实例分析:关于上传照片交互逻辑的思考
最近在重新设计公司APP上传照片的组件,研究了很多移动端上传照片的组件,下面来简单单谈谈自己的总结。
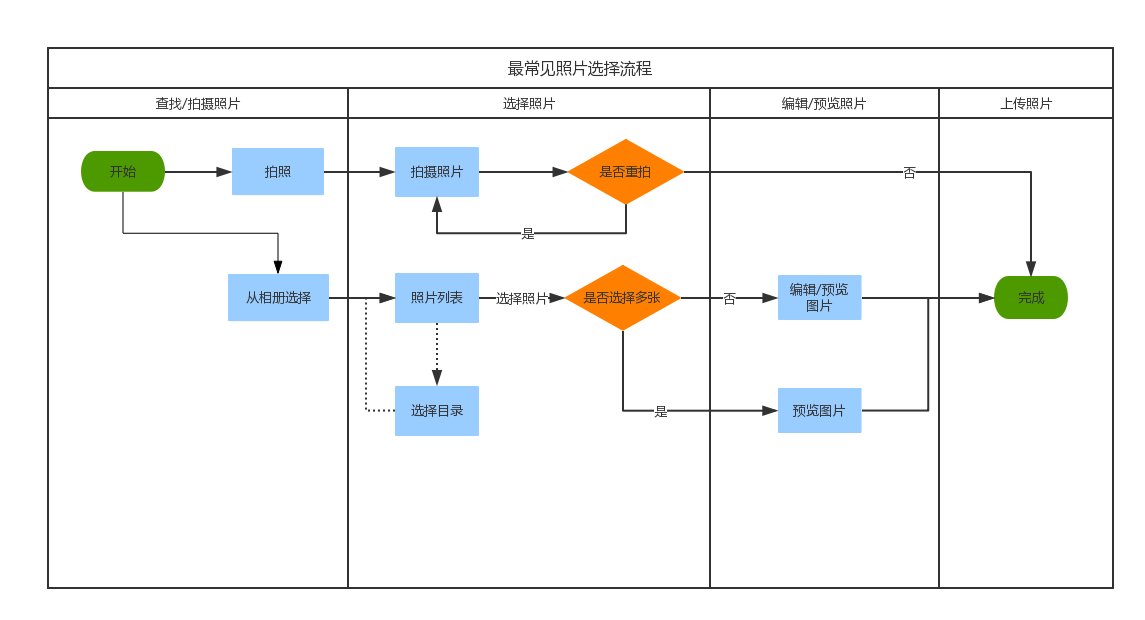
照片选择通常分为四个步骤“查找图片、选择图片、编辑图片、上传图片”,下图是最常见的照片选择的操作流程,接下来会依据用户需求场景和操作场景对整个流程进行分析。

查找/拍摄照片
通常情况下在用户点击了拍摄按钮时这里存在着两种需求场景,一种是从相册中选择,一种是从现在拍摄,但是在这里不同的APP出现了很多种不同的设计方案。
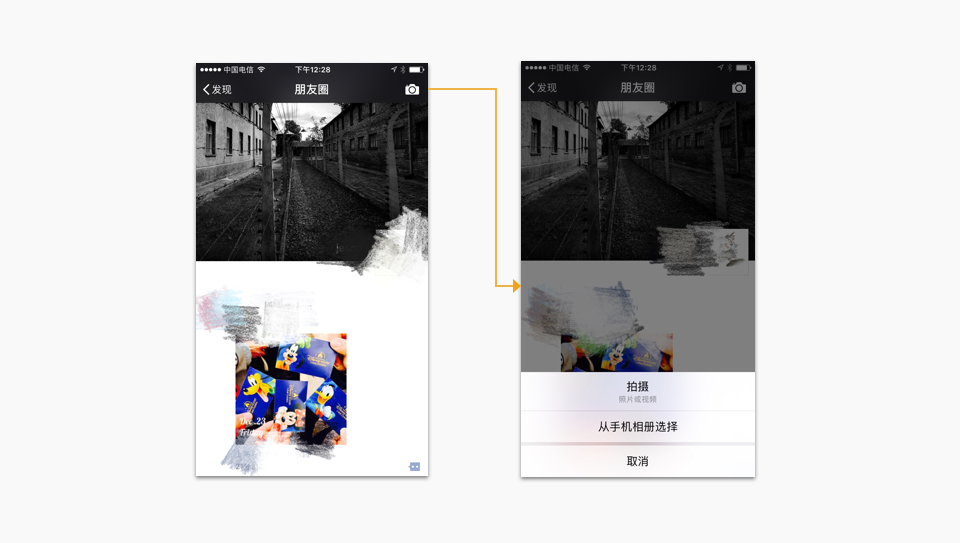
案例一 :如下图是微信选择上传照片的方式,当点击相机按钮后弹出Actionsheet选择选取照片的方式

