UI 配色完全指南
打开人迹鲜至的UI配色大门,迎娶红橙黄绿青蓝紫。
颜色在设计师的手中就犹如一股神秘的东方力量。它能吸引眼球、唤起情感而且各具内涵。为了让你对它的重要性有个概念,给你看篇广为流传的文章,标题为《颜色对市场的影响》。书中的调研员发现,对一些产品来说,人们在它们上所做的临时购买决定有90%是根据颜色来确定的。
所以对设计来说,有效的利用颜色是很重要的,但将不同的颜色进行组合是挺难的。每一种颜色都有它自己的涵义,并且这里有无数种的组合方式。
这篇文章就是为了能帮助你的形成自己的颜色面板组。它鼓励你去深入的探索颜色的奥秘,这将会帮你形成对颜色组合的敏锐直觉。
选择颜色面板组:

有时候一组颜色面板就是瞬间灵感的产物。但在大多数时间里,它源自于一个科学系统的方法。
确定目标:
在做其他任何事情之前,首先要确定你设计的目标。优秀的设计会和它的颜色一起肩并肩,共同为它们的目标来服务。
问问自己如下几个问题:
·你希望通过设计传达些什么信息?
·你的设计目标是什么?提供信息?抑或让人产生信任?
·你希望你的设计能唤起什么样的情绪?
你的设计的目标应当作为你选择颜色面板的指南。
确定观众:

人们对色彩的感知各有不同。正如Fairchild指出的,颜色是在观察者内心呈现的一种心理学现象。 根据每个人的自身偏好,文化教养和自身经历,颜色会对人产生不同的影响。 就这点而言,为了知道人们对你的设计反应如何,你需要确定你的观众。
然而有些颜色的意义是被人们普遍认知的,但有些并不。绿色通常代表自然因为植物就是绿色的。然而,像红色这个颜色在不同文化背景中被赋予的意义也有所不同。在西方国家,红色与火焰、暴力和战争联系在一起,同样也与爱情和激情联系在一起。然而在中国,红色就代表着繁荣和喜悦。

因为颜色具有许多种不同的涵义,作为设计师,使用契合用户的心理颜色模型是很重要的。
想要了解更多关于不同国家和种族关于颜色意义的有关知识,可以翻看一下《市场和品牌中的颜色心理学》以及《颜色的含义》这两本书。
回顾色彩原理:
当选择一组颜色面板时,知道一点色彩原理有的时候是有帮助的。色彩原理是混合色彩的逻辑结构和实用指南。它涵盖了从色环到单独颜色的所有东西。
设计学院的《色彩原理》和Hubspot的《色彩原理101》都是好的入门书籍。你同样可以在《为什么Facebook是蓝的?市场中颜色背后的科学》里读到有趣的色彩原理应用。
寻找灵感:
有些时候对颜色面板进行凭空想象是很难的。没关系,正如毕加索曾说的:伟大的艺术家偷窃。确切的说,他们从其他艺术家那里获得灵感。
通常来讲对颜色面板灵感获取的地方就是类似于Dribble和Behance之类的网站。如果你想要找到像material design一样特别的设计风格的色彩灵感,你可以用类似于MaterialUI一类的网站。扁平化设计相关的可以在FlatUIColors里找到。
这些网站都很有用,但你也可以试着去参考一些来自外部特定媒介的设计。这样做会帮助你想到独一无二且美妙的颜色面板。例如,你可以看看室内设计。

如果你想要些与众不同的东西,可以在其他文化背景下的设计中寻找色彩灵感。例如,韩国的音乐视频集设计以色彩鲜艳吸引眼球而闻名。每一帧都可以当做灵感的来源。

你没必要跑到韩国去寻找色彩灵感。在你的日常生活中,它无处不在。等你下次出门的时候,停下来去欣赏你周围的色彩。

当你找到了能让你灵光一现的东西,将它做成一个颜色面板。这样你就可以在你喜欢的设计方案中使用吸管工具来梳理出一个颜色面板并在必要的时候进行调整。
确定一个设计系统:
设计系统,有时候也叫风格指南,它是一个将涵盖你设计中所有元素的框架。 它包括了从按钮到字体的所有相关的东西。考虑一些诸如:要用什么样的按钮以及导航栏是什么样子这类的事情。
举一个设计系统的例子,看看Saleforce的设计体系。如果想了解更多的案例,这里是《初学者必看的50个精细风格指南》的清单。

在选择颜色面板之前就将设计系统确定下来是有帮助的,即便它仅仅只是一个粗略的草图。 这样做会给你一个关于你有些什么元素以及你的颜色如何适用它们的概念。
当给你的设计选择一组颜色面板时,最好遵循KISS原则,颜色越少越好。对于大多数设计系统来说,下面的架构就是一个好的开始:
·背景色
·主色
·辅色
·错误色
·正确色
主色就是在重要的按钮上最常用的颜色,对于许多公司来说,它也是logo的颜色。

