提升说服力!教你读懂 UI 设计的心理学
作为UI设计师,对待用户就像对待婴儿,知道如何通过界面设计诱导用户非常重要,这就需要了解心理学方面的知识了。今天分享一篇日本设计师的好文,结合心理学与设计,教你读懂心理学,提高说服力。
信息不要同时全部展示,阶段性地向用户展示当前场景里必要的信息
设计师经常犯的错误:同时将大量信息展示给用户。
不要一次性大量提供信息,可以在当前场景下只提供必要的信息来满足当前的需求。
如果用户中存在不需要引导的高端用户,同时也会存在需要详细说明的低端用户。
那么,是什么意思呢?
◆ 逐步展示信息,而不是一次性展示。
◆重要的不是点击次数。如果每次点击都能获得必要的信息,用户会很享受点击的快乐。
◆理解是谁、什么时候、需求什么。
◆如果无法准确得把握各阶段需求什么,这个方法就行不通。
这个在设计上,是怎么体现的呢?
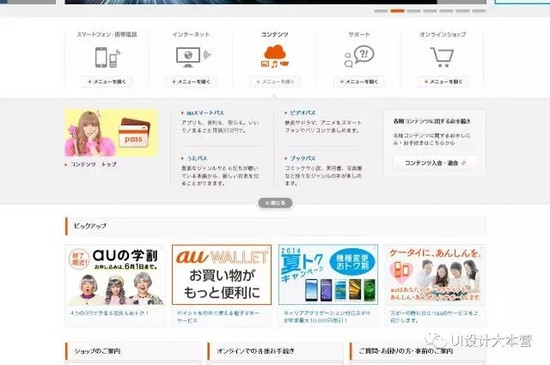
在必须提供3、4个以上的信息的情况下,先提示信息种类的分类,然后进一步选择。
例如AU官网的菜单,使用了最近流行的向下展开的菜单方式。
Au.kddi

人贪图有更多的选择,但大量的选项会麻痹人的思考
有个被称为“果酱”的实验。
这个实验证实了:“当人们有太多的选项时,最后什么都不选。”
具体例子:在超市中设置商品展位,在中途更换展位桌子上排列的商品。展位桌子上放置了供客人试吃的果酱,前半部分实验时间里放置了6种果酱,后半部分实验时间里放置了24种果酱。
结果如何呢?
放置24种果酱的时候,停下来的顾客有60%(试吃了其中几种果酱) ,但购买率只有3%
放置6种果酱的时候,停下来的顾客有40%,购买率却高达31%
这个实验结果告诉我们什么?
◆有多种选项的时候,大脑会兴奋,导致人们驻足观看。
◆选项过多的时候,人们只会尝试其中的几种。
◆选项少的时候,人们会全部尝试一遍。可以使用这样的方式引导人们购买。
这个在设计上,是怎么体现的呢?
如果完全按照顾客的需求来设计,就需要增加大量的菜单,banner和推荐商品页面。
「当人们有太多的选项时,最后什么都不选。还没开始选择之前就觉得麻烦。」设计之前,把这句话记住吧。
下面这个网站的推荐商品被经过仔细挑选后才展示出来。
Momastore

当询问用户希望有什么选项时,往往会得到“全部” “很多”之类的回答。让我们试着拒绝用户这样的要求吧。
少的选项更让我们有了细细挑选的欲望,再多的选项也只是让我们只想尝试其中的几种而已。
人像照片最引人注目
人脑有专门识别人脸的区域。
那么,是什么意思呢?
◆网页中最引人注目的是人脸。
◆人脸有引导视线的作用。
◆能在一屏内看完一张人像照片的需求很强。
这个在设计上,是怎么体现的呢?
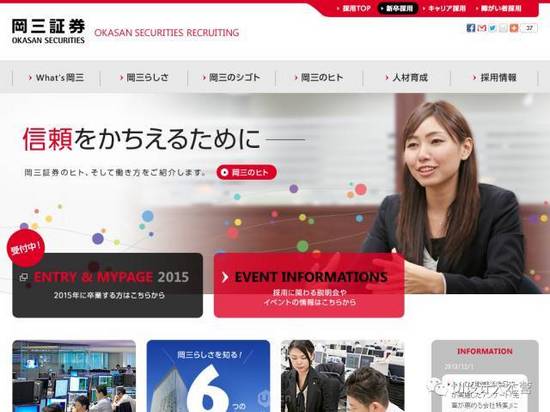
用照片来吸引第一视线是很有效的。
Okasan.saiyo

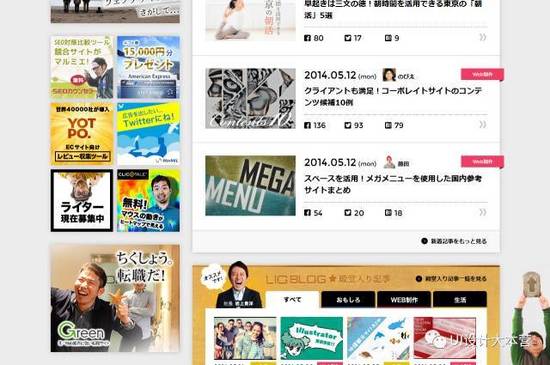
想吸引用户注意banner等区域时,人脸是非常有效的。
Liginc.co

人们首先凭借“外观”和“感觉”来判断是否值得信任
Elizabeth Sirens的研究小组,针对健康类网站的测试中得到这样的结论。
◆认定为不被信任的网站的原因,83%的测试者表示与设计有关。
◆被认定为可信任网站的决定性因素,74%是设计和内容起到作用。
我们是知识的搬运工和制造者:米你设计学院【UI】 562902075 点击链接加入群【米你设计学院【UI】】:米你设计学院【UI】【UI】
看文字多麻烦,不如看看直播案例里,色彩是怎么用的,点击报名: UI(APP)设计/交互设计/游戏UI
关键字:UI设计, 选项
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