分析:这种方式是目前最常见的设计方案,所有的用户在这里都得到了公平的对待,他们根据不同的需求和目的进行分流,行为逻辑和界面设计都非常的合理。但是这样的方式存在着一个明显的缺点,在这里所有的用户都必须执行一次选择操作,假如说大部分的需求场景都是采取从相册中进行选择,那么这样的方式就不够友好了,因为它会让这一大部分人多操作一步。
可微信为什么采用这样的方式呢?我是这么猜想的,一是可能因为这两类需求概率相差不大,二是可能因为微信本身想去培养一种即拍即发的行为习惯。
案例二 :如下图是QQ选择上传照片的方式,当点击头像后弹出Actionsheet选择上传头像的方式

分析:QQ的方式和微信一样,只不过多出了“拍摄动态形象、查看大图”这两个操作选择。这里的选择不仅限于“拍照”和“从相册中选择”,它会根据用户的实际需求场景进行改变,QQ将所有可能的需求场景都放在了Actionsheet里,个人认为不是一个很好的做法,对于想查看大图的场景来说,点击头像后用户的心理预期应该是头像立即被放大,但是这里是需要再进行一次操作的。
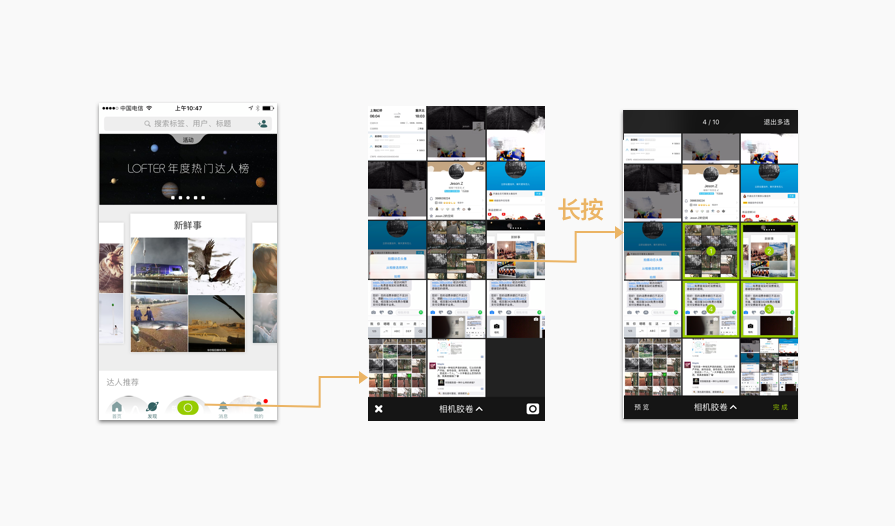
案例三 :如下图是Lofter选择上传照片的方式,当点击拍照按钮后直接弹出了相册列表页

分析:Lofter这种直接弹出相册列表并且将拍照上传的入口放到了相册列表的右下角,我是这么理解的,因为在大部分的场景下用户在Lofter上发博文都是从相册中选取照片而并非直接拍摄,所以Lofter直接进入相册列表是为了方便用户快速在相册中选择照片。
案例四 :如下图是IOS9.0发短信时添加照片的方式,它将最近的照片通过如图的方式列举了出来,这样方便用户直接进行照片的选择。

