UI|让你的 UI 更具可用性的工具提示是怎么回事
工具提示是UI设计中的相当实用的一个组成部分,它帮助用户快速了解未知的和不熟悉的UI控件与对象。从某种意义上来说,工具提示是一种相当实用的UI简化方式:它在用户需要时提供信息,尽可能减少用户的工作量,还能够让开发者更为高效地利用屏幕空间,降低UI的复杂度。
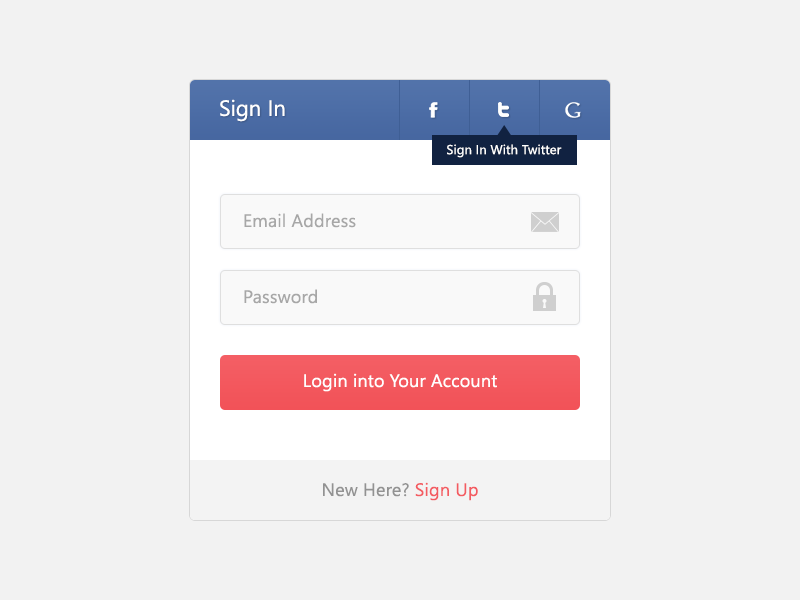
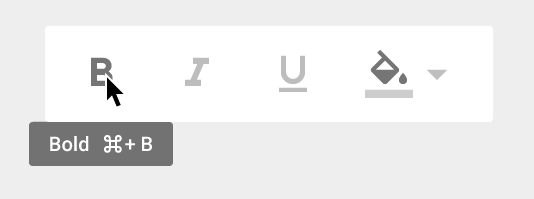
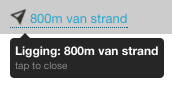
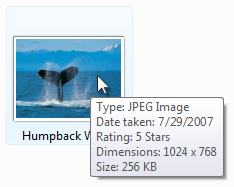
工具提示常常是一个小的弹出窗口,它指向用户未知的控件或者对象,其中涵盖的内容则是对这个控件的功能或者作用的说明。

不过,如果工具提示设计不当,会让人分心,低可用性的工具提示会让人感觉厌烦。
工作原理
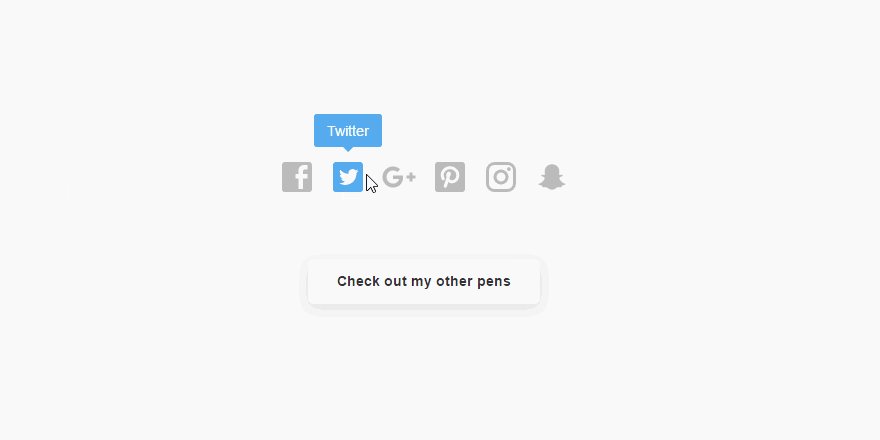
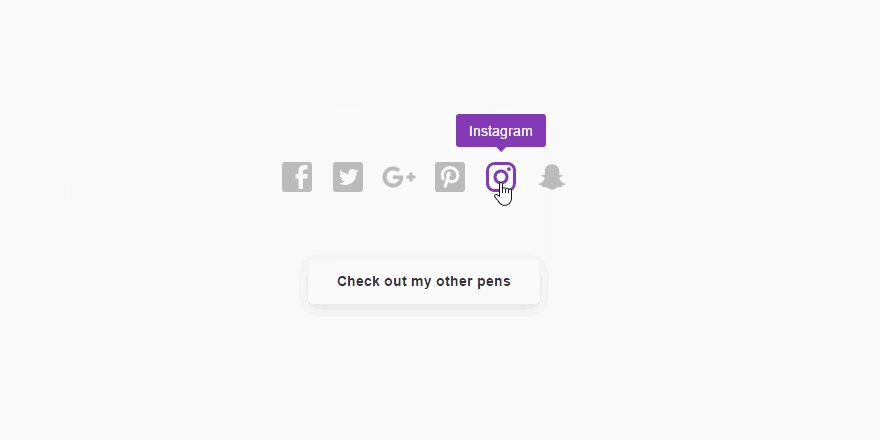
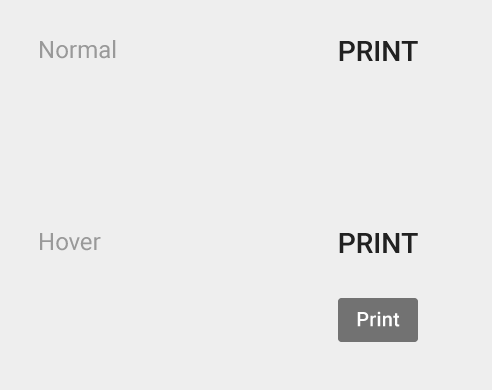
工具提示大多运用在网页当中,当用户将光标悬停在特定的UI控件上的时候,会自动显示工具提示,而当用户点击UI控件或者移走鼠标光标或者超时的时候,工具提示会消失。

