设计心得:如何提高验证方式的可用性
验证码的作用是什么呢?它有哪些类别?怎样平衡用户体验和用户帐号信息、敏感信息安全性之间的关系呢?本人做过一点通行证相关的交互设计工作,现在整理一下和大家分享,并和大家探讨如何提高验证方式的可用性。
相信大家在进行“登录”、“注册”或是敏感信息操作时经常会被要求输入验证码,有些验证码很难识别,用户输入体验不是很好。下图是大家一直热议的12306网站的验证方式,故意的文字扭曲和低分辨率图像是为了防机器人刷票,但是,机器识别麻烦的,人同样也麻烦,人识别简单的,机器也容易破解,打个不太恰当的比喻,这就像癌症化疗,消灭癌细胞的同时也损害健康细胞。

12306的图文验证式验证码
验证码的类型
第一类:简单的数字、数字加字母、加减乘除
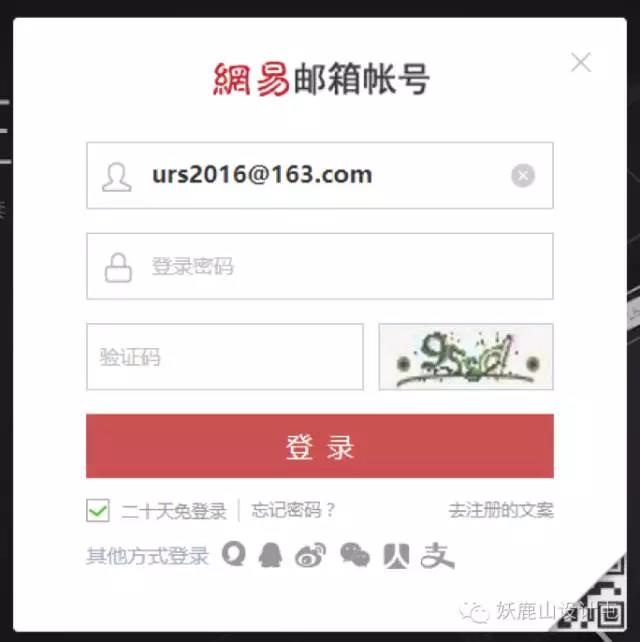
这类图片验证码用途广泛,在web网页端和各种智能终端用来防止机器人软件恶意注册、暴力登录、短信防刷等用途。

常见的数字字母组合的验证码
(1)分析
它的优点在于图库丰富,可较好的防止爬虫遍历,缺点是需要用户手动收入,尤其是在移动端键盘较小、环境较复杂的使用场景,随着图片验证码的变形程度加大,用户的输入正确率降低。
(2)交互可用性
为了提高用户的输入效率,经量降低用户的厌烦情绪,交互规则可以采用“图片验证码实时校验”和“输入错误后自动刷新图片”两种方式。前一种方式是给用户实时操作反馈,让用户“知错就改”,避免用户“千辛万苦”输入完成后再提示错误,造成用户的挫折感;后一种方式是用户在输入错误时不用手动点击图片刷新而是图片自动刷新,尽量减少用户操作步骤,同时给予用户积极引导,用户看到图片已经刷新了,就会比较愿意再试一次。
第二类:图文/标验证式、拖动验证式等
上文介绍的目前广泛使用的图片验证码,最早的灵感可能来自卡内基梅隆大学(本人最想读却读不起的大学~)的路易斯·冯·安(Luis von Ahn)在2002年设计的扭曲的英文字符验证码。但之后,慢慢出现了图文/标验证式、拖动验证式等“五花八门”的验证方式。