分析:当我们在向好友发送图片时,图片大部分情况下都是刚刚拍摄或者最近拍摄的,IOS抓住了用户这样的行为习惯,直接将最近的照片按照时间以缩略图的形式展示出来,这样极大方便了用户的选择,同时它又没有彻底改变原来的选择方式,用户如果想拍摄或者选择很早之前的照片也可以通过actionsheet进行选择
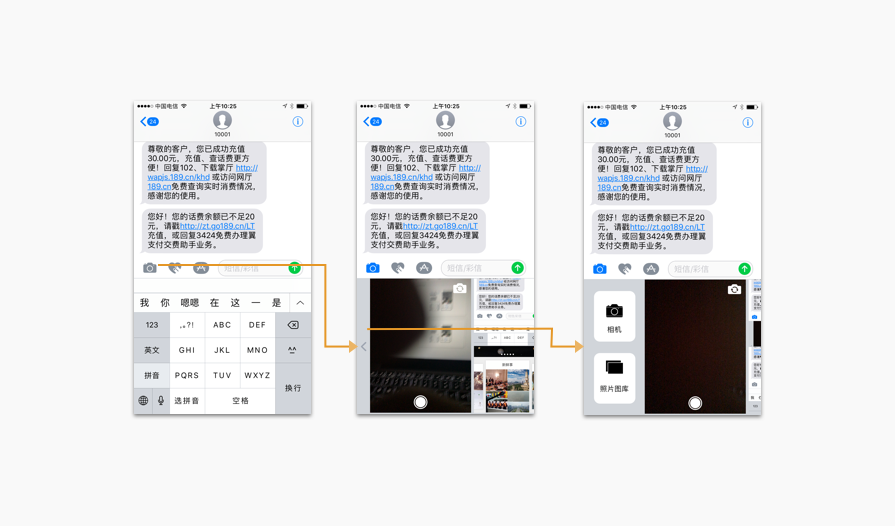
案例五 :如下图是IOS10发短信是选择照片的方式,点击拍摄按钮后直接在手机的下半屏出现一个微型拍摄界面以及最近照片的缩略图,将界面向右拖动是才出现“拍摄照片”和“相片图库”的入口,IOS这样既方便用户了用户进行快速选择也能使用户能够快速拍摄。

分析:这种方式是将之前的方式进行了彻底的改变,它将拍摄和选择完全融到了一起,IOS10这样做既方便了用户进行快速选择也能使用户能够快速拍摄,但是这个微型拍摄界面的拍摄体验实在是有点不好。
选择照片/拍摄照片/更换目录
1.选择照片
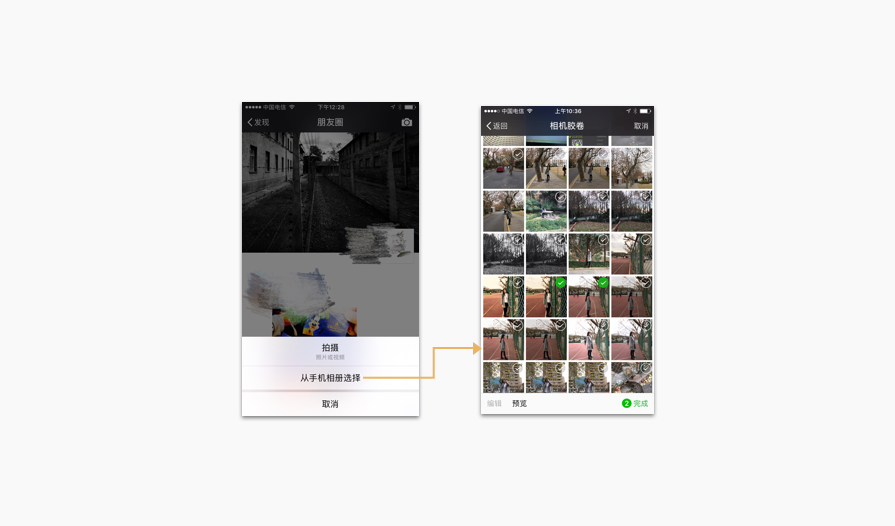
方式一 :选择照片分为单选和多选,现在大部分的做法都是将这两种方式进行结合,如下图是微信发朋友圈时选照片的方式,缩略图的右上角有一个复选框,通过勾选复选框进行选择,勾选多个就是多选,点击图片区域进行预览图片

