以一个实际项目为例|从 0 到 1 的产品中,交互设计师如何避免踩坑
除了自身执行力上对设计师专业能力的要求,对产品体验的敏感度,也要适当关注一下产品思维的提升,减少在设计过程中踩着“坑”艰难前行。
该项目背景是打造的公司品牌的线下合作项目,将产品从线上开始向线下延伸。线下合作方提供场地和硬件平台,公司提供相关资源和软件支持,各取所需双向共赢。尽管资源是现成的,但是软件应用需要重新开发,因此也相对可以看作一个全新的项目来看待。在笔者跟进的两个版本中,经历了产品从无到有的过程,以及一次版本的更新迭代。
1.职能与会踩到的“坑”
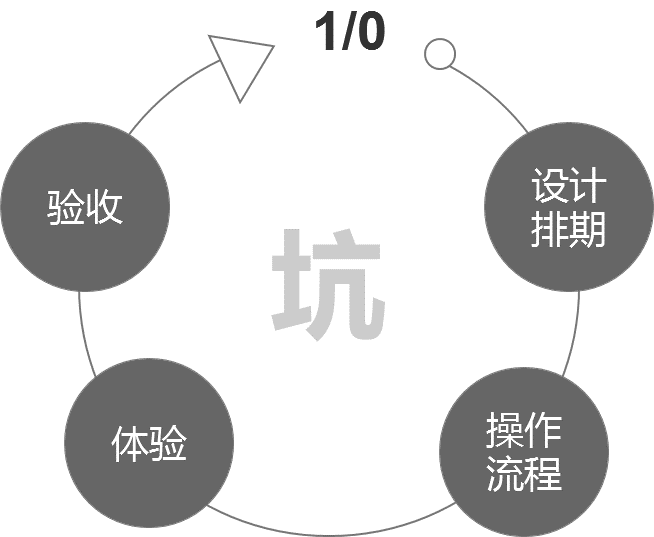
在整个项目过程中,PM的重点在于两端合作方的资源协调,因此在产品的功能需求和实现上没有进行过多的限制,交互设计师在整个产品的成型和完善过程中相对有一定的话语权,因此设计过程相对比较顺利,但是还是不可避免地踩了一些“坑”,现在想来还是比较有代表性的,想聊一下与大家共勉。在设计过程中能出现“坑”的地方总结了一张图,如下:

2.都会出现什么样的坑
2.1 设计排期上
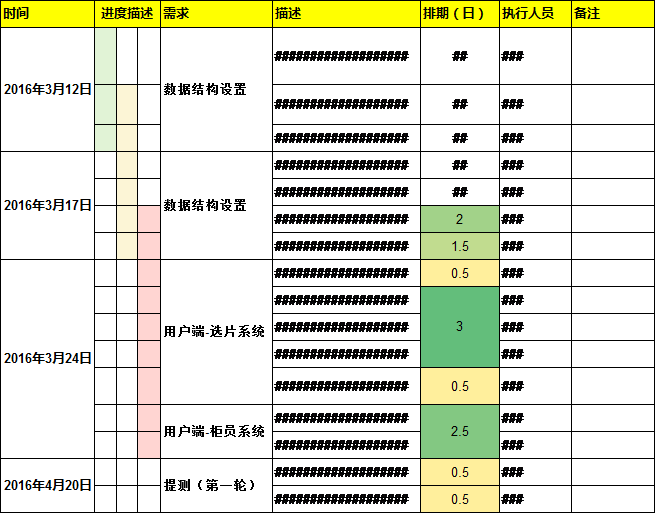
一个交互设计师会支持多一个新项目时,尽管核心页面不多,但是作为交互设计师都知道,每个页面的各种特殊状态、跳转逻辑在交互文档上都不可或缺。这样算下来,一个完整产品的交互文档,不是几页A4纸就能说明白的,几百个页面的交互稿也是见怪不怪了。因此如果设计师没有安排好自己的设计排期给出交互文档,不仅可能造成自己熬夜加班的情况,更可能造成交付时间的延迟,对项目造成较大影响。
2.2 操作流程
新项目所有的设计都要重新做,事无巨细,无论是大的页面框架,还是小的点击反馈,都要在设计原型中给出,但是随着页面量级的增加,页面逻辑的增多,交互稿中的操作流程很可能会出现流程部分节点缺失或者逻辑循环的状态。
2.3 体验
还是起因于页面功能的逐渐累积和增加,逐步给出的交互原型,很可能会在操作体验流畅性和一致性上出现漏洞;另一方面,由于硬件是有合作方提供的,因此硬件设备与移动端设备质量有差异,图像成像原理不同,导致一些视觉或者操作效果无法从移动端直接复用过来,因此最终实现的体验效果与预期存在差异。
2.4 验收
开发结束后提交测试,这个时候交互验收,除了流程是否通顺之外,更多的交互细节需要根据设计经验的积累而发现。当然,有经验的设计师会在原型阶段就将这些可能出现问题的地方标注出来。但是对于交互设计新人来说,交互验收往往比出原型图更加劳心费力,因为你根本无法预料到哪些地方会出问题。
3.怎么避免踩这些“坑”
要想解决问题,首先要找到问题的症结所在。现在回顾这个项目,一路走出来出现这样坑的原因,除了自身设计执行力和专业程度的问题,更多地存在于对工作流程中的细节沟通和准备执行上。
3.1 合理调整设计排期
交互设计师在一个全新的项目流程中,需要一个一个页面全部都要画出来,这样无论多么小的一个产品,落实到交互产出的时候,也会给出几十甚至上百个页面。因此,设计过程中需要明确每一个时间点上的主要聚焦点,以此来判断每一个功能某块或者页面的优先级。