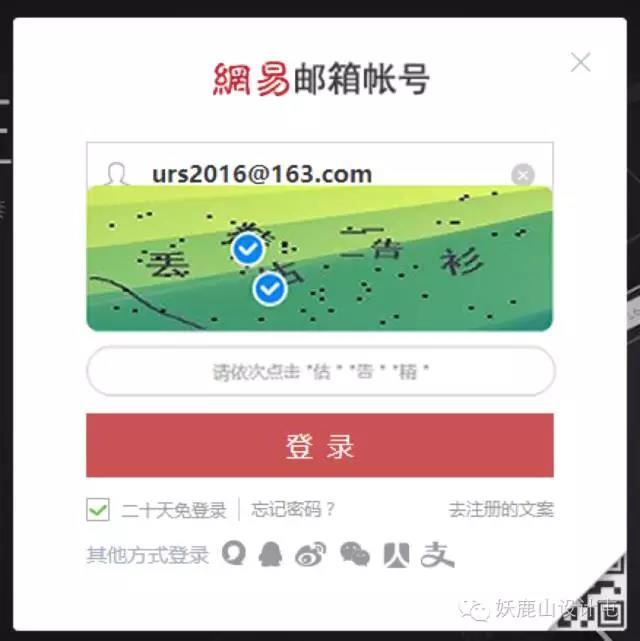
拖动验证式验证码

图文验证式验证码
(1)分析
这类验证码在移动端和网页端都有所使用,因为控件需要较大的放置空间,所以网页端使用更多一些。图文/标验证式、拖动验证式验证码的优点是不需要用户键盘输入,而且形式新颖,有一点“游戏”的味道,用户可能会有想要“玩一玩”的心理。
但是,就像上文提到的12306案例,一些知识性和常识性的问题有些用户可能并不知道,因此无法选择;另外,对于一些中老年用户或是较少使用电脑和智能终端的用户,这种稍显“新颖”的验证方式让他们“不知所措”产生恐慌。技术方面,我们可能感觉第二类验证方式比第一类简单的字母数字组合更复杂,因此会更加安全,其实,用户觉得越来越难并不代表机器越来越难破解。
(2)交互可用性
目前趋势是这类验证方式被越来越多的运用,但是建议尽量用在大屏幕的手机、平板设备和电脑上,如果在小屏幕手机上使用这种验证方式,会占用较大的屏幕空间,感觉控件过“重”。有些产品的交互规则定为开始隐藏,随条件触发这种验证方式,触发弹出时往往会遮盖其他控件或引起“跳屏”。其实,在小屏幕上用手指点击和拖动滑块不一定比键盘输入的成本低。
第三类:综合型
前两种对比可知,第一种较“轻”,第二种较“重”,而且各有优缺点,那么用户必须二选其一吗?其实,在安全性和综合体验的动态平衡中,设计师和工程师一直不断努力研究可用性更好的验证方式,于是产生了一种“综合型”的验证方式。

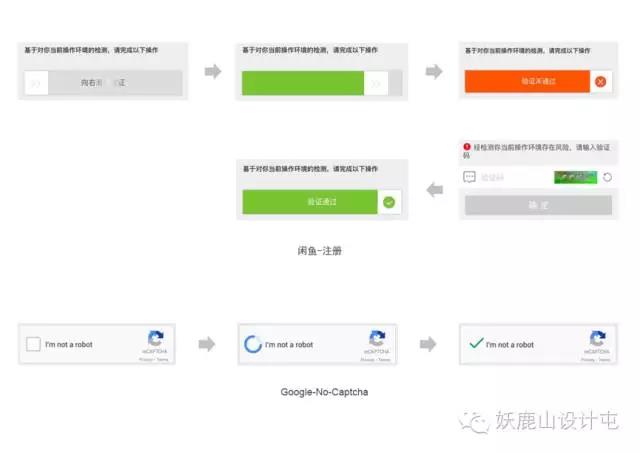
综合型验证方式
(1)分析
这种方式简单来说就是通过分析用户进行相应操作时的行为来判断访问者是人还是机器。这种方式的原理基础是人和机器在操作时,二者的环境、动作、频率和逻辑等是不同的。反映在交互上就是通过拆分步骤的方式进行多步验证。
(2)交互可用性
这种验证方式的优点在于,对于低风险环境,用户可以单步骤验证通过,可用性良好;对于高风险的环境,则根据风险情况触发第一类或第二类验证方式。这种“区别对待”的验证方式是将“麻烦事”由用户方推给了技术方,从而大大提升了可用性。但是,这种方式需要依靠强大的技术力量支持,并且攻击者即便不能正面突破,也可以故意触发二次验证的方式进行破解。
以上探讨了一些验证码的现实情况,但这些大都属于传统的验证思路。传统的验证方式难逃“认”和“识”两个理解维度,就像开篇化疗的比喻一样,通过牺牲可用性和体验来降低机器的破解率,最终的效果是“伤敌一千自损八百”。同时,传统的验证思路建立在一个假设的基础上:人比机器的“认”、“识”能力强。但这个认知“鸿沟”随着光学字符识别技术(Optical Character Recognition,OCR)、机器学习等技术的发展而慢慢填平甚至“权利反转”。
第四类:利用个体特殊性
我们看待验证码问题的视野和理解应该突破传统的限制而找到其他的解决方式,解决方法不仅仅依靠技术的进步,还要分析人和机器的深层次区别。目前比较好的案例是一些电商网站将用户的购买数据作为安全验证的素材或是面部识别等高排他性的安全验证方式,这就是突破了“认”、“识”的表象来思考人和机器的本质问题。