优点:通过复选框将单选和多选结合在了一起,这样的方式对两种需求场景的用户都能很好地兼容。
缺点:选择区域有点小,容易引起误操作(点到图片内容区了),再则就是会遮挡图片内容影响界面美观。
方式二 :如下图是Lofter选择照片的方式,Lofter在这里做了一个新的尝试,它的相册列表优先是满足单选,用户点击图片后就直接进入图片的编辑页面。通过长按照片进入多选模式,多选时在缩略图中央出现所选照片的计数。

分析:显然这种方式对于多选是不友好的,多选用户不仅要多操作一步而且这一步的学习成本也较高。但是LOFTER之所以这样做是有他自己的原因的:
猜想一,在LOFTER中大多数用户本身就是以发单图为主,这样的设计优先满足了发单图的这样的场景,让用户可以快速地选择单图
猜想二:这也可能是LOFTER自己想设计一种用户行为,让用户尽可能地选择单图。LOFTER的内容是以大图配文字的卡片进行展示,图片作为主要内容,文字作为辅助。Lofter之所以想让用户选择单图是因为它想把最好最精的内容展示给用户,这样也可以让用户尽可能浏览更多用户的内容。
2.拍摄照片
案例一 :如下图所示,拍摄照片最常见的方式就是调用原生系统的相机进行拍摄,拍摄一张后进行照片的预览,用户可以选择重拍或者使用照片,当用户想添加多张时往复执行这样的操作即可。

分析:这种方式对想添加多图的用户来说是不够友好的,因为用户需要往复执行重复的操作
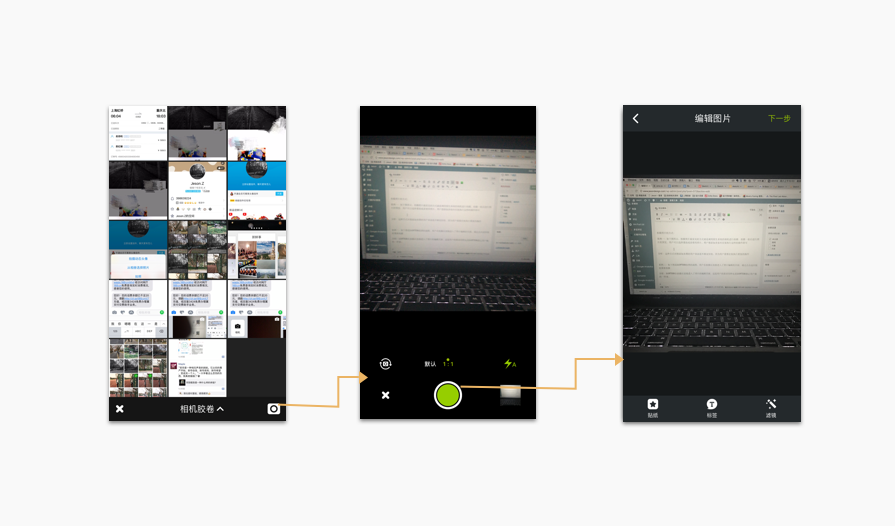
案例二 :如下图是LOFTER拍照的流程,用户在拍摄后直接进入了照片编辑的页面,通过点击返回按钮重新拍摄

分析:LOFTER在拍摄后直接进入了照片的编辑页面,这是用户的需求同样也是LOFTER想让用户做的一件事。
案例三 :如下图是印象笔记拍摄照片的流程,个人非常喜欢这样的一个设计,它有几个非常亮眼的地方:

- 只需对准内容不移动便可以进行拍摄,这样用户可以专心地去对准内容,不用担心拍摄时因为手抖而出现照片内容额偏差
- 印象笔记可以自动识别背景(绿色部分),在拍摄时去除背景只留内容部分,这对于拍摄文件是一个很方便很实用的功能
- 可以进行连续拍摄,拍摄的照片被临时存到了一个空间中,在拍摄完后用户可以对照片进行选择和编辑
分析:印象笔记的连续拍摄很好地满足了用户的需求,用户在记录图片笔记时很多时候都是需要拍摄多张图片的,如果用案例一的解决方案,用户会一直不停的进行循环操作。
3.更换目录
目录是为了给照片进行分类,目前最常见的做法是在调用系统相册时默认进入相机胶卷这个相册,如果用户不是想在这个相册中选择时便可切换相册目录,常见的切换方式有一下两种:
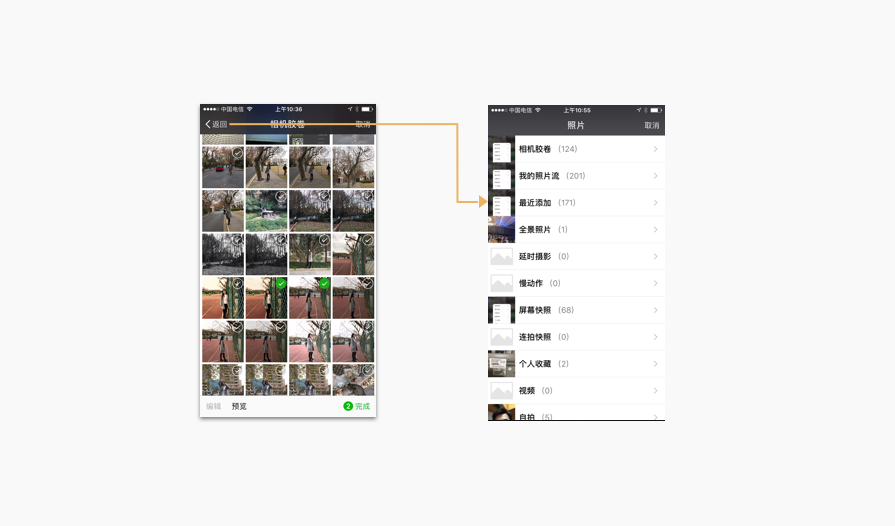
方式一: 如下图是微信切换目录的方式,点击左上角的“返回”按钮进入相册文件夹的列表,选择文件夹后再进入相册页面

分析:这种方式有两个的体验上不好的地方:
- 左上角的文案会带给用户疑惑,并不知道这个返回是什么意思
- 切换相册文件夹时需要跳转页面,这点的感受不是很好
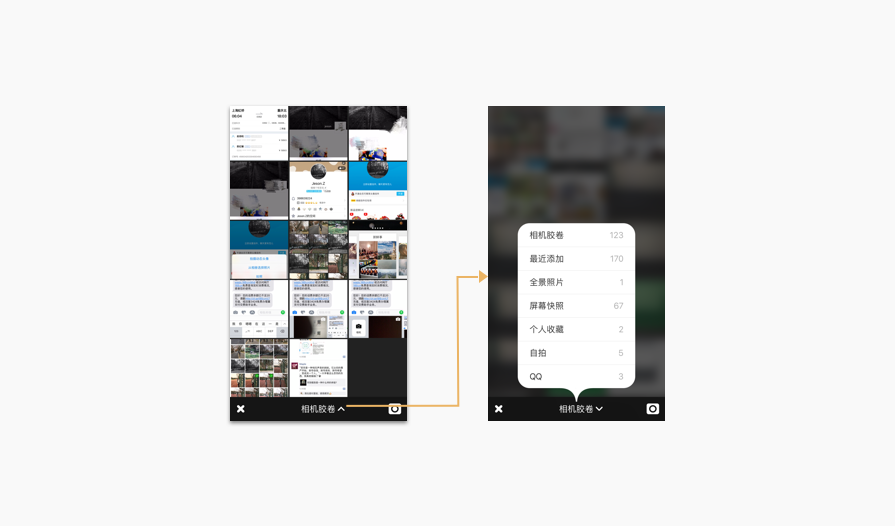
方式二: 如下图是LOFTER切换目录的方式,他将这一操作放在了相册列表中,用户通过这样的方式快速切换相册目录,个人比较喜欢这样的方式。

总结
任何一种交互方式都是紧跟用户需求场景和操作习惯的,看似一个简单的上传照片的功能却有很多种不同的设计方案,而且任何一种方案都有着自己的优点和缺点。作为设计师需要明白的是不同的解决方案所适用的场景,在面对不同的需求场景时应该设计怎么的方式才更加适合。
在设计用户行为流以及界面布局时我们必须要想清楚以下几点:
- 用户的需求场景是什么?
- 不同需求场景的各自的占比是多少?
- 我们应该首先满足哪一类用户的需求场景?
- 我们的用户希望进行怎样的操作?
- 我们希望用户进行怎样的操作(产品想培养用户一种什么样的习惯)?
文/@不知名设计师
关键字:交互, 设计, 照片
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
