UI 设计——字体设计经验总结
前段时间在做研究关于字体,把进来的学习进行了一下梳理,供大家参考。
字体——界面设计的基石
一、在用户界面中,每一个单词和字母都至关重要。好的字体等于好的设计。字体成了界面设计的基石,而我们设计师,则是这些这类「信息基石」的修造者。
二、虽然在界面设计上,有很有多微小的细节需要考虑:比如平衡、定位、层级和结构,但是有了好的文案和字体,就成功了 95% 。
好的字体设计或排版,都是为了提高用户阅读体验。那么,若我们掌握了人的阅读体验要素,即可成功一半!在这样一个前提下去做用户界面的字体设计,便可游刃有余了。也可以在设计之前给自己制定一套字体设计模板,以便于日后的设计工作。 另外,计算机屏幕、Kindle 电子书和纸质印刷品的阅读体验是不同的。阅读电脑屏幕时,影像是不稳定的,时常会刷新,而且屏幕也在发光;阅读纸质印刷品时,影像是稳定的,不会刷新,而且报纸反射光,不会发光。计算机屏幕的刷新和发光会让眼睛疲劳。这篇文章主要针对计算机屏幕的界面字体设计。
一、字体的选择
1、正确运用大小写(英文中的大小写问题)
由于我们阅读习惯的问题,全大写单词读起来会比大小混写的单词慢一些。而且如今全大写的问题居右“大声强调”的意味。
·人们认为全大写单词是大声强调的语气,也不习惯阅读,因此尽量少用 !

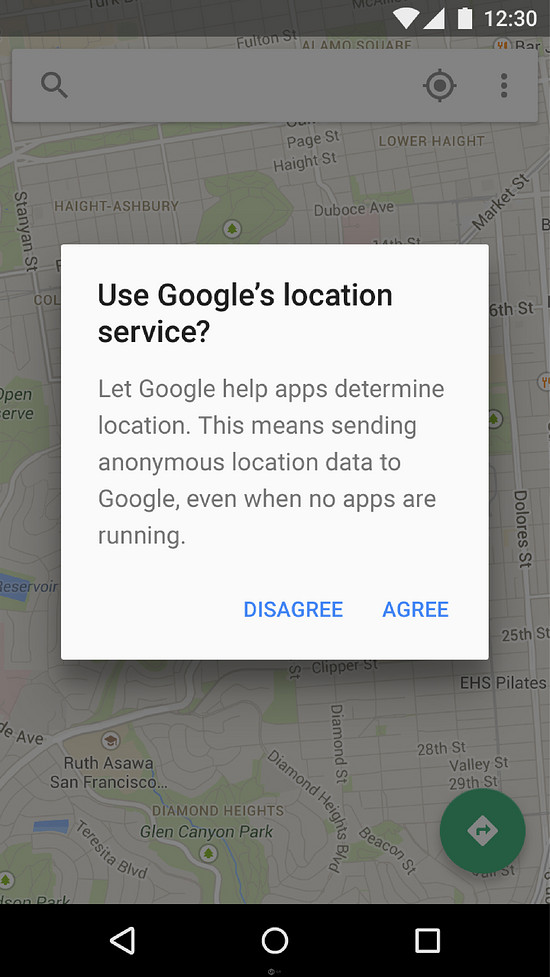
需要用户引起注意的是“取消”和“确定”因此这里使用了全大写方式。
2、选择合适的字体 对于字体我们大致可以分为衬线字体和无衬线字体两种类型。

· 衬线字体和无衬线字体的可读性相同

不常用的字体和过度花哨的字体会干扰模式识别,降低阅读速度。 - 当人们感觉字体难读时,会把这种判断转嫁到文本内容上,认为内容本身难以理解或难以实现。
• 提高辨识度
• 低调(不要太花哨)一个完美的 UI 字体让人意识不到它的存在,绝不会喧宾夺主。字体应该是方便用户完成任务的,而不应为用户添加认知上的负担。
• 高的X-height
• 宽比例
• 宽松的字母间距
• 平顺的笔画
二、字号 对于字体设计来说,字号非常重要,它应该达到足以轻松阅读。
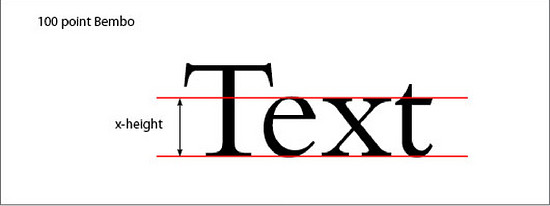
这里要提到一个概念 “ X高度 ” 顾名思义,X高度是指某字体小写字母X的高度。不同字体有不同的x-hight,所以即使同一个字号,看上去也会大小不一。 Tahoma、Verdana等设计交完的字体居右较大的X高度,因此更适合在屏幕上阅读,较大的“X高度”能让字体看上去更大些。