(1)分析
随着验证码攻防战的不断进行,人们对安全验证的理解不断加深,随着指纹识别、面部识别等技术的发展,诞生了一系列高排他性的安全验证手段。同时,根据特定的产品和平台特性,合理的运用用户行为数据,可以设计出一些相对安全有效的安全验证方式。
(2)交互可用性
利用个体特殊性进行的安全验证不需要在认知表层对用户进行强拦截;同时,手机验证码识别、指纹识别和面部识别等快速认证方式用户路径短、效率高;其他利用用户信息进行的验证方式也为用户提供了更多的选择,虽然并不是所有产品和平台都可以轻松获取到用户的高价值信息。
总结:目前为止还没有完美的安全验证措施
略显悲观地说,目前还没有绝对安全的密码和安全验证手段,将赌注完全押在验证码上并不保险。我们应该怎样在尽量保证可用性和综合体验的前提下尽量保证帐号安全呢?答案就是:打造综合帐号安全体系。
1. 要善于和工程师沟通,他们会让我们的交互逻辑更严谨
交互设计师考虑可用性的问题往往只是站在用户使用的维度,其实可用性优劣也体现在技术逻辑和工程师的代码呈现方面。例如,技术方面我们要考虑到验证码的容灾,那么在交互方面我们可能就要设计几种不同的验证方式,这样在一种方式被攻陷后可以马上换用另外一种验证方式;再比如,我们可以在技术上采用验证码自动降级功能,根据输入情况逐级降低用户的输入门槛,这同样也反映出设计方面积极考虑用户可用性的问题。
2. 综合考虑同屏验证和跨屏验证的不同使用场景,设计相应方案
目前的情况来看,跨屏验证比同屏验证安全性要高。手机上/下行的验证方式是目前比较安全和用户接受度较高的跨屏验证方式(当然还有登录保护、二维码扫描等其他好的方式),但也要考虑到手机不在身边或者号码不可用等情况,还要考虑控制短信下发量等情况,所以一般还要配合图片验证码等同屏验证方式,这时候就要考虑同屏跨屏方式的取舍和配合的不同交互方式了。
3. 深入了解验证码和安全验证的意义,不只是停留在方式的选择层面
验证码的全称是“全自动区分计算机和人类的公开图灵测试”(Completely Automated Public Turing test totell Computers and Humans Apart,简称CAPTCHA)。自从艾伦·麦席森·图灵(AlanMathison Turing)1950年的论文《计算机器与智能》提出“图灵测试”开始,验证码问题便不再“单纯”,呈现在用户眼前的“看似简单的”验证码的背后是复杂的技术和设计的动态取舍平衡。
4. 设计师解决验证码问题的方式并不是要“一头扎进”验证码里
遇到安全验证流程设计时,设计师自然的想到努力将验证流程本身做到“极致”,追求步骤尽量少、可用性尽量好等目标。这样做并没有错,但验证码终究是被动的“防守”策略,我们要在交互上寻找主动的方式来提高帐号安全性。提高帐号安全性常见的方法就是适当的时候(比如用户进行敏感操作时)引导用户绑定安全手机、密保邮箱或是进行实名认证或是定期引导用户修改密码等,这些设置可以方便用户在发生安全风险的时候及时补救、尽量降低用户帐号风险。想要引导用户完成这些转化并不容易,探讨这些转化问题又需要另开新题,暂不赘述,在此想表达的核心思想是,设计师要跳出验证码的单一维度。
最后要说明的是,验证码不是一个功能性需求,它的作用通俗的来讲就是要将人和机器区分开,验证码“攻防战”仍然是一个持续的议题,设计师和工程师都要不断探索,在设计的过程中时刻注意动态平衡安全性和用户体验的天平。
作者:何岩,网易用户中心交互设计师,正在修炼将复杂逻辑转化为友好体验的神奇魔法,经常“骚扰”产品、视觉和开发同事。喜欢有氧运动和新鲜的空气,不玩游戏的奇怪男生,因为人丑所以一直想把字写好,欧楷满月水平,欢迎赐教。
关键字:设计, 设计师, 设计文章
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
