设计经验:从人和产品的复杂性切入
从小到大我的理想一直都是做一名设计师,喜欢满世界的逛,喜欢把自己一个人关在房间里写写画画。工作后真的成了一名设计师,才发现设计其实只是设计师工作职责中一个很小的部分,或者说需要我们设计的并不只是那一件衣服,一个杂志封面,而是整个设计事件里的方方面面。
前几天看到一篇不错的文章,翻译出来和你共享。下面进入译文(语句带有个人情感,不完全和原文一致):
在完成我的那篇“数据驱动设计”的文章之后,我决定开始着手研究一个和那篇文章相关且同等重要的话题:管理设计的复杂性。
你一定知道这种感觉,当你向团队其他成员展示你的设计方案的时候,没有人向你点头微笑,也没有人对方案表示肯定,这时候的感受是多么地局促不安。因为你知道设计方案之外还有很多隐藏问题有待解决。如果你不攻克这些难题,你的设计会受到毁灭性打击,甚至被扼杀在摇篮里。
产品设计的复杂性往往体现在两个方面:
- 人和意见的复杂性。
- 产品设计本身的复杂性。
在产品设计的过程中我们对功能,用户和利益相关者的思考,并不总是客观的。 我过去走过一些弯路,所以我想分享一些我在处理这些复杂设计项目时的经验。
从人的复杂性切入:改变对话的方式
我将从“人”开始切入,因为这是管理任何设计项目都会涉及到的主题。 作为设计师,我们经常接到项目和需求并按照要求完成它们。通常一开始,我们接到的需求信息虽然不是那么面面俱到,但我们总会投入最大的精力和创造力来设计,力求做到最好。但是随着需求不断变化以及诸多的限制条件,我们不得不在设计上妥协,结果也让人很沮丧。
产品设计之所以复杂,有一半原因在于它处于高风险环境,设计过程中充斥着各类角色的声音。 更可悲的是,设计师的发言权往往很有限。 所以很多人就开始抱怨公司的业务,其实在这个过程之中设计者有更大责任。
作为设计师,我们有责任改变和其他角色的对话方式。 我们需要教育我们的客户,老板和团队如何作出成功的设计。
说来轻松,实则很难,这里分享一些我的技巧,希望对大家有帮助。
预先引导
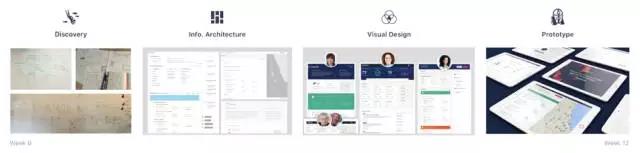
在项目的开始,我会向利益相关者简要介绍我们的设计流程,向他们展示流程中的关键节点以及对应的产出物。 然后在项目的各个节点,会告诉大家我们正处在哪个阶段以及我们接下来的目标是什么。

图1 实际项目中的流程和时间线
除了解释我们的设计过程,我认为说明我期望从他们那什么类型的反馈以及时候需要反馈也非常重要。 有时我甚至向他们解释为什么得到他们的反馈是必要的。 这样,大家都使设计做的更成功需要双方共同的努力,而不是设计师一方的责任。
向上沟通
每当我们开始一个新的设计项目,我都会要求与“老板”见个面。 通常他是CEO,或者是我能找到的最高级别的管理者。 我希望从源头直接了解项目的愿景和预期的结果。
我会详细地记录我们的谈话,并试图捕捉他所有的情绪和“声音”。 当进行设计评审时,我会把这些内容重新说一遍以支持自己的设计观点。这个方法很奏效,因为没有人想和老板唱反调。
当事情变得像往常那样混乱的时候,我也会试着重新强调老板的观点。 作为设计师,我们的工作就是以完美的解决方案实现公司的目标,没有什么比“来自老板的声音”更好的方式来和大家讨论大局形势了。
怀有同理心
在设计调研阶段,我们通常将高管和利益相关者聚集在同一个房间,让他们描述对目标客户的理解。做这件事的目的是让他们固有的认知,回过头来从用户的角度思考产品。
我们使用一种叫做“同理心地图”的方法来开展讨论。 方式很简单,向这些利益相关者询问“他们的客户在想什么,做什么,说什么,听什么以及感觉到什么”,然后映射到一个具体人物。 也就是我们常说的“persona”。

图2 高管们画的共情地图
在几个项目中使用了这种方法后,我们得到了来自高管们的的一致反馈: “这是第一次设计师和所有的高管在一个房间里谈论我们的客户,确实很有见地”。所以从那之后我们一直沿用这个方法。
这个过程初看有些形式化,但是对于真实用户行为以及洞察的挖掘却是非常好用的。这种方法也让我在那些从未参加过这样严格的设计流程的合作者中建立了设计权威,体现了设计师的专业性。
从产品的复杂性切入:了解使用频率
如果你正在对一个现有产品进行重设计,通常有一大堆功能需要重新调整。 我在一些大的软件产品中看到的一个常见的问题是,它们通常使用一套方案对所有场景一刀切。 换句话说,就是用一种产品形态应对不同的用户和需求。 如果要给这些产品打个标签,就是复杂。接到这样的项目是很有挑战的,我们需要熟悉用户对功能是使用频率才能设计出成功的产品。
了解用户对一个功能,页面,按钮或输入框的使用频率,能帮助你更好地处理功能的优先级。这样可以有效地区分出用户高频使用的功能和极少用到的功能,帮助他们重新梳理现有的页面和元素。这也是我们常说的二八法则。

