谈谈 UI 设计中的提示信息
这篇译文来自[Nick Babich](https://uxplanet.org/tooltips-in-ui-design-f63e117aa3d1# .67pxmzac9)

提示信息可以帮助用户了解他们不熟悉或未知的对象。它们是简化UI的有用工具——在用户需要时提供必要信息,并且尽可能的减少工作量,帮助开发人员更有效地使用屏幕空间,减少混乱。

提示框是一个小的弹出窗口(如上图右上角),为没有蚊子标签的控件提供文字说明。
但是如果你不好好设计提示信息的话,他们会变得烦人,无帮助并惹恼用户。
它是如何工作的
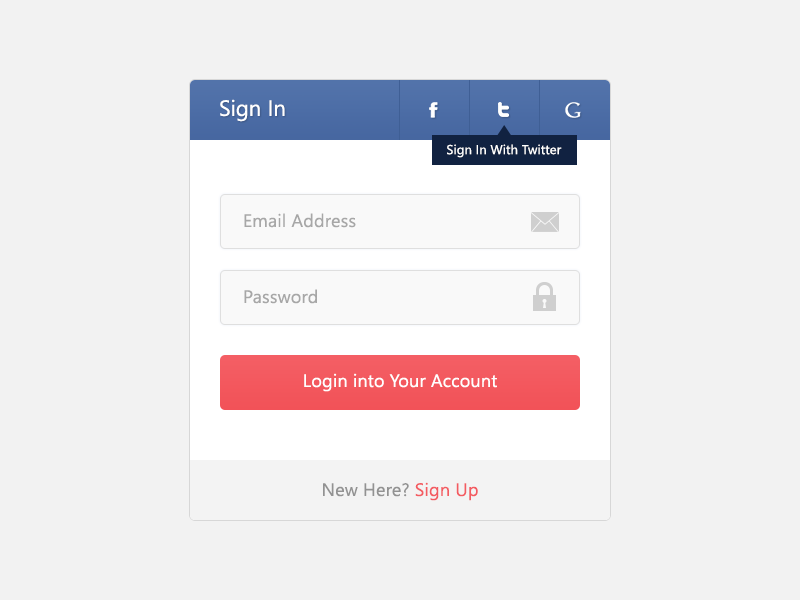
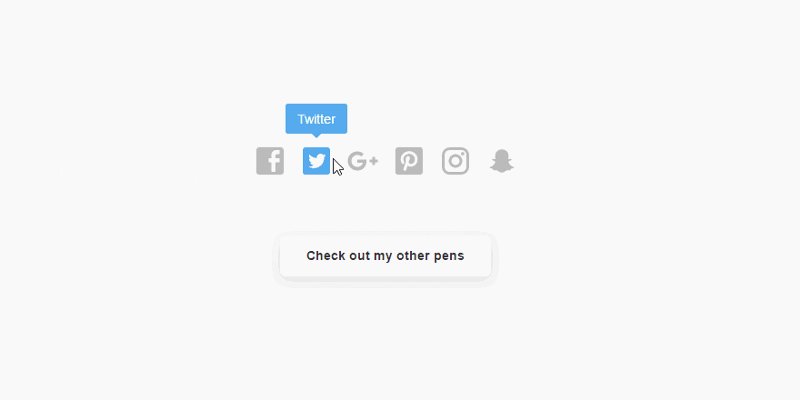
当用户的指针悬浮在某个控件上时,提示信息会显示。当指针移开或悬亭时间过长,提示信息会随之消失。

除了鼠标,也可以用键盘(最常用的是tab键)来聚焦元素获得提示信息。
如何判断是否应该使用提示信息
适合使用提示信息的情况:
-控件没有文本标签。 如果一个按钮、标签和icon几乎没有描述性文本或者需要一些简短的解释,那么提示信息就可以派上用场——工具栏控件,命令按钮和图形标签都应该有提示信息。