当然,还值得注意的是键盘交互也是不容忽视的。使用Tab键切换按钮的时候,也会显示工具提示。
什么时候使用
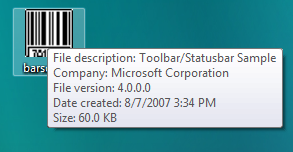
·控制没有文本标签的按钮/图标。如果以个按钮、标签或者图标没有相应的文本标签或者描述性内容,但是又需要一些简短的解释,那么工具提示可以很好地帮这些控件进行信息补足。

·需要进一步说明或者补充说明的地方。工具提示可以作为一种渐进式信息展示机制,避免了在屏幕上持续展示大量文本内容的状况。如果是必须的内容,应当固化在UI中,让用户始终看到;而非必须的重要内容,又希望用户能够便捷地看到,工具提示就是一种很好的展现方式了。

·需要单独的解释的、少有人使用的功能或者特性。这类功能和特性因为本身比较特殊或者少有人使用,使得用户在真正用到的时候,大多需要借助工具提示来了解和熟悉。

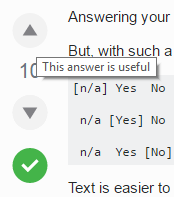
这是一个名为StackExchange的应用,如果没有详细的说明告知用户这些是按钮,估计会有用户会以为它们是可以上下滚动的。
什么时候避免使用
也许最值得遵循的准则是,永远不用使用工具提示去替代那些好的设计。如果一个按钮或者控件需要永不不断查看提示来了解它,那么它就算不上是好设计。调整一下,或者干脆重新设计吧。
在下面的情况下,也最好不要使用工具提示:
·当用户需要同提示内容进行交互的时候。由于工具提示会随着光标移走而无法使用,所以用户是无法与其中内容=进行交互的。
·当用户在移动端APP或者移动端网站上浏览的时候。同样的逻辑,由于移动端设备是基于触摸的,也许有的时候触摸可以激活工具提示,但是这是违背用户可预测的直觉交互的。

优秀的工具提示设计
好的工具提示通常会遵循下列的设计规则:
容易被发现
工具提示最大的问题在于,它自带隐藏属性,缺乏视觉线索,通常用户的鼠标光标滑过相应控件的时候,指针状态发生改变,这可能是为数不多的视觉线索。但是即便如此,用户依然需要根据以往的经验或者通过不断试验,去发现工具提示的存在。
所以,你可以通过一致的工具提示的设计,来提升用户在同一网站上发现工具提示的机率,换句话来说,就是提升工具提示的可预测性。如果你为一个对象提供了工具提示,那么其他的同类的、相似的控件最好也添加工具提示以及用户可能会需要的补充信息。有时候,这样的做法是有一定挑战性的,因为你必须保证提供的信息是有帮助的,并且不会过于明显,影响设计。
提供合适的信息
好的工具提示会包含简明而有用的信息:
·工具提示的弹出框最好是足够简短明了的短语和短句,以及格式化的文本。

不要使用大段难以阅读的句子。

使用格式化和易于快速扫视阅读的文本。
·工具提示的文本必须提供有效的信息。它不能简单的重复已有的内容,而是要给出实用的、有用的的信息,否则就毫无意义了。

包含静态的信息
用户并不希望工具提示的内容发生改变,并且他们并不太能主动的、快速的发现其中内容发生了更改。一般而言,包含静态的信息是最好的。
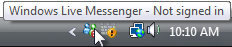
当然,例外情况也是存在的。通知区域的动态图标。这些动态图标本身是标识状态改变的,随着图标状态的改变,对应的工具提示也应该作出相应的调整。


应当处于合理的展示位
工具提示通常需要悬浮在UI控件附近,通常是在光标的头部或者尾部(一般而言)。值得注意的是,它一定不能挡住输入框、图标等用户关注的、感兴趣的关键位置。

不要遮盖住用户需要参与交互的控件。

始终置于关键部位的周围,不要覆盖,哪怕这样会原理光标的尖端。
结语
工具提示典型的辅助性的UI设计元素,但是它本身相当实用,在合适的时候出现,能够让整个UI的可用性得到极大的提升。
关键字:UI设计, 提示
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