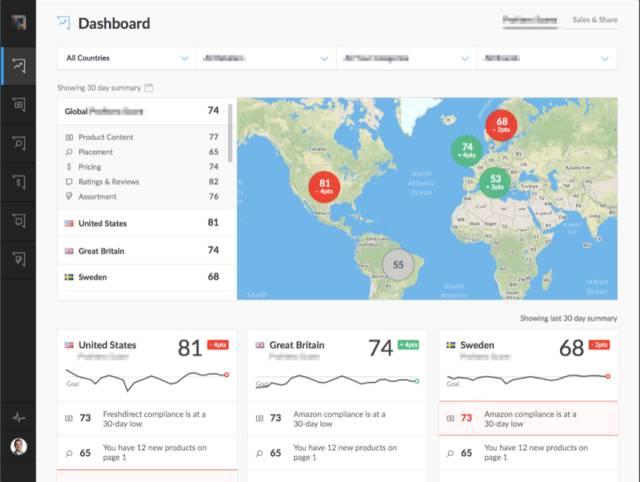
图3 某个项目的抽样调查
上图是一个项目中对具体用户的抽样调查。 目标是了解人们的行为倾向,然后在重设计过程中确定这些功能的优先级。
找到起点和终点
多数时候,产品的成形意味着结束。 产品的需求通常来自一个地方,输出到另外一个地方。
人们往往容易陷入像素级别的细节设计当中,而忽略研究产品的来龙去脉。你的用户几乎不可能不受任何干扰,紧盯着你的产品细节。所以你应该更多地关注这样的问题:“信息从何处而来?”“信息接下来要传递到哪里?”
这两个问题的答案对你理解产品的来龙去脉有着至关重要的作用。你的产品所在的生态系统的复杂性对设计有着很大影响。你可能会了解到,你的产品和其他30个窗口在桌面上并存,或者它主要用于平板电脑或其他意想不到的用途。

图4 用户对产品不同的使用方式
在现场访谈中,我们将人们实际使用产品的行为和利益相关者期望的情况进行了对比,令我们惊讶的是,每个参与者都使用和期望中完全不同的方式使用了产品。
了解用户的行为以及他们对其他产品的任务的使用情况,确定了我们产品重设计的策略。
提高可发现性和易学性
当你在手机上下载一个新的应用程序时,只能通过应用商店的一小块区域了解到它的价值。也就是说如果它没有通过这块展示区引起人们的兴趣,这个应用基本没有什么希望了。 这就是要提升可发现性的一个重要原因。
这种可发现性的缺陷甚至在一些企业软件中也经常出现。很多用户反馈无法找到某项功能,所以我们应该使它更突出或更容易被发现。 如果像这样每个功能都被放大会造成怎样的结果?没错,事情会变得更加复杂和糟糕。
这是本质的问题,复杂的系统需要牺牲部分功能的可见性为代价来明确功能的优先级。 我们的工作是让所有的操作更符合用户的直觉。 用户绝非特意去发现和学会这些功能,而是在直觉的引导下自然而然地使用我们的产品。
精简性和清晰性
企业软件的一个很大的挑战来自于如何管理信息和展示信息。 页面上呈现太多的信息会显得过于繁杂让人无从下手,展示的信息太少又无法满足用户最基本的需求,那么如何找到平衡点呢?
精简性
很多时候我们不得不在很小的空间内展示大量信息。此时,我们一般建议使用渐进式展开策略来梳理界面的信息层级,这是一种用户兴趣驱动的信息保真度的原则。
界面上只直接展示核心元素,更多的细节信息在用户有需求时再进一步展示。 这样是会对用户的查看效率造成一定影响,但是却换来一个更加清爽简洁的界面,是一个牺牲小我成就大我的过程。
清晰性
另一方面,某些产品需要展示详细的信息才能帮助用户完成任务。 例如金融,医疗保健和电子商务等众所周知的复杂型产品。
当我们不得不在一个页面呈现密集信息的时候,应该尽量地将信息统一化,模块化,既整齐又有章可循。

图5 系统地使用颜色,字体,标签来确保界面的干净和简洁
动画交互
过去我们曾花费很多时间专注在设计各类线框图及与之相连的各种线条、方框与箭头。这样的产出物有时无法让其他人更好的理解并有可能引起歧义。
使用动效来展示方案可以唤起观众的注意力,也能够更准确地呈现方案。所以我们开始尝试在一些重要或特殊的交互环节用动效来展示设计方案。
满足需求并超出预期
亨利·福特最着名的格言精准地描述了这段文字的主题:
如果我问人们他们想要什么,他们会说一匹更快的马。
客户通常会要求我们设计出“更快的马”,甚至可能对它的外观和功能还有一定要求。正如大多数设计师一样,我们也经常被要求设计一些无聊的功能。完成需求诚然重要,但是做正确的事更重要。我们要像文章开篇所讲那样,从源头出发进行设计,不光是我们自己还要带着利益相关人一起以一种全新的方式思考问题。
我们的目标是通过基于依据和数据的理性设计,建立与客户之间的信任。我们不断挑战假设,将完善的想法摆呈现出来并和客户沟通,客户通常尊重并且普遍会接受这些方案。
最后的想法
设备,应用和数据访问的发展使得设计以令人振奋的形势成长着。 两年前,为笔记本电脑,手机和手表的设计方法还很少,如今却成为设计师的必备基础。 交互设计的格局不断壮大,对于复杂性的管理能力也要求更高。
设计是一个有趣的旅程,如果你将有类似的经历,我希望这些想法能为你的下一个设计项目带来启发。
作者:微微风
来源:微信公众号【ME网易移动设计】
原文地址:https://blog.truthlabs.com/designing-complex-products-8f9289ab26c9# .aaf0vw274
关键字:设计师, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