( 字高是指小写字母「x」的高度。x-height 越高,小屏阅读体验就越好。但字高也不能过大,要不然 n 和 h 难以区分。)
·选择足够大的字号,以方便各年龄段的读者阅读
· 对于在线内容,应选择X高度达的字体,是字体显得较大!
推荐字号
App bar
Title style, Medium 20sp
按钮:
English: Medium 14sp, all caps
Dense: Medium 15sp, all caps
Tall: Bold 15sp
副标题
英文:
Regular 16sp (device), 15sp (desktop)
Dense: Regular 17sp (device), 16sp (desktop)
Tall: Regular 17sp (device), 16sp (desktop)
主题 1
English: Regular 14sp (device), 13sp (desktop)
Dense: Regular 15sp (dense), 14sp (desktop)
Tall: Regular 15sp (device), 14sp (desktop)
Text contrast ratios Minimum: 4.5:1 Preferred: 7:1
中文/日文/韩文:
Button:Medium 15SP
Caption: Regular 13 SP
Body1: Regular 15sp(Device) , Regular14sp (Desktop)
Body2: Medium 15sp(Device) , Medium14sp (Desktop)
Subheading: Regular 17sp(Device) , Regular16sp (Desktop)
Title: Medium 21sp
Headline: Regular24sp
Display1: Regular 34sp
Display2: Regular 45sp
Display3: Regular 56sp
Display4: light 111sp
英文及类似英文字体:
Button:Medium 14SP
Caption: Regular 12SP
Body1: Regular 14sp(Device) , Regular3sp (Desktop)
Body2: Medium 14sp(Device) , Medium13sp (Desktop)
Subheading: Regular 16sp(Device) , Regular15sp (Desktop)
Title: Medium 20sp
Headline: Regular24sp
Display1: Regular 34sp
Display2: Regular 45sp
Display3: Regular 56sp
Display4: light 111sp
三、行高/行间距
行距是影响易读性非常重要的因素,过宽的行距会会让文字失去延续性,影响阅读;而行距过窄,则容易出现跳行。 比如12号字体,行间距是12px—18px,段落间距则是18px—24px。 另外,行高/段落之间的空白=0.754。行间距正好是段落间距的75%是非常常见的。 比如简书16号字体,行间距27px/段间距36px=75%。文字字号本身比较大,所以行间距也不需要严格按照1—1.5倍的比例设置,不过行间距和段间距的比例符合75%,看起来很不错,这样的视觉效果让人在阅读时保持一种节奏感,这就是在实际情况中将规范的灵活应用。
四、颜色
文本颜色与背景颜色太相近是非常难以阅读的。文本中有太强烈的对比也你是非常难以阅读的。尤其是亮色文本和深色背景。 文本应该维持在一个最低的比例4.5:1来保证其易读性。那么7:1是最优的选择。 这些颜色组合起来也应当考虑到他的对比的比率是可以让用户感知到他们之间的不同。
推荐颜色
Button:Black 87%
Menu: Black87%
Caption: Black 54%
Body1: Black 87%
Body2: Black87%
Subheading(副标题): Black87%
Title: Black87%
Headline: Black87%
Display1: Black54%
Display2: Black54%
Display3: Black54%
Display4: Black54%
五、每行最优字数
每行字数较多时读的更快,但是人们偏好短行 如果一行文字过长,视线移动距离长,很难让人注意到段落起点和终点,阅读比较困难;如果一行文字过短,眼睛要不停来回扫视,破坏阅读节奏。

我们的阅读视线 因此我们可以让内容区的每一行承载合适的字数,来提高易读性。 · 每行100个字符时阅读速度最快,但是人们偏好较小的行宽(每行45-72个字符)
·如果阅读速度很重要,就用较大的行款1(每行100字符)
·如果阅读速度不那么重要,就用较小的行宽(每行45-72个字符)
·对于多页的文章,可以考虑用断航分栏版式(每行45个字符)
Google Meterial Design中建议:
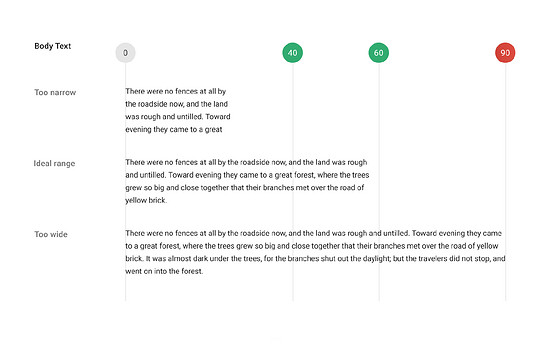
文章主题段落40—60字符为最优选择
一个好的阅读体验最好每行60个字符。每行有正确的字符数量是你的文本可读性的关键。
太宽
·如果一行文本太长太宽,用户的眼睛在阅读时将会很困难。因为这个长度会使用户很明白那里是这行的开始和结束。并且在一大篇文章中去持续读哪一行文字是非常困难的。
太窄
·如果一行太短,眼睛将需要不停地来回穿梭,打乱阅读者的韵律。太短的行也会使人有紧张感,使他们结束这一个之前就要开始读下一行。

文章推荐 : http://baymard.com/blog/line-length-readability
关键字:UI设计, 设计文章, 字体
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