对于一个完整的项目而言,前后端基本上接近于并行的,产品、设计、开发之间的地洞周期都有一定的重叠。产品更不会等着把所有的流程和逻辑都打通了才开始进入交互流程,这样对于时间、人力资源都是一种浪费。因此在评估和分配这几工作量的时候,需要从几个方面来合理分配,避免项目流程在交互设计阶段停滞,更避免交互设计陷入熬夜加班的泥潭中。一般来说,评估交互设计排期优先级可以从这几个方面来进行:
- 产品功能逻辑。 这是最合理和舒服的方式,按照每个流程来设计,这样的交互输出物的逻辑相对较为明晰,设计师自身也不会混淆;
- 产品需求重点。 PM一般习惯按照分模块方式给出产品需求。但是显而易见,导航、首页、搜索、个人空间等这些某块的功能权重是不一样的。在整体逻辑不通的前提下,可以与PM沟通后,根据功能权重设置自身的设计优先级,然后给出工作量和时间排期;
- 开发计划: 不管怎么说都需要承认,任何一家互联网科技公司,开发人员都是公司的宝贵资源,因此对于抽调固定人员支持这个项目,那么其周期一般也都是固定的,而且考虑到开发GG们每天熬夜加班,在分配自己的交互输出物时,也会根据开发的开发计划来调整自己的设计优先级排期,按照开发的安排按需求给出交互原型。

要知道,以上所说的并不是说以技术为中心,设计为技术服务。当整个项目组的人员都齐心想做出这个产品来的时候,如何协调各方排期节省时间、人力成本才是大家的努力重点。
3.2 功能操作要闭环
新产品在设计过程中,一个主要的问题就是所有的页面、逻辑、反馈都要重新做,没有可直复用的内容,因此在页面设计过程中,一定要注意交互操作和体验的闭环,绝对不要出现“有头无尾”的状况。操作闭环的含义是指用户的每一次操作,都应该有完整的触发——操作——结束流程,无论这是一个小小的滑动操作,还是更加繁琐的操作。例如进入二级或者三级页面后,无法返回上一级页面,或者使用了一个服务功能后,其他正常操作被屏蔽了等等。其实要避免这种情况也不难,关键是要在实践过程把握基本的设计原则:
- 创建用户预期;用户的每一次手势操作,每次点开一个页面,在操作前都会有一个预期,无论明确的还是模糊的。这就要求满足目标用户的操作认知和习惯,使用通用性的样式和操作。推陈出新有时候未必是好事,尤其是在推出第一版产品的时候,稳定快速上线是重点,后续的优化调整在迭代中可逐步解决实现。
- 及时响应,预期与反馈结果一致;一个完整的设计项目,除了正常的功能逻辑以外,各种特殊状态的处理也是重点,需要针对无内容、无网络等各种特殊状态,依据用户场景给出合理的反馈提示,绝对不要将用户放任在一个陌生的页面里不管不问。
- 功能逻辑尽量简洁直观,所见即所得:避免操作混乱出现不闭环的另一个简单的解决方案就是要简化页面内容和功能,每个操作或者页面只是让用户专注地完成目标任务即可。如果为了点击量和页面跳转率而在二级或者三级页面上设置过多的导流入口,用户可以任意跳入跳出,先不说这样的设计能否上线,可能开发GG都会提着刀去找你吧。
3.3体验要流畅和一致