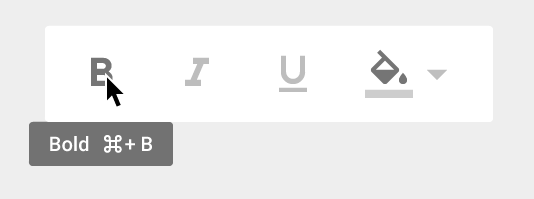
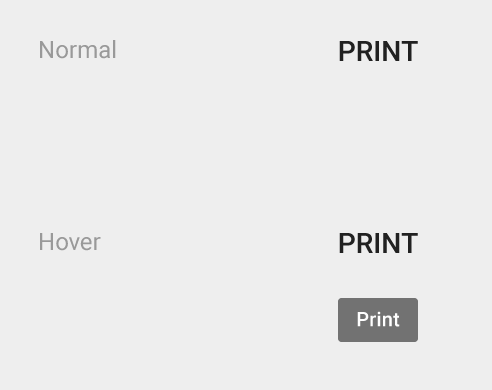
文本编辑器中的工具栏带有提示信息
-补充说明或进一步说明能够帮助用户更好地使用控件。 提示信息可以在用户对控件进行进一步操作时显示,不用一直占用屏幕位置。注意,提示信息必须是作为补充信息存在的,也就是说没有它们,用户也知道如何进行主要操作。如果说某些信息会直接影响到主要任务,那么直接把它显示在UI界面中,不要让用户花不必要的时间寻找它们。

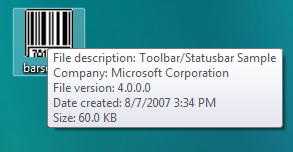
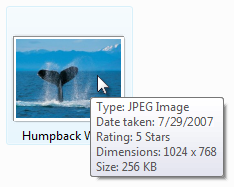
桌面的文件提示信息提供了此文件的更多细节
-很少使用的功能或者在某些情况下含义发生变化的功能。 提示信息适用于很少使用的功能。因为用户常常会忘记怎么用它们或产生误解。

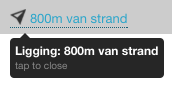
StackExchange app:如果这里的箭头没有提示信息的话,某些用户可能会以为这些点赞的箭头是用于上下滚动的。
避免使用提示信息的情况:
永远要记住的一点是,提示信息永远无法替代优秀的设计。如果一个按钮设计成用户必须不断查看提示信息来了解它的用途,那这个设计就是有缺陷的。需要去再设计。
此外,还有一些不适用于提示信息的情况:
-当用户需要与提示信息交互时: 用户不能够与提示信息进行交互,因为移动鼠标会使提示信息消失。
-用户在移动端运行你的应用或网站: 因为提示信息没办法在触摸屏上很好地呈现。没错,你可以设计触摸时激活提示信息,但这可不是什么习惯用法,用户可能根本不知道这些信息的存在。如果你实在要使用提示信息,那么对于这一部分内容用虚线或下划线的方式作好记录,提示用户这些地方可以发生交互行为。

优秀的提示信息设计
优秀的提示信息设计通常遵从了以下原则:
让提示信息容易被发现:
设计提示信息的过程中容易发生的问题是,它们缺乏有效的视觉线索——用户只能通过指针的变化来发现这些提示。不管是通过过去的经验或尝试,用户仍然需要知道某个对象有提示信息。
你可以通过提高提示信息的一致性来提升它们的可发现性,并促进可预测性。如果你为某些对象提供了提示信息,你需要为所有类似的对象提供提示信息。因为用户可能会联想到这些对象是有补充信息的。这样做其实很有挑战性,因为你必须保证这些提示信息是有帮助的,同时不能太过明显。
提供适当的信息:
-好的提示信息包含简明并有用的信息:它们是短句或片段,或是有格式的文本。

有格式的文本更便于阅读
-文字必须提供信息:它们不应该重复那些在屏幕上已经很明显的信息。如果你的提示信息只是页面元素的重复,那么它们是毫无意义的。

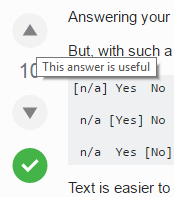
这里的提示信息是毫无帮助的
提示信息是静态的。
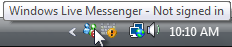
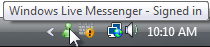
用户可不希望提示信息经常变来变去。他们有的时候甚至注意不到动态内容(如当前状态)的更改。唯一的例外是——通知区域的图标。这些icon需要传递状态的变化。


提示信息可以给出消息通知icon的状况
合理的展示位置
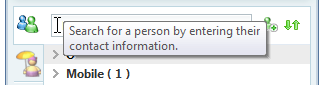
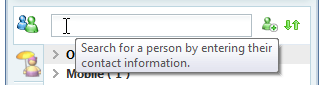
提示信息通常需要悬浮在UI控件的附近,一般是在指针的头部或者尾部。但要注意到,提示信息不可以挡住输入框、图标等用户关注或需要交互的关键位置。

错误示范:提示信息遮住了交互区域(输入框)

正确示范:没有遮住关键区域
结论
提示信息是有用的。关键在于设计容易被发现的提示信息,并且在适当时间、适当地点展现简明,有帮助,静态,有补充作业的提示信息。
文/希玺
关键字:UI设计, 提示
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