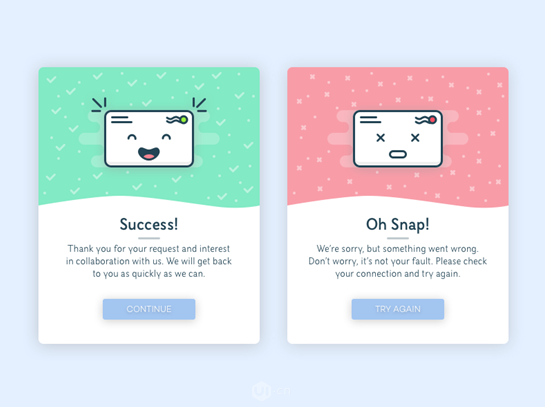
辅色就是用来区分首要动作和次要动作的颜色。比方说,主要和次要按钮。错误色和成功色,特别是红的和绿的,传达了设计的状态。比如说,成功或失败的通知。

选择一个色板:
现在你有了灵感的加持和一个设计系统的草图,是时候去选择一组颜色面板了。我喜欢将颜色并排放,就像艺术家调色板那样。

是时候汲取你所有的灵感并将它们创建成一组组的颜色面板啦,越多越好。 同样你也可以自己进行试验,不要怕试错。
当缩小了色板的选择范围,回过头来想想头两个部分,你在那里确定了设计的目标和观众。这时问问自己下面几个问题:
·哪个颜色是易感知的?
·哪个颜色具有视觉冲击力并能吸引你的眼球?
·需要浅色或深色的主题么?人们会在什么时间使用你的产品?
·你希望设计能传达出什么样的情绪?这组颜色比其他的都要合适的么?
正如我在上个部分中提到的那样,颜色将会在你的设计系统中扮演不同的角色。这也意味着每个颜色在你的设计系统中有着不同的重要程度。例如,你的背景色要比强调色更经常的使用到。

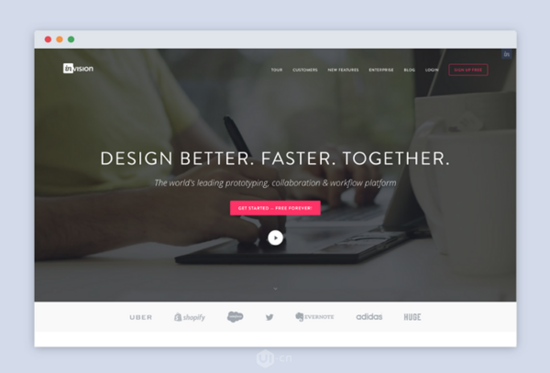
正因为如此,有的时候创建一些不同尺寸的抛弃性设计是个好的练习。每个尺寸大致和出现的频率和既定页面上的平均表面积的颜色一致。举个例子,下面是Invision's的色板。

一种几何状的表达就类似于下面这样:

应用你的颜色面板:
为了给你一个如何将颜色应用到设计体系中的概念,让我们看看Airbnb。Airbnb的主色是Rausch,它以公司发源地的街道来命名。 Kazan作为辅色,两种灰色作为背景颜色。

对于大多数页面来说,Airbnb用了雾灰色作为背景。你可以看到他们用Rasch作为他们的主色来强调重要的动作比如说预约。

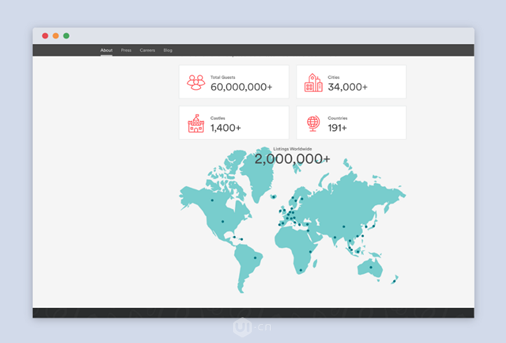
Kazan,绿松石色,用来吸引你的眼球。需要注意的是它是如何与主色互补的。

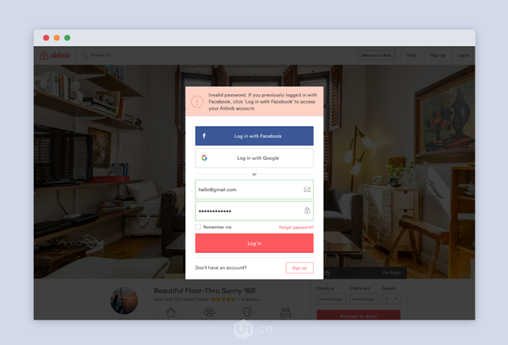
对于错误信息,Airbnb运用淡红色,应该就是低饱和度的Raush。和感叹号一起出现的红色,立即会吸引你的眼睛并告知你系统目前所处的状态。

在最开始的时候设计里不要有任何的颜色。专注于页面布局和元素的更迭。当你对现有的东西满意了,这时就可以将你的色板放到设计中去了。

在设计中要考虑视觉的层级。想想你想要突出的设计元素并给它们安排合适的颜色。同时,考虑运用颜色的不同明度,给那些像划过和点击的状态。
结束语:
颜色就是不断的试验和重复。如果你想要成为一个能够驾驭颜色的人,唯一的答案就是更多的实践。如果你完成了设计的布局和功能,那么对颜色你想怎么试验就怎么试验。对于设计师来说学习如何用颜色进行设计是非常有价值的。
文|UI中国
关键字:UI设计, 配色, 颜色
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