好的产品,在体验流畅性和一致性做得都很好,而小的交互细节是良好体验的重要方面。例如出现提示的时机和消失机制,全局的输入操作等。这是尽量在设计之初给出一个统一的规范,例如统一的弹窗提示样式、引导浮层机制的,避免后期由于需求的激增而随意设计,将产品做得四不像。在保证体验流畅性和一致性上,需要关注一下几方面:
- 页面简洁,保持用户注意力的专注:页面中的和兴内容要突出,放置过多的导流入口尽管会提升对应的点击率,但是对核心功能和体验来说是一个阻碍;
- 弹窗、toast等全局通用操作的触发时机一致:什么样的操作会触发何种反馈提示是固定的,尤其在同一个页面层级中,同一反馈使用不同的样式,会对用户习惯的培养造成延迟,也不利于流畅性的实现。
- 反馈及时。这个和功能操作闭环相似,在需要请求网络连接或者服务器的操作中,一定要设定请求响应的时间节点,然后(在未请求到内容时)及时给出友好的反馈,避免在一个空白页面中一直loading。当然,这个反馈不止涉及到软件上的体验,因为是线下项目,还需要考虑到线下实现效果,例如有一个场景就是在设备上呼叫服务后,实体店中的营业人员需要在5分钟之内去处理,这种场景下除了正常的反馈提示外,还需要提示营业人员可能的处理方法等。
3.4 验收要关注细节
每一次的交互走查和验收都是对自己设计成果与实现效果的对比,因此对于一些主要的交互功能和设计布局的实现效果需要着重考虑。这种新功能的验收虽然重要,但是找出问题并给出解决方案的过程相对也比较简单。其实,交互验收中让人感到身心俱疲的,是需要一定功力去发现交互操作过程和体验的bug,这才是验收的重点所在,也是避免项目上线后出现各种坑的关键,接下来罗列一些验收时易于出现隐藏的不易发现的bug的地方:
- 操作流畅性:页面切换、动效实现的流畅性,以及提示的消失时长等,在一个页面中,提示浮层停留2s还是3s,这1s的差异对用户的心理会带来完全不同的体验;另外,页面卡顿效果也时常出现,这是由于后台的测试数据不足或者开发不完全导致的,也需要提出;
- 触发区域:相对隐性的交互验证重点,例如一些表单,有些需要只是对应的icon或图片设置触发区域,但有时需要整条区域都是触发区域,因此提升点击的流畅性,因此对于操作触发区域,需要重点验收;
- 页面显示效果:图像显示的大小、动效切换效果的,尤其是随着手势的各种动作同步出现的动效,一般都会和开发当面沟通很多次来调整效果;当然,还有一个重要原因就是硬件问题导致的,原定的设计效果无法在当前设备上较好呈现,因此需要调整优化原有的设计方案,从实际出发来达到预期的体验。
4.总结
由于是新项目,无论是PM、设计还是前后端开发,大部分都是摸石头过河,没有现成的资源可用,都需要重新开发,因此对于交互设计师而言,更需要谨慎,除了自身执行力上对设计师专业能力的要求,对产品体验的敏感度,也要适当关注一下产品思维的提升,减少在设计过程中踩着“坑”艰难前行。
(后面关于交互验收的问题,会专门再撸一篇文章来着重聊一下,交互设计师进行验收时的问题,敬请期待。)
作者:虾米&胖喵
本文由 @虾米&胖喵 原创发布
关键字:设计师, 交互
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
