”的宽度(长度)为当前进度条的宽度(长度)+“背景”的宽度(长度)的百分之一;③移动“百分比”水滴标记的位置,是“百分比”水滴标记的中间位置在“进度条”的右侧;④设置百分比到“百分比”水滴标记文本;


①等待一段时间时间(时间长短可自行设计);

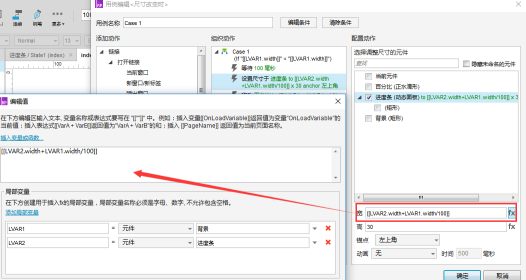
②设置“进度条”的宽度(长度);

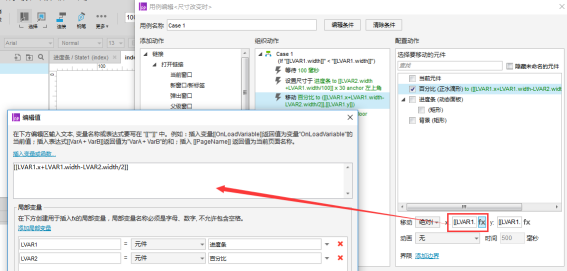
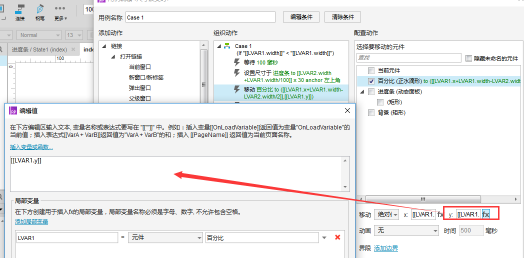
③移动“百分比”水滴标记;
X:

Y:

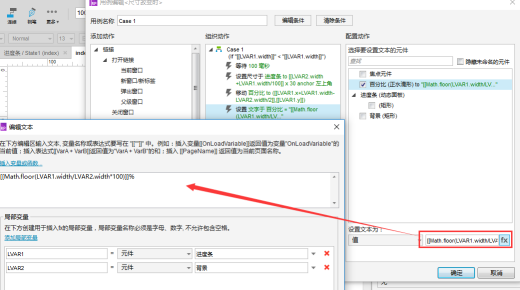
④设置百分比到“百分比”水滴标记;

三、预览
至此,简单的进度条原型已经完成了,F5一下吧~
PS:只要保证“背景”的起始位置和“进度条”面板的其实位置一样,且“背景”的宽度(长度)和形状与“进度条”动态面板里面的矩形框的宽度(长度)和形状一致,基本上可以保障进度条的缩放不会影响到到进度条的功能,有兴趣的朋友不妨一试。
本文由 @无泪 原创发布
关键字:Axure, 进度
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
