情感化 UI 设计,APP 设计师从哪几个方面下手呢
每一个设计师和设计大牛都会跟你谈到一些关于情感化设计的知识点和一些情感化设计的理论知识。或者说通过一些案例和场景来跟我们讲解情感化设计。
作为一名初级的APP设计师,如何来把握好情感化设计,还是有点困难的。因为不知道从哪几方面去下手设计。

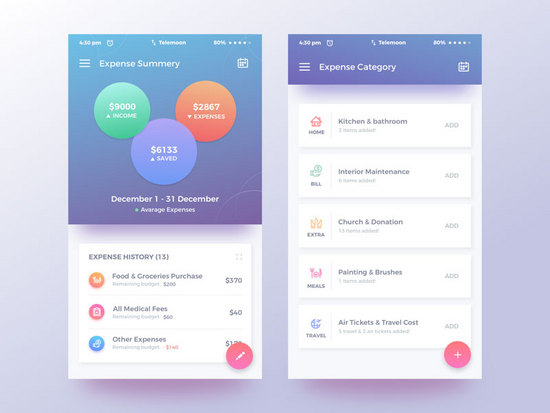
上图来源追波网https://dribbble.com/shots/3082723-iExpense-App
这节课,25学堂的小编在双十一这一天来跟大家聊聊情感化UI设计当中最引人注意的那部分。
第一部分:色彩
一直以来,色彩都是大家都已经熟知的情感化UI设计的关键元素。不同的色彩代表不同的情感。给用户带来不一样的心情。这个也是情感化设计当中重要的一个元素。

同时,色彩是构建一套完整情感关联体系的良好框架。如上图当中的色块区分就是我们分析出的舒服的色彩搭配模型。
让APP设计师值得注意的是,设计师对于色彩的认知和用户同色彩之间的情感联系是有所差异的。需要特别注意的一点。
比如:当你看到上面的图片的时候,你是怎样的感受?明亮的色彩能否触发出你的某些情绪么?又或者你刚刚看到色彩的时候,并没有明确的情感变化,直到看到其他的部分?等等。
所以,要想学会情感化设计,色彩搭配是第一道关卡。
第二部分:图像与表情
如今的手机APP设计大部分都有一些卡通,萌系的表情元素或者是APP吉祥物一样的图像。
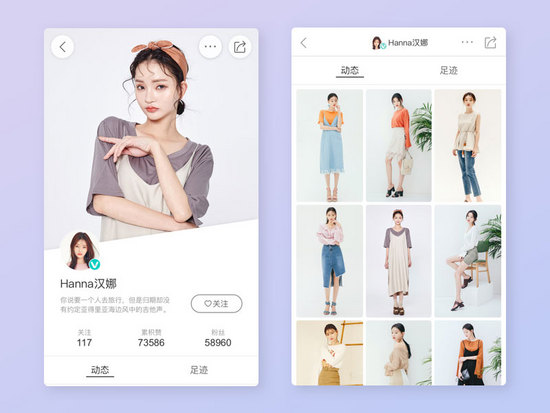
比如产品图像的选取:

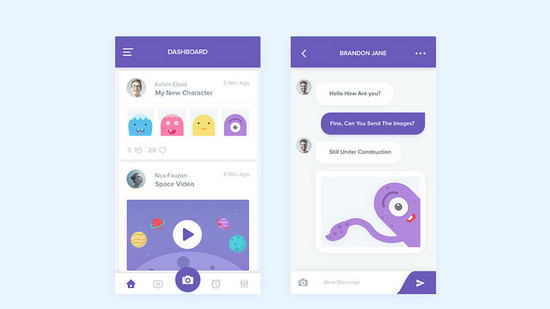
比如APP设计当中卡通形象表情的使用:

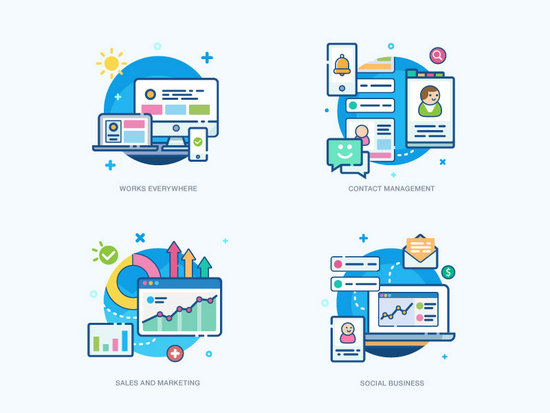
比如最近很火的MBE风格的非常形象的表达:

综合上面三个不同的图像和视觉UI设计,
从视觉上来看,使用面部表情来创造你所需要的情感是最好的方法。 人的面部所能承载的情绪和情感但对于用户而言更容易判断也更容易被接受,所以这样的图片也有着更为明显的效力。
这是一个相当有效的情感化UI设计,尤其是当你需要在此基础上进行下一步设计的时候。
所以,给APP设计师设计的时候,一定要确保设计风格的一致性。但是也有一些特殊情况,来个大反转等等。
第三部分:文案和内容
最能打动人心的,25学堂小编觉得还是文字。文案和内容在情感化设计当中也是很重要的。
比如现在比较火的网络词,走心的文案。
走心的文案背后,一定有一个牛逼的洞察。
洞察,这个词就很精妙,就像隔洞窥视,发现消费者心底的秘密。
要想成为走心的设计师,就要多读书,就是多阅读相关的书籍和思考总结。

为什么说文案也是情感化设计的最强的一部分?
因为用户可以从你的文本内容选取到字体的选择,最终都会对访客产生情感上的影响。
文案和字体会作为最终的线索,让色彩和图片向着特定的方向,最终固化成为确定的含义,传递出明确的情绪。是的,你需要明确地“阐述”出来。
语言是柔和是直接,是兴奋还是焦躁,这些情绪都能够为用户所感受到。借助这些文案,你可以同用户进行沟通,结合行为召唤按钮和辅助性的叙述,最终将情绪传递给用户。你能否营造出场景,达到你想要的目标?
具体的情感化设计技能,你Get到了吗?
记住!色彩、图像、表情和正确的语言文字是情感化UI设计中最吸引用户的地方。
关键字:UI设计, 设计师, 感化
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
